
К старту курса по Frontend-разработке делимся переводом подборки различных инструментов: от генератора CSS, который рассчитывает пространство так, что брейкпоинты (контрольные точки) заменяются переменными, до редактора анимации прямо в браузере, а также средства масштабирования для отзывчивости в SVG и даже визуализатора специфичности CSS, который пригодится при анализе больших таблиц стилей. Мы структурировали и, где это было возможно, расширили оригинал, добавив информацию и примеры из репозиториев и официальных описаний инструментов.
Анимация
Spirit
Spirit Studio — браузерный инструмент анимации, помогающий дизайнерам и разработчикам создавать свои анимации и управлять ими в режиме реального времени.Meanderer
Маленькая библиотека JavaScript для создания отзывчивых траекторий анимации. Перед началом работы автор Meanderer рекомендует воспользоваться SVGOMG.
Установка
- CDN:
- NPM:
Применение
// Our path stringconst PATH = "M32.074 13.446s-2.706-2.965-4.158-4.349c-2.003-1.908-3.941-3.942-6.268-5.437C19.33..."
// The bounds of our path
const WIDTH = 65
const HEIGHT = 30
// Generate a responsive path
const responsivePath = new Meanderer({
path: PATH,
width: WIDTH,
height: HEIGHT
})
// Generate a new scaled path when required. Here we are using ResizeObserver
// with a container that uses viewport units
const setPath = () => {
const scaledPath = responsivePath.generatePath(
CONTAINER.offsetWidth,
CONTAINER.offsetHeight
)
// Here, we apply the path to an element through a CSS variable.
// And then an element picks up on that. We could apply the motion path straight to the element though.
CONTAINER.style.setProperty("--path", `"${scaledPath}"`)
}
// Set up our Resize Observer that will get the ball rolling
const SizeObserver = new ResizeObserver(setPath)
// Observe! Done!
SizeObserver.observe(CONTAINER)
Transition.css
Переходы на CSS.Установка
npm i transition-style- Импорт в CSS:
- Импорт в JS:
- CDN:
Применение
<div transition-style="in:circle:bottom-right">A transitioned IN element
</div>
<div transition-style="out:wipe:down">
A transitioned OUT element
</div>
Если при использовании атрибутов ничего не происходит, скорее всего, transition.css не загрузился.
Инструменты
CSS Scan
CSS Scan Pro сильно упрощает просмотр ваших любимых веб-сайтов. Наведите курсор на любой элемент и мгновенно получите его CSS, цвета, ресурсы, анимацию, шрифт и размеры. Скопируйте, экспортируйте или доработайте их с помощью интуитивно понятного редактора CSS.
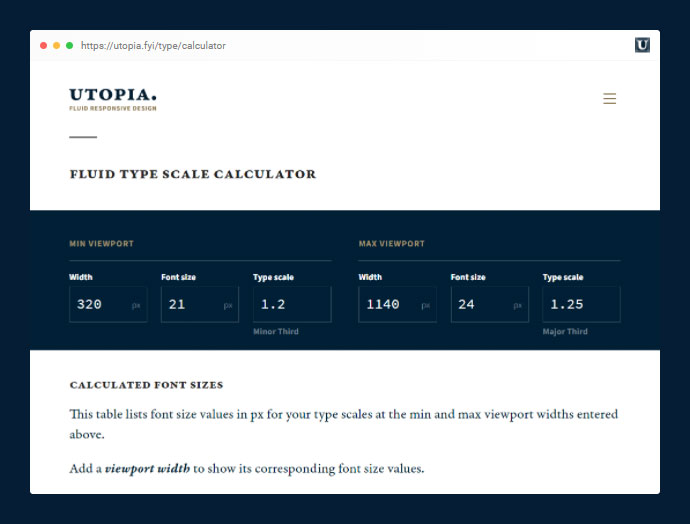
Utopia
Utopia проявляется, когда дизайнеры и разработчики разделяют системный подход к растягиванию элементов в отзывчивом дизайне. Вместо того чтобы писать код для нескольких произвольных брейкпоинтов (контрольных точек), возможно создать дизайн, где элементы масштабируются плавно и пропорционально.
Визуализация специфичности CSS
Краткий визуальный обзор селекторов и их особенностей, выявляющий потенциально проблемные паттерны CSS, который особенно полезен при анализе больших и сложных таблиц стилей.
Parsel
Парсер CSS-селекторов в два килобайта.
Optimizt
Оптимизация изображений через терминал/командную строку от Игоря Адаменко.
Установка
npm i -g @funboxteam/optimiztПрименение
optimizt path/to/picture.jpgПараметры командной строки
Примеры
# one image optimizationoptimizt path/to/picture.jpg
# list of images optimization losslessly
optimizt --lossless path/to/picture.jpg path/to/another/picture.png
# recursive AVIF creation in the passed directory
optimizt --avif path/to/directory
# recursive WebP creation in the passed directory
optimizt --webp path/to/directory
# recursive JPEG optimization in the current directory
find . -iname \*.jpg -exec optimizt {} +
Генераторы
Glassmorphism
СсылкаGlassmorphism — единое название эстетики матового стекла. У неё на самом деле множество названий в зависимости от компании, поэтому хотелось создать общую площадку, чтобы дизайнерам и разработчикам легче и быстрее было находить соответствующие ресурсы. Эффект основан на размытии фона с прозрачностью и для демонстрации глубины и контекста интерфейса использует уложенные слои.

Фигурные разделители
Настраиваемые фигурные разделители: волны, кривые, стрелки и т. д., на HTML, SVG и CSS.
Работа с цветами
Sorted Colors
Поиск цвета, при котором связанные именованные цвета отображаются вместе.
Happy Hues
Палитры отобранных цветов, которые будут уместны в определённом контексте.
Коллекции
MoreToggles.css
СсылкаБиблиотека на чистом CSS со множеством приятных глазу переключателей.

Stylestage
Современная витрина CSS, оформленная открытым сообществом.
Фреймворки
Charts.css
CSS-фреймворк с открытым исходным кодом для визуализации данных помогает разработчикам интерфейсов превращать данные в красивые диаграммы и графики при помощи простых классов CSS.
Установка
- CDN:

charts.css CDN by jsDelivr - A CDN for npm and GitHub
A free, fast, and reliable CDN for charts.css. Open source CSS framework for data visualization.
- NPM:
- YARN:
Применение
Данные структурируются с помощью семантических тегов HTML и стилизуются классами CSS, которые изменяют отображаемое конечному пользователю визуальное представление.<table class="charts-css [ column ] [ show-primary-axis show-4-secondary-axes ] [ data-spacing-4 reverse-data ]">
<caption> Front End Developer Salary </caption>
<thead>
<tr>
<th scope="col"> Year </th>
<th scope="col"> Income </th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"> 2016 </th>
<td style="--size: calc( 40 / 100 );"> $ 40K </td>
</tr>
<tr>
<th scope="row"> 2017 </th>
<td style="--size: calc( 60 / 100 );"> $ 60K </td>
</tr>
<tr>
<th scope="row"> 2018 </th>
<td style="--size: calc( 75 / 100 );"> $ 75K </td>
</tr>
<tr>
<th scope="row"> 2019 </th>
<td style="--size: calc( 90 / 100 );"> $ 90K </td>
</tr>
<tr>
<th scope="row"> 2020 </th>
<td style="--size: calc( 100 / 100 );"> $ 100K <br> </td>
</tr>
</tbody>
</table>
Фреймворк предлагает разработчикам гибкость. Вы сами выбираете, какие компоненты отображать и как их стилизовать. Каждый компонент для настройки стиля предлагает несколько классов и переменных CSS, ключевая особенность которого — возможность настраивать всё с помощью базового CSS: разработчики фронтенда могут выбрать любой элемент HTML и настроить его. Эта философия делает фреймворк гибким, простым и интересным в использовании.
Halfmoon
Интерфейсный фреймворк со встроенным тёмным режимом и полной настраиваемостью с использованием переменных CSS; отлично подходит для панелей мониторинга и инструментов.
reseter.css
Футуристическая альтернатива Normalize.css и CSS Resets.
Таблица сравнения с другими подобными инструментами:


Более 15 полезных инструментов для фронтендера с уклоном в CSS
К старту курса по Frontend-разработке делимся переводом подборки различных инструментов: от генератора CSS, который рассчитывает пространство так, что брейкпоинты (контрольные точки) заменяются...
