Пришло время переосмыслить то, как мы создаем набор иконок для современных браузеров, и остановить безумные генераторы. Фронтенд-разработчики сейчас вынуждены создавать более 20 PNG-файлов, чтобы отобразить крошечный логотип веб-сайта на вкладке браузера или сенсорном экране. Статья расскажет, как использовать более разумный подход и создать минимальный набор иконок, соответствующий большинству современных потребностей.Эта статья перевод англоязычной статьи Андрея Ситника из блога Злых марсиан.
Статья глубоко погружается в тему, поэтому в начале я даю два фрагмента кода для тех, кто уже достаточно настрадался и понимает, что делать. Тем не менее, я всем рекомендую читать статью целиком!

Экстремально короткая версия
Вместо того, чтобы создавать десятки иконок, обойдемся созданием пяти иконок и одного файла JSON.HTML:
<link rel="icon" href="/favicon.ico" sizes="any"><!-- 32×32 -->
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png"><!-- 180×180 -->
<link rel="manifest" href="/manifest.webmanifest">
И файл веб-манифеста:
// manifest.webmanifest
{
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
Вот и всё. Если вы хотите знать, как я к этому пришел, к каким компромиссом пришлось прибегнуть, и как поэтапно создать такой набор с нуля, читайте основную часть статьи.
Длинная версия, со всеми объяснениями
Концепция favicon (является сокращением от favorite icon, «любимая иконка»), существует с начала 2000-х годов. Мы каждый день видим эти милые маленькие изображения на панели вкладок браузера, они помогают нам различать открытые веб-сайты. Пользователи ожидают, что на вашем сайте будет favicon. Это одна из тех мелочей, которые заставляют людей относиться к вам серьезно.Даже Apple, у которой всегда была какая-то эстетическая война с иконками (их не принимали в Купертино, скрывая favicon в Safari в течение многих лет) наконец-то сдалась и теперь правильно отображает их на всех своих устройствах.
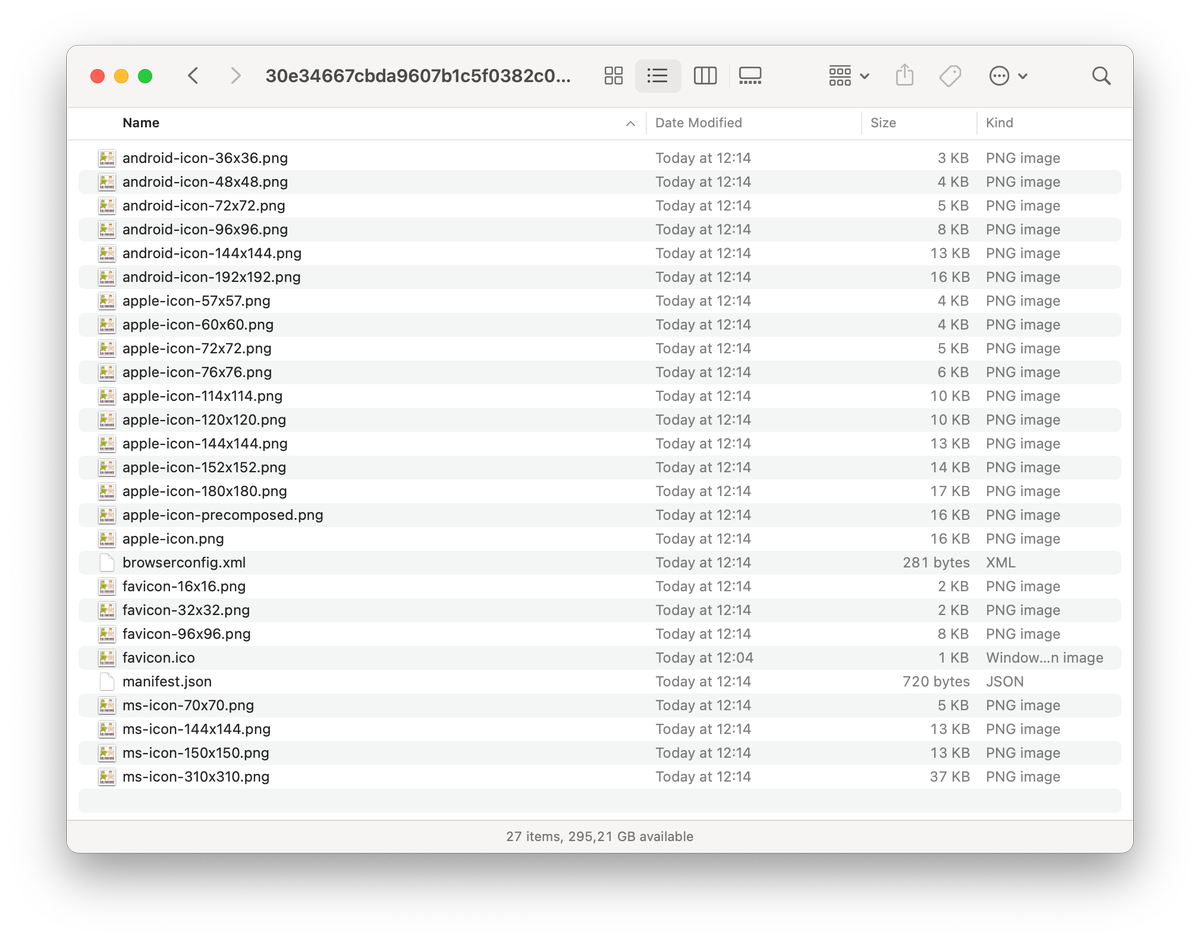
Как правило, изнурительную задачу создания всех необходимых файлов для постоянно растущего списка экранов и устройств перекладывают на инструменты генератора favicon. Никто в здравом уме никогда не захочет тратить часы на создание их вручную. В конце концов, мы здесь для того, чтобы создавать веб-сайты, а не для того, чтобы удовлетворять прихоти различных браузеров.Если у вас есть общедоступный веб-сайт, у него должен быть favicon. Многие люди думают, что одной иконки хватит для всех устройств, но, к сожалению, это не так.

Как создатель Nano ID и сторонник минималистичных библиотек, я предпочитаю думать иначе. Какой самый эффективный набор иконок веб-сайтов? Какие форматы устарели? Какие типы значков можно заменить с небольшими компромиссами?
Таким образом, я поставил перед собой цель создать минимальный список favicon, которые будут работать во всех случаях и во всех браузерах, за исключением некоторых редких случаев, но даже там всё будет работать, просто не на 100% идеально.
Идеальный набор Favicon
Вместо того, чтобы создавать много изображений разных размеров, я решил полагаться на SVG и масштабирование браузера. Не волнуйтесь по поводу производительности:- Браузеры загружают favicon в фоновом режиме, поэтому большой размер favicon-файла не влияет на производительность веб-сайта.
- SVG - отличный способ уменьшить размер иконки для изображений, которые не должны быть растровыми; для многих логотипов результирующий файл будет намного меньше, чем PNG.
- Имея всего 3 PNG-файла, можно позволить себе оптимизировать их сильнее, хитро подбирая параметры в сложных инструментах. Это решит проблему тех пользователей, которые платят за каждый МБ на своём интернет-тарифе.
- favicon.ico для устаревших браузеров
Файлы ICO могут содержать внутри несколько версий изображения под разный размер. Я рекомендую придерживаться одного изображения размера 32 × 32. Версию 16×16 стоит создавать только если логотип не становится слишком размытым или ваш дизайнер вручную может перерисовать его под этот размер.
Именно этот файл лучше держать по точному адресу: https://example.com без кеш-бастеров и хитрых путей. Значок должен быть на https://example.com/favicon.ico. Некоторые инструменты, такие как RSS-ридеры, просто запрашивают /favicon.ico с сервера и не утруждают себя поиском в другом месте.
Нам нужны sizes="any" для <link> на файл .ico, чтобы исправить ошибку Chrome, из-за которой он выбирает файл ICO вместо SVG. - Один значок SVG со светлой/темной версией для современных браузеров
SVG - это векторный формат, который описывает кривые вместо пикселей. При больших размерах это более эффективно, чем растровые изображения. На момент написания этой статьи 72% всех браузеров поддерживают SVG-иконки.
Ваша HTML-страница должна иметь тег <link> в <head> с rel="icon", type="image/svg+xml" и с href, содержащим ссылку на SVG-файл с атрибутами.
SVG - это формат XML, он может содержать тег <style> для описания CSS. Как и в случае с любым CSS, он может содержать медиа-запросы, такие как @media(preferences-color-scheme: dark). Это позволит вам переключать одну и ту же иконку между светлыми и темными системными темами. - Изображение PNG 180×180 для устройств Apple
Значок Apple touch - это изображение для рабочего стола iPhone или iPad. На вашей HTML-странице должен быть тег <link rel="apple-touch-icon" href="apple-touch-icon.png"> внутри <head>.
Начиная с iOS 8+, для iPad требуется изображение с разрешением 180 × 180. Более старые устройства уменьшат его масштаб. Вопрос производительности пояснён выше.
Небольшое примечание: значок Apple touch будет выглядеть лучше, если сделать ему отступ размером 20 пикселей и добавить цвет фона. Для этого вы можете использовать любой графический редактор. - Манифест веб-приложения с иконками PNG 192×192 и 512×512 для устройств Android
- Манифест веб-приложения - это файл JSON, содержащий все сведения, необходимые браузеру для установки вашего веб-сайта в качестве системного приложения. Этот формат появился у Google в рамках инициативы PWA.
- Ваша HTML-страница должна содержать тег <link rel="manifest" href="path.web manifest"> со ссылкой на файл манифеста.
- В манифесте должно быть поле icon, которое ссылается на два значка: 192 × 192 для отображения на главном экране и 512 × 512, которые будут использоваться в качестве заставки при загрузке PWA.
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
Мы кого-то забыли?
Конечно, есть и другие варианты favicon. Дальше я объясняю, почему они устарели. Возможно, пришло время попрощаться с некоторыми менее успешными форматами.Значок плитки Windows
Microsoft Edge раньше поддерживал специальный формат значков для прикрепления веб-сайтов к меню "Пуск". Для последних версий Windows это больше не требуется.
Закрепленный значок Safari
Ранее в Safari требовался монохромный значок SVG для закрепленных вкладок. Однако, начиная с Safari 12, мы можем использовать обычный значок для закрепленных вкладок. Даже apple.com больше не использует mask-icon.
rel=”shortcut”
Многие (ныне устаревшие) руководства будут включать значок favicon.ico в HTML, как тут:
<link rel="shortcut icon" href="/favicon.ico" sizes="any">
Имейте в виду, что shortcut не является и никогда не был допустим в отношении ссылки. Прочтите эту удивительную статью Матиаса Байненса десятилетней давности, в которой объясняется, почему нужно писать просто icon, а не shortcut icon.
Yandex Tableau
Яндекс Браузер - это браузер на базе Chromium от крупнейшей российской поисковой системы. В России его доля на рынке составляет 20%. У него есть приятная функция, которая позволяет веб-сайту отображать текущие данные в виджетах на главном экране с помощью специального JSON-манифеста, предоставляемого ссылкой yandex-tableau-widget. Однако эта функция оказалась не очень популярной, и теперь Яндекс удалил соответствующую техническую документацию со своего сайта. Обычные манифесты значков будут работать также хорошо.
Opera Coast
В прошлом, Opera Coast - экспериментальный браузер для iOS, требовал специального значка размером 228×228. Этот браузер покинул App Store в 2017 году, и я сомневаюсь, что с тех пор он пережил многочисленные обновления iOS.
Теперь, когда мы попрощались с нашими павшими товарищами, давайте посмотрим, как создать идеальный набор favicon для тех, кто всё ещё стоит на ногах.
Как создать окончательный набор favicon
Вот как создать наш идеальный минималистичный набор значков за шесть быстрых шагов. Всё, что нам нужно для начала, - это SVG-файл логотипа, который вы хотите использовать.Шаг 1: Подготовка SVG
Убедитесь, что изображение в формате SVG имеет квадратную форму. Откройте исходный файл в вашем системном средстве просмотра и проверьте ширину и высоту изображения. Размер SVG легко настроить с помощью любого редактора SVG. В Inkscape вы можете изменить размер документа, выбрав File → Document Properties, а затем отцентровать логотип с помощью Object → Align и Distribute.
Сохраните ваш файл в формате icon.svg. Теперь давайте поработаем с SVG и сделаем так, чтобы он хорошо сочетался с современными системными темами. Спросите своего дизайнера, как следует инвертировать цвета для темной темы (в черно-белых логотипах вы просто меняете черный на белый).
Теперь откройте свой SVG-файл в текстовом редакторе. Найдите <path> с темной или отсутствующей заливкой. Добавьте медиа-выражение CSS, которое будет запускаться при изменении темы, и измените заливку на нужные вам цвета:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 500">
+ <style>
+ @media (prefers-color-scheme: dark) {
+ .a { fill: #f0f0f0 }
+ }
+ </style>
- <path fill="#0f0f0f" d="…" />
+ <path class="a" fill="#0f0f0f" d="…" />
</svg>
Вы также можете использовать этот метод с медиа-выражением в SVG, чтобы добавить цвета P3 с широкой гаммой к вашим значкам.
Шаг 2: Создание ico файла
Откройте свой файл icon.svg в редакторе растровой графики. Я рекомендую GIMP; он бесплатный и мультиплатформенный.
Согласитесь на конвертацию SVG в растр. Установите ширину и высоту равными 32 пикселям. Экспортируйте файл в favicon.ico с использованием настроек: 32 бит/с, 8-битный альфа-код, без настроек палитры (32 bpp, 8-bit alpha, no palette).
Если у вас нет GIMP, вы можете установить Inkscape и ImageMagick и преобразовать SVG в ICO в терминале:
inkscape ./icon.svg --export-width=32 --export-filename="./tmp.png"
# In Windows call `magick convert ./tmp.png ./favicon.ico`
convert ./tmp.png ./favicon.ico
rm ./tmp.png
Уменьшите масштаб изображения до 16×16 и проверьте, как значок выглядит. Если он стал слишком размытым, лучше попросить вашего дизайнера сделать крошечную версию логотипа на заказ.
Чтобы включить отдельную версию значка размером 16×16:
- Откройте значок favicon.ico со значком 32×32.
- Создайте новый слой размером 16×16.
- Поместите в этот слой версию значка размером 16×16.
- Экспортируйте файл. GIMP сохранит каждый макет как отдельную версию значка.
convert ./icon-32.png ./icon-16.png ./favicon.ico
Шаг 3: Создание png изображений
Снова откройте исходный SVG-файл в редакторе растровой графики и создайте изображение размером 512×512. Экспортируйте его в видеicon-512.png.
Масштабируйте изображение до 192×192 и экспортируйте его в icon-192.png. Теперь масштабируйте само изображение до 140×140 и установите размер холста 180 ×180, а затем экспортируйте его в формате apple-touch-icon.png.
Или вы можете сделать то же самое в Inkscape:
inkscape ./icon.svg --export-width=512 --export-filename="./icon-512.png"
inkscape ./icon.svg --export-width=192 --export-filename="./icon-192.png"
Шаг 4: Оптимизация SVG и PNG файлов
Лучшее средство для оптимизации svg - это SVGO. Чтобы использовать его, запустите:
npx svgo --multipass icon.svg
Squoosh - отличное веб-приложение для оптимизации растровых изображений:
- Откройте icon-512.png в Squoosh.
- Измените настройку сжатия на OxiPNG.
- Включите уменьшение палитры: “Reduce palette”.
- Установите 64 цвета.
- Сравните "до" и "после", перемещая ползунок. Если вы видите разницу, увеличьте количество цветов.
- Сохраните файл.
Повторите эти действия для icon-192.png и apple-touch-icon.png.
Вам нужно добавить ссылки в favicon.ico и в apple-touch-icon.png в ваш HTML.
Для статического HTML:
<title>My website</title>
+ <link rel="icon" href="/favicon.ico" sizes="any">
+ <link rel="icon" href="/icon.svg" type="image/svg+xml">
+ <link rel="apple-touch-icon" href="/apple-touch-icon.png">
Тем не менее, мы рекомендуем использовать пакет для создания cache busters (хеш файла в имени, чтобы при изменении файла браузер скачал новую версию). Если вы используете Webpack с [html-webpack-plugin]:
- Создайте index.html шаблон.
- Добавьте шаблон в параметры плагина:
new HtmlWebpackPlugin({ template: "./view/index.html" }); - Определите HTML-шаблон со ссылками (в примерах используется HtmlWebpackPlugin для подключения файлов, но это может быть выбранный вами язык шаблонов):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My website</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" type="image/svg+xml" href="<%=
require('./icon.svg').default
%>">
<link rel="apple-touch-icon" href="<%=
require('./apple-touch-icon.png').default
%>"
>
</head>
<body></body>
</html>
- Используйте copy-webpack-plugin для копирования favicon.ico без добавления хэша к имени файла.
Для статического HTML создайте JSON-файл с именем: manifest.webmanifest:
{
"name": "My website",
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
И добавьте в свой html-файл:
<title>My website</title>
+ <link rel="manifest" href="/manifest.webmanifest">
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
При работе с Webpack вы можете использовать плагин webpack-pwa-manifest:
plugins: [
…,
new WebpackPwaManifest({
name: 'My website',
icons: [
{ src: resolve('./icon-192.png'), sizes: '192x192' },
{ src: resolve('./icon-512.png'), sizes: '512x512 }
]
})
]

Как создавать иконки сайтов в 2022 году — всё о favicon
Эта статья перевод англоязычной статьи Андрея Ситника из блога Злых марсиан . Пришло время переосмыслить то, как мы создаем набор иконок для современных браузеров, и остановить безумные генераторы....
