В этом году я видел много шумихи вокруг популярного фреймворка CSS, Tailwind CSS. И подумал, что поделюсь некоторыми мыслями и опасениями по поводу этого фреймворка UI. Я приобрёл небольшой опыт написания CSS с подходом utility-first (полезность прежде всего), когда начал свою карьеру в разработке интерфейсов, несколько лет назад.
К старту курса о Frontend-разработке делимся статьёй, автор которой решил, возможно, несколько изменить то, как воспринимается Tailwind, рассказать как о положительных, так и об отрицательных сторонах фреймворка, особенно в контексте работы с мультиязычными сайтами.
Когда я работаю с Tailwind, это похоже на то, как если бы я держал две ручки: одну для набросков, а другую для раскрашивания. Одновременное написание разметки и CSS напоминает мне эти две ручки.
Tailwind сильно отличается тем, что у цветной ручки есть ограничения или сдерживающие факторы. Другими словами, можно раскрашивать только предустановленными цветами. По мне так лучше сосредоточиться на написании доступной, семантической разметки, а затем отдельно работать со стилизацией.
Однако, если вы придерживаетесь разделения разметки и стилей, разработка займёт гораздо больше времени. Ещё одно полезное применение Tailwind — это соревнование или хакатон. Самое главное на таких событиях — сделать работу и что-то получить за неё. Никому не будет дела до того, как вы написали CSS, верно?
<input
class="block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3 px-4 text-gray-700 leading-5 focus utline-none focus:border-indigo-400 focus
utline-none focus:border-indigo-400 focus laceholder-gray-400 focus:ring-2 focus:ring-indigo-200"
laceholder-gray-400 focus:ring-2 focus:ring-indigo-200"
placeholder="jane@example.com"
/>
Это поле ввода с 17 классами CSS. Что проще: читать классы один за одним горизонтально или сканировать их сверху вниз? Вот так поле будет выглядеть стиль этого поля в файле CSS:
.c-input {
display: block;
appearance: none;
background-color: #fff;
@include placeholder(grey);
border: 1px solid rgba(199, 210, 254, var(--tw-border-opacity));
border-radius: 0.25rem;
padding: 0.75rem 1rem;
line-height: 1.25rem;
color: rgba(55, 65, 81, var(--tw-text-opacity));
}
.c-input:focus {
/* Focus styles.. */
}
Я могу прочитать и понять, какие стили содержит это поле ввода, гораздо быстрее, чем в ситуации, когда сканирую HTML. Возможно, существуют плагины для редакторов кода, которые автоматически форматируют HTML-классы так, чтобы каждый из них располагался отдельно [на отдельной строке], но в DevTools браузера этого нет.
Я знаю о методе @apply, но каждый раз, когда я думаю о нём, я прихожу к выводу, что он противоречит основной концепции Tailwind. Вот тот же пример (поле ввода):
.c-input {
@apply block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3 px-4 text-gray-700 leading-5 focus utline-none focus:border-indigo-400 focus
utline-none focus:border-indigo-400 focus laceholder-gray-400 focus:ring-2 focus:ring-indigo-200;
laceholder-gray-400 focus:ring-2 focus:ring-indigo-200;
}
Посмотрите на длину списка классов. Если в Tailwind в приоритете полезность, то почему в официальной документации Tailwind или в Tailwind UI мы редко видим @apply? Опять же, я вижу Tailwind как только утилитарный фреймворк.
<person class="hair-brown length-[175] face-rounded"></person>
Код выше — бессмыслица. Гораздо лучше такой код:
<person class="ahmad"></person>
Я посмотрел в документацию и впал в замешательство. Класс items-center добавит CSS-свойство align-items: center, где класс align-middle будет содержать vertical-align: middle. Чтобы запомнить их, требуется немного мышечной памяти.
Опытные веб-разработчики могут легко адаптироваться к этому, и это не будет для них большой проблемой. Но самое интересное — для новичка в CSS. Изучение Tailwind без уверенного знания CSS может привести к недопониманию в будущем. Например, если разработчик начал свою карьеру только с Tailwind, то, когда его попросят написать CSS с нуля, он не сможет этого сделать. Я не говорю, что это невозможно, но это потребует времени и усилий.
Единственный способ убрать его — открыть меню .cls в DevTools, после чего класс можно будет переключить. Однако это не решает проблему. Что я могу сделать в этом случае? Добавить встроенный стиль через DevTools, а это мне не нравится. Проблема решится, если просто давать элементам названия. Добавлю к этому факт: общий размер файла полной сборки Tailwind составляет 12 МБ. Редактирование CSS в DevTools будет очень медленным.
Это означает, что разработка в браузере неэффективна. Недавно команда Tailwind выпустила компилятор JIT (just in time), удаляющий неиспользуемый CSS. Это мешает всей идее дизайна в браузере.

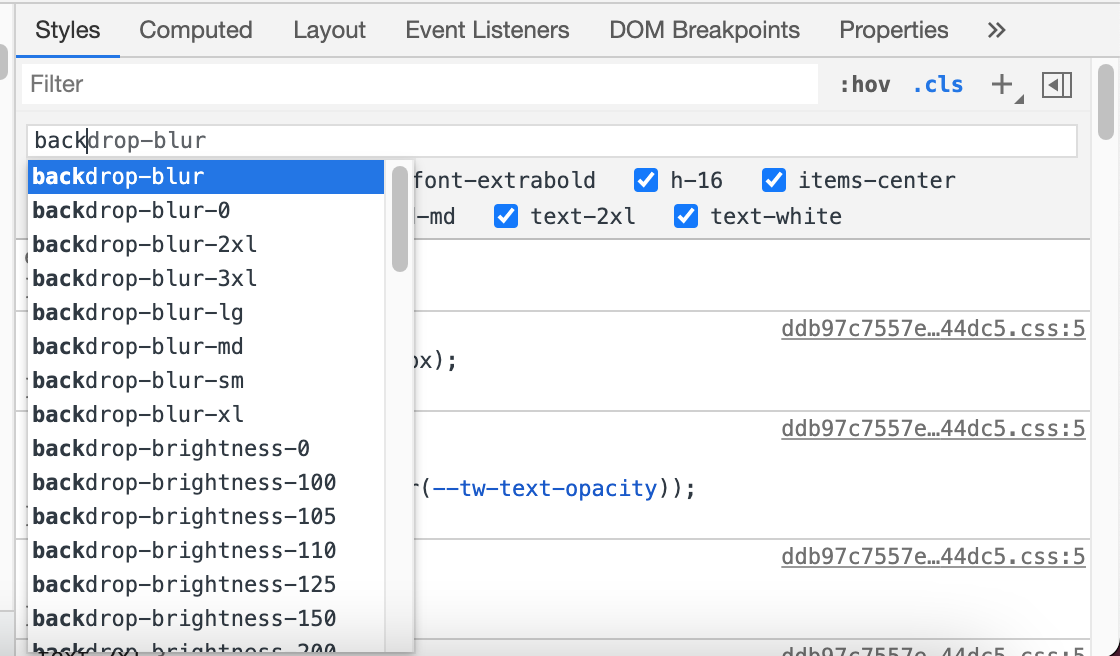
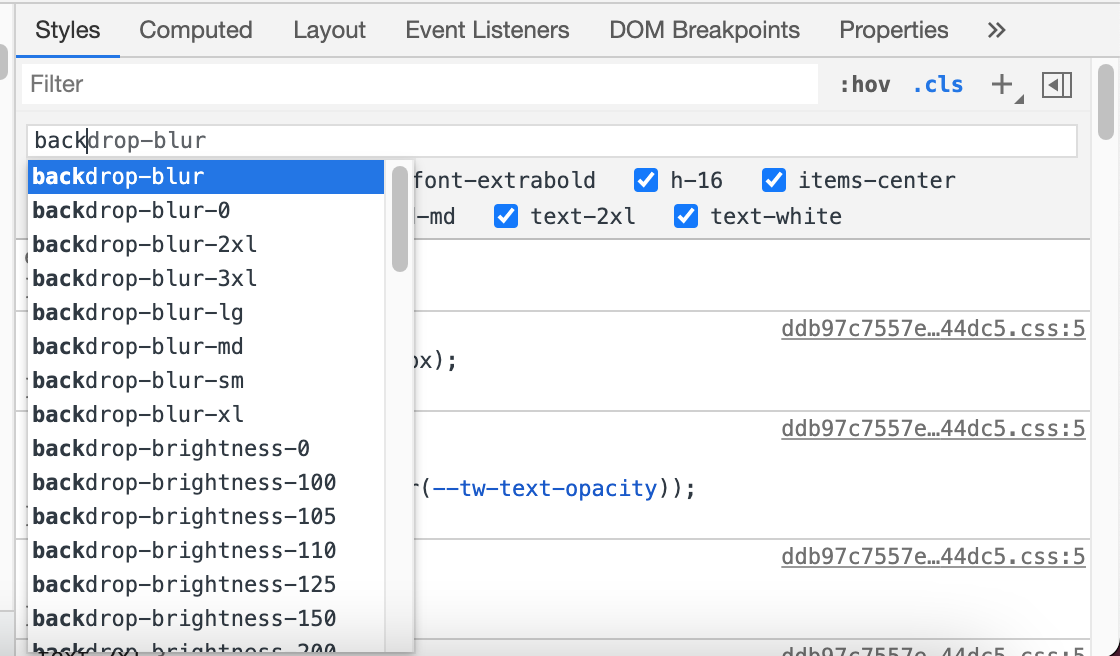
Я набрал back и получил длинный список всех доступных классов CSS. При JIT-компиляции таких подсказок не будет.
/* LTR: left to right */
.c-input {
padding-left: 2rem;
}
В отдельном файле CSS для RTL стиль будет выглядеть так:
/* RTL: Right to left */
.c-input {
padding-left: 0;
padding-right: 2rem;
}
В приведённом выше примере padding следует развернуть в зависимости от направления страницы (слева направо или справа налево). Для этого уже есть плагины, но они решают проблему только с внешней стороны. Первый найденный мной делает следующее:
html[dir="rtl"] .ml-2 {
margin-right: 1rem;
}
Для меня это не очень хорошее решение. Второй найденный плагин немного отличался от первого:
[dir="rtl"] .rtl\:text-2xl {
font-size: 1.5rem;
line-height: 2rem;
}
Такой код может очень быстро выйти из-под контроля. Исследуя один веб-сайт, я заметил более 30 классов CSS.

Это пример того, как Taillwind может выйти из-под контроля, особенно у новичков. Тридцать классов для компонента кнопки — это слишком много. В таком случае я лучше поработаю со встроенными (inline) стилями.
Чтобы помочь в создании многоязычного веб-сайта, сейчас я использую Bi-App Sass. Вот пример:
.elem {
display: flex;
@include margin-left(10px);
@include border-right(2px solid #000);
}
Код скомпилируется в два разных файла CSS. Файл ltr:
/* LTR Styles */
.elem {
display: flex;
margin-left: 10px;
border-right: 2px solid #000;
}
Подробнее о стилизации RTL читайте в этом руководстве от вашего покорного слуги.
Это не всегда так. Я работаю над простыми страницами index.html, где усилия в разделении на части или компоненты себя не оправдывают. В этом случае работа с Tailwind и редактирование CSS могут стать процессом, чреватым ошибками, поскольку вы даже не можете использовать функцию "Найти и заменить": она может пропустить некоторые другие элементы на странице.
Внешний вид и функциональность компонентов приятные, и мне это нравится. Хотя есть проблемы, если сайт использует Tailwind UI, есть большая вероятность, что я предскажу использовать его.
Обычно, когда вы работа Tailwind UI, это означает, что у вас нет времени на создание индивидуального дизайна, поэтому вам нужно что-то, что можно быстро запустить, верно? И это — хороший вариант применения, за исключением одной детали: применение Tailwind приведёт к тому, что многие сайты будут выглядеть похожими друг на друга, подобно тому, что было много лет назад с Bootstrap.
<article class="block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3></article>
Либо примерно так включить его в конфигурацию Tailwind:
// tailwind.config.js
module.exports = {
theme: {
clipPath: {
// Configure your clip-path values here
}
}
};
Или же сделать следующее:
.card {
@apply block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3;
clip-path: inset(20px 20px 50px 20px);
}
Фронтенд довольно часто выбирают как «точку входа» в IT. Но фронтенд это не только внешнее оформление сайтов, но и работа с базами данных, а также внешними API. Фронтенд требует системной, комплексной подготовки. Если вам или вашим знакомым интересно это направление разработки — можете присмотреться к нашему курсу о Frontend-разработке, где мы касаемся не только вышеупомянутых тем, но и разработки отзывчивых сайтов при помощи flexbox, работаем с методологией БЭМ и затрагиваем другие аспекты фронтенда.
Источник статьи: https://habr.com/ru/company/skillfactory/blog/558654/
К старту курса о Frontend-разработке делимся статьёй, автор которой решил, возможно, несколько изменить то, как воспринимается Tailwind, рассказать как о положительных, так и об отрицательных сторонах фреймворка, особенно в контексте работы с мультиязычными сайтами.
Вещи, которые я считаю интересными
Вам не нужно закрывать файл с HTML
Основной заголовок на официальном сайте Tailwind гласит:Я согласен, что писать код в одном месте может быть быстрее, чем переключаться между разными файлами. Однако оставить в стороне свой HTML для меня не проблема. Это может помочь переключить контекст между разметкой и стилями. Разделение файлов HTML и CSS может помочь мне лучше сосредоточиться на выполнении поставленной задачи. Однако, когда разметка и стили смешиваются, когда вы работаете над сложным, многоязычным, отзывчивым сайтом и пользовательским интерфейсом с темами, всё может пойти наперекосяк.Быстрое создание современных веб-сайтов, даже не покидая HTML.
Когда я работаю с Tailwind, это похоже на то, как если бы я держал две ручки: одну для набросков, а другую для раскрашивания. Одновременное написание разметки и CSS напоминает мне эти две ручки.
Tailwind сильно отличается тем, что у цветной ручки есть ограничения или сдерживающие факторы. Другими словами, можно раскрашивать только предустановленными цветами. По мне так лучше сосредоточиться на написании доступной, семантической разметки, а затем отдельно работать со стилизацией.
Проектные ограничения
В дизайн-системе мы обычно определяем цвет, интервал, размер и другие свойства. Работа разработчика сильно упрощается, когда есть пределы тому, что он может сделать. Tailwind накладывает хорошие ограничения. Идея определения пользовательских конфигурационных файлов очень полезна.Именование классов CSS
О названиях классов CSS думать не нужно и это может ускорить реализацию макетов в вебе. Я нахожу это полезным в случае, когда ваш босс пишет вам, что есть срочный лендинг, который должен быть сделан сегодня, и у вас только 3 часа, чтобы написать его. Tailwind может помочь быстро достичь результата.Однако, если вы придерживаетесь разделения разметки и стилей, разработка займёт гораздо больше времени. Ещё одно полезное применение Tailwind — это соревнование или хакатон. Самое главное на таких событиях — сделать работу и что-то получить за неё. Никому не будет дела до того, как вы написали CSS, верно?
То, с чем я не согласен
Tailwind — не фреймворк utility-first
Подзаголовок на их веб-сайте сообщает, что CSS Tailwind:Из увиденного я сделал вывод, что Tailwind — это только утилитарный (utility-only) фреймворк. Может быть, название "только утилитарный" повлияет на то, как его воспримут новички? Я редко вижу какой-то сайт, использующий Tailwind и применяющий концепцию utility-first.Прежде всего утилитарный CSS-фреймворк, содержит такие классы, как...
Длинный список классов может запутать
Обратите внимание на то, что я знаю о методе @apply. Рассмотрим пример из документации Tailwind:<input
class="block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3 px-4 text-gray-700 leading-5 focus
placeholder="jane@example.com"
/>
Это поле ввода с 17 классами CSS. Что проще: читать классы один за одним горизонтально или сканировать их сверху вниз? Вот так поле будет выглядеть стиль этого поля в файле CSS:
.c-input {
display: block;
appearance: none;
background-color: #fff;
@include placeholder(grey);
border: 1px solid rgba(199, 210, 254, var(--tw-border-opacity));
border-radius: 0.25rem;
padding: 0.75rem 1rem;
line-height: 1.25rem;
color: rgba(55, 65, 81, var(--tw-text-opacity));
}
.c-input:focus {
/* Focus styles.. */
}
Я могу прочитать и понять, какие стили содержит это поле ввода, гораздо быстрее, чем в ситуации, когда сканирую HTML. Возможно, существуют плагины для редакторов кода, которые автоматически форматируют HTML-классы так, чтобы каждый из них располагался отдельно [на отдельной строке], но в DevTools браузера этого нет.
Я знаю о методе @apply, но каждый раз, когда я думаю о нём, я прихожу к выводу, что он противоречит основной концепции Tailwind. Вот тот же пример (поле ввода):
.c-input {
@apply block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3 px-4 text-gray-700 leading-5 focus
}
Посмотрите на длину списка классов. Если в Tailwind в приоритете полезность, то почему в официальной документации Tailwind или в Tailwind UI мы редко видим @apply? Опять же, я вижу Tailwind как только утилитарный фреймворк.
Всегда нужно давать имена элементам
В дизайн-системе трудно обсуждать конкретный компонент, не договорившись о его названии. Причина вот в чём: вы не отправите своему коллеге сообщение вроде такого:На самом деле фраза будет такой:Привет, есть новости о “bg-white w-full py-3 px-4”?
В конце дня вам нужно будет сесть и подумать об уникальном, выразительном названии для каждого компонента проекта, который вы пытаетесь разработать. Это применимо, конечно, к ситуации, когда вы хотите масштабировать и поддерживать проект в течение длительного времени. Некоторое время назад я шутил с другом вот о чём: что, если мы отложим «традиционное именование» в сторону и будем называть себя не традиционными именами, а как в коде ниже:Есть новости о дизайне поляризованной карты?
<person class="hair-brown length-[175] face-rounded"></person>
Код выше — бессмыслица. Гораздо лучше такой код:
<person class="ahmad"></person>
Некоторые классы запутывают
Когда я только начинал использовать Tailwind, мне нужно было добавить класс, который отвечает за свойство align-items: center. Моей первой мыслью было воспользоваться align-center, но это не сработало.Я посмотрел в документацию и впал в замешательство. Класс items-center добавит CSS-свойство align-items: center, где класс align-middle будет содержать vertical-align: middle. Чтобы запомнить их, требуется немного мышечной памяти.
Опытные веб-разработчики могут легко адаптироваться к этому, и это не будет для них большой проблемой. Но самое интересное — для новичка в CSS. Изучение Tailwind без уверенного знания CSS может привести к недопониманию в будущем. Например, если разработчик начал свою карьеру только с Tailwind, то, когда его попросят написать CSS с нуля, он не сможет этого сделать. Я не говорю, что это невозможно, но это потребует времени и усилий.
Tailwind затрудняет настройку дизайна в браузере
Я занимаюсь как дизайном, так и frontend-разработкой, поэтому редактирование в браузере с помощью DevTools для меня крайне важно. С Tailwind работа в DevTools может стать сложнее. Скажем, например, я хочу изменить отступы для компонента. Когда я изменяю значение класса py-3, это влияет на каждый использующий его элемент страницы.Единственный способ убрать его — открыть меню .cls в DevTools, после чего класс можно будет переключить. Однако это не решает проблему. Что я могу сделать в этом случае? Добавить встроенный стиль через DevTools, а это мне не нравится. Проблема решится, если просто давать элементам названия. Добавлю к этому факт: общий размер файла полной сборки Tailwind составляет 12 МБ. Редактирование CSS в DevTools будет очень медленным.
Это означает, что разработка в браузере неэффективна. Недавно команда Tailwind выпустила компилятор JIT (just in time), удаляющий неиспользуемый CSS. Это мешает всей идее дизайна в браузере.

Я набрал back и получил длинный список всех доступных классов CSS. При JIT-компиляции таких подсказок не будет.
Tailwind неудобен для многоязычных сайтов
Чтобы вы больше понимали, добавлю: я работаю над веб-сайтами, которые должны работать как на английском (с направлением слева направо, LTR), так и на арабском (с направлением справа налево, RTL). Рассмотрим такой код:/* LTR: left to right */
.c-input {
padding-left: 2rem;
}
В отдельном файле CSS для RTL стиль будет выглядеть так:
/* RTL: Right to left */
.c-input {
padding-left: 0;
padding-right: 2rem;
}
В приведённом выше примере padding следует развернуть в зависимости от направления страницы (слева направо или справа налево). Для этого уже есть плагины, но они решают проблему только с внешней стороны. Первый найденный мной делает следующее:
html[dir="rtl"] .ml-2 {
margin-right: 1rem;
}
Для меня это не очень хорошее решение. Второй найденный плагин немного отличался от первого:
[dir="rtl"] .rtl\:text-2xl {
font-size: 1.5rem;
line-height: 2rem;
}
Такой код может очень быстро выйти из-под контроля. Исследуя один веб-сайт, я заметил более 30 классов CSS.

Это пример того, как Taillwind может выйти из-под контроля, особенно у новичков. Тридцать классов для компонента кнопки — это слишком много. В таком случае я лучше поработаю со встроенными (inline) стилями.
Чтобы помочь в создании многоязычного веб-сайта, сейчас я использую Bi-App Sass. Вот пример:
.elem {
display: flex;
@include margin-left(10px);
@include border-right(2px solid #000);
}
Код скомпилируется в два разных файла CSS. Файл ltr:
/* LTR Styles */
.elem {
display: flex;
margin-left: 10px;
border-right: 2px solid #000;
}
Подробнее о стилизации RTL читайте в этом руководстве от вашего покорного слуги.
Я не всегда работаю с шаблонами
Одна из проблем Tailwind заключается в том, что, если у вас есть список карточек и вы хотите изменить определённый набор классов, вам придётся вручную просматривать их в редакторе кода. Это не будет проблемой, если вы используете в своём продукте частичные файлы CSS (partial) или компоненты. Вы можете один раз написать HTML, и любое изменение будет отражено везде, где используется этот компонент.Это не всегда так. Я работаю над простыми страницами index.html, где усилия в разделении на части или компоненты себя не оправдывают. В этом случае работа с Tailwind и редактирование CSS могут стать процессом, чреватым ошибками, поскольку вы даже не можете использовать функцию "Найти и заменить": она может пропустить некоторые другие элементы на странице.
Tailwind делает веб-сайты похожими
Команда Tailwind создала набор продуманных компонентов под названием Tailwind UI, которые легко настраиваются и готовы к использованию в вашем проекте.Внешний вид и функциональность компонентов приятные, и мне это нравится. Хотя есть проблемы, если сайт использует Tailwind UI, есть большая вероятность, что я предскажу использовать его.
Обычно, когда вы работа Tailwind UI, это означает, что у вас нет времени на создание индивидуального дизайна, поэтому вам нужно что-то, что можно быстро запустить, верно? И это — хороший вариант применения, за исключением одной детали: применение Tailwind приведёт к тому, что многие сайты будут выглядеть похожими друг на друга, подобно тому, что было много лет назад с Bootstrap.
Некоторые свойства или особенности CSS использовать невозможно
К примеру, не включено свойство clip-path, и я полностью понимаю причину. Предположим, мы хотим включить его как компонент. Где мы должны написать код? Здесь:<article class="block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3></article>
Либо примерно так включить его в конфигурацию Tailwind:
// tailwind.config.js
module.exports = {
theme: {
clipPath: {
// Configure your clip-path values here
}
}
};
Или же сделать следующее:
.card {
@apply block appearance-none bg-white placeholder-gray-600 border border-indigo-200 rounded w-full py-3;
clip-path: inset(20px 20px 50px 20px);
}
Заключительные мысли
Может ли Tailwind оборачивать CSS в свои классы во время компиляции?
Представьте себе, что Tailwind появляется только во время компиляции. То есть вы пишете обычный CSS с именованием и всё такое, а умный компилятор преобразует ваш CSS в утилитарные классы. Это было бы воплощением мечты.Утилитарные классы — мощный инструмент, если не перестараться
В своих текущих проектах я использую комбинацию утилитарных классов и обычного CSS. Для меня это идеальное сочетание. Я не теряю возможности утилитарных классов и в то же время использую их, не загромождая HTML.Фронтенд довольно часто выбирают как «точку входа» в IT. Но фронтенд это не только внешнее оформление сайтов, но и работа с базами данных, а также внешними API. Фронтенд требует системной, комплексной подготовки. Если вам или вашим знакомым интересно это направление разработки — можете присмотреться к нашему курсу о Frontend-разработке, где мы касаемся не только вышеупомянутых тем, но и разработки отзывчивых сайтов при помощи flexbox, работаем с методологией БЭМ и затрагиваем другие аспекты фронтенда.
Источник статьи: https://habr.com/ru/company/skillfactory/blog/558654/
