Если пару лет назад инструмент PageSpeed показывал оценку близкую к 100, то сегодня она может быть даже не 50, а 39, как в случае моего Pet-проекта. Большинство изменений, о которых пойдет речь ниже, связано с отказом от устаревающих решений.
Про метрики Core Web Vitals уже кто только не написал, и дабы не раздувать текст избавлю вас от сто первого рассказа об их важности. Кому нужны подробности, то вот статья Дениса Стасьева, которую недавно опубликовали в блоге Mail.ru.
Для начала сервер должен быстро ответить, а уже потом следует думать о передаче файлов, отрисовке сайта и взаимодействии с ним. Из рекомендаций Google у нас три направления:
Первое, что оставим в прошлом – виртуальный хостинг. На виртуальном выделенном сервере мы получим больше ресурсов, гибкости настроек и почти ничего не потеряем. За бекапами и обновлением серверного ПО придется следить самостоятельно.
Нам нужен VPS/VDS c Debian 11 без дополнительного ПО. После оплаты виртуального сервера в панели провайдера станет доступен root пароль и ip или их вышлют на e-mail. Для управления сервером понадобится небольшая программка для удалённого доступа по SSH — PuTTY. Скачивайте клиент только с официального сайта. Также джентельменский набор включает в себя FileZilla и WinSCP.
Панель управления сайтами использовать вовсе не обязательно, но с ней сервер настраивается быстрее. Сохранить бекап, проверить логи и внести изменения получится даже со смартфона.
Запускаем PuTTY, вводим ip сервера. Далее нас попросят ввести логин (root) и пароль. Не пугайтесь, если видите командную строку впервые, главное – решиться и начать.
#Обновляем ОС
apt update && apt upgrade
#скачиваем скрипт для bash, который установит нам панель
wget https://raw.githubusercontent.com/hestiacp/hestiacp/release/install/hst-install.sh
#запускаем установку, подставляем свой домен, почту и пароль
bash hst-install.sh --hostname %domain.com% --email %email% --password %password%
#Панель открывается по адресу https://%IPсервера%:8083
Переносим файлы сайта и базу данных, меняем DNS (советую использовать Cloudflare, но в Hestia есть свой сервис), подключаем автоматическое обновление сертификата Let's Encrypt в разделе WEB для вашего домена. Не забываем самостоятельно скачивать и проверять целостность бекапов в разделе BACKUPS.
HestiaCP как прямой наследник понимает бекапы от VestaCP. Первый перенос скорее всего придется сделать руками, а в дальнейшем, если захочется переехать, передать и восстановить бекап можно всего двумя командами:
scp root@%старыйIP%:/backup/%пользователь-и-дата-бекапа%.tar /backup/
v-restore-user admin %пользователь-и-дата-бекапа%.tar
Советую сразу провести небольшой тюнинг. Включим строгий (можно еще сказать «точный») режим для сессий и кэширование в PHP:
В панели кликаем на шестеренку в шапке Server -> Apache -> Edit -> Configure PHP. Wordpress со стандартным набором плагинов хорошо работает со значениями memory_limit 512mb и post_max_size 32mb. Если хотите загружать большие файлы из админки сайта, то поставьте и upload_max_filesize 32mb.
В Advanced Options нужно добавить или раскомментировать строки:
[Session]
session.use_strict_mode = 1
[opcache]
opcache.enable=1
opcache.memory_consumption=512
opcache.max_accelerated_files=65407
opcache.max_wasted_percentage=10
Устанавливаем систему хранения данных в памяти для быстрого извлечения и работы кэша Wordpress: Redis или Memcached, оба используют NoSQL и хранят данные в виде пар ключ-значение. Для плагина W3 Total Cache выберем Memcached:
apt-get install memcached php-memcached php7.4-memcached php8.1-memcached
#Добавим памяти, для конфигураций сервера более 4гб можно поставить с запасом
nano /etc/memcached.conf
# меняем значение -m 512mb
service memcached restart
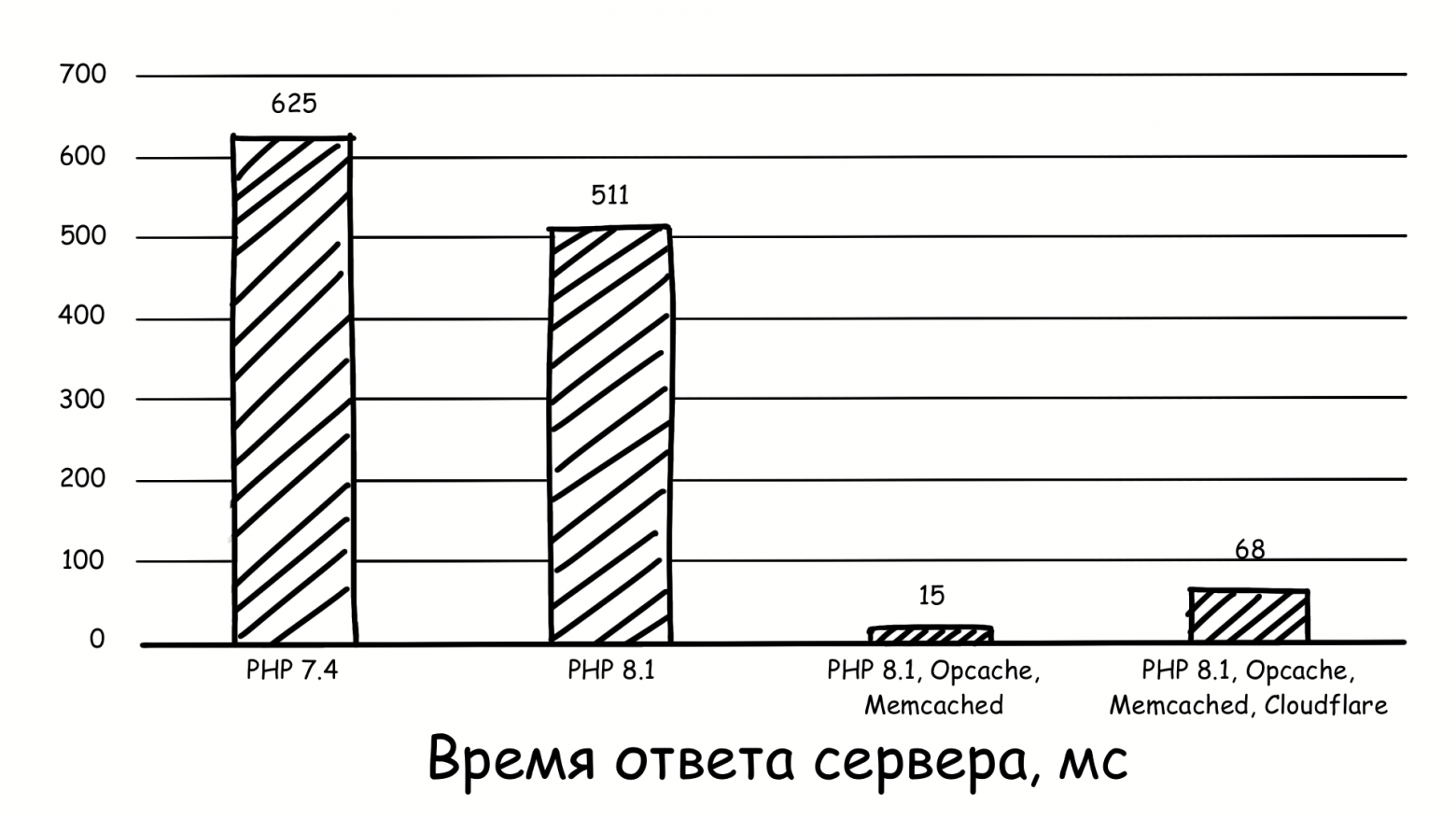
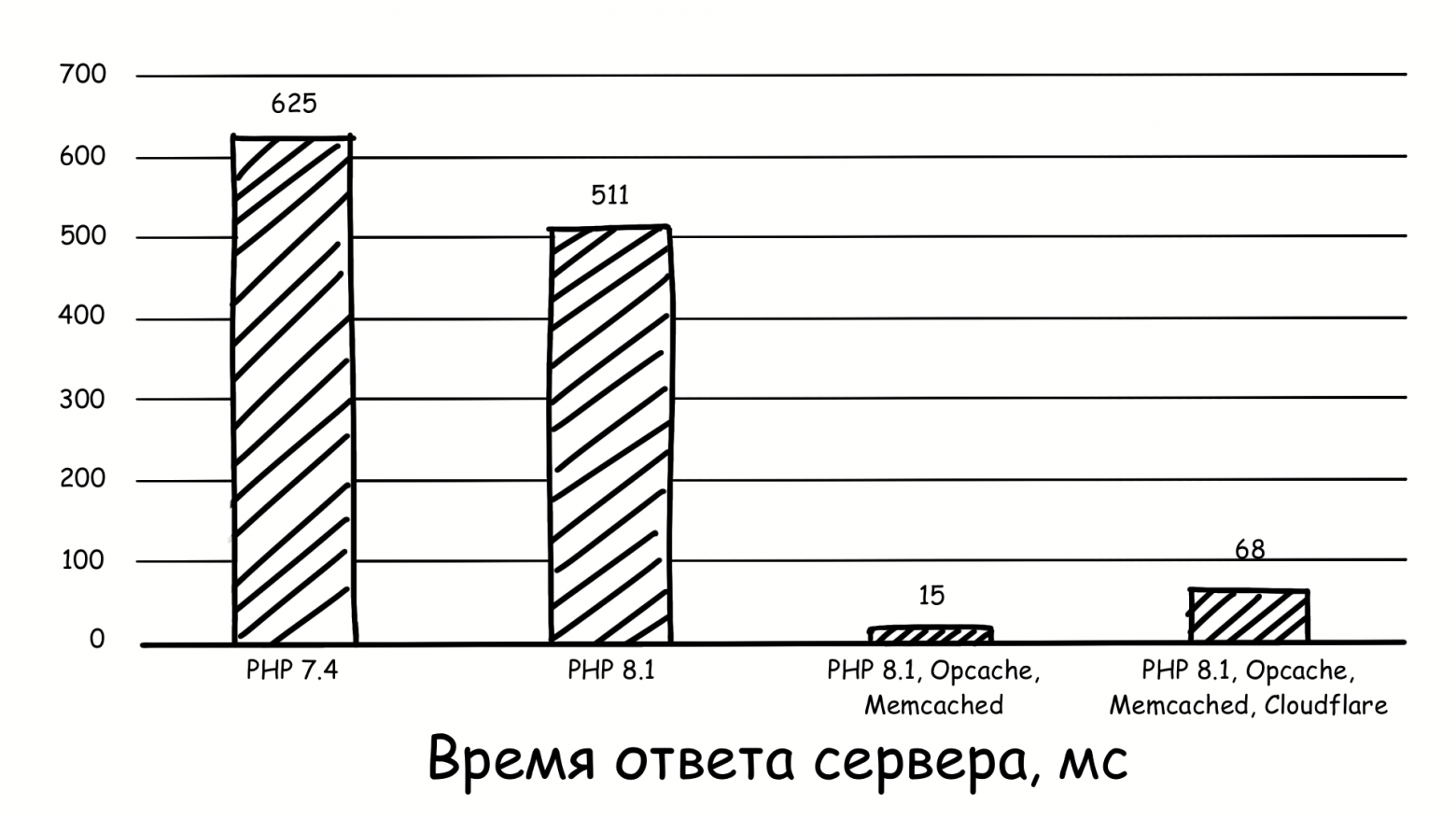
Разница между производительностью Wordpress на версиях PHP 5.6 и 7.4 может достигать 50%. Разница между 7.4 и 8.1RC2 меньше – 22%, но по меркам веба очень крутой результат. Еще скорость улучшил (количественно измерить не удалось) переход с Debian 9 на Debian 11.

Что еще можно сделать? Выкинуть Apache на свалку истории, но тогда придется переписать редиректы под Nginx и настроить движки, которые установлены во вложенные папки, а не в корневую. Вы ведь уже скачали и проверили бекап? Значит осталось почистить базу данных плагином или вручную.
Была уверенность, что с ростом производительности чипов лагающие интерфейсы со временем станут быстрыми, но от внимания разработчиков ускользают два факта. Первый – увеличение частоты обновления экранов – 60 кадров в секунду должно быть достаточно для каждого. Но теперь экраны 90, 120, 144 и больше герц добавляют и в бюджетные устройства. Второй – с ростом абонентской базы пропускной способности современных сетей не хватит.
Когда внедрялась в 2006 году библиотека jQuery, браузеры переходили к новому витку развития. Разработчики тратили время на поддержку устаревших браузеров. Все проще, когда за совместимость отвечает библиотека или фреймворк. CSS в третьем поколении научился в трансформации и анимации, чем дублирует функционал JavaScript, но делает это быстрее. Рост популярности jQuery продолжается и сегодня, но все же он замедлился.

В Wordpress по умолчанию подключается jQuery версии 1.12, им необходимо сохранять совместимость со старыми темами. Никто не обрадуется, когда очередное обновления Wordpress поломает их сайт.
Да, версия 1.12 jQuery официально поддерживает Internet Explorer 6, 7, и 8. Их распространение, по данным статистики Liveinternet, давно стало ниже 0.0%.
Отключается jQuery добавлением кода в файл functions.php, только разместить его нужно как можно выше, иначе могут быть конфликты с объявлением или отключением некоторых функций.
function my_init() {
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', false);
}
}
add_action('init', 'my_init');
Или если ваша тема чувствительна к полному отключению jQuery, то вот код с подключением свежей версии:
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', ("https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"), false);
wp_enqueue_script('jquery');
}
Перед глазами маячат рекомендации «Устраните ресурсы, блокирующие отображение» и «Удалите неиспользуемый код JavaScript и CSS». А чем дальше в лес, тем строже метрики. Попробуем избавиться от css и javascript, хотя полностью это вряд ли получится.
Не стоит экономить на ощущениях восприятия дизайна. Интерфейсы без обратной связи похожи на пустыню: жизнь, может, и есть, но она едва заметна. Навел на элемент – должна появиться подсказка. Нажал на кнопку – она не просто среагировала эффектом, да еще и появилось сообщение о произошедшем действии.
CSS не блокирует основной поток браузера и работает всегда быстро, в отличие от JavaScript. CSS может хранить состояния с помощью инпутов. Если что-то реализуемо на CSS, то за этим решением приоритет. За исключением, наверное, жестов – когда нужно контролировать анимации в реальном времени.
Примеры, как и где можно заменить jQuery и JavaScript на CSS:
В CSS нет селекторов верхнего уровня и по родителю. Существует реляционный селектор :has, но он сейчас не поддерживается в браузерах. Естественно, CSS не умеет управлять содержимым блоков и обмениваться данными с сервером.
В некоторых случаях файлы стилей разбиты на несколько, и нужный подгружается только там, где используется. Сплиттингом увлекаться не стоит, т.к. множество файлов будет генерировать больше обращений к серверу.
На главной странице остается рекомендация «Сократите размер структуры DOM». Лечится добавлением отсроченной загрузки блоков.
***
Беда универсальных решений в том, что они пытаются подстроиться под всех. Поэтому в Wordpress из коробки так много лишнего. Вот гайд, как почистить шапку и футер Wordpress.
Файлы минифицируются плагином Autoptimize перед передачей пользователю. Картинки пережимаются в оптимальный формат плагином EWWW Image Optimizer.
PageSpeed не всегда прямо пишет, что именно можно еще поправить. Когда оценка никак не могла шагнуть в зеленую зону, а все пункты вроде бы были выполнены, причина оказалась в добавлении форматов и разрешений картинок с помощью JavaScript. Используйте тег .
В своей предыдущей практике убирал неиспользуемый код из стороннего инструментария, но после выхода каждой мажорной версии трудоёмкую операцию приходилось повторять.
От чего ещё отказался:
Сайты зарабатывают на взаимодействии пользователей с ними. Нажал на кнопку – хорошо. Дочитал статью до конца – отлично. Поделился ссылкой – замечательно.
Излишки кода мешают пользователям: их устройствам приходится загружать все нужное и не очень. Это как обойти все отделы супермаркета ради одного хлеба. Решил переосмыслить непопулярный функционал и убрать каталог стримов Twitch и GoodGame, форум и даже комментарии.
Особенно жалко было стримы из-за их гениального исполнения: сортировались в реальном времени и переключались без необходимости обновлять страницу – аналог пульта для телевизора. Но раз ими пользовалось меньше 100 пользователей в день, удаляем. Иногда очень важно и нужно менять глобально, переосмыслять то, что не взлетает.


 habr.com
habr.com
Про метрики Core Web Vitals уже кто только не написал, и дабы не раздувать текст избавлю вас от сто первого рассказа об их важности. Кому нужны подробности, то вот статья Дениса Стасьева, которую недавно опубликовали в блоге Mail.ru.
День 1 – обновление серверного окружения
Для начала сервер должен быстро ответить, а уже потом следует думать о передаче файлов, отрисовке сайта и взаимодействии с ним. Из рекомендаций Google у нас три направления:
- Оптимизировать сервер;
- Ускорить работу с базами данных;
- Выделить больше оперативки и мощности процессора.
Первое, что оставим в прошлом – виртуальный хостинг. На виртуальном выделенном сервере мы получим больше ресурсов, гибкости настроек и почти ничего не потеряем. За бекапами и обновлением серверного ПО придется следить самостоятельно.
Нам нужен VPS/VDS c Debian 11 без дополнительного ПО. После оплаты виртуального сервера в панели провайдера станет доступен root пароль и ip или их вышлют на e-mail. Для управления сервером понадобится небольшая программка для удалённого доступа по SSH — PuTTY. Скачивайте клиент только с официального сайта. Также джентельменский набор включает в себя FileZilla и WinSCP.
Выбор панели управления
Панель управления сайтами использовать вовсе не обязательно, но с ней сервер настраивается быстрее. Сохранить бекап, проверить логи и внести изменения получится даже со смартфона.
- ISPmanager – мощный инструмент, который уничтожили жадной дистрибуцией: каждый мажорный релиз приходится покупать заново. Ничего не имею против подписочного способа монетизации, но когда покупаешь «вечную» лицензию, ожидаешь получать обновления дольше, чем один год.
- VestaCP – поражает своей простотой. Сайты на ней могли работать годами, только иногда приходилось закрывать уязвимости PHP, exim и в паре других пакетов, которые не имеют отношения к самой Весте. Пик популярности этой волшебной и бесплатной панели пришелся на лето 2017 года. А потом что-то пошло не так: обновления стали редкими, новые функции не добавлялись. С марта 2021 известны незакрытые уязвимости, их можно залатать руками, но брошенным софтом пользоваться уже как-то не хочется.
- HestiaCP – благо есть форк, в который навнедряли все накопившиеся предложения. Например, индивидуальные версии PHP для каждого сайта. Добавлена поддержка Debian 11. И вообще то, что надо для сайтов современного веба.
Настройка виртуального сервера
Запускаем PuTTY, вводим ip сервера. Далее нас попросят ввести логин (root) и пароль. Не пугайтесь, если видите командную строку впервые, главное – решиться и начать.
#Обновляем ОС
apt update && apt upgrade
#скачиваем скрипт для bash, который установит нам панель
wget https://raw.githubusercontent.com/hestiacp/hestiacp/release/install/hst-install.sh
#запускаем установку, подставляем свой домен, почту и пароль
bash hst-install.sh --hostname %domain.com% --email %email% --password %password%
#Панель открывается по адресу https://%IPсервера%:8083
Переносим файлы сайта и базу данных, меняем DNS (советую использовать Cloudflare, но в Hestia есть свой сервис), подключаем автоматическое обновление сертификата Let's Encrypt в разделе WEB для вашего домена. Не забываем самостоятельно скачивать и проверять целостность бекапов в разделе BACKUPS.
HestiaCP как прямой наследник понимает бекапы от VestaCP. Первый перенос скорее всего придется сделать руками, а в дальнейшем, если захочется переехать, передать и восстановить бекап можно всего двумя командами:
scp root@%старыйIP%:/backup/%пользователь-и-дата-бекапа%.tar /backup/
v-restore-user admin %пользователь-и-дата-бекапа%.tar
Советую сразу провести небольшой тюнинг. Включим строгий (можно еще сказать «точный») режим для сессий и кэширование в PHP:
В панели кликаем на шестеренку в шапке Server -> Apache -> Edit -> Configure PHP. Wordpress со стандартным набором плагинов хорошо работает со значениями memory_limit 512mb и post_max_size 32mb. Если хотите загружать большие файлы из админки сайта, то поставьте и upload_max_filesize 32mb.
В Advanced Options нужно добавить или раскомментировать строки:
[Session]
session.use_strict_mode = 1
[opcache]
opcache.enable=1
opcache.memory_consumption=512
opcache.max_accelerated_files=65407
opcache.max_wasted_percentage=10
Устанавливаем систему хранения данных в памяти для быстрого извлечения и работы кэша Wordpress: Redis или Memcached, оба используют NoSQL и хранят данные в виде пар ключ-значение. Для плагина W3 Total Cache выберем Memcached:
apt-get install memcached php-memcached php7.4-memcached php8.1-memcached
#Добавим памяти, для конфигураций сервера более 4гб можно поставить с запасом
nano /etc/memcached.conf
# меняем значение -m 512mb
service memcached restart
Разница между производительностью Wordpress на версиях PHP 5.6 и 7.4 может достигать 50%. Разница между 7.4 и 8.1RC2 меньше – 22%, но по меркам веба очень крутой результат. Еще скорость улучшил (количественно измерить не удалось) переход с Debian 9 на Debian 11.

Что еще можно сделать? Выкинуть Apache на свалку истории, но тогда придется переписать редиректы под Nginx и настроить движки, которые установлены во вложенные папки, а не в корневую. Вы ведь уже скачали и проверили бекап? Значит осталось почистить базу данных плагином или вручную.
День 2 – отказ от jQuery и других инструментов
Была уверенность, что с ростом производительности чипов лагающие интерфейсы со временем станут быстрыми, но от внимания разработчиков ускользают два факта. Первый – увеличение частоты обновления экранов – 60 кадров в секунду должно быть достаточно для каждого. Но теперь экраны 90, 120, 144 и больше герц добавляют и в бюджетные устройства. Второй – с ростом абонентской базы пропускной способности современных сетей не хватит.
Когда внедрялась в 2006 году библиотека jQuery, браузеры переходили к новому витку развития. Разработчики тратили время на поддержку устаревших браузеров. Все проще, когда за совместимость отвечает библиотека или фреймворк. CSS в третьем поколении научился в трансформации и анимации, чем дублирует функционал JavaScript, но делает это быстрее. Рост популярности jQuery продолжается и сегодня, но все же он замедлился.

В Wordpress по умолчанию подключается jQuery версии 1.12, им необходимо сохранять совместимость со старыми темами. Никто не обрадуется, когда очередное обновления Wordpress поломает их сайт.
Да, версия 1.12 jQuery официально поддерживает Internet Explorer 6, 7, и 8. Их распространение, по данным статистики Liveinternet, давно стало ниже 0.0%.
Отключается jQuery добавлением кода в файл functions.php, только разместить его нужно как можно выше, иначе могут быть конфликты с объявлением или отключением некоторых функций.
function my_init() {
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', false);
}
}
add_action('init', 'my_init');
Или если ваша тема чувствительна к полному отключению jQuery, то вот код с подключением свежей версии:
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', ("https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"), false);
wp_enqueue_script('jquery');
}
Перед глазами маячат рекомендации «Устраните ресурсы, блокирующие отображение» и «Удалите неиспользуемый код JavaScript и CSS». А чем дальше в лес, тем строже метрики. Попробуем избавиться от css и javascript, хотя полностью это вряд ли получится.
Не стоит экономить на ощущениях восприятия дизайна. Интерфейсы без обратной связи похожи на пустыню: жизнь, может, и есть, но она едва заметна. Навел на элемент – должна появиться подсказка. Нажал на кнопку – она не просто среагировала эффектом, да еще и появилось сообщение о произошедшем действии.
CSS не блокирует основной поток браузера и работает всегда быстро, в отличие от JavaScript. CSS может хранить состояния с помощью инпутов. Если что-то реализуемо на CSS, то за этим решением приоритет. За исключением, наверное, жестов – когда нужно контролировать анимации в реальном времени.
Примеры, как и где можно заменить jQuery и JavaScript на CSS:
- Модальные окна на CSS, для сокращения DOM страницы для начальной отрисовки можно добавить lazyload на JavaScript.
- Вывод адаптивного меню и анимация иконки гамбургера, опять, на чистом CSS.
В CSS нет селекторов верхнего уровня и по родителю. Существует реляционный селектор :has, но он сейчас не поддерживается в браузерах. Естественно, CSS не умеет управлять содержимым блоков и обмениваться данными с сервером.
В некоторых случаях файлы стилей разбиты на несколько, и нужный подгружается только там, где используется. Сплиттингом увлекаться не стоит, т.к. множество файлов будет генерировать больше обращений к серверу.
На главной странице остается рекомендация «Сократите размер структуры DOM». Лечится добавлением отсроченной загрузки блоков.
***
Беда универсальных решений в том, что они пытаются подстроиться под всех. Поэтому в Wordpress из коробки так много лишнего. Вот гайд, как почистить шапку и футер Wordpress.
Файлы минифицируются плагином Autoptimize перед передачей пользователю. Картинки пережимаются в оптимальный формат плагином EWWW Image Optimizer.
PageSpeed не всегда прямо пишет, что именно можно еще поправить. Когда оценка никак не могла шагнуть в зеленую зону, а все пункты вроде бы были выполнены, причина оказалась в добавлении форматов и разрешений картинок с помощью JavaScript. Используйте тег .
В своей предыдущей практике убирал неиспользуемый код из стороннего инструментария, но после выхода каждой мажорной версии трудоёмкую операцию приходилось повторять.
От чего ещё отказался:
- Фреймворк форума Invision Community;
- Fontawesome – иконки можно собрать в свой шрифт, нарисовать средствами CSS или разместить на одно изображение.
День 3 – заключительная уборка
Сайты зарабатывают на взаимодействии пользователей с ними. Нажал на кнопку – хорошо. Дочитал статью до конца – отлично. Поделился ссылкой – замечательно.
Излишки кода мешают пользователям: их устройствам приходится загружать все нужное и не очень. Это как обойти все отделы супермаркета ради одного хлеба. Решил переосмыслить непопулярный функционал и убрать каталог стримов Twitch и GoodGame, форум и даже комментарии.
Особенно жалко было стримы из-за их гениального исполнения: сортировались в реальном времени и переключались без необходимости обновлять страницу – аналог пульта для телевизора. Но раз ими пользовалось меньше 100 пользователей в день, удаляем. Иногда очень важно и нужно менять глобально, переосмыслять то, что не взлетает.

Выводы
- Обновление PHP и настройка кэширования значительно повышают производительность;
- Отказом от Apache и тюнингом конфигов можно сэкономить еще пару миллисекунд;
- Библиотеки и фреймворки устаревают, ничто не вечно;
- JavaScript в некоторых случаях получается заменить быстрым CSS;
- Если что-то неэффективно или не пользуется популярностью – надо убирать.

Как привести в порядок Core Web Vitals за три дня, если у тебя Wordpress
Если пару лет назад инструмент PageSpeed показывал оценку близкую к 100, то сегодня она может быть даже не 50, а 39, как в случае моего Pet-проекта . Большинство изменений, о которых пойдет речь ниже,...
