Привет! Меня зовут Александр. Я работаю над веб продуктами компании Европлан. У нас порядка 50 веб-разработчиков, более 30 стратегических проектов, постоянный процесс онбординга и подключение коллег из смежных команд, поэтому документация библиотеки компонентов помогает быстро адаптироваться.
В этой статье я расскажу про способы документации Angular проектов и покажу как это можно сделать с помощью AddOnDoc из TaigaUI. Как говорят сами создатели Александр Инкин и Роман Седов, это конструктор Lego. И действительно: в нём есть много полезных модулей, которые можно использовать в своём проекте. В этой статье мы рассмотрим модуль AddOnDoc.

Storybook – одно из самых популярных open-source решений для документации в мире фронтенда.
Плюсы:
Плюсы:
Плюсы:
npm i @taiga-ui/{cdk,core,kit}
npm i @taiga-ui/addon-doc
Далее необходимо добавить конфигурацию в AppModule:
{
provide: HIGHLIGHT_OPTIONS,
useValue: {
coreLibraryLoader: () => import('highlight.js/lib/core'),
lineNumbersLoader: () => import('highlightjs-line-numbers.js'),
languages: {
typescript: () => import('highlight.js/lib/languages/typescript'),
scss: () => import('highlight.js/lib/languages/scss'),
xml: () => import('highlight.js/lib/languages/xml'),
},
},
},
imports: [
CommonModule,
...
TuiDocExampleModule,
TuiDocPageModule,
TuiDocDocumentationModule,
TuiDocCodeModule,
TuiDocDemoModule
],
Используем документацию в компоненте
<tui-doc-page header='Money' path='npm' package ='cdk'>
<div class='page'>
Money — компонент для форматирования числа в input.
</div>
<tui-doc-example id='base' heading='Simple money' [description]='description' [content]='example1' >
<div>
<fo-money
[(ngModel)]='periodSum'
[allowNull]='true'
[onBlur]='true'
showingMaxFractionDigits='1.0-0'
editorMaxFractionDigits='1.0-0'
placeholder='Платеж'
></fo-money>
</div>
</tui-doc-example>
</tui-doc-page>
tui-doc-page - компонент для страницы документации.
параметры компонента:
параметры:
@Component({
selector: 'fo-money-demo',
templateUrl: './money-demo.component.html',
styleUrls: ['./money-demo.component.scss'],
changeDetection: ChangeDetectionStrategy.OnPush
})
export class MoneyDemoComponent implements OnInit {
periodSum = 32434;
example1 = {
TypeScript: `@NgModule({
imports: [
CommonModule,
MoneyModule
],
exports: [ResizabledemoComponent],
declarations: [ResizabledemoComponent]
})`,
HTML: example1Html,
};
constructor() { }
ngOnInit() {
}
}
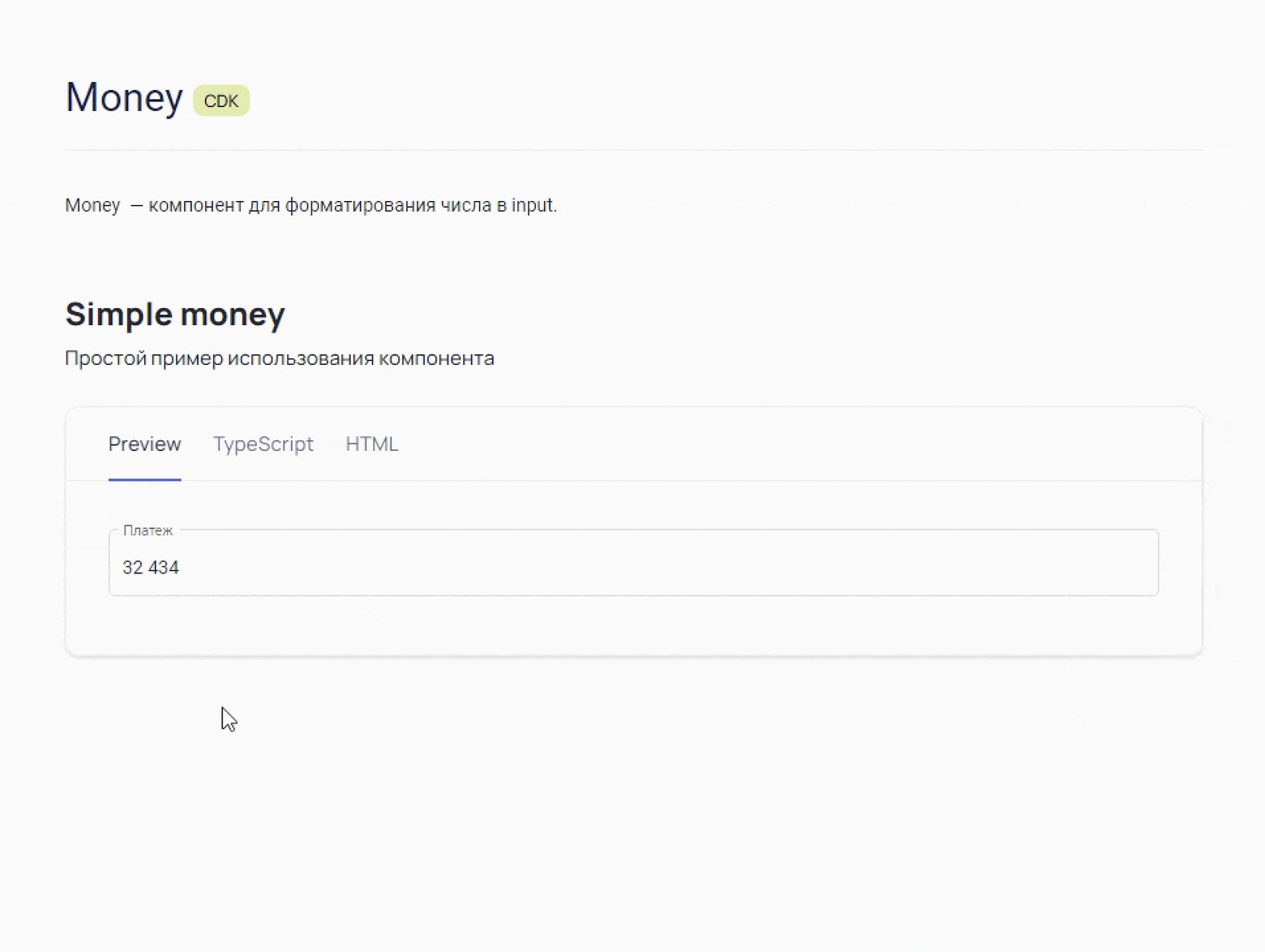
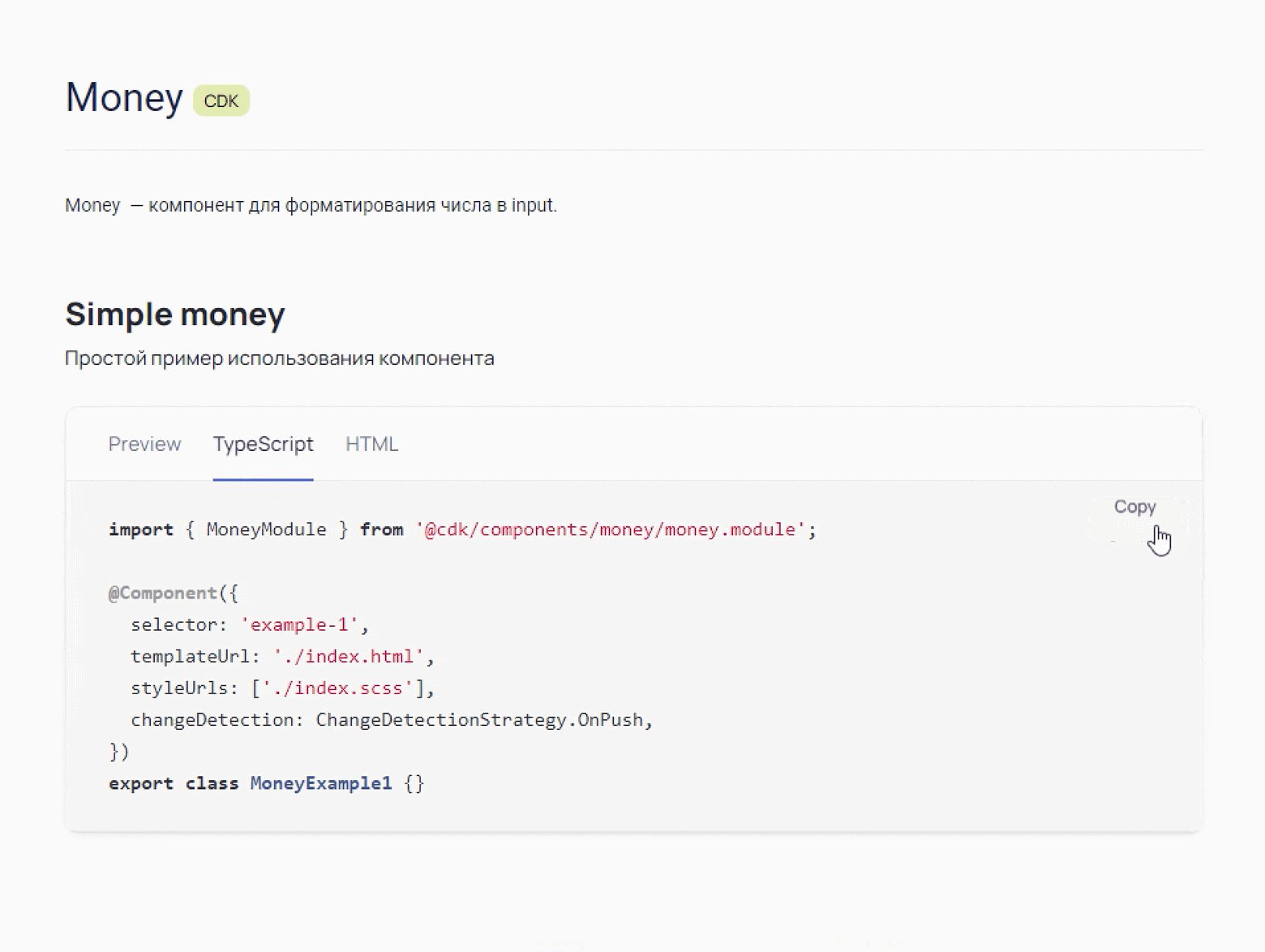
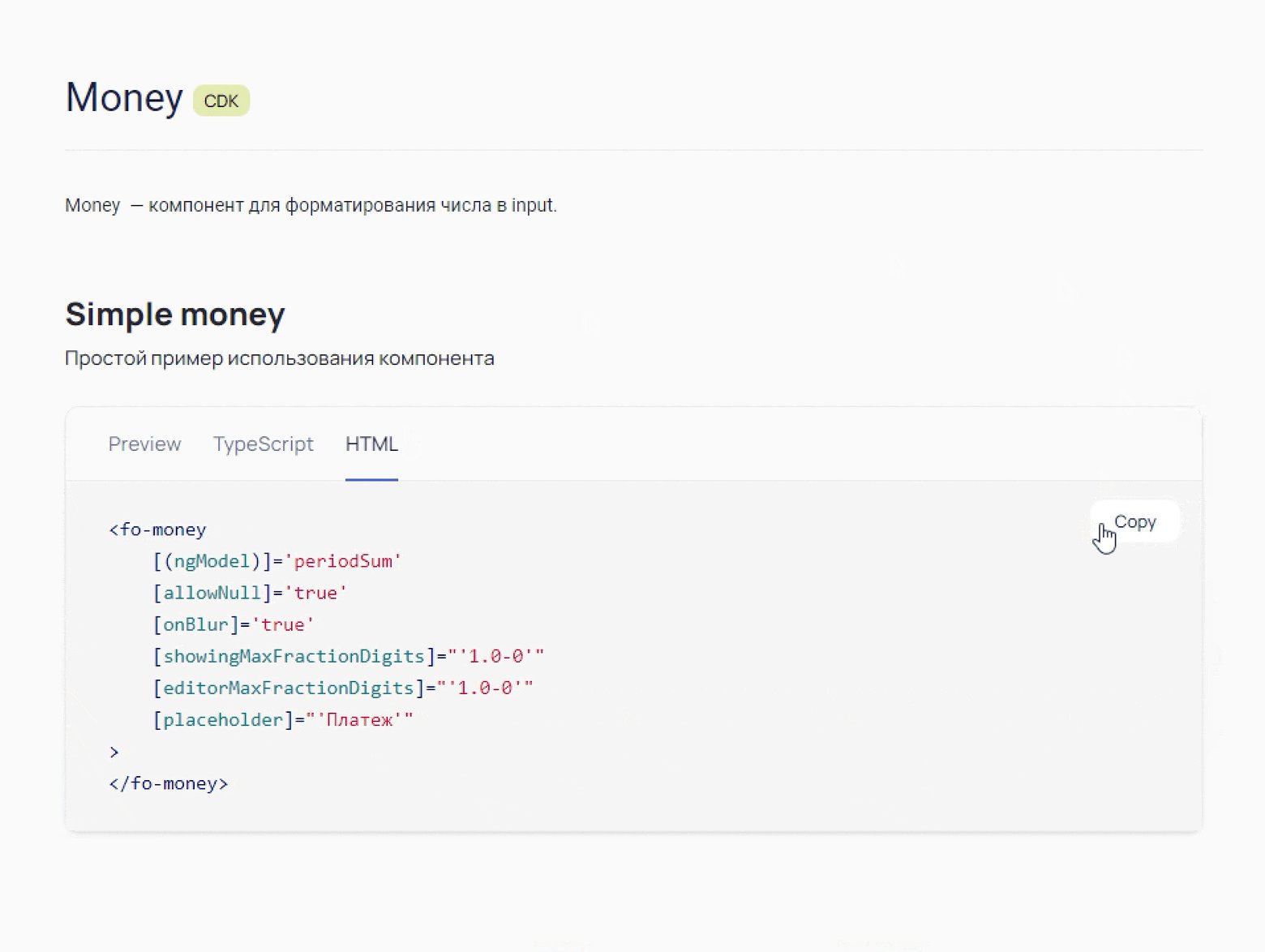
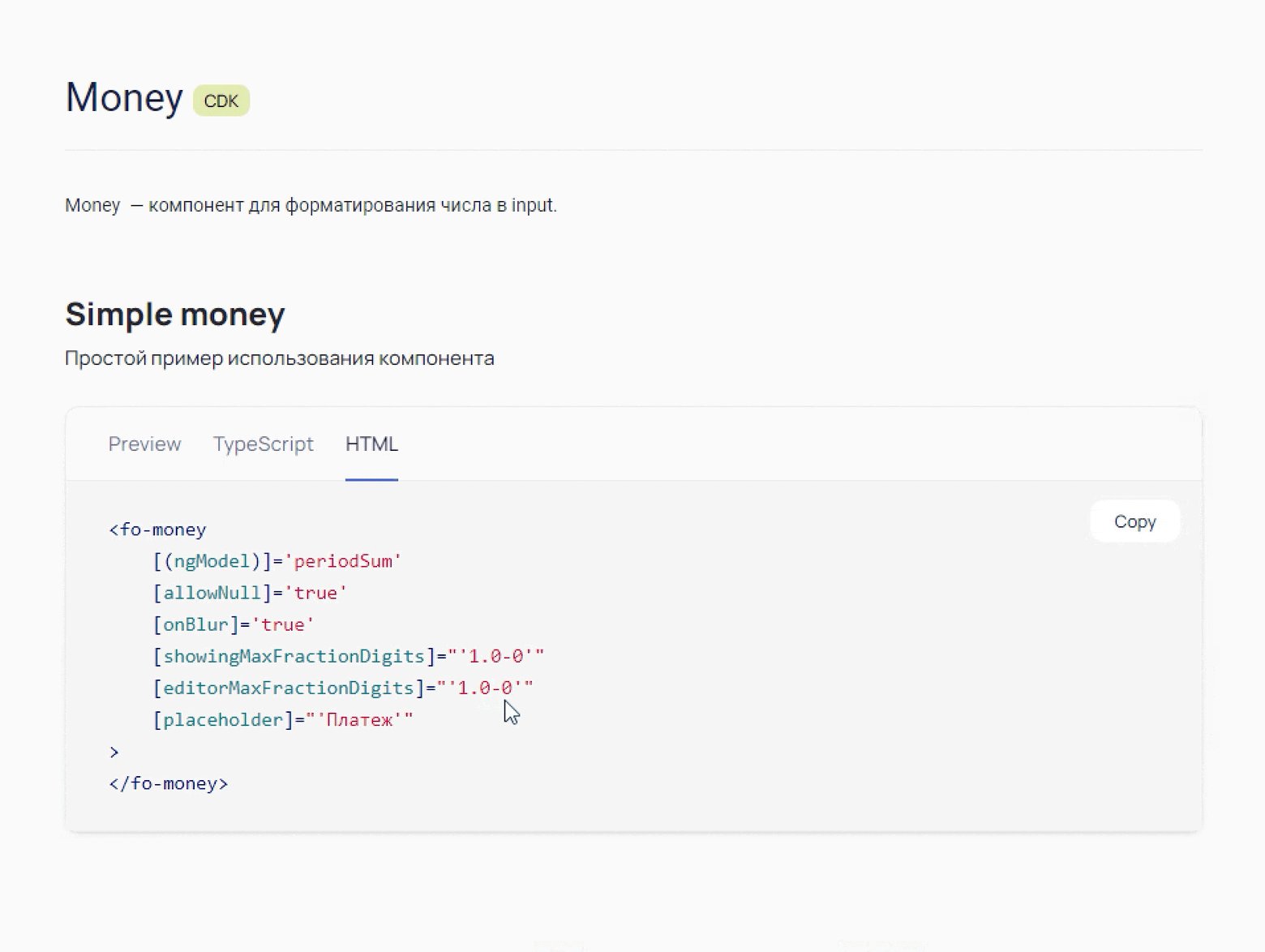
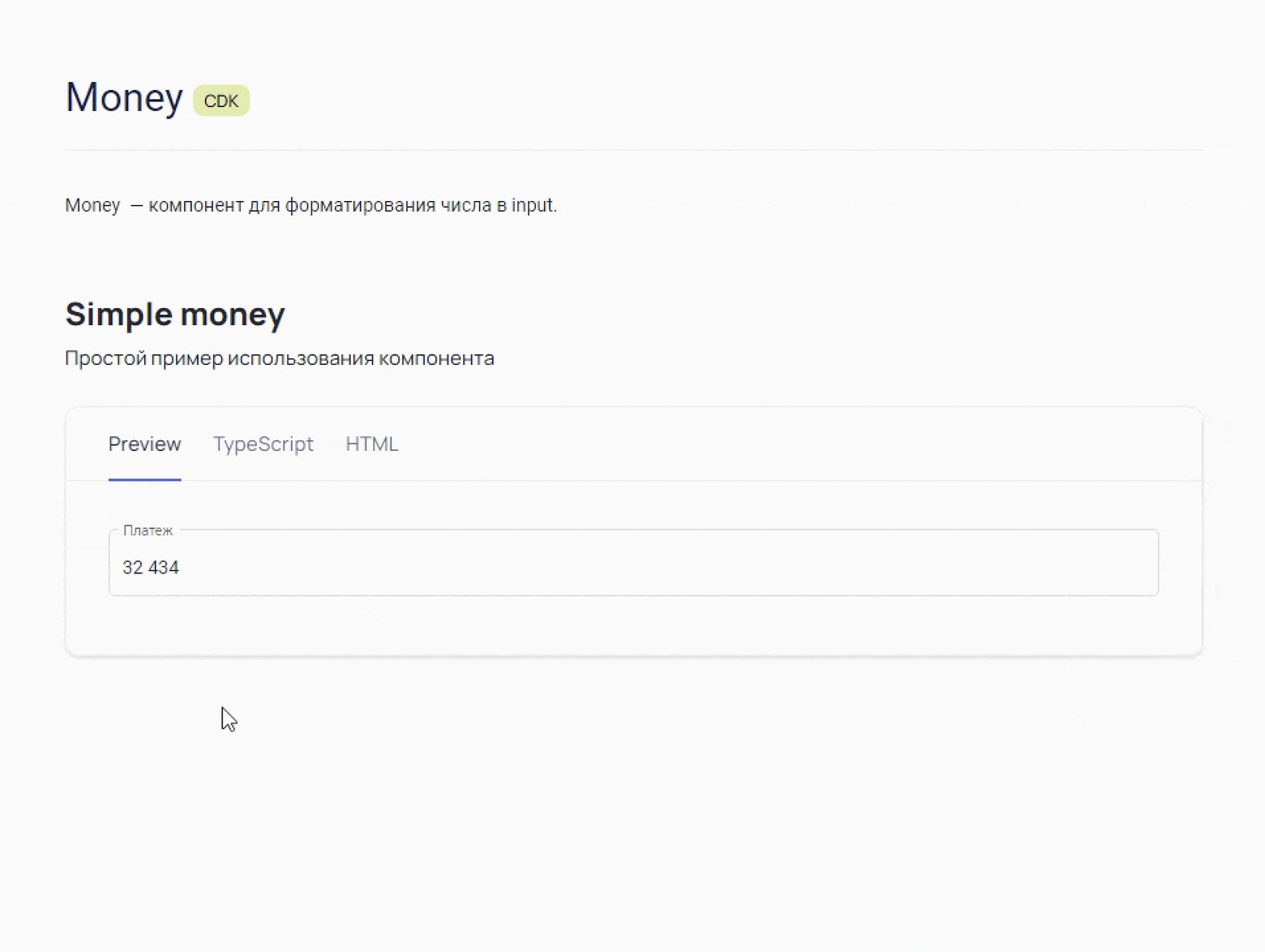
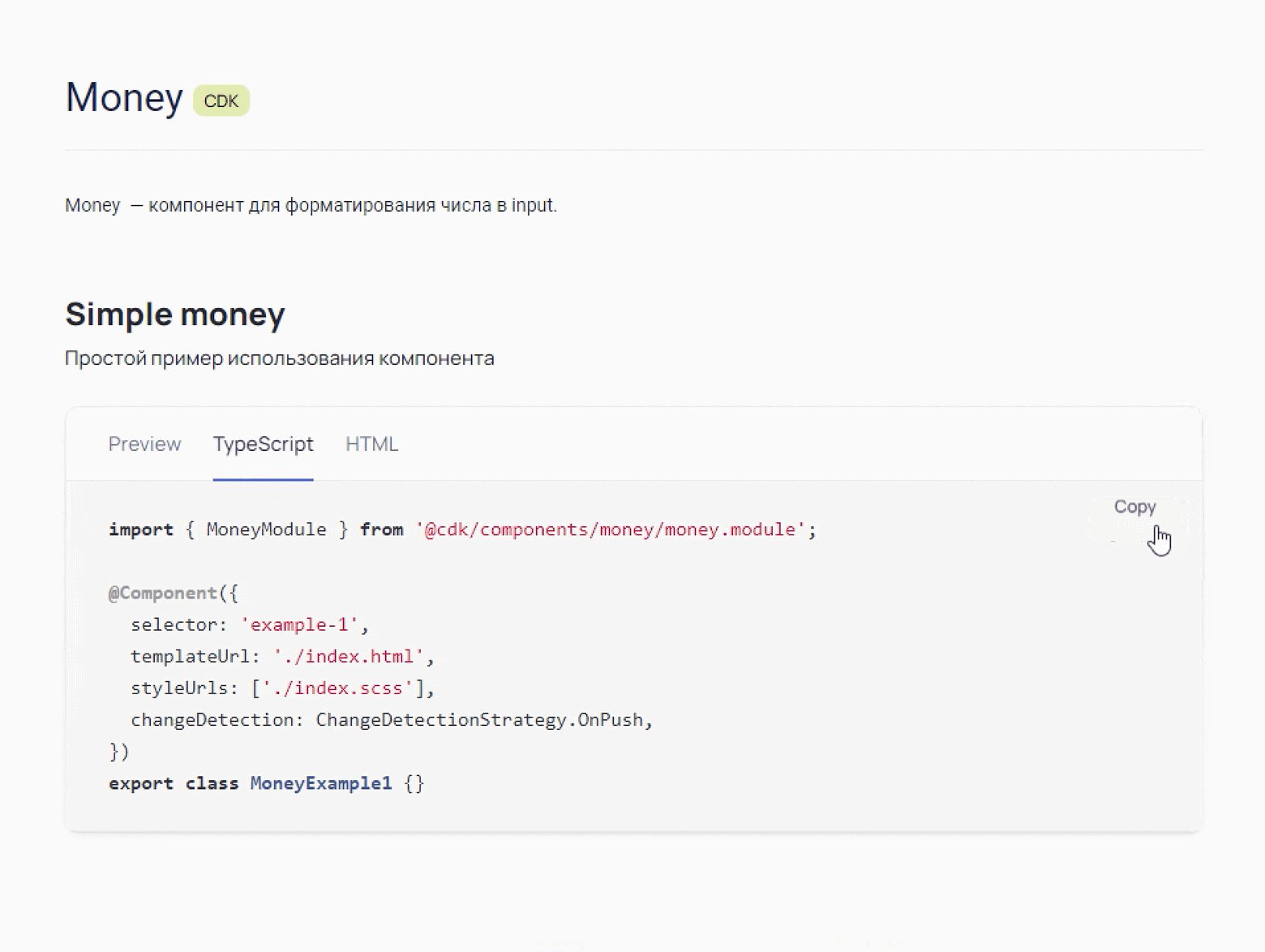
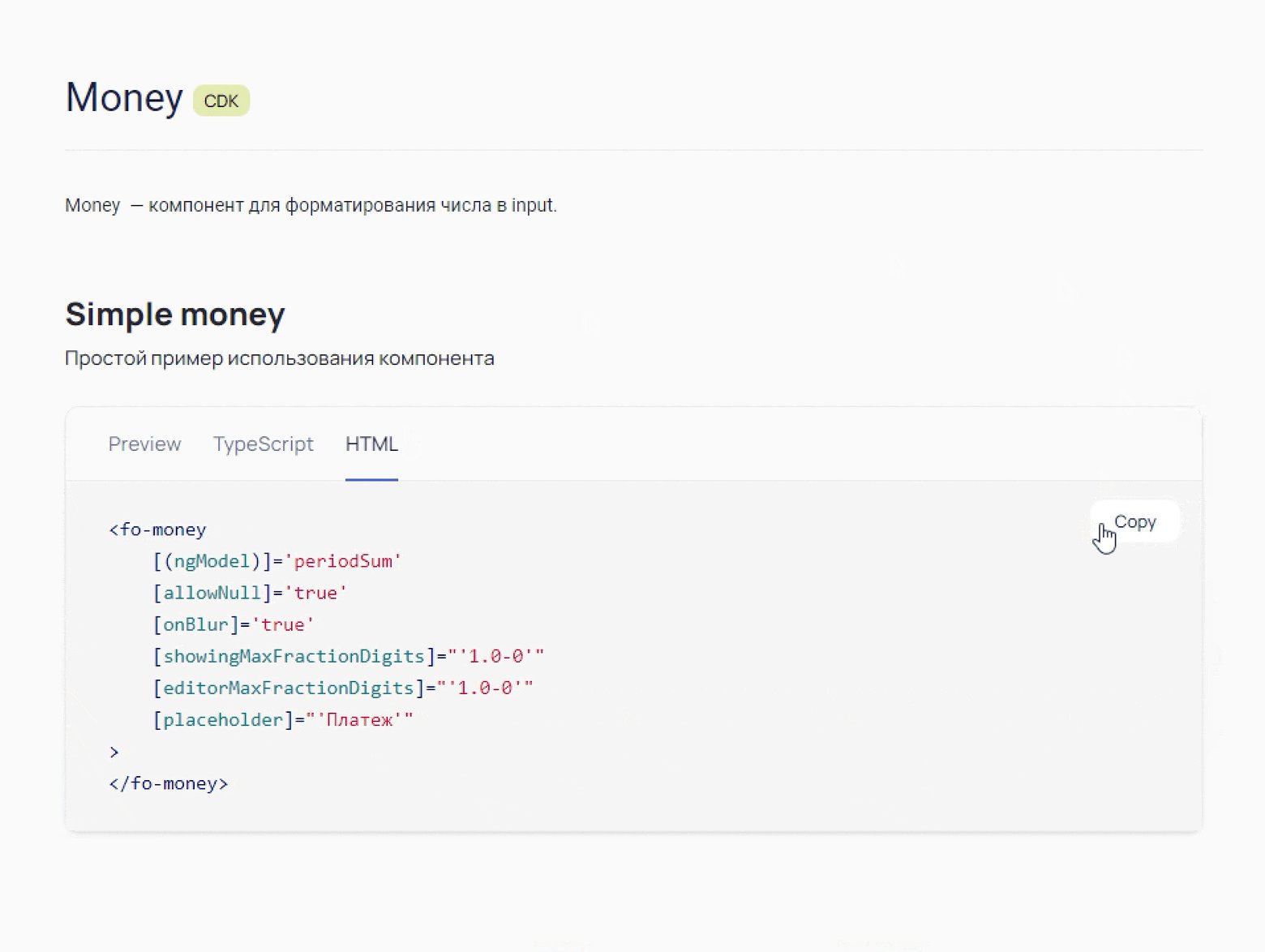
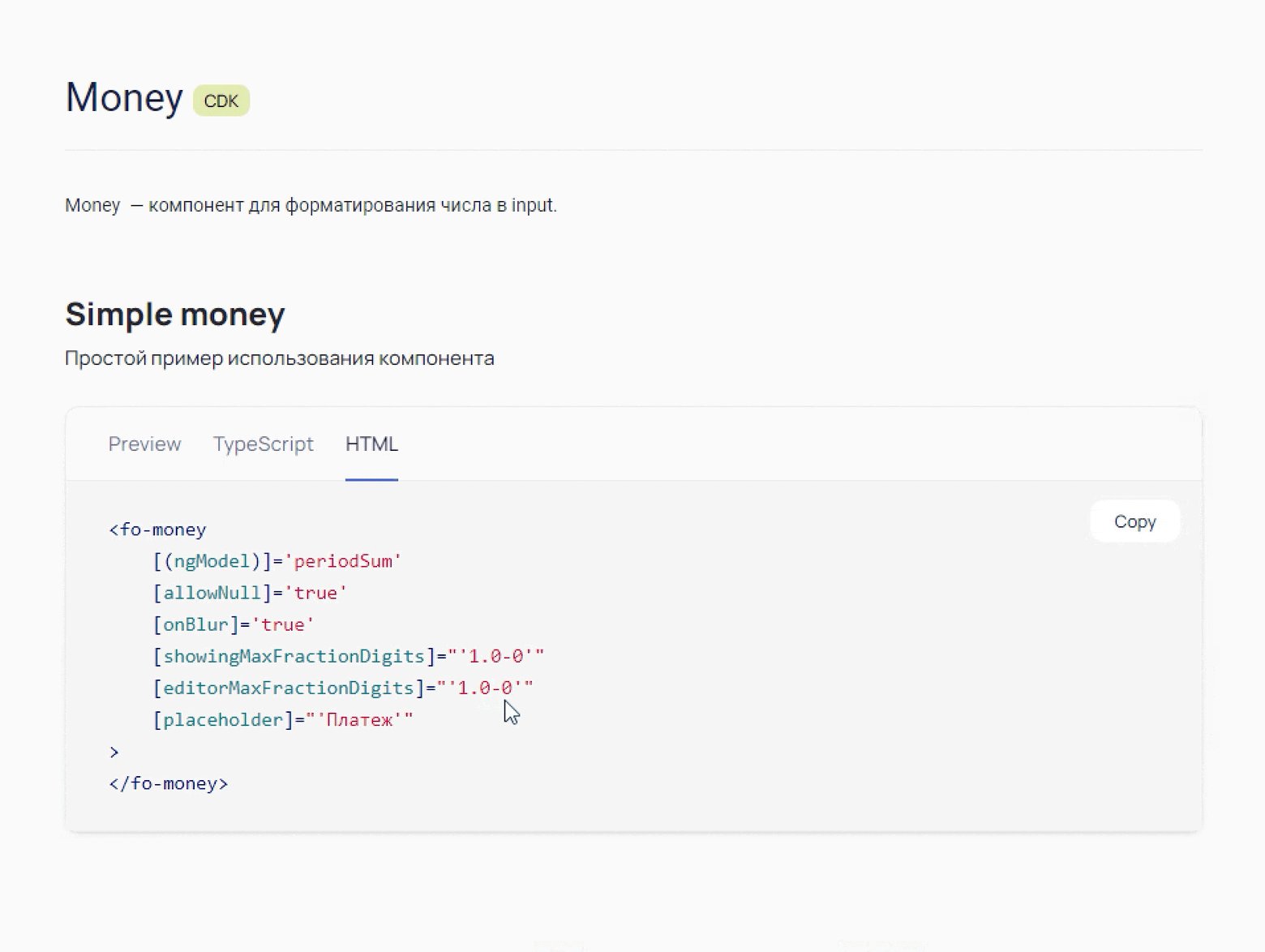
Пример работы AddOnDoc
 Пример работы AddOnDoc Taiga UI
Пример работы AddOnDoc Taiga UI
Источник статьи: https://habr.com/ru/company/europlan/blog/559804/
В этой статье я расскажу про способы документации Angular проектов и покажу как это можно сделать с помощью AddOnDoc из TaigaUI. Как говорят сами создатели Александр Инкин и Роман Седов, это конструктор Lego. И действительно: в нём есть много полезных модулей, которые можно использовать в своём проекте. В этой статье мы рассмотрим модуль AddOnDoc.

Для чего мы документируем проекты
Обычно, когда я говорю о библиотеке компонентов, мне нравится начинать свой рассказ с дизайн-систем. Дизайн-системы – это то, что позволяет повысить скорость и качество продуктов. Обычно дизайн-система состоит из следующих компонентов:- гайдлайн, стили, правила и рекомендации;
- UIKIT, представленный в figma/sketch/photoshop;
- библиотека готовых компонентов в виде кода (angular, react и т.д.).
- обмен знаниями между разработчиками
- быстрая адаптация новых сотрудников
- упрощение процесса создания продукта
- единообразие интерфейса
Что мы документировали
Обычно документация включает в себя следующие разделы:- типографика
- палитра
- иконки
- сетка
- Angular компоненты (директивы, пайпы, сервисы)
- State менеджеры
- Тестирование
- инструменты, которые пригодятся в разработке (расширения vscode, плагины для Chrome и т.д.)
Какие решения для документации существуют
В сообществе есть несколько популярных решений для документации проекта.Storybook – одно из самых популярных open-source решений для документации в мире фронтенда.
Плюсы:
- поддерживает Angular, React, Vue, Svelte, Ember
- большое сообщество
- множество полезных плагинов
- наглядная демонстрация компонентов
- open-source
- нет возможности документировать компоненты декларативно, нужно использовать, описание в коде с помощью своего API (Template , props, Template.bind({}) )
- хочется другой дизайн интерфейса
Плюсы:
- это полноценная платформа для шеринга компонентов между командами
- своя инфраструктура для ci/cd, тестирования
- хорошее демо компонентов
- дополнительная функциональность для анализа компонентов (bundle-size, dependencies и т.д.)
- платный
- слабая техподдержка: после публикации компонента произошла ошибка, отвечали пару недель
Плюсы:
- лаконично, удобно, легко стартануть
- декларативно пишешь документацию компонентов, ничем не отличается от обычного Angular компонента
- open-source
- отечественный продукт, легко можно списаться с ребятами по идеям и предложениям
Что лежит в основе AddOnDoc
В основе подсветки кода лежит библиотека highlight.js. Преимущество этой библиотеки в том, что она автоматически определяет и подсвечивает 191 язык. У нее более 6 миллионов загрузок в неделю и 18 тысяч звездочек на github. Думаю, поэтому команда taiga ui выбрала ее.Настройка проекта для документации
Angular workspace позволяет создавать два типа проектов. Первый вид – это обычное приложение, второй вид – это библиотека. Workspace может содержать несколько проектов. Для документации внутри workspace был создан отдельный проект. Он импортирует в себя кастомные компоненты, типографику и цвета из основного проекта. Для него настроен отдельный ci/cd в gitlub. Получилось удобно, мы не задеваем основной проект, документируем и развертываем приложение отдельно от него.Подключение AddOnDoc
Для начала нужно поставить пакеты из taiga-uinpm i @taiga-ui/{cdk,core,kit}
npm i @taiga-ui/addon-doc
Далее необходимо добавить конфигурацию в AppModule:
{
provide: HIGHLIGHT_OPTIONS,
useValue: {
coreLibraryLoader: () => import('highlight.js/lib/core'),
lineNumbersLoader: () => import('highlightjs-line-numbers.js'),
languages: {
typescript: () => import('highlight.js/lib/languages/typescript'),
scss: () => import('highlight.js/lib/languages/scss'),
xml: () => import('highlight.js/lib/languages/xml'),
},
},
},
Использование
Импортируем модули для документацииimports: [
CommonModule,
...
TuiDocExampleModule,
TuiDocPageModule,
TuiDocDocumentationModule,
TuiDocCodeModule,
TuiDocDemoModule
],
Используем документацию в компоненте
<tui-doc-page header='Money' path='npm' package ='cdk'>
<div class='page'>
Money — компонент для форматирования числа в input.
</div>
<tui-doc-example id='base' heading='Simple money' [description]='description' [content]='example1' >
<div>
<fo-money
[(ngModel)]='periodSum'
[allowNull]='true'
[onBlur]='true'
showingMaxFractionDigits='1.0-0'
editorMaxFractionDigits='1.0-0'
placeholder='Платеж'
></fo-money>
</div>
</tui-doc-example>
</tui-doc-page>
tui-doc-page - компонент для страницы документации.
параметры компонента:
- header - заголовок
- package - название пакета
параметры:
- content - состоит из свойства TypeScript и Html. В первое свойство добавляется пример подключения и использования компонента/модуля/сервиса, во второе текст шаблона html
- heading - заголовок примера
- description - описание примера
@Component({
selector: 'fo-money-demo',
templateUrl: './money-demo.component.html',
styleUrls: ['./money-demo.component.scss'],
changeDetection: ChangeDetectionStrategy.OnPush
})
export class MoneyDemoComponent implements OnInit {
periodSum = 32434;
example1 = {
TypeScript: `@NgModule({
imports: [
CommonModule,
MoneyModule
],
exports: [ResizabledemoComponent],
declarations: [ResizabledemoComponent]
})`,
HTML: example1Html,
};
constructor() { }
ngOnInit() {
}
}
Пример работы AddOnDoc

Заключение
В результате мы получили удобную интерактивную документацию проекта. Спасибо команде taiga ui за отличный инструмент! Мы задокументировали типографику, палитру, иконки, сетку, компоненты, пайпы, директивы и сервисы. А также добавили туда общие вопросы, рекомендации по разработке приложения.Источник статьи: https://habr.com/ru/company/europlan/blog/559804/
