Делимся своим опытом на тему того, каким должно быть техзадание по созданию сайта, чтобы подрядчику не пришлось ничего переделывать, а клиент остался довольным на все 100%.
Без четкого ТЗ результат — известно какой. И это касается любой сферы. Особенно когда дело касается масштабных задач вроде веб-разработки. Время и деньги потрачены — а на сайте нет связи между элементами, которые вдруг понадобились клиенту, зато есть куча ненужных функций, без которых точно можно было бы обойтись и т. д. Начинается процесс доработок, который может продолжаться до бесконечности.
У нас в агентстве ТЗ – это полноценный документ, без которого мы не начинаем разработку. Неважно, идёт ли речь о разработке сложного сайта или об одностраничнике: ТЗ — маст-хэв. Для нас это описание результата, к которому надо прийти. Но и для клиента пользы не меньше. Качественное ТЗ полностью и достоверно описывает аспекты создаваемого продукта, помогает избежать недопонимания с клиентом и проконтролировать результат на соответствие ожиданиям.
Для клиента ТЗ тоже достаточно полезный документ. Во-первых, помогает понять, куда пойдёт бюджет и как быстро проект будет реализован. Во-вторых, ТЗ показывает экспертность компании или специалиста, которым даверили создание сайта. Однако и это ещё не все задачи, которые решает ТЗ.
Когда клиент впервые обращается к нам за разработкой, он по понятным причинам хочет хотя бы примерно понимать, во сколько ему всё это обойдётся. Но на консультации мы можем лишь обозначить «вилку». А после формирования максимально подробного техзадания уже можно точно сказать, сколько стоит создать сайт. Собственно, смета и формируется по его итогам и в дальнейшем не меняется. Если потом клиенту хочется что-то поправить, добавить, перекрасить, то все изменения мы фиксируем и оцениваем отдельно.
Кто составляет техзадание на и что в него входит
Методом проб и ошибок мы выработали собственный алгоритм по формированию ТЗ. Занимаются этим менеджеры интернет-проектов. Прежде чем приступать к веб-разработке, важно сделать следующее:
В результате этой совместной работы мы получаем документ, который содержит в себе следующие пункты:

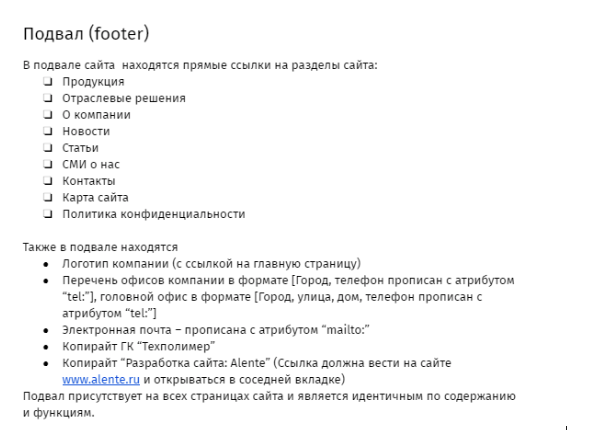
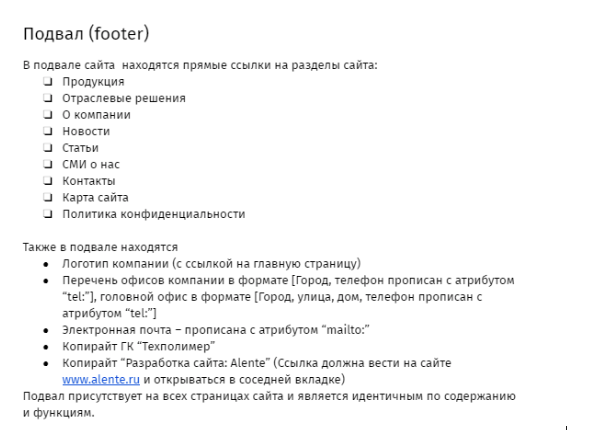
 Пример описания информационного блока и требований к нему
Пример описания информационного блока и требований к нему
 Пример описания сущности «Акция» из проекта корпоративного сайта
Пример описания сущности «Акция» из проекта корпоративного сайта
ТЗ всегда формируется индивидуально, к тому же у каждой студии может быть свой подход к этому процессу. Такую структуру мы проверили в действии много раз, и она доказала свою эффективность.
Чек-лист идеального ТЗ
А теперь несколько слов о том, каким должно быть идеальное ТЗ, чтобы потом не было мучительно больно за потраченные на разработку ресурсы.
1. ТЗ внятное.
Грамотное техзадание не допускает двусмысленности и свободных трактовок. Например, в результате разработки указываем не «качественный сайт», а «готовый к наполнению контентом и тестированию сайт с доступами к административной панели».
2. ТЗ понятное.
Футер, сайдбар, хостинг — не каждый клиент знает, что это такое, да и не должен знать. Поэтому в техзадание нужно включать толкование терминов, связанных с разработкой (мы всегда так делаем). В целом оно должно быть написано на понятном для неспециалистов языке.
3. В ТЗ есть детальное описание функционала.
Сразу должно быть понятно, что и как работает. Как добавлять на сайт новые тексты? Что будет, если загрузить изображение, размер которого превышает заданные параметры? Всё это нужно проговорить и прописать ещё до начала работ.
4. ТЗ содержит технические требования к работе интерактивных механизмов, структуру будущего сайта и его составных частей.
Правильно составленное техзадание — это когда и клиент, и подрядчик представляют себе, как будет выглядеть продукт. И представления у них совпадают.
Во избежание недопониманий с клиентом мы всегда уделяем большое внимание техзаданию, ведь именно оно описывает продукт, который мы должны предоставить по итогам работ. Чтобы составить грамотное ТЗ, проводим интервьюирование клиента и делаем предпроектный анализ.

 habr.com
habr.com
Без четкого ТЗ результат — известно какой. И это касается любой сферы. Особенно когда дело касается масштабных задач вроде веб-разработки. Время и деньги потрачены — а на сайте нет связи между элементами, которые вдруг понадобились клиенту, зато есть куча ненужных функций, без которых точно можно было бы обойтись и т. д. Начинается процесс доработок, который может продолжаться до бесконечности.
У нас в агентстве ТЗ – это полноценный документ, без которого мы не начинаем разработку. Неважно, идёт ли речь о разработке сложного сайта или об одностраничнике: ТЗ — маст-хэв. Для нас это описание результата, к которому надо прийти. Но и для клиента пользы не меньше. Качественное ТЗ полностью и достоверно описывает аспекты создаваемого продукта, помогает избежать недопонимания с клиентом и проконтролировать результат на соответствие ожиданиям.
Для клиента ТЗ тоже достаточно полезный документ. Во-первых, помогает понять, куда пойдёт бюджет и как быстро проект будет реализован. Во-вторых, ТЗ показывает экспертность компании или специалиста, которым даверили создание сайта. Однако и это ещё не все задачи, которые решает ТЗ.
Когда клиент впервые обращается к нам за разработкой, он по понятным причинам хочет хотя бы примерно понимать, во сколько ему всё это обойдётся. Но на консультации мы можем лишь обозначить «вилку». А после формирования максимально подробного техзадания уже можно точно сказать, сколько стоит создать сайт. Собственно, смета и формируется по его итогам и в дальнейшем не меняется. Если потом клиенту хочется что-то поправить, добавить, перекрасить, то все изменения мы фиксируем и оцениваем отдельно.
Кто составляет техзадание на и что в него входит
Методом проб и ошибок мы выработали собственный алгоритм по формированию ТЗ. Занимаются этим менеджеры интернет-проектов. Прежде чем приступать к веб-разработке, важно сделать следующее:
- решить, какой сайт нужен — одностраничник, интернет-магазин, каталог и т. п.;
- понять, для кого он и какие задачи должен выполнять;
- определить, каким видится будущий проект, что нравится и что не нравится на примерах других сайтов;
- описать конкретные измеримые требования к итоговому результату.
В результате этой совместной работы мы получаем документ, который содержит в себе следующие пункты:
- Цели и задачи проекта
- Состав работ
- Требования к сайту и программному обеспечению
- Структура

- Информационные блоки

- Пользовательские сценарии
- Сущности

- Интеграции и функциональные возможности
ТЗ всегда формируется индивидуально, к тому же у каждой студии может быть свой подход к этому процессу. Такую структуру мы проверили в действии много раз, и она доказала свою эффективность.
Чек-лист идеального ТЗ
А теперь несколько слов о том, каким должно быть идеальное ТЗ, чтобы потом не было мучительно больно за потраченные на разработку ресурсы.
1. ТЗ внятное.
Грамотное техзадание не допускает двусмысленности и свободных трактовок. Например, в результате разработки указываем не «качественный сайт», а «готовый к наполнению контентом и тестированию сайт с доступами к административной панели».
2. ТЗ понятное.
Футер, сайдбар, хостинг — не каждый клиент знает, что это такое, да и не должен знать. Поэтому в техзадание нужно включать толкование терминов, связанных с разработкой (мы всегда так делаем). В целом оно должно быть написано на понятном для неспециалистов языке.
3. В ТЗ есть детальное описание функционала.
Сразу должно быть понятно, что и как работает. Как добавлять на сайт новые тексты? Что будет, если загрузить изображение, размер которого превышает заданные параметры? Всё это нужно проговорить и прописать ещё до начала работ.
4. ТЗ содержит технические требования к работе интерактивных механизмов, структуру будущего сайта и его составных частей.
Правильно составленное техзадание — это когда и клиент, и подрядчик представляют себе, как будет выглядеть продукт. И представления у них совпадают.
Во избежание недопониманий с клиентом мы всегда уделяем большое внимание техзаданию, ведь именно оно описывает продукт, который мы должны предоставить по итогам работ. Чтобы составить грамотное ТЗ, проводим интервьюирование клиента и делаем предпроектный анализ.
Как составить техническое задание на разработку сайта, чтобы ожидания совпали с реальностью
Делимся своим опытом на тему того, каким должно быть техзадание по созданию сайта, чтобы подрядчику не пришлось ничего переделывать, а клиент остался довольным на все 100%. Без четкого ТЗ результат —...
