Прежде чем разбираться, как сделать текст градиентом, посмотрим на результат. Вот что мы получим в итоге:
Для удобства настроим внешний вид и поведение родительского элемента.
body {
display: grid;
place-items: center;
height: 100vh;
background: #000;
}
Затем стилизуем сам заголовок:
h1 {
font-family: Roboto, Arial, sans-serif;
font-size: 10vmax;
background-color: #2AA5A0;
background-image: linear-gradient(90deg, #E3535D, #2AA5A0);
}
На всякий случай прописываем запасной цвет — background-color: #2AA5A0. Даже если градиент не сработает, текст не потеряется на фоне.
Вот так выглядит промежуточный результат:

Градиент есть, градиентного текста пока нет
Теперь добавляем немного магии, чтобы получить градиентный текст:
h1 {
font-family: Roboto, Arial, sans-serif;
font-size: 10vmax;
background-color: #2AA5A0;
background-image: linear-gradient(90deg, #E3535D, #2AA5A0);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Осталось понять, что происходит:
Вот ещё пример того, как можно использовать те же свойства. Раскомментируйте text-shadow, поменяйте radial-gradient на linear-gradient — эффекты будут заметно отличаться.
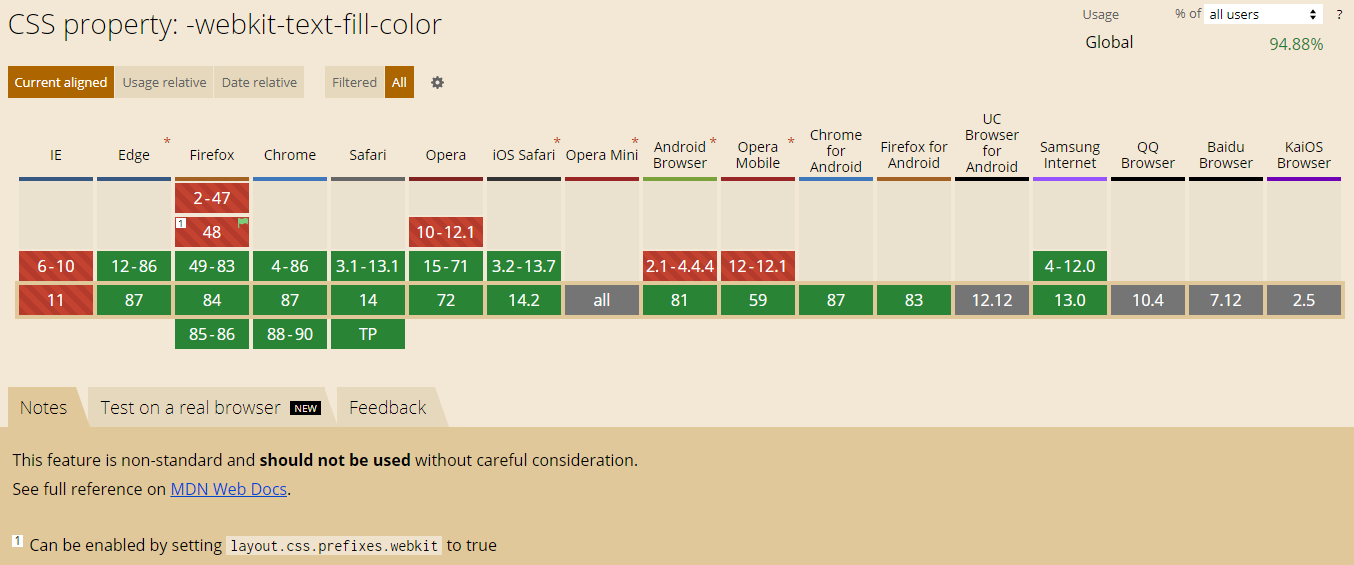
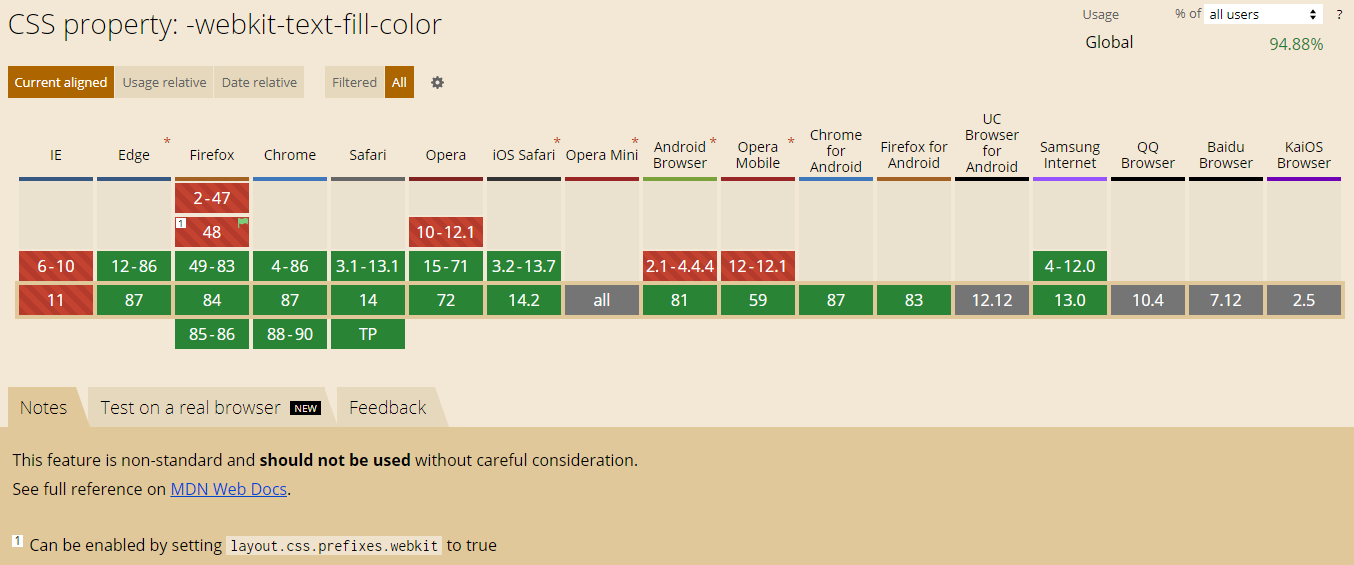
Поддерживаются все современные браузеры. Исключение — Internet Explorer. Но пользоваться -webkit-text-fill-color нужно с осторожностью. Это нестандартное свойство, поведение которого может измениться в будущем.

Поддержка выглядит неплохо, но есть нюансы
Источник статьи: https://tproger.ru/articles/kak-sdelat-tekst-gradientom-prostoj-css-trjuk/
Для удобства настроим внешний вид и поведение родительского элемента.
body {
display: grid;
place-items: center;
height: 100vh;
background: #000;
}
Затем стилизуем сам заголовок:
h1 {
font-family: Roboto, Arial, sans-serif;
font-size: 10vmax;
background-color: #2AA5A0;
background-image: linear-gradient(90deg, #E3535D, #2AA5A0);
}
На всякий случай прописываем запасной цвет — background-color: #2AA5A0. Даже если градиент не сработает, текст не потеряется на фоне.
Вот так выглядит промежуточный результат:

Градиент есть, градиентного текста пока нет
Теперь добавляем немного магии, чтобы получить градиентный текст:
h1 {
font-family: Roboto, Arial, sans-serif;
font-size: 10vmax;
background-color: #2AA5A0;
background-image: linear-gradient(90deg, #E3535D, #2AA5A0);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Осталось понять, что происходит:
- свойство -webkit-background-clip: text оставляет градиент только под текстом;
- свойство -webkit-text-fill-color: transparent делает цвет текста прозрачным.
Вот ещё пример того, как можно использовать те же свойства. Раскомментируйте text-shadow, поменяйте radial-gradient на linear-gradient — эффекты будут заметно отличаться.
Поддерживаются все современные браузеры. Исключение — Internet Explorer. Но пользоваться -webkit-text-fill-color нужно с осторожностью. Это нестандартное свойство, поведение которого может измениться в будущем.

Поддержка выглядит неплохо, но есть нюансы
Источник статьи: https://tproger.ru/articles/kak-sdelat-tekst-gradientom-prostoj-css-trjuk/
