Расскажу как я решил погрузиться в мобильную разработку. Какую поставил цель, какие ресурсы выделил для её достижения, с какими трудностями столкнулся и как решил возникшие проблемы. Также будет немного аналитики, размышлений о карьере программиста и личного опыта при взаимодействии с рекрутерами.

Итак, я решил погрузиться в мобайл. Что же толкнуло меня на эту скользкую дорожку? Это пагубное желание возникло еще летом 2014 года. Тогда я получил возможность поучаствовать в Tolstoy Startup Camp Яндекса.
На тот момент я был фуллстек разрабом с упором в Microsoft веб и десктоп технологии (C#, WPF, ASP.NET, Sharepoint, Silverlight, WCF, MSSQL). Но исследовав тему стартапов, решил, что веб и тем более десктоп продукты отстой, а рулят мобаппы и поэтому надо научиться делать их.
Начал выбирать стек для разработки. Основных кандидатов было три:
Следующим кандидатом на вылет стал Objective-C. Да, юзеры Айфонов охотнее платят и делать iOS мобаппы выгоднее, чем Android. Но я как раз купил себе новый смартфон на Android и HP-ноут на Windows 7. А для разработки под iOS нужно было купить IPhone и ноут на macOS. А лицензия для выкладки мобаппов в стор для Apple стоила 99$ / год, а для Google 25$ единоразово. Я решил, что для теста затраты на разработку под iOS слишком высоки.

Почему iOS приложения генерируют больше прибыли, чем Android
В итоге я остановился на Java с Android Studio. Почитал документацию, сделал пару простых приложений. Но серьезно погружаться в тему не стал. Активность изучения довольно быстро сошла на нет по двум причинам.
Во-первых, было тяжело после основной работы по вечерам будней и выходным уделять время на саморазвитие. Очень быстро падает мотивация без поставленной цели и пинкам снаружи. Если бы в компании, где я тогда работал, были бы проекты для мобилок и я бы попал в команды, которые этим занимаются, то шансы бы были. Но без этого на чистом энтузиазме в течение месяца обучение прекратилось само собой.
Во-вторых, фантастически медленная отладка кода под AVD Manager на виртуальном устройстве или на реальном смартфоне. После любого изменения приходилось по 3-10 минут ждать, чтобы проект пересобрался и заново страртовал под AVD. Реально, почувствовал себя программистом 60-х годов с перфокартами, которые по пол дня набивали текст программы, потом пол дня ждали запуска и по вечерам читали логи, что пошло не так.
Добило ситуацию то, что эмулятор постоянно делал прозрачные намеки и писал в консоли: “HAXM Installation Failed. Install Intel HAXM in Windows”. То бишь, внезапно оказалось, что для разработки на Android нужен эмулятор AVD. Для комфортной работы AVD нужен HAXM (движок хардверного ускорения виртуализации). Для HAXM нужен процессор Intel на компьютере и желательно не OS Windows 7. А у меня была как раз она и AMD A10-4600M процессор в придачу. И даже 12GB RAM процессу сильно не помогли. До сих пор проблема с низким быстродействием разработки под Android “не с Intel процессором” не решена.
После неудачи снова вернулся к началу и проанализировал роадмап для каждой технологии - что нужно знать, чтобы освоить ее.
Роадмап для Android-разработчика

Роадмап для Android-разработчика
Роадмап для iOS-разработчика

Роадмап для iOS-разработчика
За и против Xamarin в мобильной разработке

За и против Xamarin в мобильной разработке
Решил попробовать Xamarin. Но те же проблемы. Писать код довольно комфортно в студии. Но запускать-то его все равно пришлось через AVD, который медленный и глючный.
На этом опыты с мобилками были закончены. Но примерно два года назад мне посоветовали вместо Xamarin посмотреть Mobile Blazor Bindings от Microsoft. На новом компьютере с процессором Intel Android Emulator запускался довольно шустро. Знакомый язык C#, понятная Razor-верстка. Прочитал спеку, сделал все тестовые приложения, но как-то тоже не зашло. Ощущения какой-то поделки вместо нормального продукта. Плохая спека, постоянные ошибки в консоли и непонятно у кого спрашивать совета. Как я понял Microsoft поставили крест на этом эксперименте.
Итак, последняя (last but not least) из попыток научиться мобильной разработке. Пару месяцев назад менял работу. Среди прочих собеседовался на позицию “Angular Front Dev” с компанией на удаленку в США, которая занимается ментальным здоровьем. Ну, там, позитивный интеллект, ментальный фитнес, твой разум друг или враг, “Делай добро и оно к тебе вернётся. Делаешь зло и оно будет преследовать тебя.” и прочее в том же духе. Довольно актуальная тема, мозги у народа давно набекрень со всей этой пандемией, QR-кодами, домашним карантином и спорами ативаксеров.
Я им понравился, они сразу готовы были сделать оффер, но что-то меня в них смущало. В первую очередь то, что я не знал стек, на котором написан их продукт: Ionic+PWA. С Ionic они раскатывали свою версию моб аппа на iOS, Android и Web платформы. Второе - я поговорил только с их CTO (Джеймсом из Лондона) и продактом (Иннокентием из Москвы, ex-iOS front на этом же проекте). А техническое собеседование, хотя бы проверить знания Angular, они посчитали излишним. Т.к. по их словам, “у них абсолютный гений на бэкенде, он поможет по любым вопросам, да и по твоему резюме мы видим, что справишься”.
Я все же настоял еще на одной встрече с технической командой. На звонке был бэкенд-гений Айдар, который сразу сказал, что фронтовые технологии он не знает и поэтому говорить не о чем. По ходу встречи я раскопал, что у них большие проблемы с кодом. Они наняли индусов переписать приложение с нэйтив iOS/Android на Ionic. У индусов на первой встрече был крутой архитектор, который сказал, что все будет ОК. А в дальнейшем на проекте вместо него работали 3-4 индуса. Которые не знали Ionic, Angular, RxJS, Typescript и обучались в процессе работы. А по ходу дела наворотили говнокода с копипастом, утечками памяти из-за забытых отписок, вермишели из HTML-верстки и фронтового кода внутри HTML прямо в теге script, встроенных CSS-стилей в HTML, писали на Javascript вместо Typescript (без выделенных классов, а с анонимными типами any {...} и var вместо let и const). По сути им был нужен Фронтенд Лид, который знает, как правильно писать фронт, выгонит индусов, перепишет за них код и будет в дальнейшем сопровождать проект, нанимать фронтовиков и верстальщиков, следить за чистотой кода и внедрять последние новации.
Я взял время на подумать и через пару дней от них пришел отказ, т.к. по их мнению я не высказал энтузиазма в работе над позицией. У меня прям от сердца отлегло. Мне нравится вариант когда у кандидата с рекрутером идет обоюдный отказ, т.к. никто никому не понизил самооценку и не обидел причинами непринятия оффера.
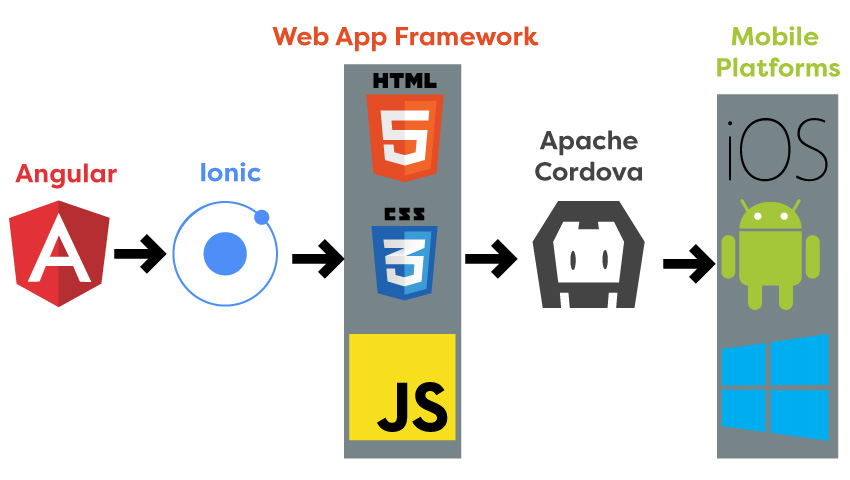
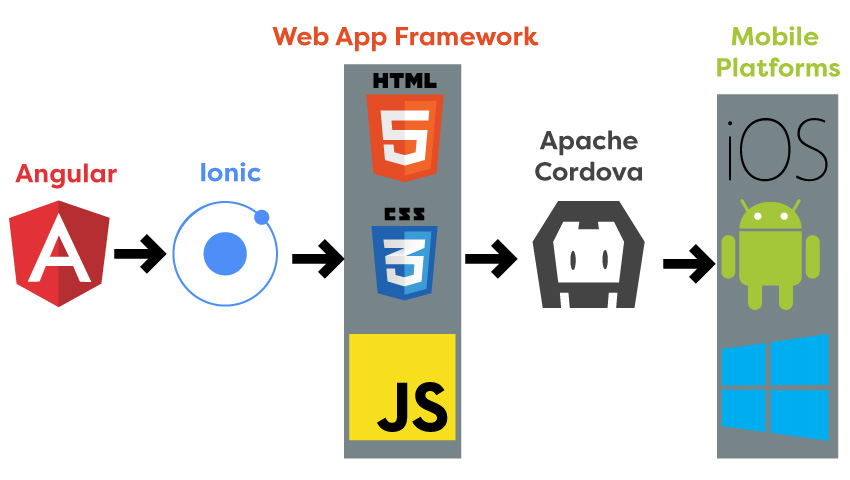
Через пару дней я решил заняться Ionic. Слишком уж они хорошо расписывали, как им удобно писать код один раз и раскатывать его без усилий на три платформы. Если кратко, это работает так.

Схема работы Ionic
Пишешь обычное веб-приложение на HTML, CSS, JavaScript (Typescript). А еще лучше поверх них на Angular, React или Vue. С помощью библиотеки Capacitor (или его аналога, предка и вдохновителя Apache Cordova) трансформируешь код в нативные приложения под iOS, Android, Windows. И твое приложение выполняется внутри компонента WebView (окно веб-браузера). А обращение к фичам устройства (камера и др) происходит с помощью плагинов.
И решил инвестировать в изучение этого чуть больше времени. Поэтому из полученных офферов выбрал тот, где смог договориться на удаленку на 4 дня в неделю за 80% зарплаты. Один день в неделю, вечера будней и часть выходных изучал Ionic.
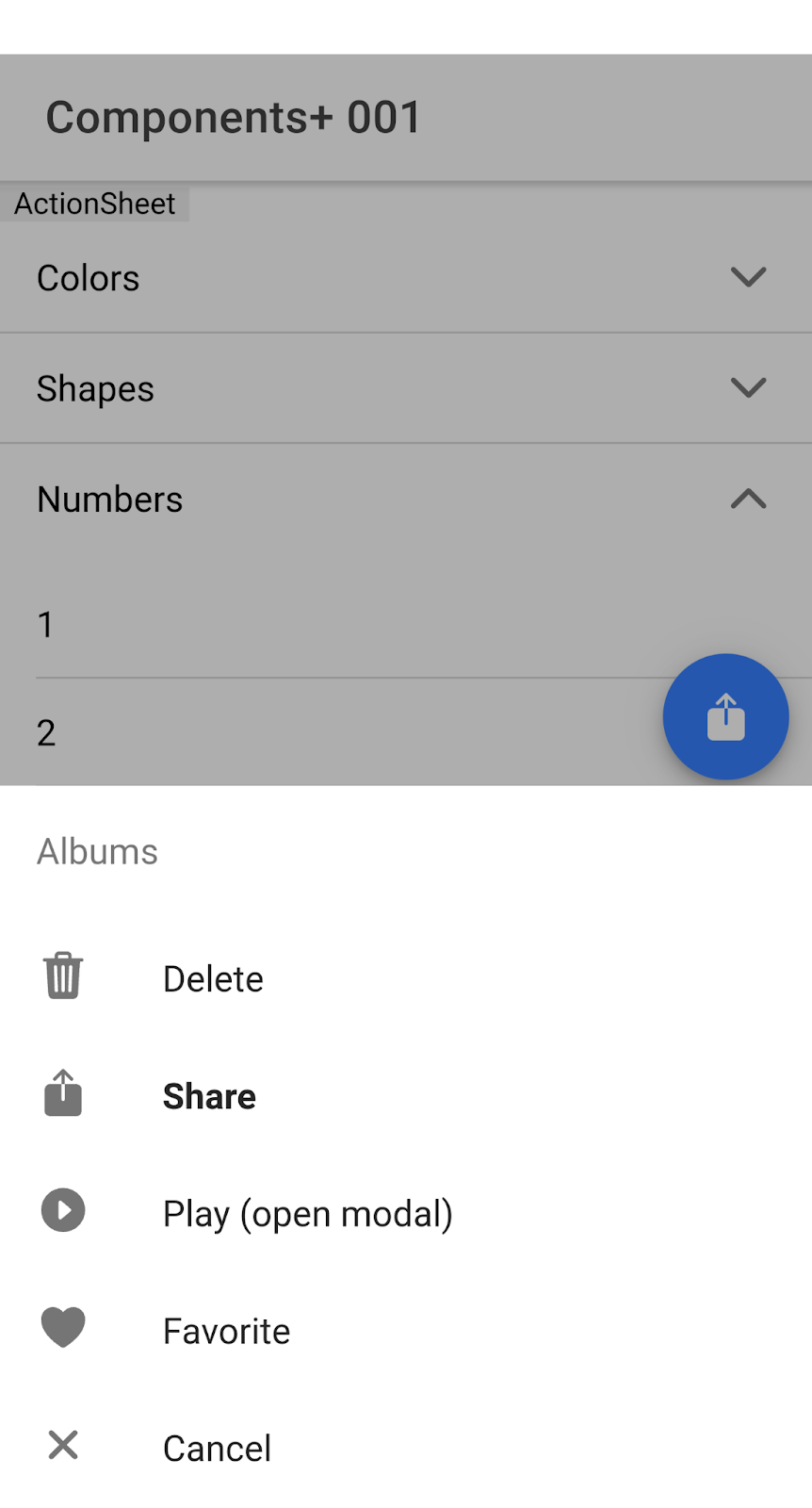
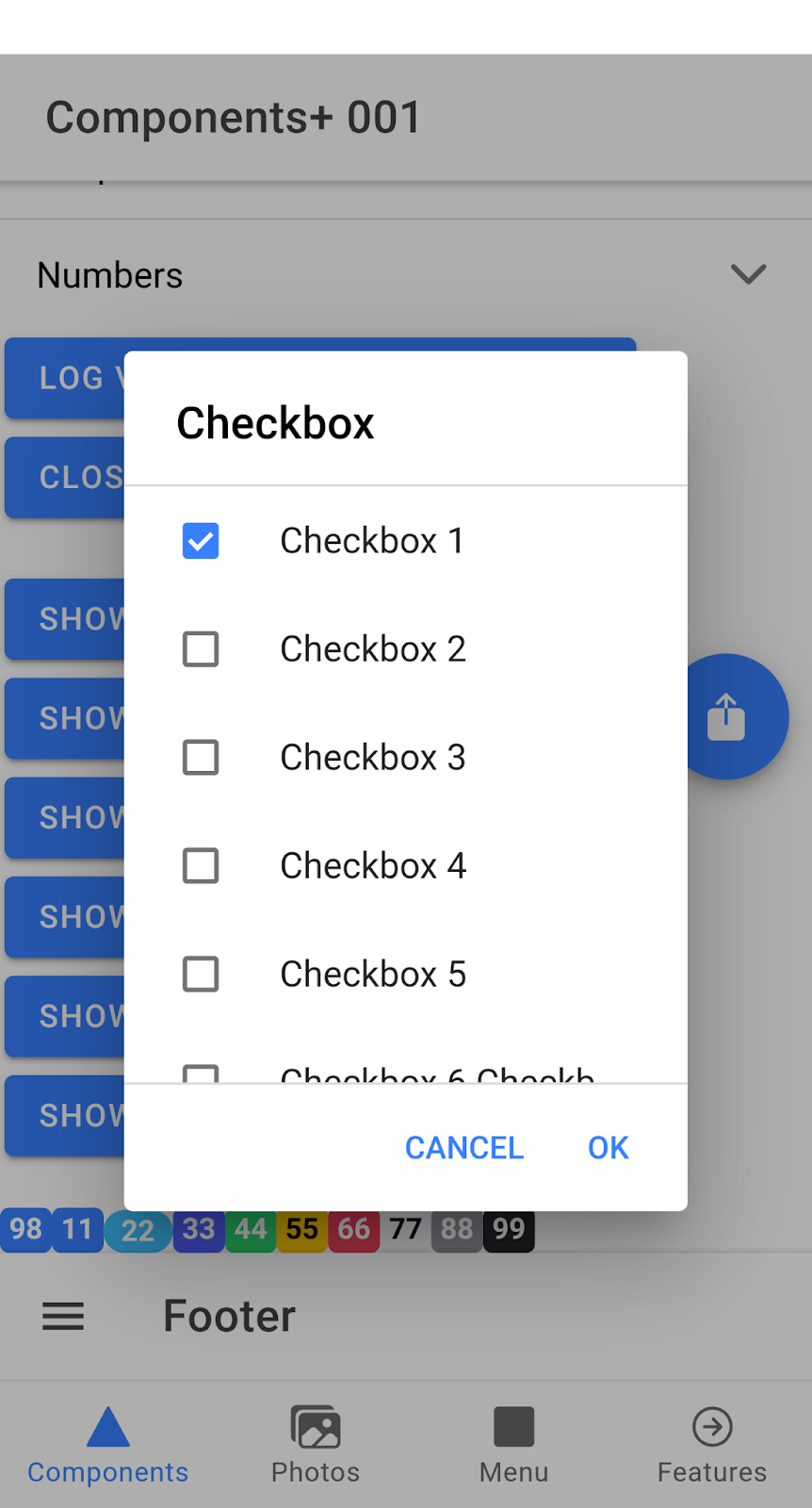
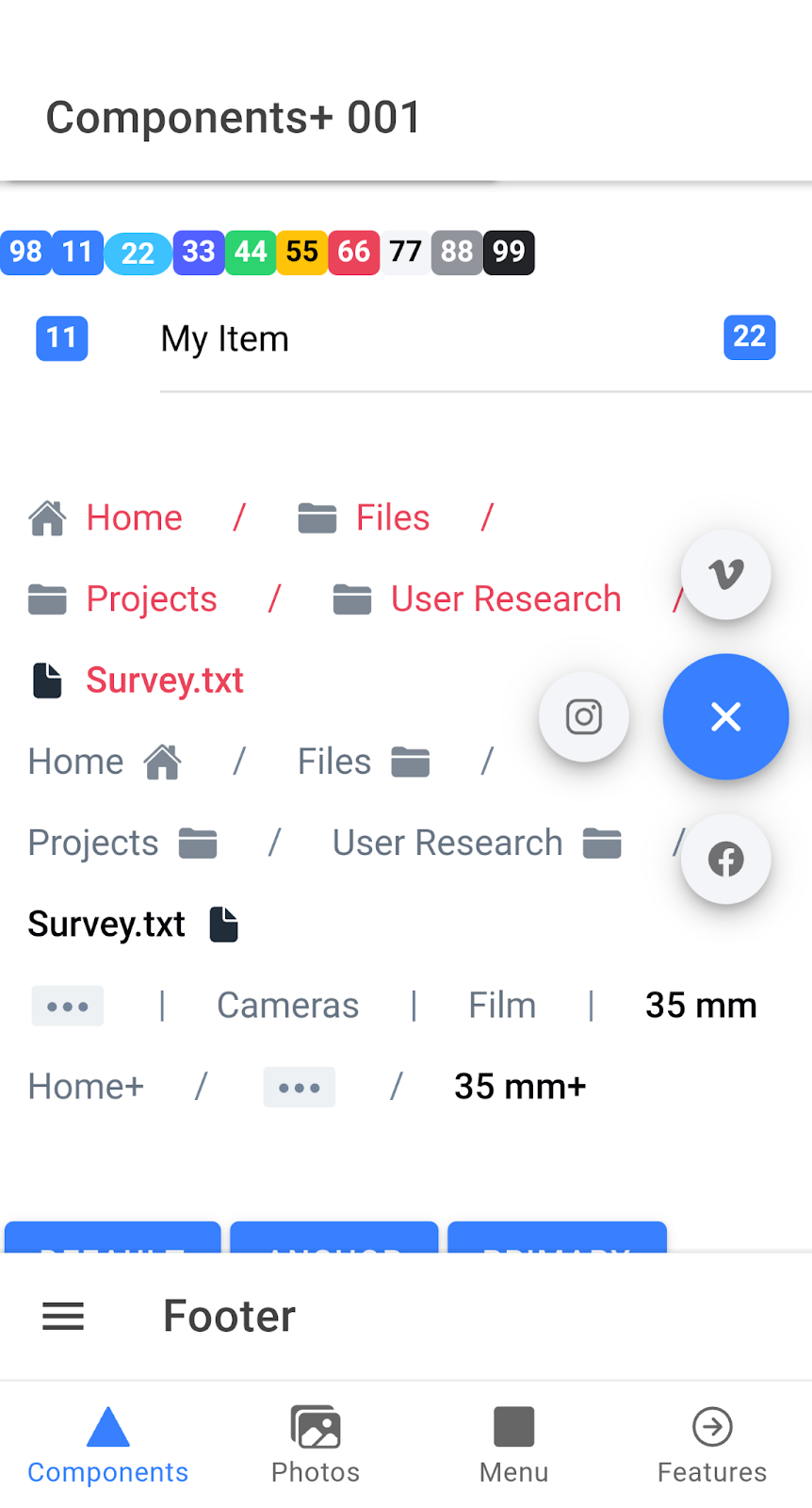
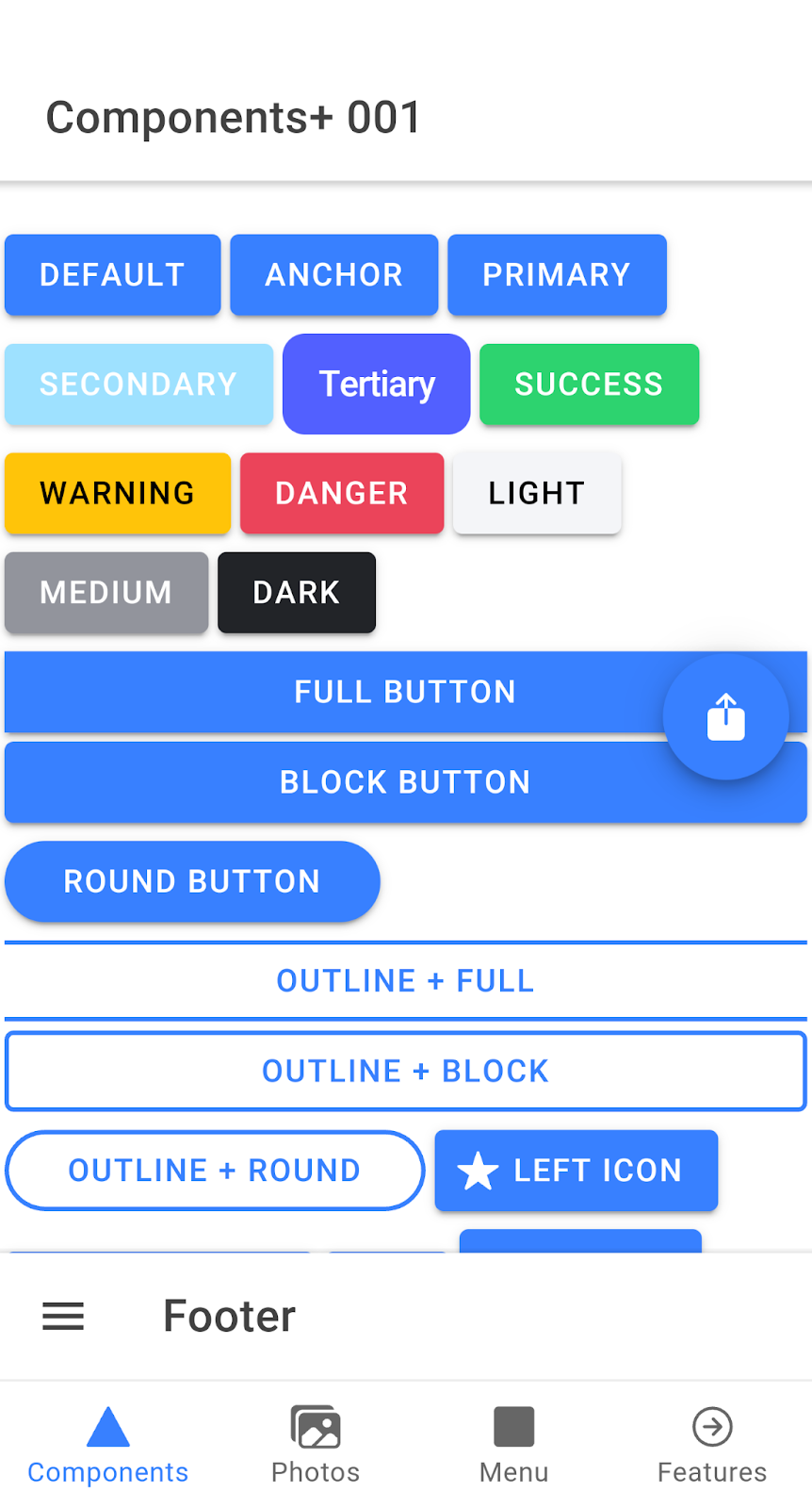
В целом, это сработало. Появилось свободное время по вечерам и смог довести исследование до получения значимого результата. Вел статистику: с 22.11.21 до 31.12.21 тратил от 0 до 3.5 ч в день. Всего потратил 42 ч за 42 дня. По итогу изучил Ionic и сопутствующие библиотеки, написал приложение под Android с типовыми контролами, базовой функциональностью фотогалереи (учебный пример из спеки Ionic - сделать фотку со смарта, сохранить ее в телефоне, загрузить из памяти и удалить ее). Также сделал получение данных через публичное веб-апи (факты о кошках) и использовал популярные плагины (кроме фич для фотогалереи: Camera, Filesystem, Storage встроил кнопки для вызова плагинов Motion, Haptics и Device).
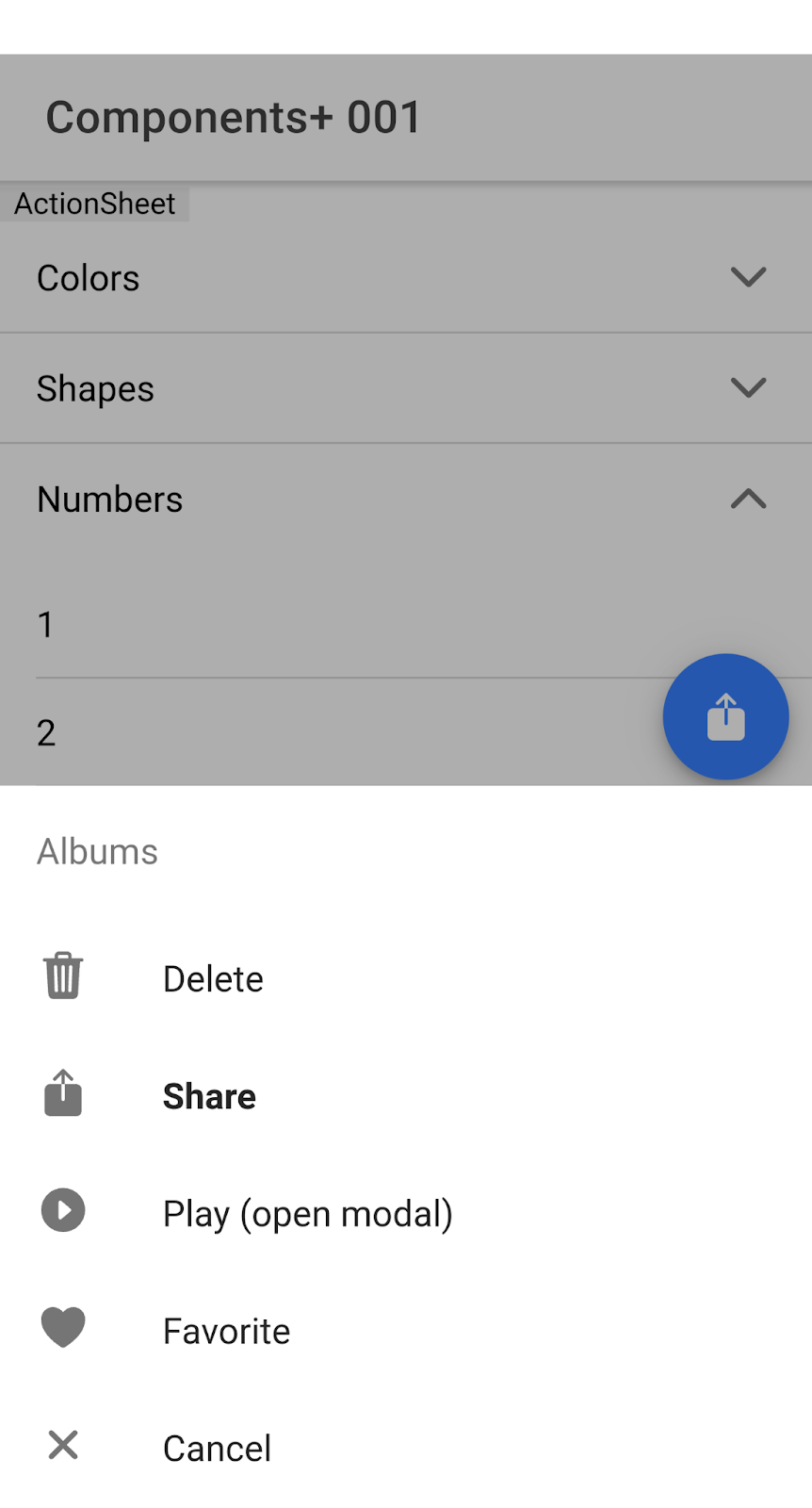
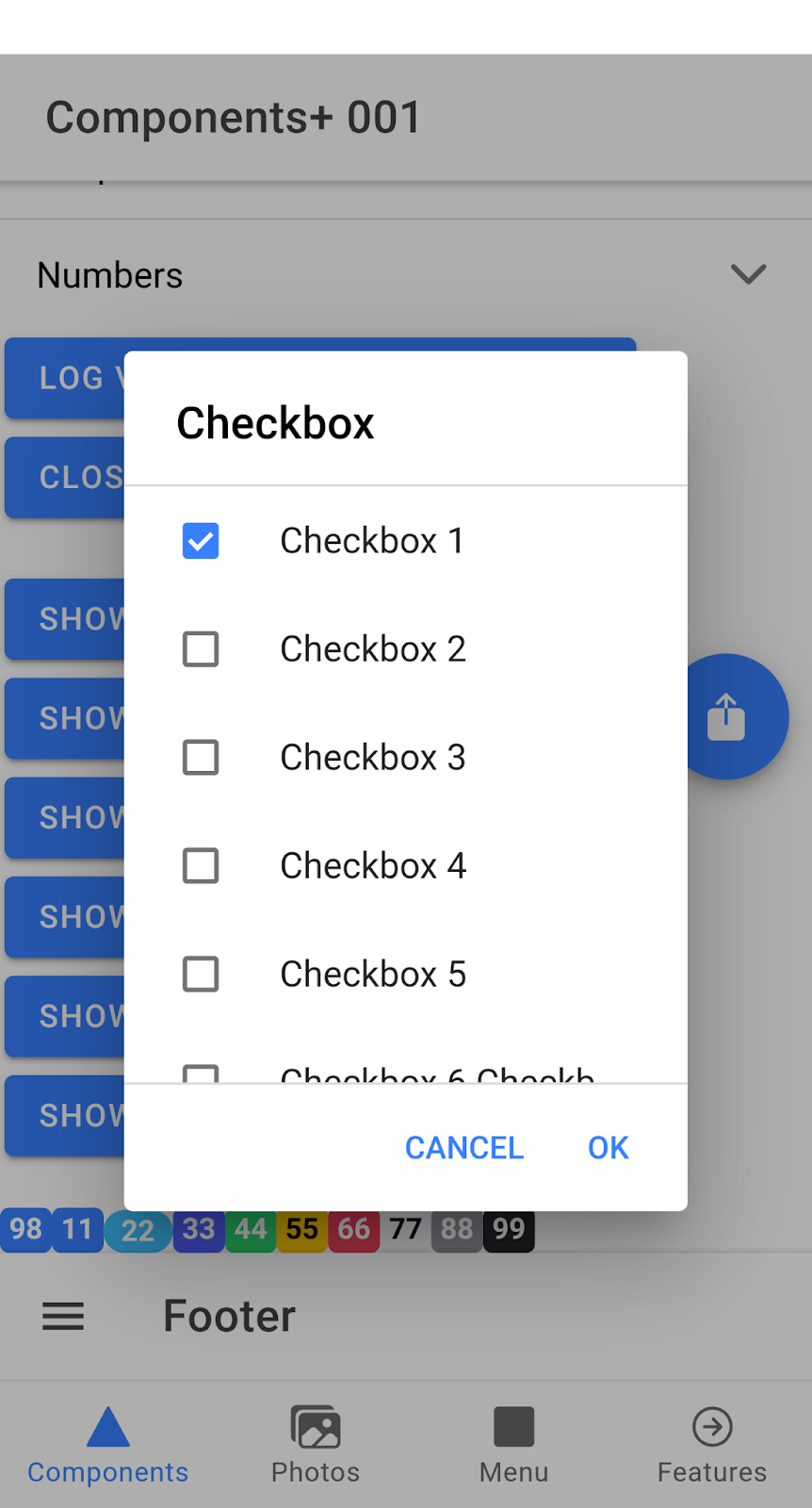
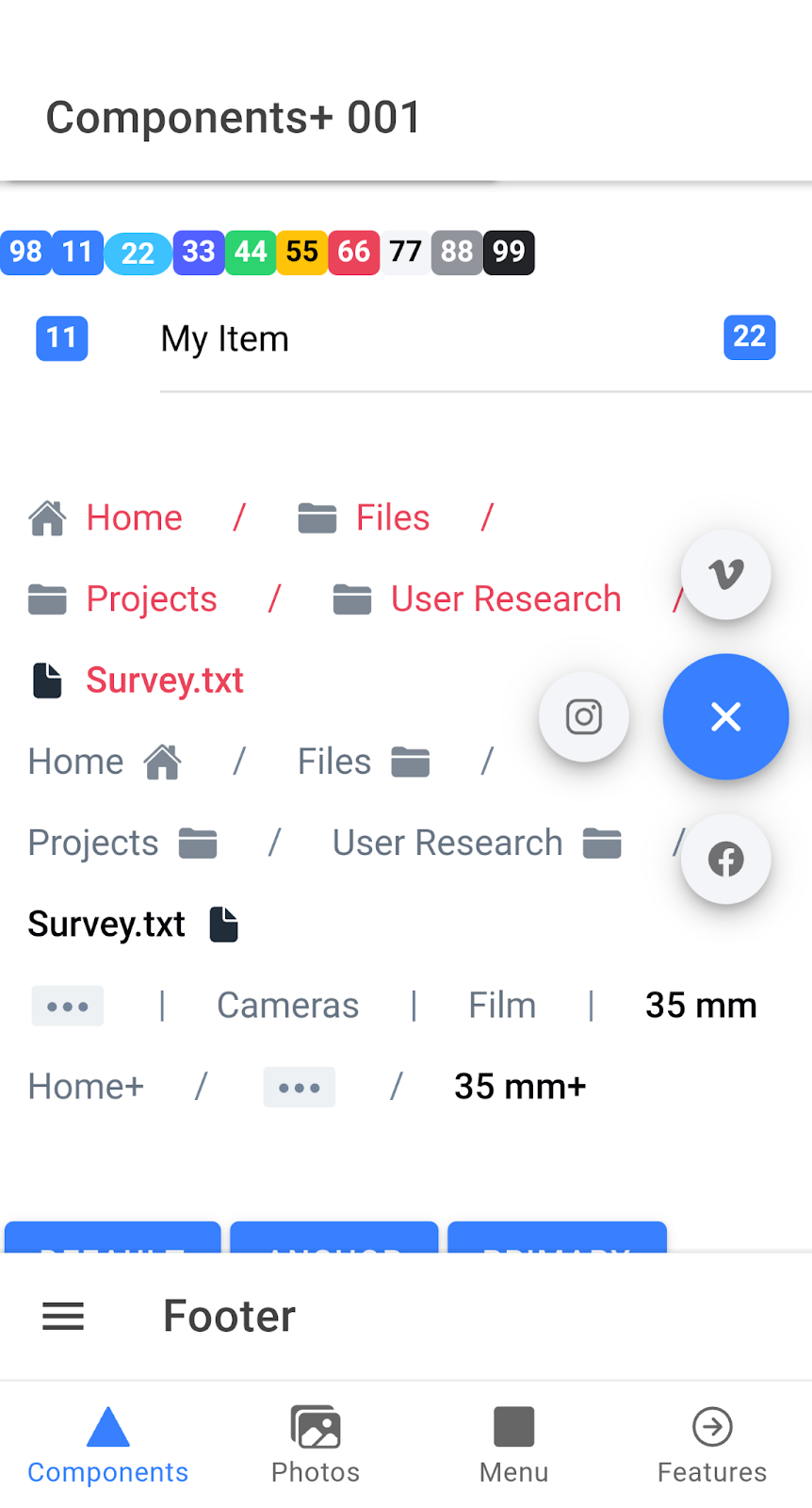
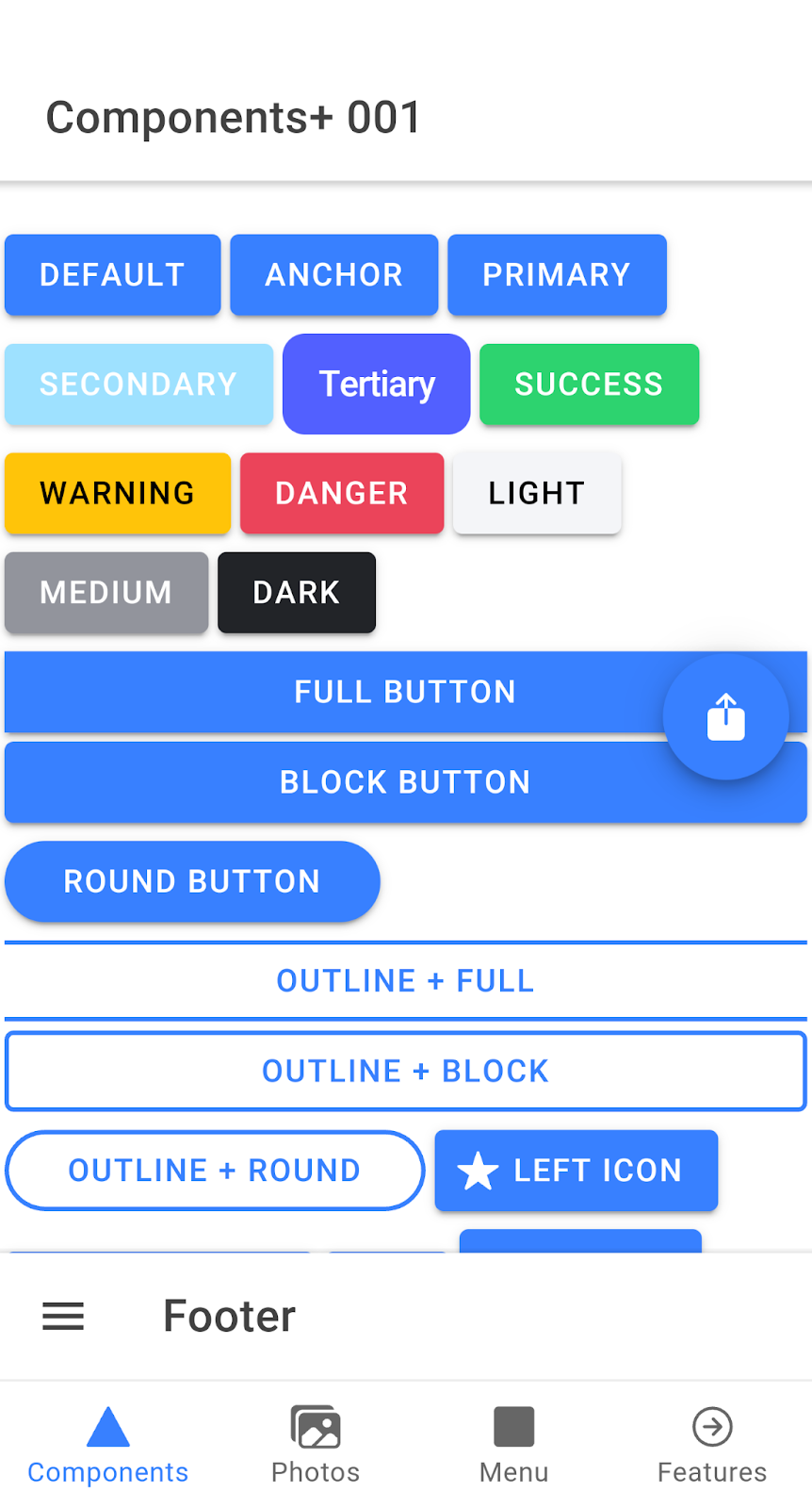
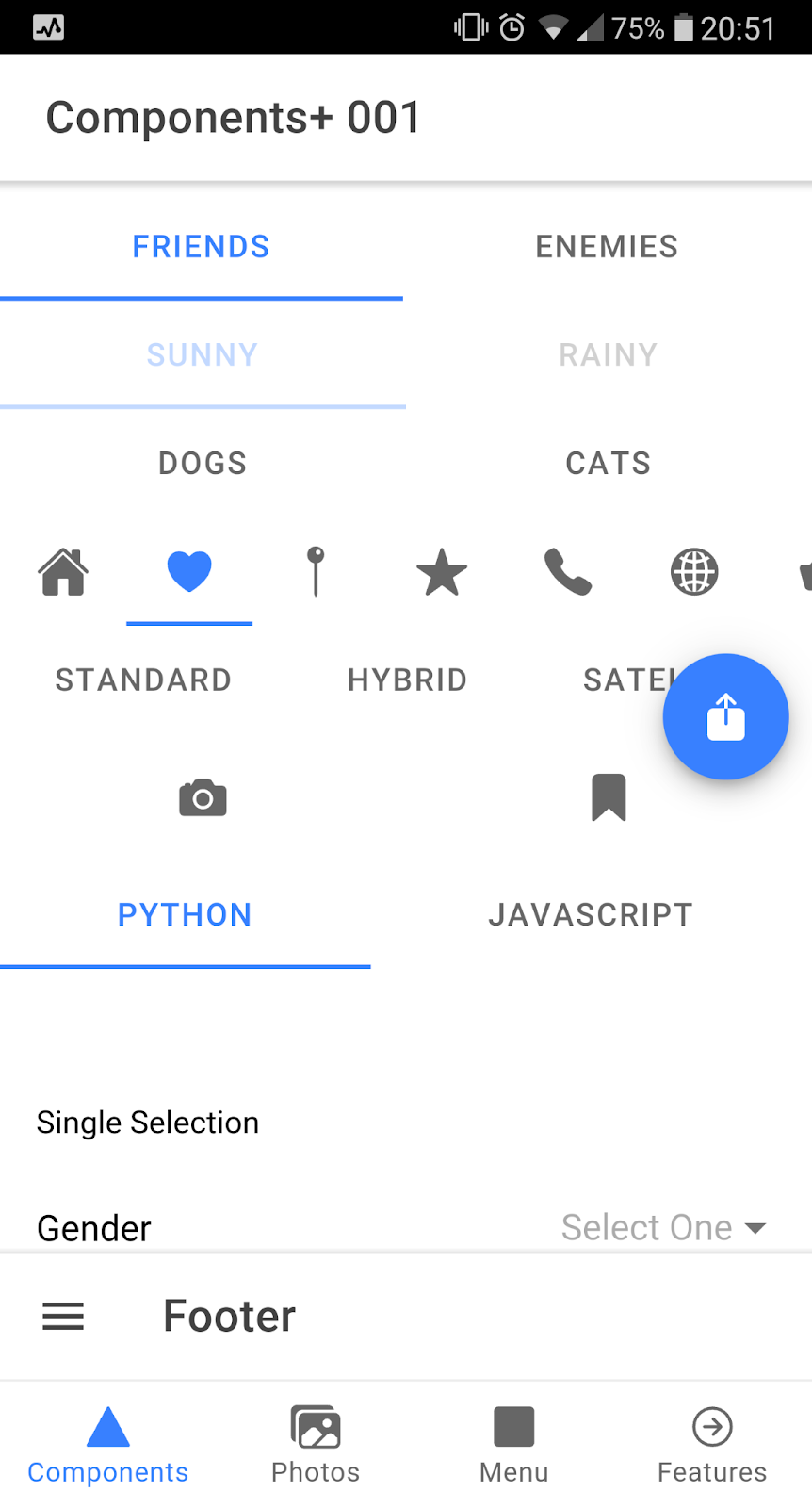
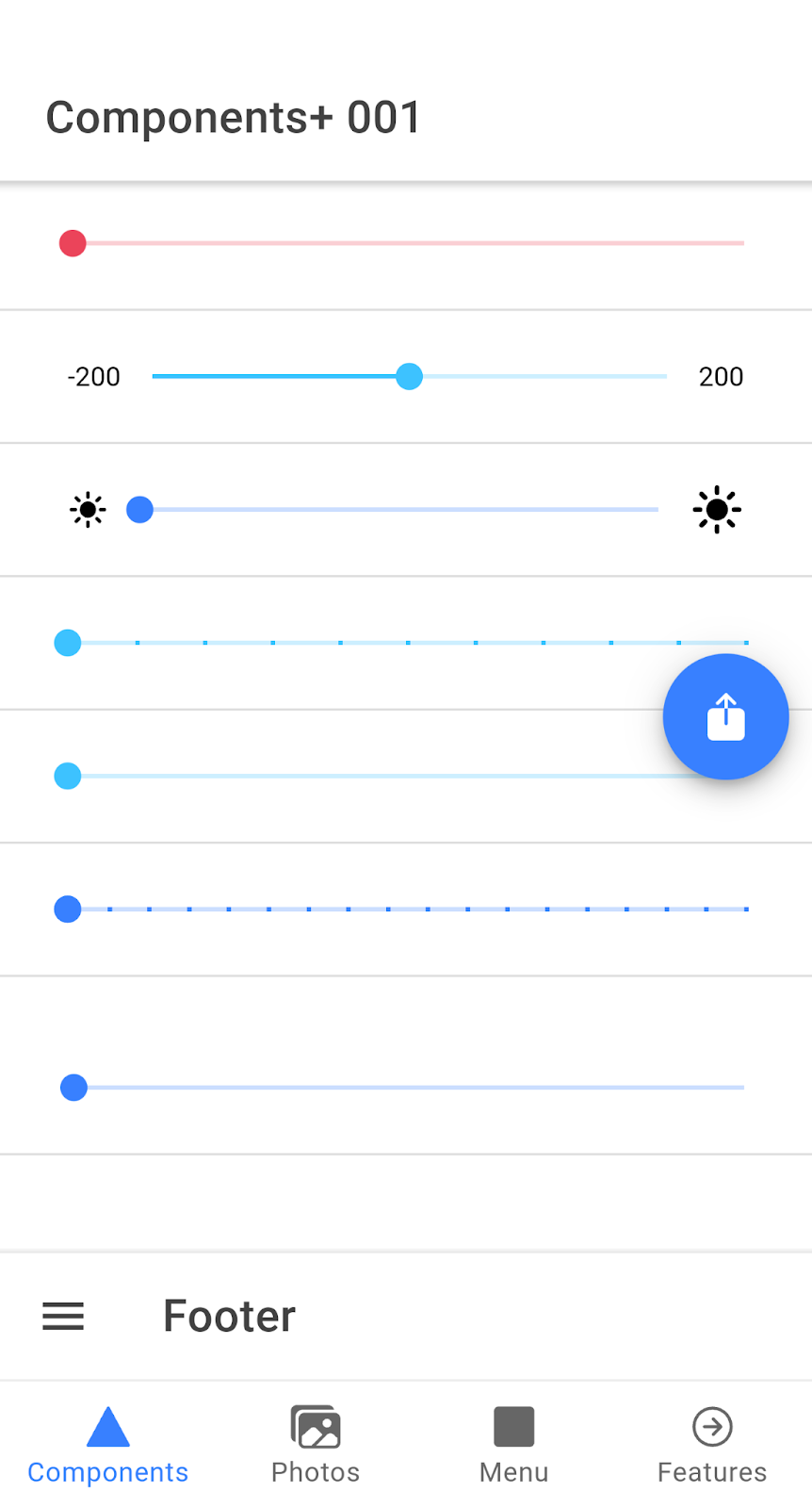
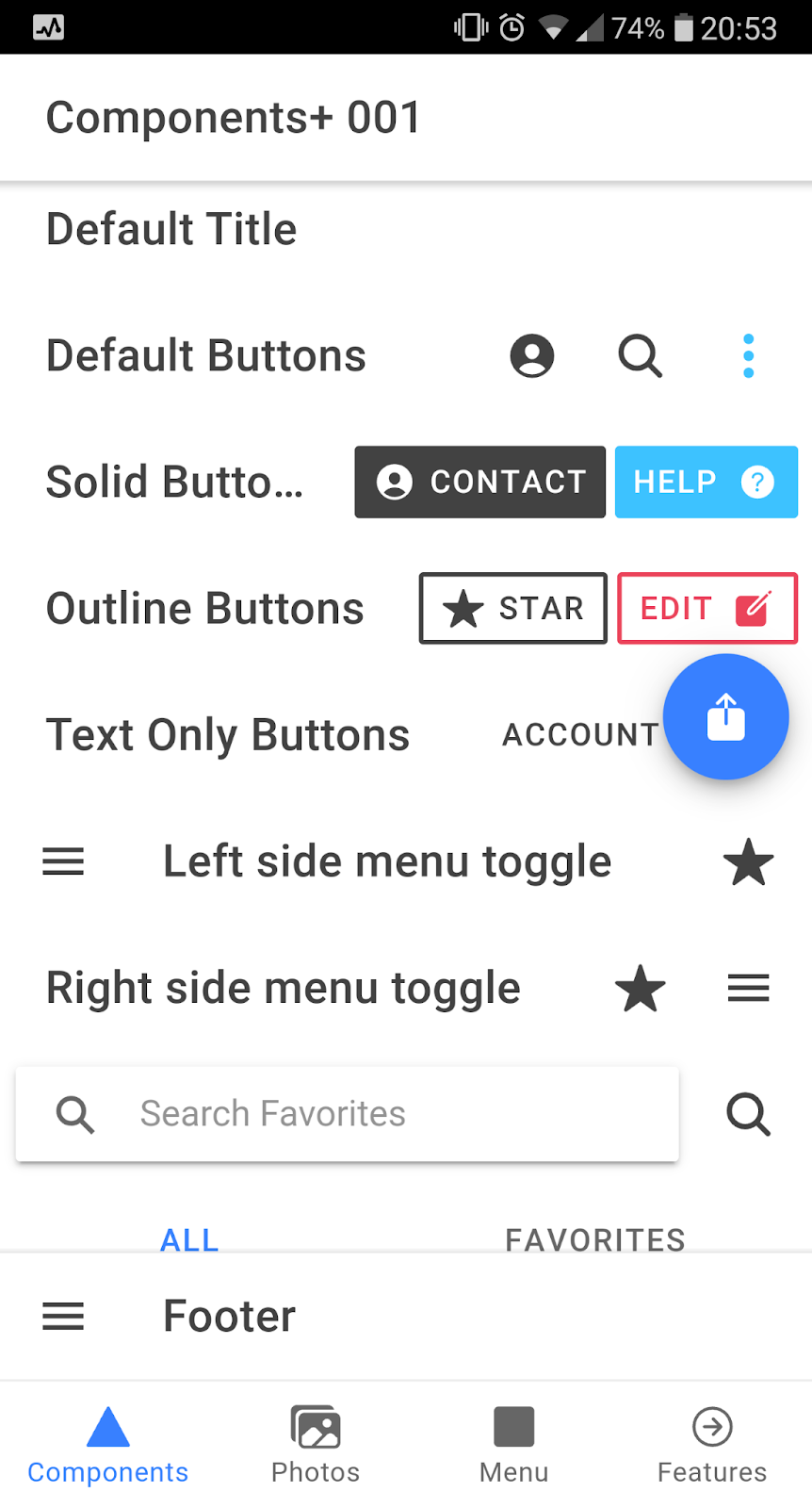
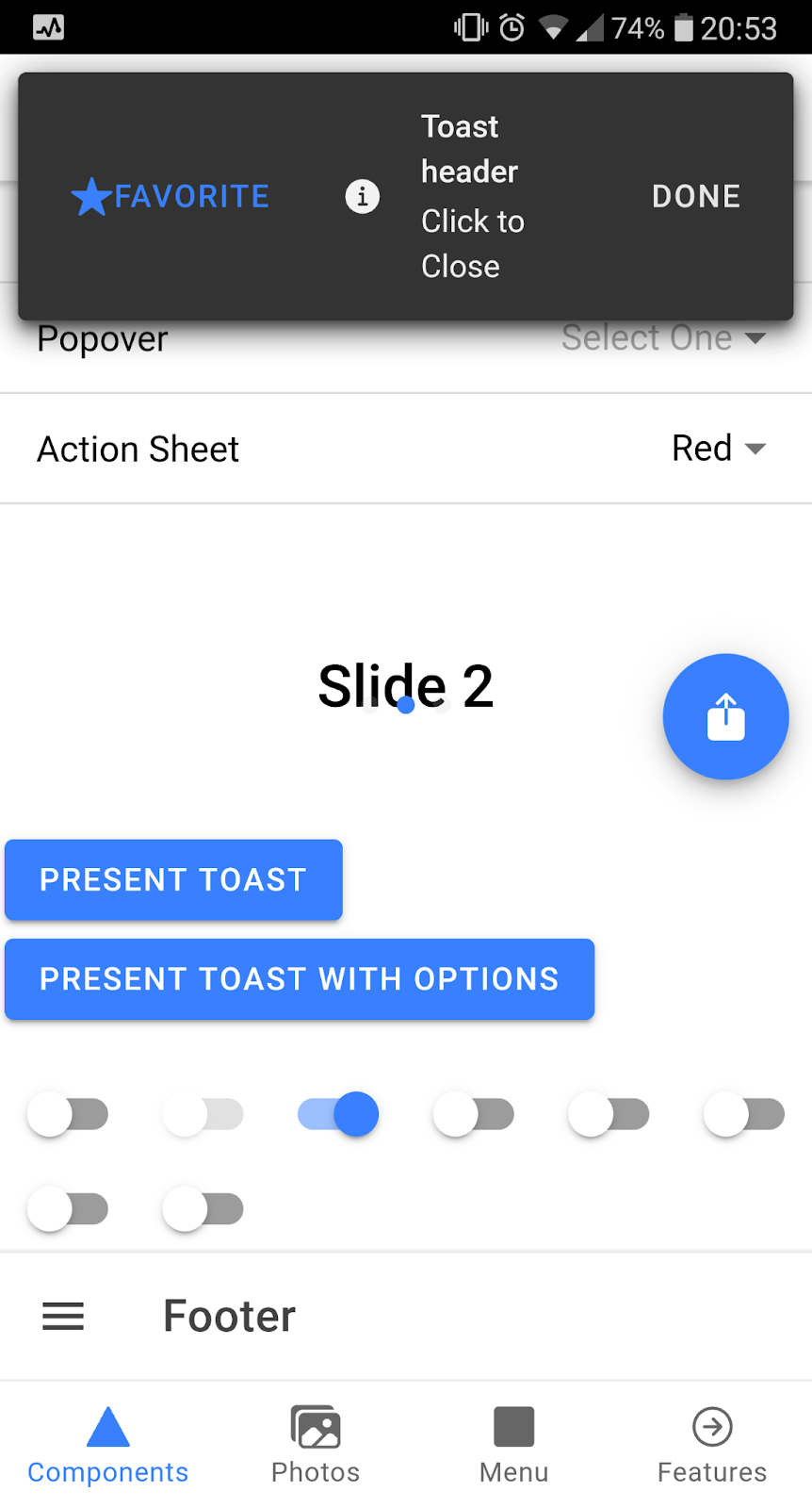
Код проекта выложил на Гитхаб. Ниже прикладываю скрины. Также создал PWA из приложения, как написано тут и задеплоил сюда через Firebase (Backend as a Service).
Скрины приложения















Прочитал статьи с обсуждением Ionic. Выписал плюсы и минусы:
1. Плюсы и минусы разработки приложений на Ionic, октябрь 2018
Плюсы: быстрая разработка, дебаг в браузере, знакомый стек веба, много компонент, есть плагины, пара минут сборка и деплоится на телефон, сборка под iOS/Android
Минусы: плагины глючные, быстродействие приложения медленнее нэйтива, билд ломается и надо очищать и пересобирать поэтому лучше делать мелкие коммиты
2. Ionic: комментарии к мифам после года использования, май 2016
Плюсы: для простых аппов MVP подходит, для сложных нет, но мне и нужно MVP, есть проект Crosswalk (уже сдох) ускоряет мобапп для старых андроидов в 10 раз, но раздувает билд с 5 до 41Мб, Genymotion - быстрый Android эмулятор, построенный на основе VirtualBox, пишешь один раз а работает везде, экономит время и деньги
Минусы: гибридные приложения медленнее нативных
3. Лучшие фреймворки для разработки кроссплатформенных мобильных приложений, август 2020
Что советуют выбрать:
React Native, если вам нужна поддержка зрелого сообщества, разработка на JavaScript и проверенное временем решение.
Flutter, если вы знакомы с Dart и хотите добиться высокой производительности.
Ionic, если вам нужно ускорить цикл разработки и тестирования вашего приложения за счет полной кроссплатформенной адаптации.
Xamarin идеальное решение для тех, кто хочет писать на C#, получить хорошую производительность и испытать преимущества нативных инструментов.
NativeScript для 100% нативных API-интерфейсов, которые предоставляются как часть набора инструментов.
Для Ionic критичных багов нет - низкая производительность, плохо тестить нейтив функции, зато быстрая веб разработка. Хвалят Xamarin и Flutter.

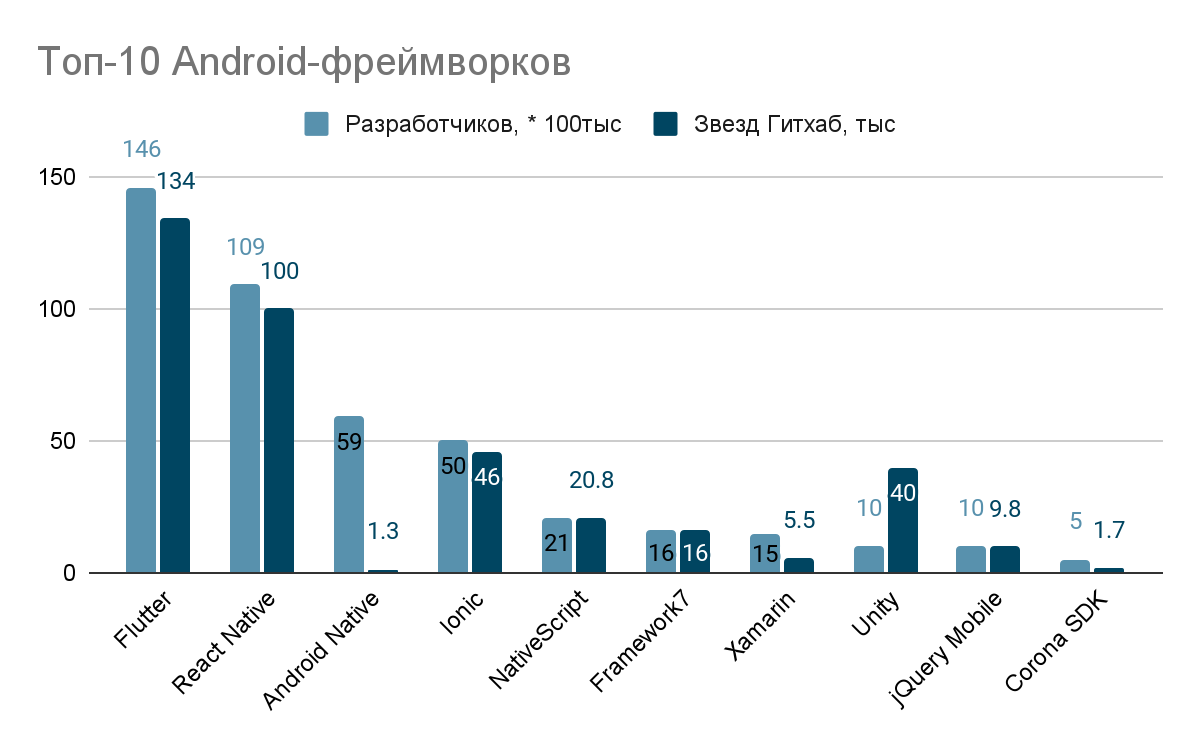
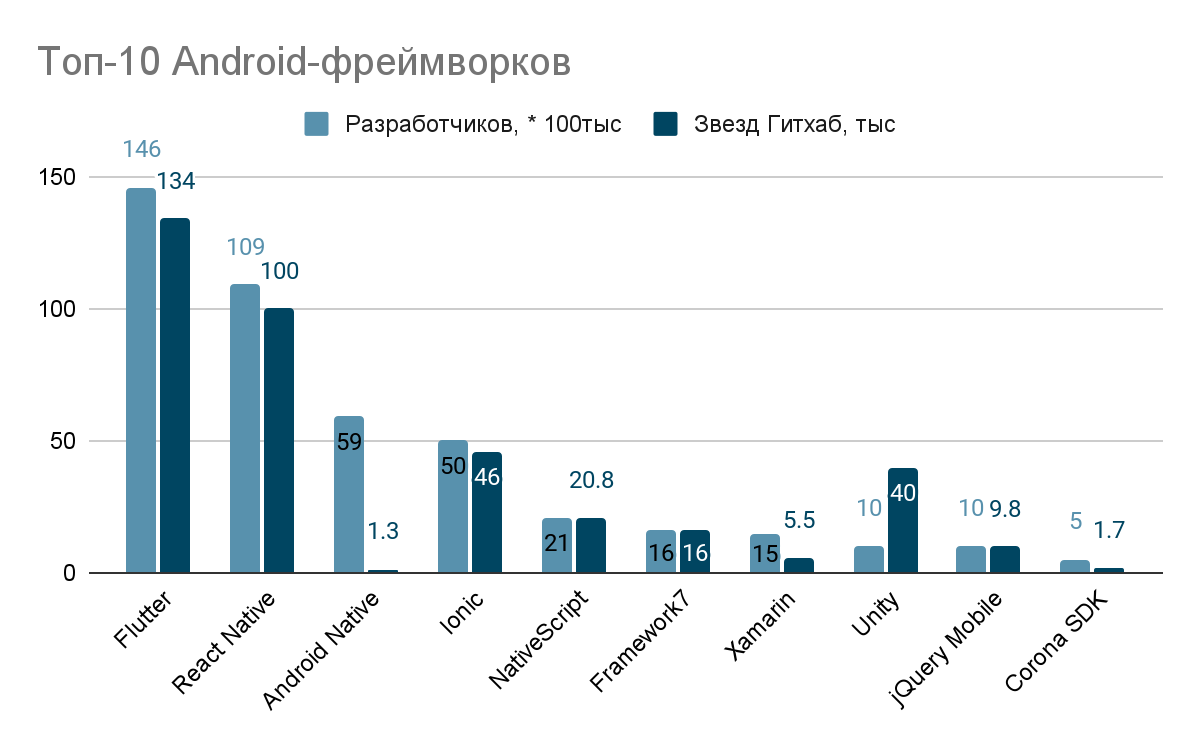
4. Топ-10 Android-фреймворков: обзор и сравнение, август 2020
Flutter (39% моб разрабов 14.6 млн?, 134к звезд на Гитхаб), Ionic (5+ млн, 46к), React Native (42% 10.9 млн?, 100к), Android Native (5.9 млн, 1.3к), Xamarin (1.5 млн, 5.5к), NativeScript (2.1 млн, 20.8к), jQuery Mobile (похоже сдох 1 млн?, 9.8k), Framework7 (1.6 млн?, 16к звезд на Гитхаб), Corona SDK (0.5 млн, переименовался в Solar2D, похоже дохнет, 1.7к), Unity (1 млн, 12.2к звезд для топ репозитория из 565, т.е. всего ~40к?).

Последние статьи об Ionic на английском:
1. Pros and Cons of Ionic Framework, март 2021
Плюсы: одна кодовая база, много готовых компонентов, гибкость веба и нативных функций, простота, ускорение разработки, большая экосистема
Минусы: низкая производительность приложений, проблемы с интеграцией плагинов, не подходит для разработки игр, проблемы с безопасностью
2. Ionic Vs Flutter: Step-By-Step Detailed Guide of 2021, март 2021
Плюсы: легко научиться, много встроенных фич, понятный фронтенд, используется во многих компаниях разного размера, хорошая поддержка разработчиков
Минусы: проблемы с плагинами, трудности с дебагом (непонятные тексты ошибок)
3. Ionic vs React Native: Pros and Cons, июнь 2020
Плюсы: хорошая документация, технологии знакомые веб-разработчикам (HTML, CSS, JavaScript), легко создавать PWA
Минусы: кроме бесплатных фич за многие плагины нужно платить, приложение построено поверх веб-браузера и к нэйтив фичам непросто получить доступ
Вот какой график загрузки npm пакетов для Ioniс vs React Native.

Сравнение Native, Hybrid и Cross-Platform мобильных приложений.

Сравнение ключевых слов на сайтах поиска работы:

Выложил на Ютуб видео с тестом на скорость отклика Ionic-приложений, мое и еще 12.
Выводы

 habr.com
habr.com

Итак, я решил погрузиться в мобайл. Что же толкнуло меня на эту скользкую дорожку? Это пагубное желание возникло еще летом 2014 года. Тогда я получил возможность поучаствовать в Tolstoy Startup Camp Яндекса.
На тот момент я был фуллстек разрабом с упором в Microsoft веб и десктоп технологии (C#, WPF, ASP.NET, Sharepoint, Silverlight, WCF, MSSQL). Но исследовав тему стартапов, решил, что веб и тем более десктоп продукты отстой, а рулят мобаппы и поэтому надо научиться делать их.
Начал выбирать стек для разработки. Основных кандидатов было три:
- Android приложения на Java с Android Studio от Google.
- iOS приложения на Objective-C с XCode от Apple.
- Android/iOS приложения на C# с плагином к MS Visual Studio от Xamarin.
Следующим кандидатом на вылет стал Objective-C. Да, юзеры Айфонов охотнее платят и делать iOS мобаппы выгоднее, чем Android. Но я как раз купил себе новый смартфон на Android и HP-ноут на Windows 7. А для разработки под iOS нужно было купить IPhone и ноут на macOS. А лицензия для выкладки мобаппов в стор для Apple стоила 99$ / год, а для Google 25$ единоразово. Я решил, что для теста затраты на разработку под iOS слишком высоки.

Почему iOS приложения генерируют больше прибыли, чем Android
В итоге я остановился на Java с Android Studio. Почитал документацию, сделал пару простых приложений. Но серьезно погружаться в тему не стал. Активность изучения довольно быстро сошла на нет по двум причинам.
Во-первых, было тяжело после основной работы по вечерам будней и выходным уделять время на саморазвитие. Очень быстро падает мотивация без поставленной цели и пинкам снаружи. Если бы в компании, где я тогда работал, были бы проекты для мобилок и я бы попал в команды, которые этим занимаются, то шансы бы были. Но без этого на чистом энтузиазме в течение месяца обучение прекратилось само собой.
Во-вторых, фантастически медленная отладка кода под AVD Manager на виртуальном устройстве или на реальном смартфоне. После любого изменения приходилось по 3-10 минут ждать, чтобы проект пересобрался и заново страртовал под AVD. Реально, почувствовал себя программистом 60-х годов с перфокартами, которые по пол дня набивали текст программы, потом пол дня ждали запуска и по вечерам читали логи, что пошло не так.
Добило ситуацию то, что эмулятор постоянно делал прозрачные намеки и писал в консоли: “HAXM Installation Failed. Install Intel HAXM in Windows”. То бишь, внезапно оказалось, что для разработки на Android нужен эмулятор AVD. Для комфортной работы AVD нужен HAXM (движок хардверного ускорения виртуализации). Для HAXM нужен процессор Intel на компьютере и желательно не OS Windows 7. А у меня была как раз она и AMD A10-4600M процессор в придачу. И даже 12GB RAM процессу сильно не помогли. До сих пор проблема с низким быстродействием разработки под Android “не с Intel процессором” не решена.
После неудачи снова вернулся к началу и проанализировал роадмап для каждой технологии - что нужно знать, чтобы освоить ее.
Роадмап для Android-разработчика

Роадмап для Android-разработчика
Роадмап для iOS-разработчика

Роадмап для iOS-разработчика
За и против Xamarin в мобильной разработке

За и против Xamarin в мобильной разработке
Решил попробовать Xamarin. Но те же проблемы. Писать код довольно комфортно в студии. Но запускать-то его все равно пришлось через AVD, который медленный и глючный.
На этом опыты с мобилками были закончены. Но примерно два года назад мне посоветовали вместо Xamarin посмотреть Mobile Blazor Bindings от Microsoft. На новом компьютере с процессором Intel Android Emulator запускался довольно шустро. Знакомый язык C#, понятная Razor-верстка. Прочитал спеку, сделал все тестовые приложения, но как-то тоже не зашло. Ощущения какой-то поделки вместо нормального продукта. Плохая спека, постоянные ошибки в консоли и непонятно у кого спрашивать совета. Как я понял Microsoft поставили крест на этом эксперименте.
Итак, последняя (last but not least) из попыток научиться мобильной разработке. Пару месяцев назад менял работу. Среди прочих собеседовался на позицию “Angular Front Dev” с компанией на удаленку в США, которая занимается ментальным здоровьем. Ну, там, позитивный интеллект, ментальный фитнес, твой разум друг или враг, “Делай добро и оно к тебе вернётся. Делаешь зло и оно будет преследовать тебя.” и прочее в том же духе. Довольно актуальная тема, мозги у народа давно набекрень со всей этой пандемией, QR-кодами, домашним карантином и спорами ативаксеров.
Я им понравился, они сразу готовы были сделать оффер, но что-то меня в них смущало. В первую очередь то, что я не знал стек, на котором написан их продукт: Ionic+PWA. С Ionic они раскатывали свою версию моб аппа на iOS, Android и Web платформы. Второе - я поговорил только с их CTO (Джеймсом из Лондона) и продактом (Иннокентием из Москвы, ex-iOS front на этом же проекте). А техническое собеседование, хотя бы проверить знания Angular, они посчитали излишним. Т.к. по их словам, “у них абсолютный гений на бэкенде, он поможет по любым вопросам, да и по твоему резюме мы видим, что справишься”.
Я все же настоял еще на одной встрече с технической командой. На звонке был бэкенд-гений Айдар, который сразу сказал, что фронтовые технологии он не знает и поэтому говорить не о чем. По ходу встречи я раскопал, что у них большие проблемы с кодом. Они наняли индусов переписать приложение с нэйтив iOS/Android на Ionic. У индусов на первой встрече был крутой архитектор, который сказал, что все будет ОК. А в дальнейшем на проекте вместо него работали 3-4 индуса. Которые не знали Ionic, Angular, RxJS, Typescript и обучались в процессе работы. А по ходу дела наворотили говнокода с копипастом, утечками памяти из-за забытых отписок, вермишели из HTML-верстки и фронтового кода внутри HTML прямо в теге script, встроенных CSS-стилей в HTML, писали на Javascript вместо Typescript (без выделенных классов, а с анонимными типами any {...} и var вместо let и const). По сути им был нужен Фронтенд Лид, который знает, как правильно писать фронт, выгонит индусов, перепишет за них код и будет в дальнейшем сопровождать проект, нанимать фронтовиков и верстальщиков, следить за чистотой кода и внедрять последние новации.
Я взял время на подумать и через пару дней от них пришел отказ, т.к. по их мнению я не высказал энтузиазма в работе над позицией. У меня прям от сердца отлегло. Мне нравится вариант когда у кандидата с рекрутером идет обоюдный отказ, т.к. никто никому не понизил самооценку и не обидел причинами непринятия оффера.
Через пару дней я решил заняться Ionic. Слишком уж они хорошо расписывали, как им удобно писать код один раз и раскатывать его без усилий на три платформы. Если кратко, это работает так.

Схема работы Ionic
Пишешь обычное веб-приложение на HTML, CSS, JavaScript (Typescript). А еще лучше поверх них на Angular, React или Vue. С помощью библиотеки Capacitor (или его аналога, предка и вдохновителя Apache Cordova) трансформируешь код в нативные приложения под iOS, Android, Windows. И твое приложение выполняется внутри компонента WebView (окно веб-браузера). А обращение к фичам устройства (камера и др) происходит с помощью плагинов.
И решил инвестировать в изучение этого чуть больше времени. Поэтому из полученных офферов выбрал тот, где смог договориться на удаленку на 4 дня в неделю за 80% зарплаты. Один день в неделю, вечера будней и часть выходных изучал Ionic.
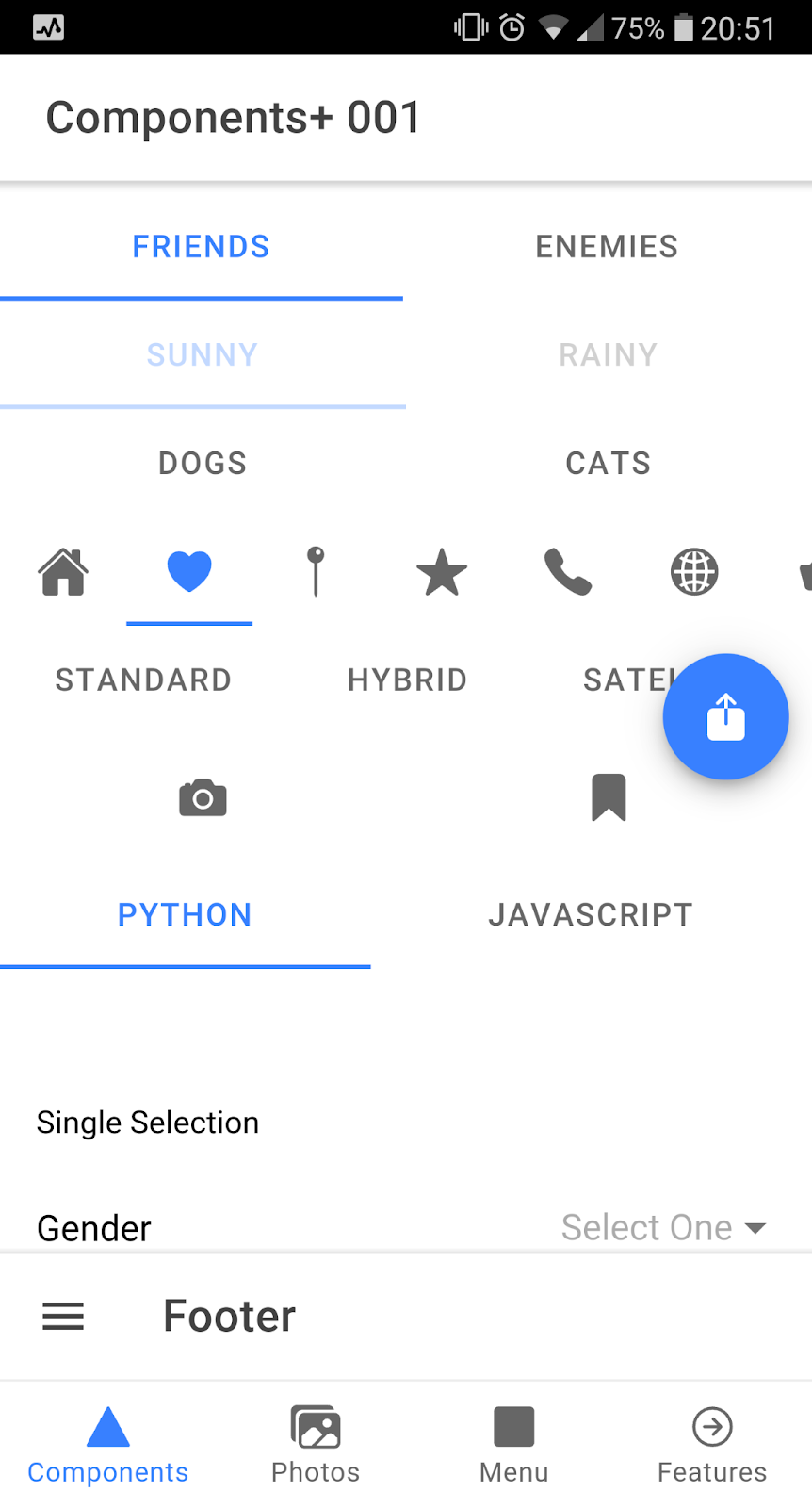
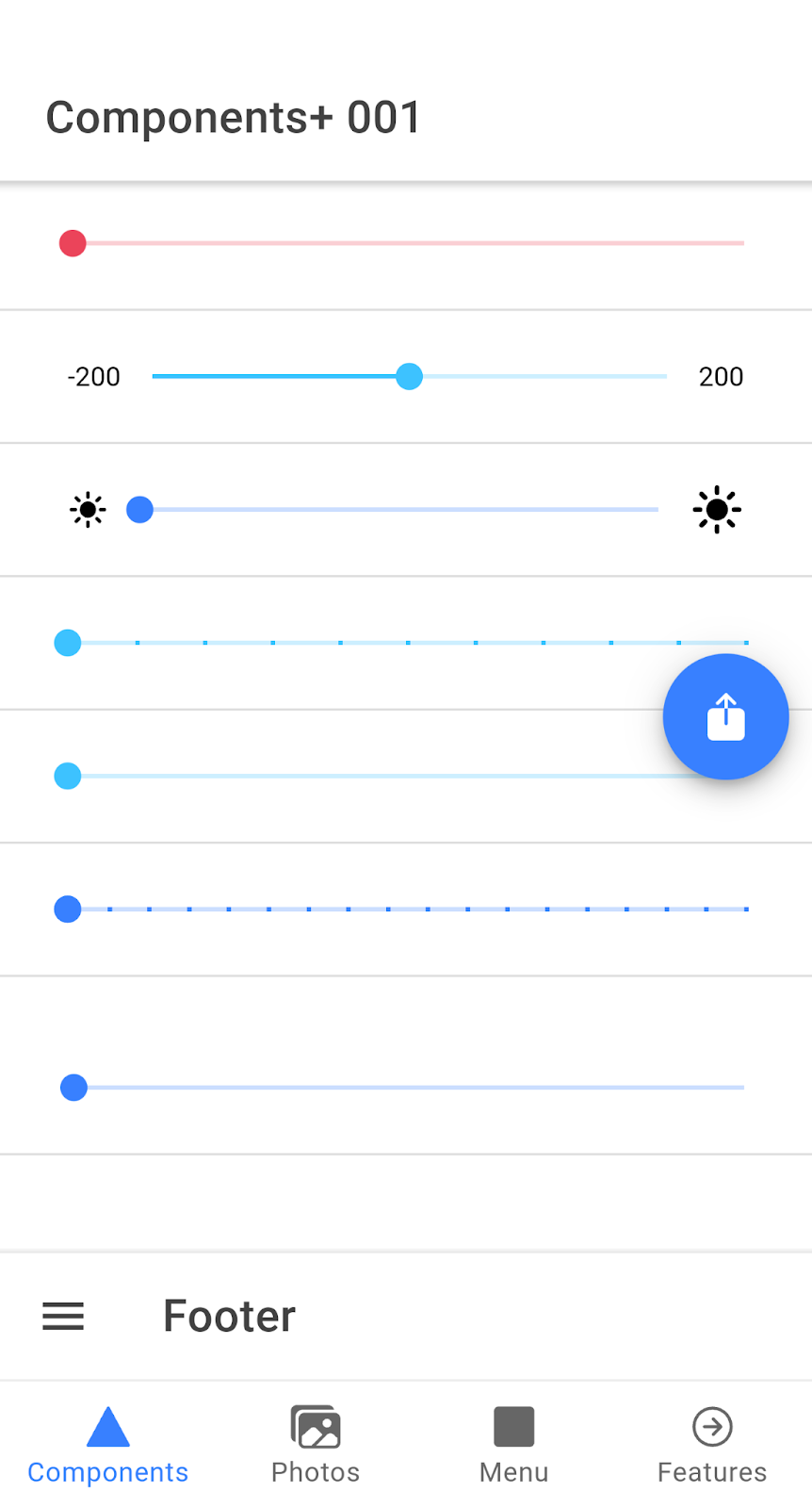
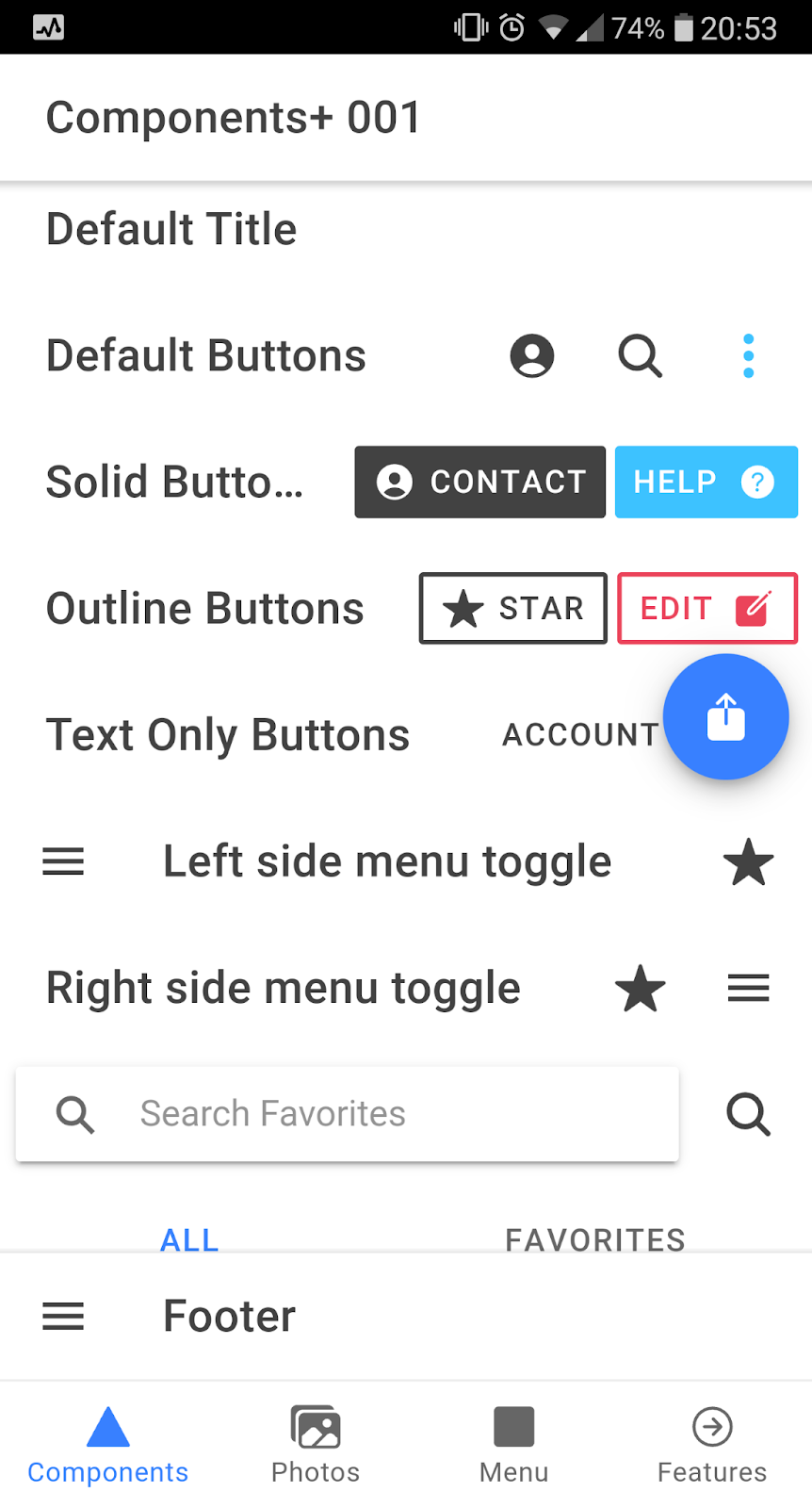
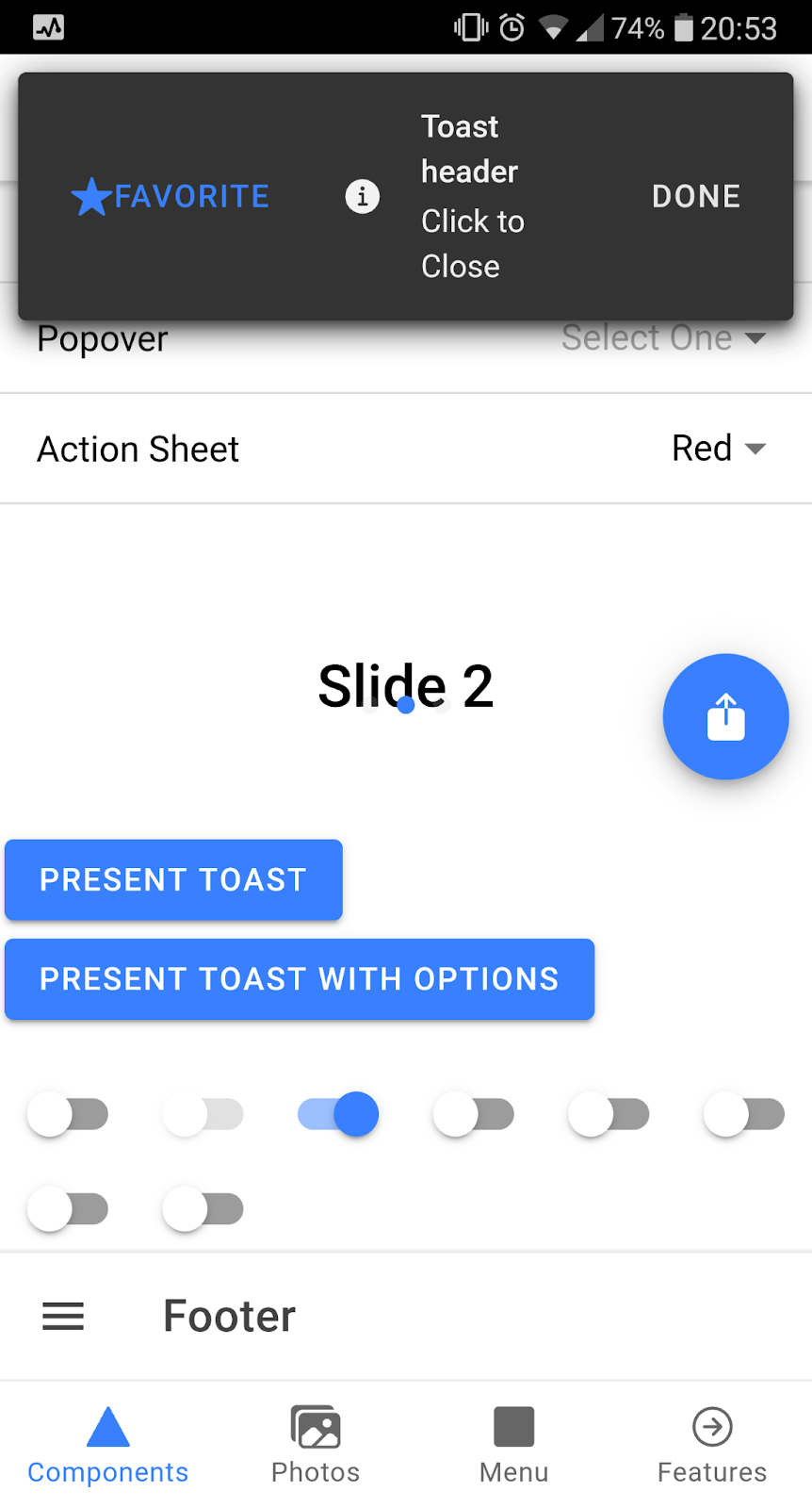
В целом, это сработало. Появилось свободное время по вечерам и смог довести исследование до получения значимого результата. Вел статистику: с 22.11.21 до 31.12.21 тратил от 0 до 3.5 ч в день. Всего потратил 42 ч за 42 дня. По итогу изучил Ionic и сопутствующие библиотеки, написал приложение под Android с типовыми контролами, базовой функциональностью фотогалереи (учебный пример из спеки Ionic - сделать фотку со смарта, сохранить ее в телефоне, загрузить из памяти и удалить ее). Также сделал получение данных через публичное веб-апи (факты о кошках) и использовал популярные плагины (кроме фич для фотогалереи: Camera, Filesystem, Storage встроил кнопки для вызова плагинов Motion, Haptics и Device).
Код проекта выложил на Гитхаб. Ниже прикладываю скрины. Также создал PWA из приложения, как написано тут и задеплоил сюда через Firebase (Backend as a Service).
Скрины приложения















Прочитал статьи с обсуждением Ionic. Выписал плюсы и минусы:
1. Плюсы и минусы разработки приложений на Ionic, октябрь 2018
Плюсы: быстрая разработка, дебаг в браузере, знакомый стек веба, много компонент, есть плагины, пара минут сборка и деплоится на телефон, сборка под iOS/Android
Минусы: плагины глючные, быстродействие приложения медленнее нэйтива, билд ломается и надо очищать и пересобирать поэтому лучше делать мелкие коммиты
2. Ionic: комментарии к мифам после года использования, май 2016
Плюсы: для простых аппов MVP подходит, для сложных нет, но мне и нужно MVP, есть проект Crosswalk (уже сдох) ускоряет мобапп для старых андроидов в 10 раз, но раздувает билд с 5 до 41Мб, Genymotion - быстрый Android эмулятор, построенный на основе VirtualBox, пишешь один раз а работает везде, экономит время и деньги
Минусы: гибридные приложения медленнее нативных
3. Лучшие фреймворки для разработки кроссплатформенных мобильных приложений, август 2020
Что советуют выбрать:
React Native, если вам нужна поддержка зрелого сообщества, разработка на JavaScript и проверенное временем решение.
Flutter, если вы знакомы с Dart и хотите добиться высокой производительности.
Ionic, если вам нужно ускорить цикл разработки и тестирования вашего приложения за счет полной кроссплатформенной адаптации.
Xamarin идеальное решение для тех, кто хочет писать на C#, получить хорошую производительность и испытать преимущества нативных инструментов.
NativeScript для 100% нативных API-интерфейсов, которые предоставляются как часть набора инструментов.
Для Ionic критичных багов нет - низкая производительность, плохо тестить нейтив функции, зато быстрая веб разработка. Хвалят Xamarin и Flutter.

4. Топ-10 Android-фреймворков: обзор и сравнение, август 2020
Flutter (39% моб разрабов 14.6 млн?, 134к звезд на Гитхаб), Ionic (5+ млн, 46к), React Native (42% 10.9 млн?, 100к), Android Native (5.9 млн, 1.3к), Xamarin (1.5 млн, 5.5к), NativeScript (2.1 млн, 20.8к), jQuery Mobile (похоже сдох 1 млн?, 9.8k), Framework7 (1.6 млн?, 16к звезд на Гитхаб), Corona SDK (0.5 млн, переименовался в Solar2D, похоже дохнет, 1.7к), Unity (1 млн, 12.2к звезд для топ репозитория из 565, т.е. всего ~40к?).

Последние статьи об Ionic на английском:
1. Pros and Cons of Ionic Framework, март 2021
Плюсы: одна кодовая база, много готовых компонентов, гибкость веба и нативных функций, простота, ускорение разработки, большая экосистема
Минусы: низкая производительность приложений, проблемы с интеграцией плагинов, не подходит для разработки игр, проблемы с безопасностью
2. Ionic Vs Flutter: Step-By-Step Detailed Guide of 2021, март 2021
Плюсы: легко научиться, много встроенных фич, понятный фронтенд, используется во многих компаниях разного размера, хорошая поддержка разработчиков
Минусы: проблемы с плагинами, трудности с дебагом (непонятные тексты ошибок)
3. Ionic vs React Native: Pros and Cons, июнь 2020
Плюсы: хорошая документация, технологии знакомые веб-разработчикам (HTML, CSS, JavaScript), легко создавать PWA
Минусы: кроме бесплатных фич за многие плагины нужно платить, приложение построено поверх веб-браузера и к нэйтив фичам непросто получить доступ
Вот какой график загрузки npm пакетов для Ioniс vs React Native.

Сравнение Native, Hybrid и Cross-Platform мобильных приложений.

Сравнение ключевых слов на сайтах поиска работы:

Выложил на Ютуб видео с тестом на скорость отклика Ionic-приложений, мое и еще 12.
Выводы
- Самая большая проблема Ionic - катастрофически низкая скорость отклика приложения. По сути это веб-браузер внутри обычного приложения. Прямая аналогия Ionic - сайт 90х годов. Априори он будет медленнее, чем десктоп / нэйтив приложение. Я установил на смарт (LG G6+, 4Gb RAM, Android 8) свой апп, а также приложения из учебных примеров на сайте Ionic - Spotify-like UI, Contact Apps и мобаппы с Google Play, которые были написаны на Ionic: ionic-app-hello-world, Ionic 5 Foodies, Ionifits, Daylio, Big JSON in Ionic, Ionic 3 Shopping App Template, Sworkit, JustWatch, MarketWatch, Joule. В целом они работают терпимо. Но меня настораживает, что мое приложение подвисает на 4-40! сек при переключении табов после того, как я зашел на первый таб со всеми контролами и домотал их до конца, чтобы они загрузились в память. Лечится все переоткрытием аппа, что типовой юзер, понятно, делать не будет, а сразу снесет апп. Стартует апп за 15-30 секунд до полной загрузки, что довольно много. ТГ и ФБ стартуют за 3 сек, Яндекс Метро за 7 сек, Тиндер за 10 сек. Возможно в будущем по мере ускорения смартфонов проблема низкой скорости Ionic сойдет на нет.
- Другая потенциальная проблема Ionic - плагины, т.е. переходники для доступа к нативным фичам устройства. Я использовал 6 из 23 официальных плагинов и проблем не было. Но. Если проблема с плагином возникнет, то легко ее решить не получится, разве что написать свой собственный плагин.
- Неприятная родовая травма приложений на Ionic - постоянное мелькание (перериросовка) экрана и особенно верхней части, где данные о зарядке и времени.
- У Ionic очень хороший маркетинг. В данном случае это минус. В мире капиталистических акул широко известна способность продажных маркетологов обернуть любую коричневую субстанцию в блестящую обертку и продать под видом конфет. На сайте Ionic есть раздел с их клиентами, примерами внедрения, в интернете полно статей вида ТОП 15 мобаппов на Ionic. К сожалению, в статьях всегда пишут о плюсах и никогда о минусах применения Ionic. Хотя в отзывах на мобапп MarketWatch (инфо от Dow Jones), который написан на Ionic, полно негатива про типовые проблемы Ionic: зависающее приложение, пустой экран, проблемы с сохранением, навигацией и логином в аккаунт.
- В целом, проблем при изучении не было. Поставил Visual Studio Code и Android Studio. Немного повозился с версией Ангуляра, пришлось даунгрейдить до 12 версии глобальный Ангуляр, чтобы его версия совпадала с локальной версией и не давало ворнинг о разных версиях. Приложения под iOS не делал, т.к. нужен был XCode, а ему нужна другая операционка - macOS, а у меня Windows 10 Home. Погуглил, можно через VirtualBox запустить у себя локально macOS, но лень было с этим возиться. В Android Studio создал эмулятор по параметрам своего смарта. По кнопке Run запускается эмулятор и туда загрузилось мое приложение за 5-10 сек. При деплое на реальный смарт, надо его подключить через USB и дождаться, чтобы оно определилось в Windows как новое устройство. Если не определяется, то во всплывашке в смарте поменять опции “Передача файлов” на “Перенос фото” (или наборот). При добавлении плагина Device поначалу писало ошибку “Error: "Device" plugin is not implemented on android”. Погугил, советуют фиксить проблемы с плагинами - в Андроид аппе регистрировать их вручную или наоборот отменить регистрацию. Я тупо пересоздал Андроид апп и посмотрел в гите изменения, которые были сделаны - все заработало. Пару раз примеры на сайте Ionic не компилились, поправил когда перешел с 5 на 6 версию (такой код: this.datetime.nativeEl.confirm(); исправил на: this.datetime.confirm(); т.к. ругался на nativeEl - не знал такого свойства.). Также выставил npm install date-fns --save т.к. в примере не была подключена такая библиотека). С компонентом picker нет Ангуляр примера, только Реакт и Vue, переделал Vue на Ангуляр. Размер моего аппа - 12.64Мб, вполне приемлемо. Если делаешь два одновременно приложения, то при деплое на смарт из Android Studio они перетирают друг друга (пофиксил через изменение GRADLE scripts \ app\build.gradle: applicationId "name.to.change"). Иногда компоненты backdrop или tab ломают UI приложения и замораживают другие кнопки. Поэтому надо по немногу комитить, чтобы откатиться назад, если все сломалось и непонятно что делать. При деплое на смарт включил опцию “Отладка USB” и установил на ПК драйвер USB для моего смартфона.
- Очень простые команды для работы с Ionic в Visual Studio Code:
ionic start - создать темплейт ионик апп с нуля
ionic serve - запускать мобапп с иоником в браузере
ionic generate - создать новые фичи к мобаппу - directive class page component service module guard
Для деплоя на мобайл:
ionic build / ionic build --prod - сбилдить апп (если билдишь для прода то он включает strict режим и ругается если есть вызов несуществующих методов, используешь any и надо это пофиксить)
ionic cap add android - создать апп для андроида (1 раз так сделать)
ionic cap copy - скопировать сбилженную папку веба в папку для андроида
ionic cap sync - это чтобы синкнуть из андроид папки изменения (добавление нового плагина) назад в веб код
ionic cap open android - открыть в Андроид студио проект андроида сгенеренный или самому открыть
ng add @angular/pwa - сделать свой апп PWA (добавляется service worker, app manifest + иконки) - Внутри рынка СНГ Ionic не сильно популярен, см. график с числом вакансий. В СНГ для мобильной разработки самые перспективные технологии это Unity, React Native, Flutter и Android Native. За пределами СНГ ТОП технологий другой: jQuery Mobile, Unity, Xamarin и Ionic. Возможная причина: публикация на dice.com не всех вакансий, а тех, на которые готовы нанять удаленщиков. Или jQuery Mobile - это старая технология, на ней много написано и никто из местных в США не хочет ее поддерживать и поэтому нанимают удаленно.
- От Ionic ожидал, что он будет построен на чистых веб-технологиях (JS/TS, HTML, Angular) и это почти так. Вдобавок у него много встроенных контролов, на которых стоит делать приложение (кнопки, переключалки, слайдеры, поповеры, табы). Но есть понятная документация, никаких проблем с изучением.
- Ionic прекрасно решает проблему медленной отладки приложения. После изменения кода через секунду оно перекомпилируется и обновится в браузере на десктопе.
- Я хотел бы получить от Ionic решение проблемы 20/80. Используя 20% усилий получить 80% функционала мобильного приложения. На данный момент я не ставлю цель научиться создавать игры или другие тяжелые мобаппы, использующие 100% ресурса смартфона и выжимающие 100% скорости. Я хочу научиться делать MVP бизнес-приложений, потолок - создание каркаса Тиндер в течение недели. Вроде бы Ionic обещает, что это можно сделать.
- Идея сделать себе 4х-дневную неделю была отличной! Все равно, конечно, половину пятниц не работаю, а отдыхаю - хожу на каток, совершаю мини-путешествия и т.п. Но зато не как раньше (тогда приползал домой вечером после часа дороги в метро, чуток тупил в телик и ложился спать, а на выходных отсыпался). Могу продуктивно работать вечером в будни и на выходных. Смог не бросить дело на пол пути, хотя в первое время постоянно отвлекался на СМИ, ТГ, ФБ. То матч на чемпиона мира по шахматам, то классный фильм по ТВ или обзор Бэда, то черные драконы в стойле застоялись. Очень сложно заставить мозг читать скучную спеку, а не залипнуть в ФБ за очередной дозой дофамина. Похоже, нашел решение проблемы work-life balance. Раньше не было времени на саморазвитие и постоянно была фрустрация из-за того, что тебя часто бросают в проект где технологии, которых ты не знаешь и нет времени их изучать (по плану мы закрываем задачи, а не читаем спеку) и постоянно косячишь, не попадаешь в эстимейты, овертаймишь чтобы догнать график, а в результате выгорание, конфликты в команде и “надо бы обновить CV на hh”.

Как я научился делать мобильные приложения на Ionic/Angular за 42 часа
Расскажу как я решил погрузиться в мобильную разработку. Какую поставил цель, какие ресурсы выделил для её достижения, с какими трудностями столкнулся и как решил возникшие проблемы. Также будет...
