Изучение Vue.js стоит начать с того, что это популярный JavaScript-фреймворк для создания пользовательских интерфейсов. Ядро Vue включает в себя библиотеку ядра, маршрутизатор и Vuex, а сам фреймворк пригоден для постепенного внедрения, в отличие от аналогов-монолитов.
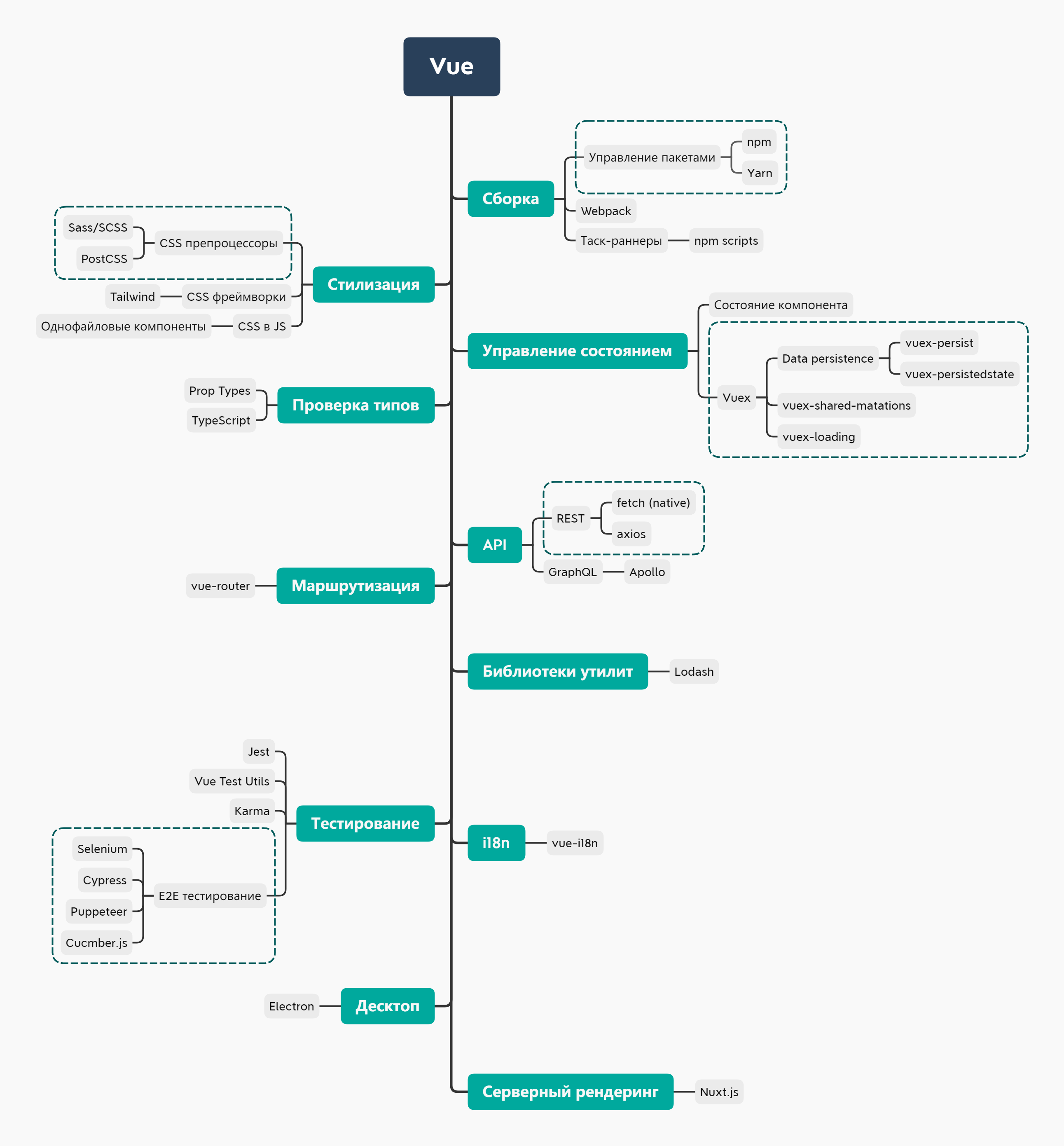
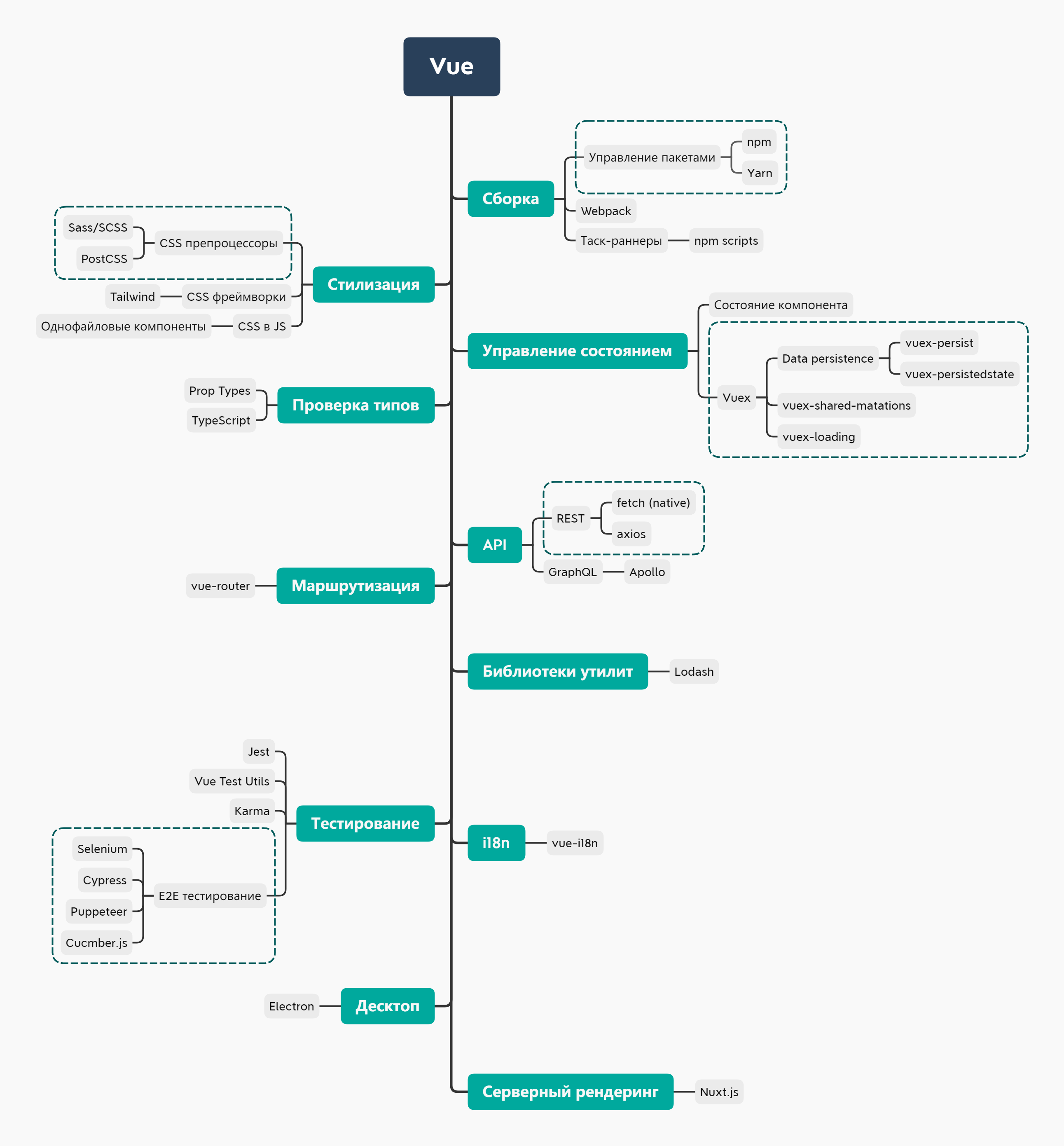
Дорожная карта для изучения Vue.js в 2021:

В первую очередь посетите русскоязычную версию официального сайта Vue.js: там вы найдёте ответы на большинство вопросов, которые будут возникать в ходе изучения. Далее переходите к инструментам и технологиям, которые вам потребуются для эффективной работы с фреймворком.
Что касается Webpack, многие считают его сложным. Это так, однако без него ряд Vue-функций, таких как однофайловые компоненты, будут недоступны. Для лучшего понимания предлагаем прочитать нашу статью по изучению Webpack с нуля.
props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // или любой другой конструктор
}
Узнайте больше о валидации входных параметров.
https://tproger.ru/events/digital-ottepel-v/?utm_source=in_text
И хотя тестирование end-to-end не связано напрямую с Vue.js, оно также необходимо для обеспечения бесперебойной работы приложения. К популярным инструментам для E2E тестирования относятся Cypress, Selenium, Puppeteer и Cucumber.js.
Вас также могут заинтересовать другие гайды:
Источник статьи: https://tproger.ru/articles/izuchenie-vue-js-v-2021-godu-dorozhnaja-karta-razrabotchika/
Дорожная карта для изучения Vue.js в 2021:

В первую очередь посетите русскоязычную версию официального сайта Vue.js: там вы найдёте ответы на большинство вопросов, которые будут возникать в ходе изучения. Далее переходите к инструментам и технологиям, которые вам потребуются для эффективной работы с фреймворком.
Сборка
Менеджеры пакетов npm и Yarn облегчат вам жизнь, самостоятельно вычисляя комплекс операций для каждого пакета и запуская установщик пакетов с нужными параметрами.Также освойте работу со сборщиком модулей JavaScript Webpack и таск-раннерами по типу npm-scripts.Что касается Webpack, многие считают его сложным. Это так, однако без него ряд Vue-функций, таких как однофайловые компоненты, будут недоступны. Для лучшего понимания предлагаем прочитать нашу статью по изучению Webpack с нуля.
Стилизация
Это базис, необходимый любому фронтендеру. Углубляйте знания, изучая препроцессоры Sass/SCSS и PostCSS, фреймворк Tailwind и однофайловые компоненты.Управление состоянием
Необходимо разобраться с состоянием компонентов во Vue, а также паттерном управления состоянием Vuex. Подробнее о том, что такое Vuex и как им пользоваться, вы узнаете из данного видео:Проверка типов
Предположим, приложение растёт, и риск получить баги, связанные с проверкой типов, — тоже. В некоторых случаях следует использовать TypeScript для корректной проверки типов во всём приложении, а в некоторых — PropTypes. Как это работает? Можно перечислить входные параметры с помощью объекта, в котором свойство и значение содержат информацию о типе конкретного параметра и его имени. Например:props: {
title: String,
likes: Number,
isPublished: Boolean,
commentIds: Array,
author: Object,
callback: Function,
contactsPromise: Promise // или любой другой конструктор
}
Узнайте больше о валидации входных параметров.
API
Что же касается работы с API, здесь всё стандартно:- GraphQL
- Apollo
- Relay
- REST
- Fetch
- Axios
- SuperAgent
Маршрутизация
Vue Router — это официальная библиотека маршрутизации фреймворка. К её преимуществам относится модульная конфигурация маршрутизатора, удобный контроль навигации, настраиваемая прокрутка страниц, анимация переходов представлений и многое другое. Суть в том, что Vue Router добавляет текущий маршрут в каждый компонент — достаточно лишь указать this.$route внутри необходимого компонента.Библиотеки утилит
Библиотека утилит OpenGL (GLU) — это графическая библиотека, которая является надстройкой над OpenGL. На самом деле, здесь намного больше вариантов для изучения, чем представлено в дорожной карте по изучению Vue.js. Среди них:Тестирование
Разработчики Vue также являются создателями Vue Test Utils — официальной библиотеки для модульного тестирования: советуем ознакомиться.https://tproger.ru/events/digital-ottepel-v/?utm_source=in_text
И хотя тестирование end-to-end не связано напрямую с Vue.js, оно также необходимо для обеспечения бесперебойной работы приложения. К популярным инструментам для E2E тестирования относятся Cypress, Selenium, Puppeteer и Cucumber.js.
i18n
Интернационализацией в программировании называется процесс планирования и реализации продуктов и услуг так, чтобы их можно было адаптировать для пользователей из любого региона. Именно для этого и разработан Vue I18n — плагин, который легко интегрирует функции локализации в приложение Vue.js.Десктоп
Electron — это фреймворк, разработанный GitHub, с Node.js под капотом. Нельзя сказать, что он напрямую связан с изучением Vue.js, но если планируете создавать нативные графические приложения для десктопа на Vue, обязательно обратите внимание на Electron.Серверный рендеринг
Для разработки высокопроизводительных приложений на Vue потребуется разделение кода, маршрутизация на базе компонентов, серверный рендеринг и многое другое. Эти и дополнительные возможности вроде Progressive Web Applications (PWA) предоставляются прямо из коробки с минималистичным фреймворком Nuxt.js.Заключение
Так как же начать изучение Vue.js в 2021 году? В дорожную карту включены не только технологии, которые касаются непосредственно Vue. Вы должны уметь работать с инструментами сборки вроде менеджеров пакетов и Webpack, владеть CSS на уровне архитектуры и препроцессоров, управлять состоянием, выполнять проверку типов, работать с инструментами API, маршрутизации, тестирования и библиотеками утилит. Не стоит забывать и о локализации приложения, серверном рендеринге, а также фреймворках для десктопной разработки.Вас также могут заинтересовать другие гайды:
Источник статьи: https://tproger.ru/articles/izuchenie-vue-js-v-2021-godu-dorozhnaja-karta-razrabotchika/
