Когда проект создан, его требуется где-то разместить, чтобы он работал 24/7. В статье мы изучим два способа деплоя приложения на облачный сервер. В первом сценарии мы рассмотрим деплой через отправку кода в выделенный Git-репозиторий. Во втором сценарии мы осуществим аналогичную операцию, но загрузим файлы через графический интерфейс. Оба способа предполагают деплой буквально за 5-10 минут.
В качестве примера приложения возьмем API для TODO-заметок на языке Python. Вы можете подобным способом перенести на хостинг любой свой сайт или бот, написанные на Java, Node.JS и т.д.
Вот код самого приложения.
import os
import json
from flask import Flask, request, abort
from flask_cors import CORS
FILENAME = "/data/todo.json" if "AMVERA" in os.environ else "todo.json"
def get_data():
try:
with open(FILENAME, "r", encoding="utf-8") as f:
return json.load(f)
except FileNotFoundError:
return []
def save_data(data):
with open(FILENAME, "w", encoding="utf-8") as f:
json.dump(data, f)
app = Flask(__name__)
cors = CORS(app)
@app.route("/")
def index():
return "TODO App"
@app.route("/todo")
def get_all_todo():
return get_data()
@app.route("/todo/<int:id>")
def get_single_todo(id):
data = get_data()
if id < 0 or id >= len(data):
abort(404)
return data[id]
@app.route("/todo", methods=["POST"])
def add_new_todo():
new_todo = request.json
if new_todo is None:
abort(400)
data = get_data()
data.append(new_todo)
save_data(data)
return "OK", 201
@app.route("/todo/<int:id>", methods=["PUT"])
def update_todo(id):
data = get_data()
if id < 0 or id >= len(data):
abort(404)
updated_todo = request.json
if updated_todo is None:
abort(400)
data[id] = updated_todo
save_data(data)
return "OK"
if __name__ == "__main__":
app.run(port=8080)
В примере мы используем Flask и Gunicorn, и наш requirements.txt будет выглядеть следующим образом
Flask==2.2.2
Flask-CORS==3.0.10
gunicorn==20.1.0
Поместим файл в корень проекта
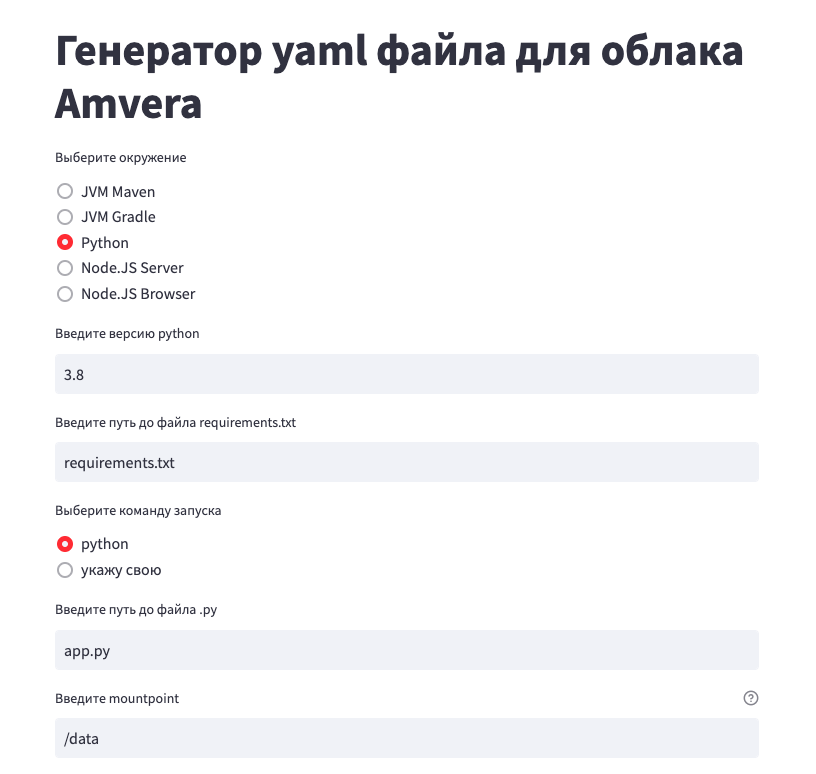
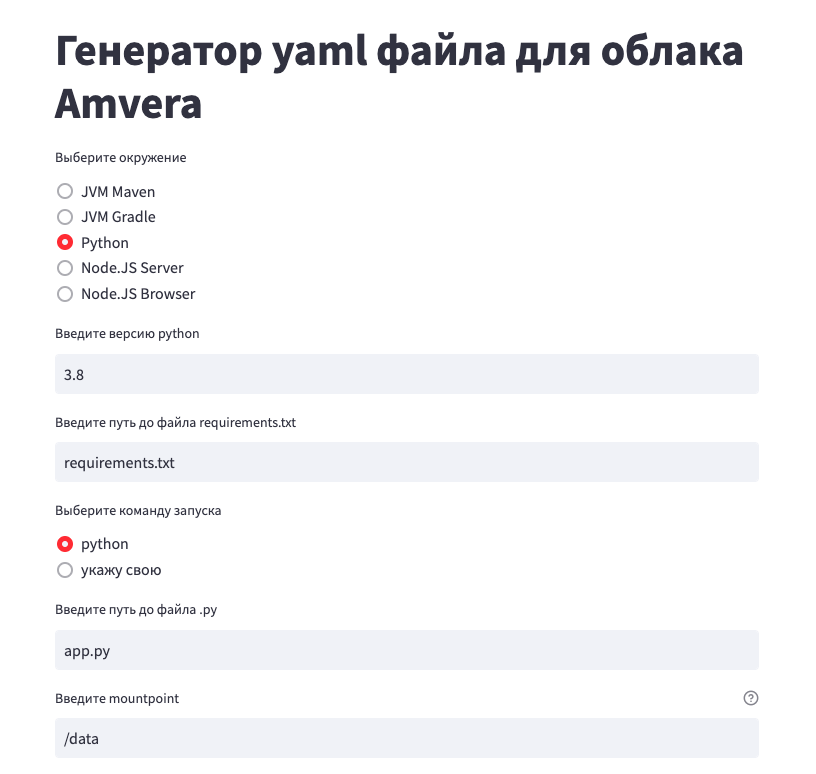
Конфигурационным файлом может быть amvera.yml (для ограниченного количества окружений) или dockerfile (для произвольных окружений). В нашем примере нам требуется amvera.yml. Чтобы его создать, воспользуемся генератором.

Полученный yaml
meta:
environment: python
toolchain:
name: pip
run:
command: gunicorn --bind 0.0.0.0:5000 app:app
containerPort: 5000
Добавим yaml файл в корень проекта
Отправляем команды
git add .
git commit -m "Initial commit"
git push amvera master (нужно авторизоваться используя учетные данные сервиса).
Если все действия выполнены успешно, вы увидите статус “Успешно развернуто”

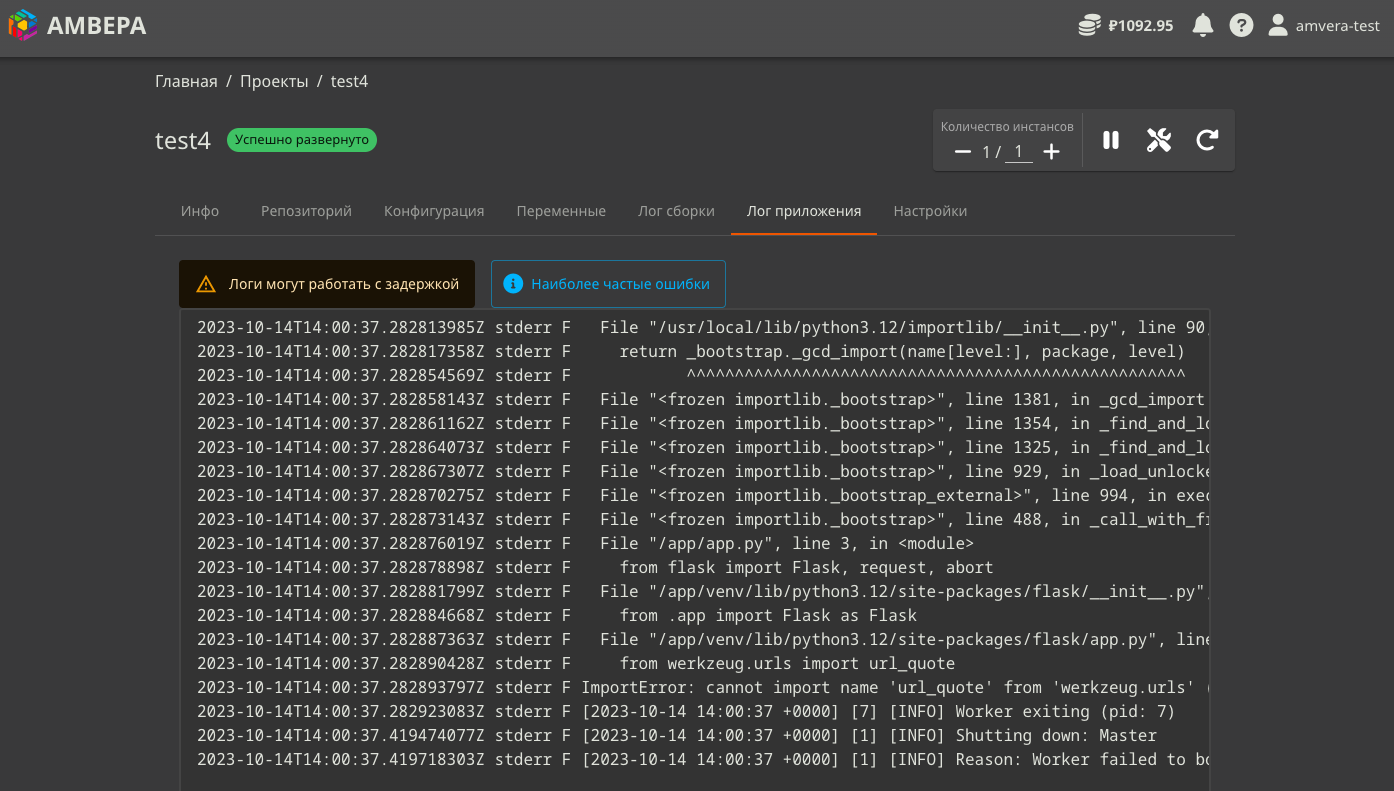
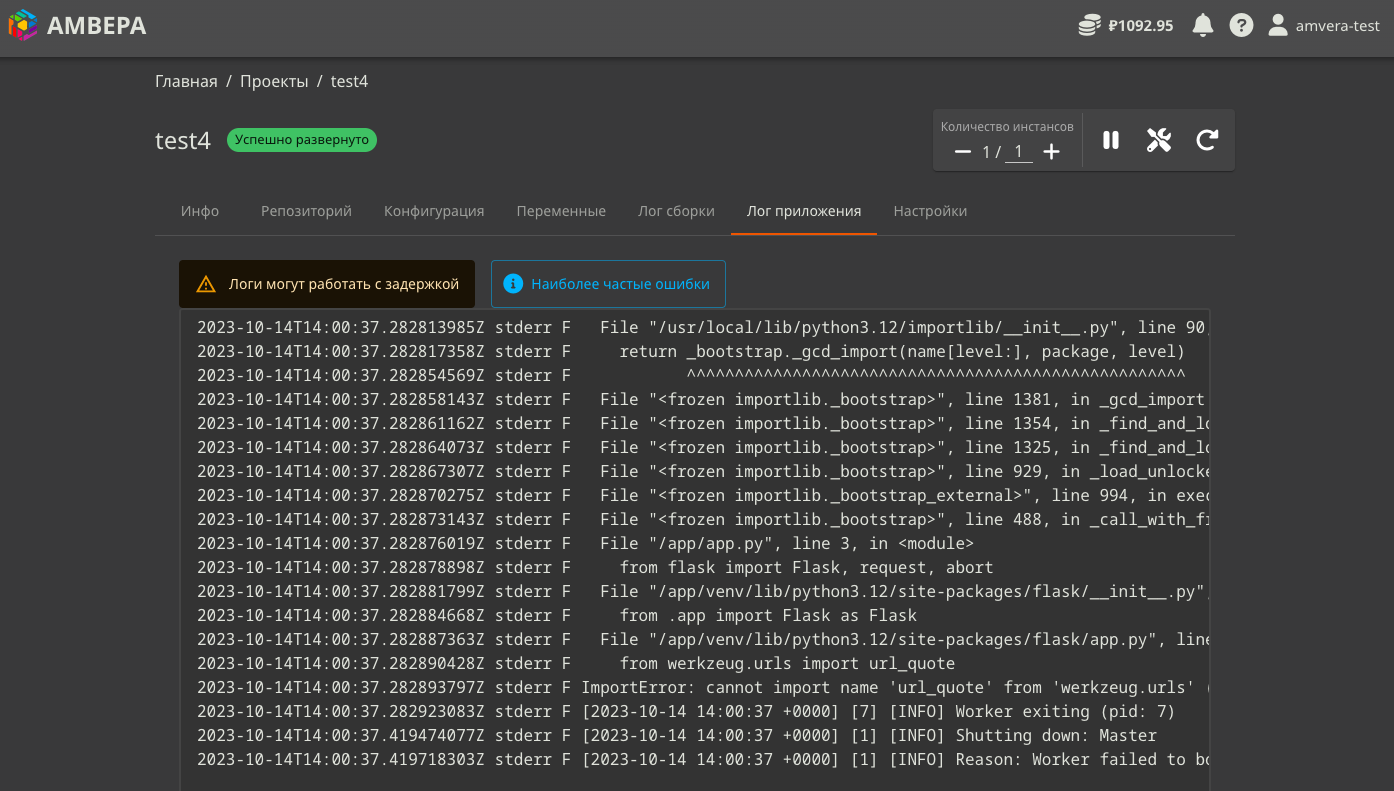
А если будет наблюдаться ошибка, ее можно отследить в логах

Шаг 1
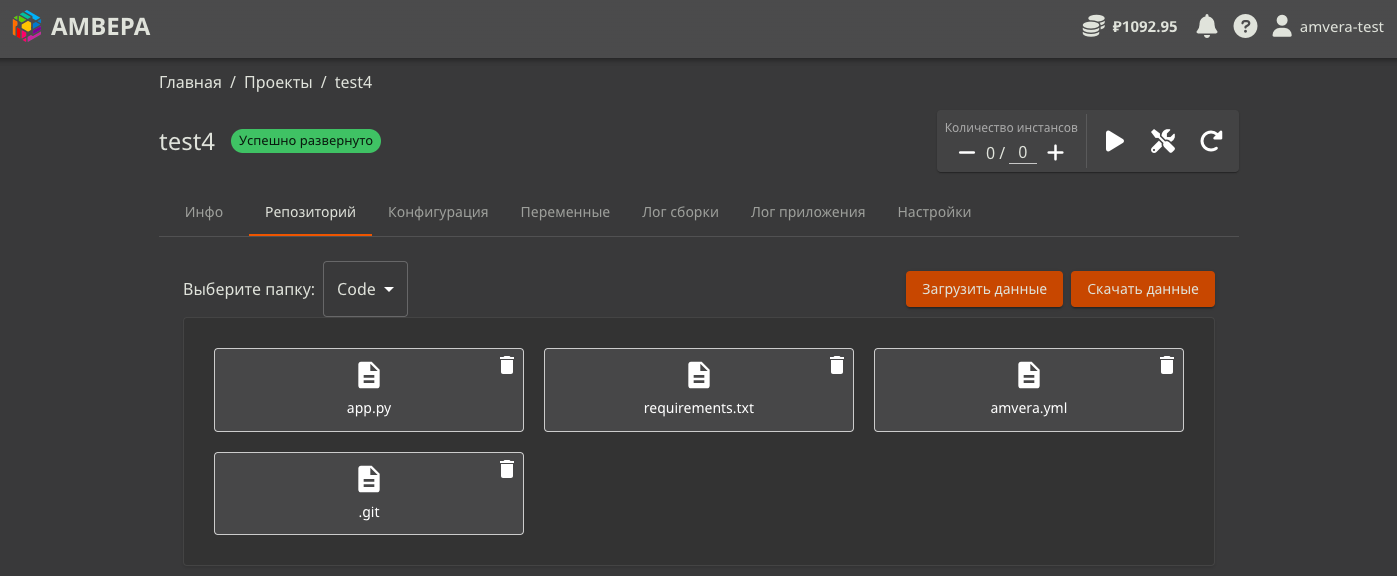
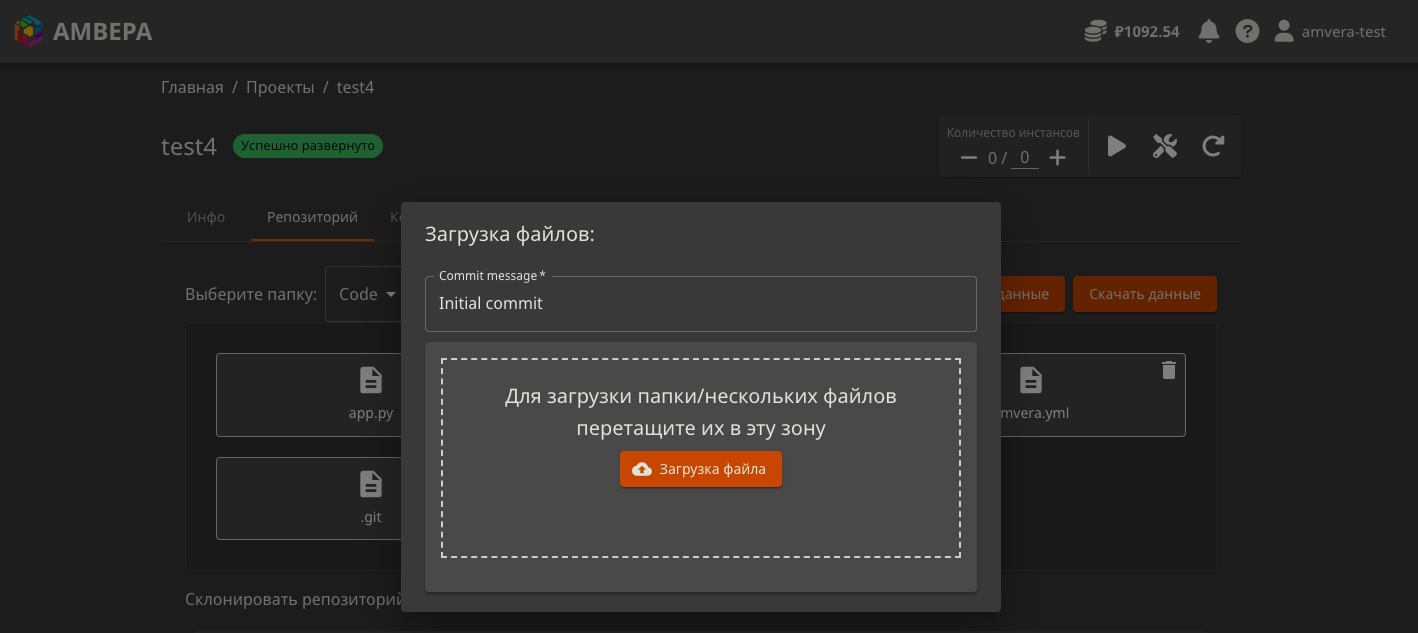
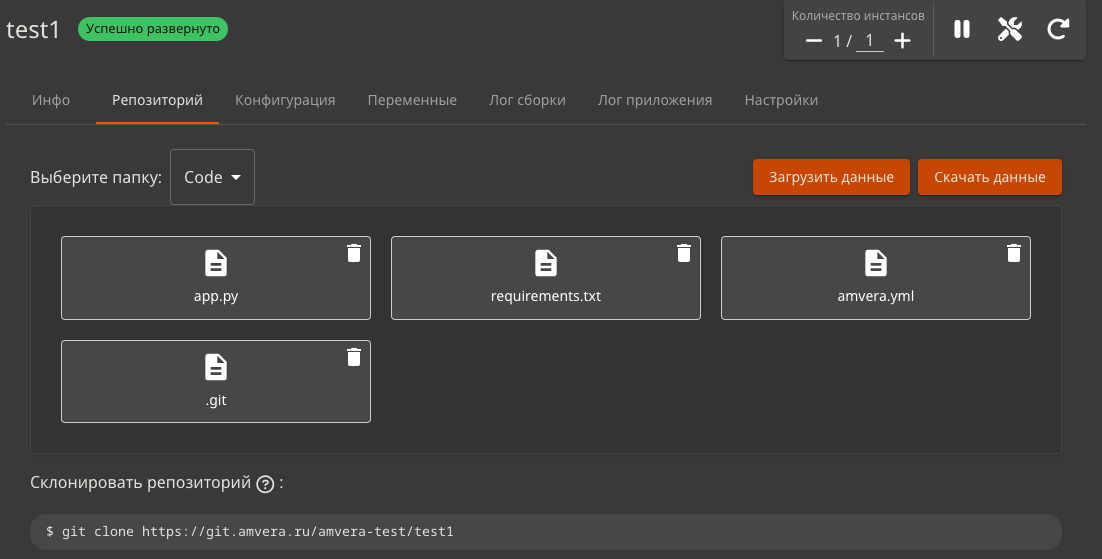
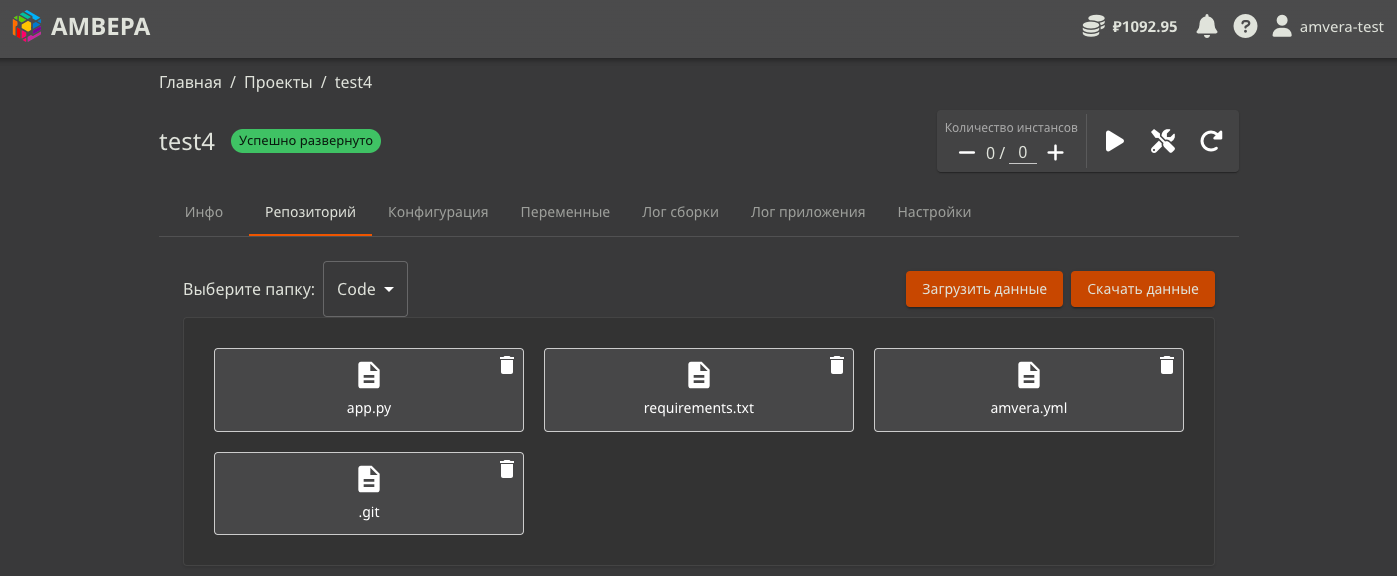
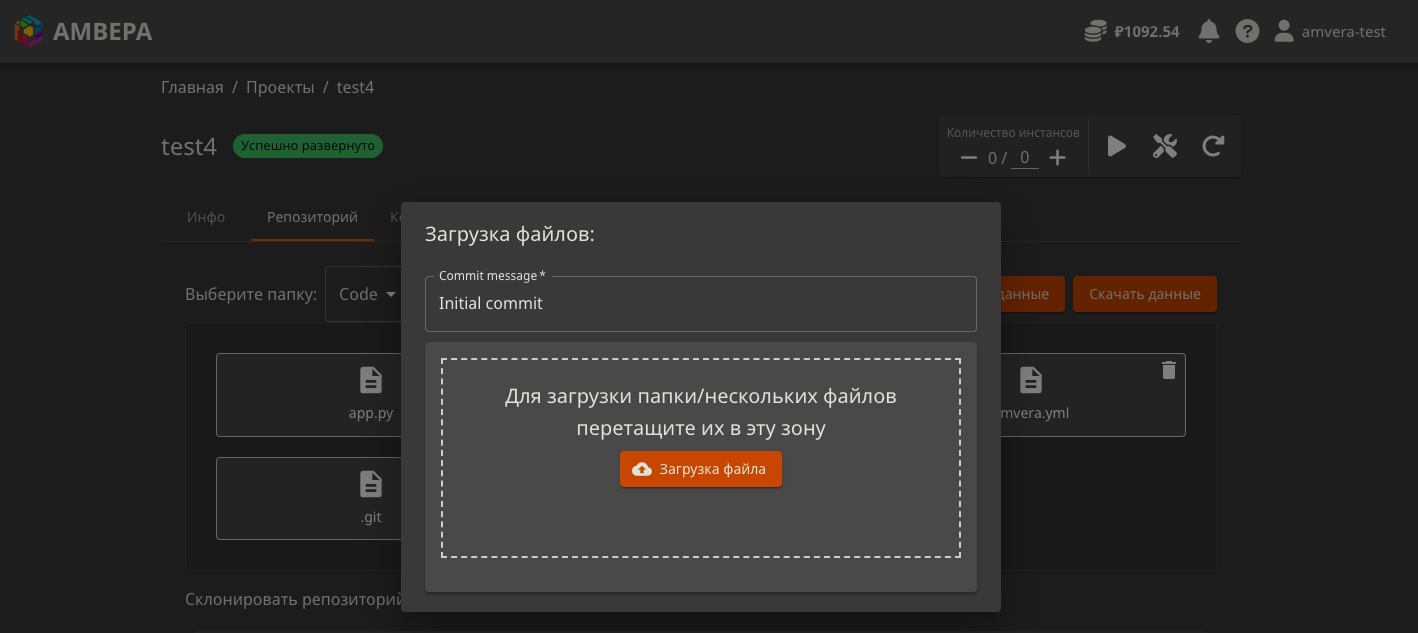
Загружаем файлы проекта и файл с зависимостями по кнопке во вкладке “Репозиторий”

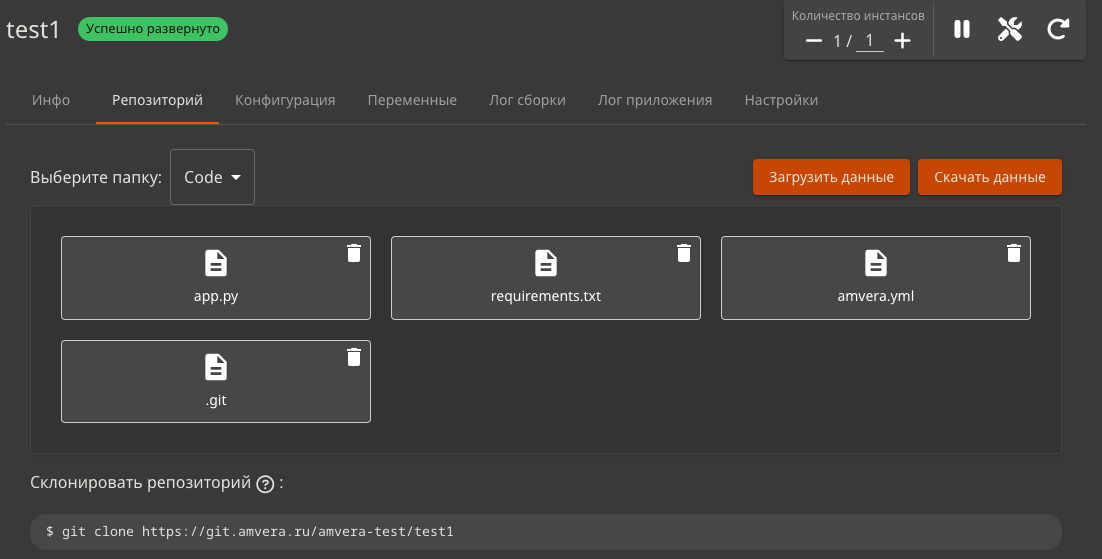
Чтобы увидеть, что именно загрузилось, нужно выйти из окошка и немного подождать (иногда нужно перезагрузить страницу браузера).
Шаг 2
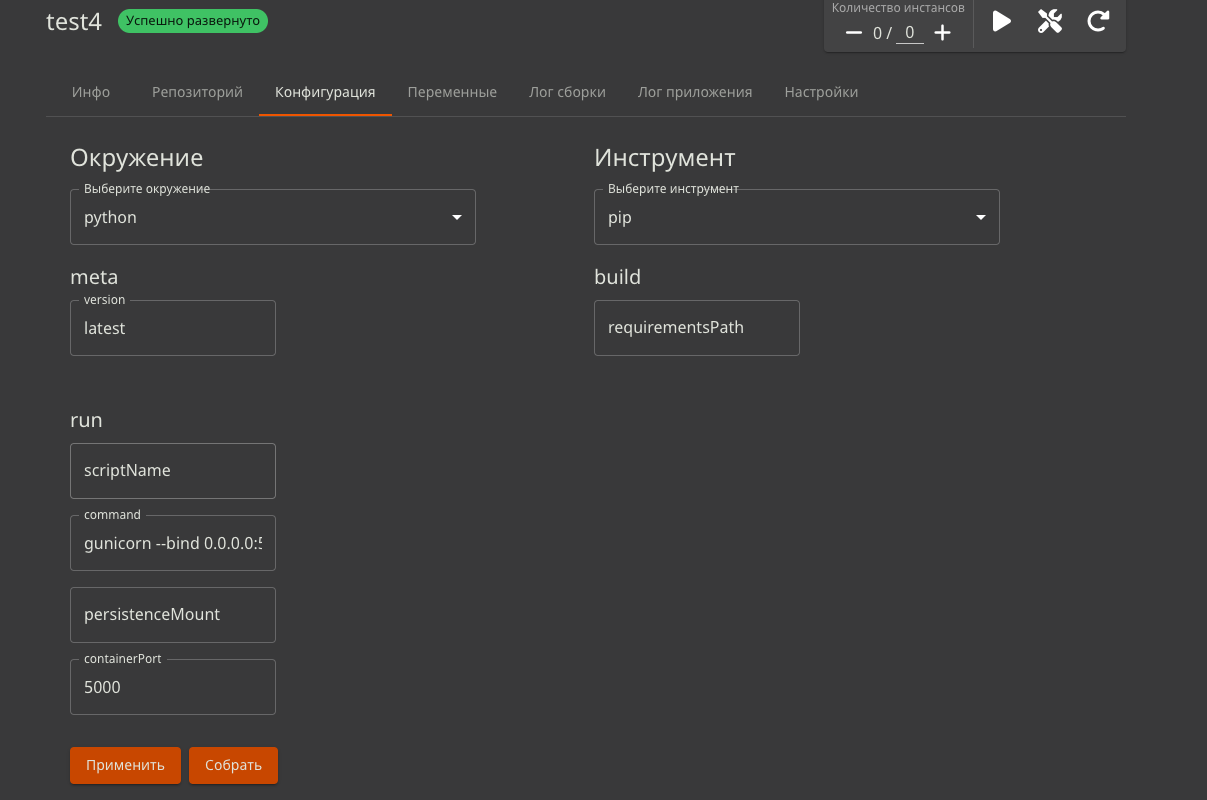
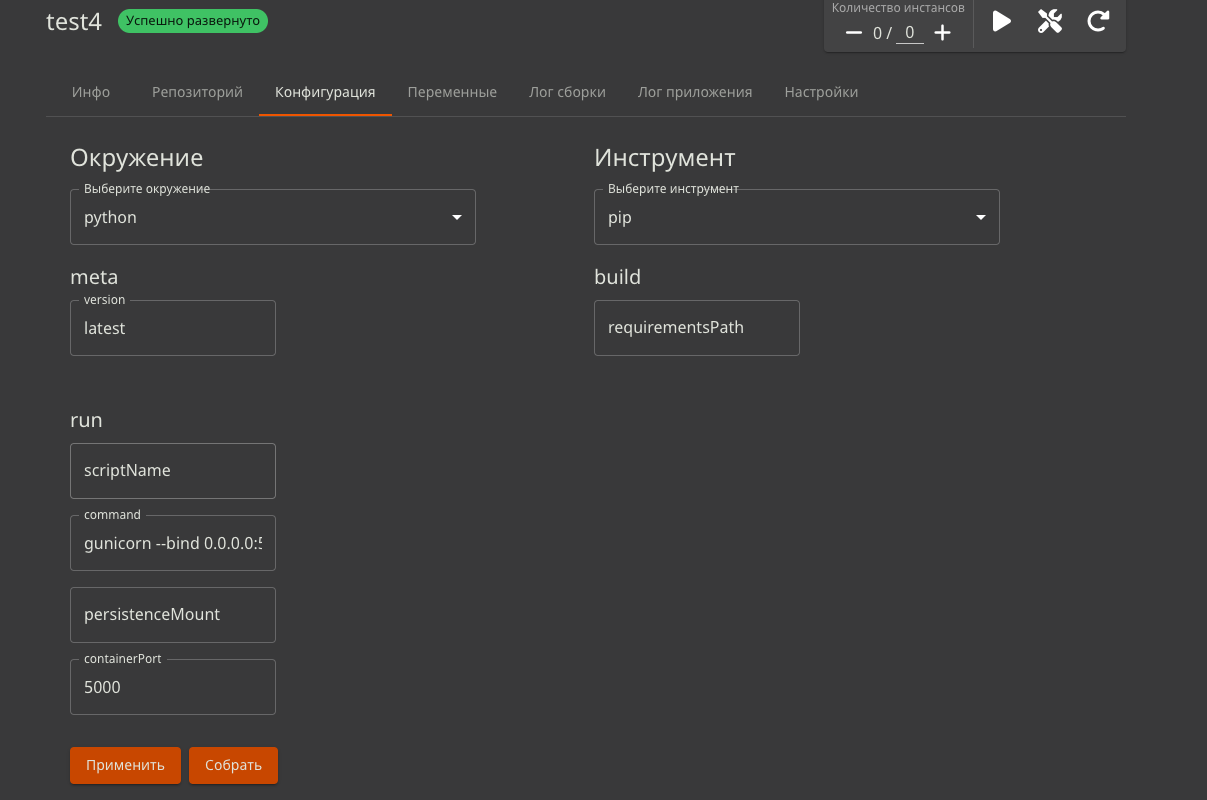
Переходим во вкладку конфигурация и задаем параметры по аналогии с генератором yml.

Если вы ранее уже загрузили yaml файл через Репозиторий, то его содержание автоматически подтянется.
Далее нажимаем кнопки "Применить" (добавляет конфигурационный файл в корень репозитория) и "Собрать" (запускает сборку).
Далее просто ждем минут 5, пока производится сборка и развертывание приложения на сервере. Если все хорошо, проект перейдет в статус “Успешно развернуто”. Проверяем, все ли корректно работает. Если что-то не работает - смотрим ошибки в логах в личном кабинете.
Итого мы рассмотрели 2 максимально простых способа деплоя приложения на сервер. В обоих случаях основное время уходит на то, чтобы первый раз немного вникнуть в процесс и правильно указать зависимости и параметры в конфигурационном файле (порт, пути и т.д.). Впоследствии оба способа дают возможность развертывать обновления буквально за 1 минуту.

 habr.com
habr.com
В качестве примера приложения возьмем API для TODO-заметок на языке Python. Вы можете подобным способом перенести на хостинг любой свой сайт или бот, написанные на Java, Node.JS и т.д.
Вот код самого приложения.
import os
import json
from flask import Flask, request, abort
from flask_cors import CORS
FILENAME = "/data/todo.json" if "AMVERA" in os.environ else "todo.json"
def get_data():
try:
with open(FILENAME, "r", encoding="utf-8") as f:
return json.load(f)
except FileNotFoundError:
return []
def save_data(data):
with open(FILENAME, "w", encoding="utf-8") as f:
json.dump(data, f)
app = Flask(__name__)
cors = CORS(app)
@app.route("/")
def index():
return "TODO App"
@app.route("/todo")
def get_all_todo():
return get_data()
@app.route("/todo/<int:id>")
def get_single_todo(id):
data = get_data()
if id < 0 or id >= len(data):
abort(404)
return data[id]
@app.route("/todo", methods=["POST"])
def add_new_todo():
new_todo = request.json
if new_todo is None:
abort(400)
data = get_data()
data.append(new_todo)
save_data(data)
return "OK", 201
@app.route("/todo/<int:id>", methods=["PUT"])
def update_todo(id):
data = get_data()
if id < 0 or id >= len(data):
abort(404)
updated_todo = request.json
if updated_todo is None:
abort(400)
data[id] = updated_todo
save_data(data)
return "OK"
if __name__ == "__main__":
app.run(port=8080)
Предварительная подготовка к деплою приложения
Для развертывания приложения мы воспользуемся специализированным российским облаком Amvera Cloud. Сначала в нем зарегистрируемся и нажмем кнопку "Создать проект". После регистрации на балансе появится стартовый баланс (111 руб.), которого хватит почти на 3 недели работы небольшого приложения. Баланс начнет списываться с поминутной тарификацией, только когда вы развернете приложение. Но вы можете использовать и другие сервисы с GitOps подходом, например, Heroku. Механика развертывания будет похожа.Шаг 1 - создание файла со списком зависимостей
Так как наше приложение написано на языке Python, создадим файл с используемыми нами зависимостями. Важно указать все установленные вами библиотеки через pip, при этом стандартные библиотеки указывать не нужно.В примере мы используем Flask и Gunicorn, и наш requirements.txt будет выглядеть следующим образом
Flask==2.2.2
Flask-CORS==3.0.10
gunicorn==20.1.0
Поместим файл в корень проекта
Шаг 2 - создание конфигурационного файла
Чтобы система поняла, что именно мы деплоим и с какими параметрами, требуется написать конфигурационный файл.Конфигурационным файлом может быть amvera.yml (для ограниченного количества окружений) или dockerfile (для произвольных окружений). В нашем примере нам требуется amvera.yml. Чтобы его создать, воспользуемся генератором.

Полученный yaml
meta:
environment: python
toolchain:
name: pip
run:
command: gunicorn --bind 0.0.0.0:5000 app:app
containerPort: 5000
Добавим yaml файл в корень проекта
Шаг 3 - перенос сайта на хостинг. Деплой приложения через push в Git
Для развертывания приложения привяжем собственный репозиторий либо воспользуемся выделенным Git-репозиторием Amvera.- Для этого в корне проекта выполняем команду: git init , если репозиторий еще не инициирован.
- Осуществляем привязку локального и удаленного репозиториев через команду
Отправляем команды
git add .
git commit -m "Initial commit"
git push amvera master (нужно авторизоваться используя учетные данные сервиса).
Если все действия выполнены успешно, вы увидите статус “Успешно развернуто”

А если будет наблюдаться ошибка, ее можно отследить в логах

Способ номер 2 - деплой приложения через графический интерфейс
Альтернативным способом является деплой путем загрузки файлов через графический интерфейс. В ряде случаев такой способ переноса сайта на хостинг более интуитивно понятен. Но при частых обновлениях такой путь может быть более трудоемок, чем команды Git в консоли.Шаг 1
Загружаем файлы проекта и файл с зависимостями по кнопке во вкладке “Репозиторий”

Чтобы увидеть, что именно загрузилось, нужно выйти из окошка и немного подождать (иногда нужно перезагрузить страницу браузера).
Шаг 2
Переходим во вкладку конфигурация и задаем параметры по аналогии с генератором yml.

Если вы ранее уже загрузили yaml файл через Репозиторий, то его содержание автоматически подтянется.
Далее нажимаем кнопки "Применить" (добавляет конфигурационный файл в корень репозитория) и "Собрать" (запускает сборку).
Далее просто ждем минут 5, пока производится сборка и развертывание приложения на сервере. Если все хорошо, проект перейдет в статус “Успешно развернуто”. Проверяем, все ли корректно работает. Если что-то не работает - смотрим ошибки в логах в личном кабинете.
Итого мы рассмотрели 2 максимально простых способа деплоя приложения на сервер. В обоих случаях основное время уходит на то, чтобы первый раз немного вникнуть в процесс и правильно указать зависимости и параметры в конфигурационном файле (порт, пути и т.д.). Впоследствии оба способа дают возможность развертывать обновления буквально за 1 минуту.

Деплой приложения на сервер через push в Git. Или как перенести сайт или бот на хостинг в 3 действия
Когда проект создан, его требуется где-то разместить, чтобы он работал 24/7. В статье мы изучим два способа деплоя приложения на облачный сервер. В первом сценарии мы рассмотрим деплой через отправку...
