В этой статье мы рассмотрим кросс-браузерное тестирование. Это тип тестирования, который проверяет, работает ли приложение так, как ожидается, в нескольких браузерах, операционных системах и устройствах. Мы можем проводить кросс-браузерное тестирование с помощью автоматизации и без нее. Сценарии автоматизированного тестирования могут быть написаны или созданы с помощью таких программ, как TestProject и Selenium.
К концу этой статьи вы узнаете об определении кросс-браузерного тестирования, его преимуществах и работе с ним в Selenium и TestProject.
Примечание: Код из этой статьи находится на GitHub здесь.
Возможно, сбой произошел из-за нашего тестового скрипта или приложения. Вы когда-нибудь пытались открыть веб-сайт с помощью Internet Explorer, но он не работал, а затем тот же сайт без проблем открывался в Chrome? Такие проблемы выявляются во время кросс-браузерного тестирования, поскольку данные из AUT отображаются по-разному в каждом браузере.
Я сосредоточусь на двух преимуществах кросс-браузерного тестирования:
Это экономит время, поскольку мы создаем только один тестовый сценарий, а не несколько. Ниже приведены 2 фрагмента кода для загрузки и получения заголовка для страницы TestProject. Один пример - это кросс-браузерное тестирование, а другой пример содержит отдельные тестовые сценарии для трех браузеров (Chrome, Firefox и Edge).
package tutorials.testproject;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class CrossBrowserTesting {
WebDriver driver;
@Test
@Parameters ( {"BrowserType"} )
public void testExamplePageOnMultipleBrowsers (String browserType) {
if (browserType.equalsIgnoreCase("Chrome")) {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
}
else if (browserType.equalsIgnoreCase("Edge")) {
WebDriverManager.edgedriver().setup();
driver = new EdgeDriver();
}
else if (browserType.equalsIgnoreCase("Firefox")) {
WebDriverManager.firefoxdriver().setup();
driver = new FirefoxDriver();
}
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println(browserType + ": " + driver.getTitle());
}
}
package tutorials.testproject;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class IndividualBrowserTesting {
WebDriver driver;
@Test
public void testExamplePageOnMultipleBrowsersOnChrome () {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println("Chrome: " + driver.getTitle());
}
@Test
public void testExamplePageOnMultipleBrowsersOnFirefox () {
WebDriverManager.firefoxdriver().setup();
driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println("Chrome: " + driver.getTitle());
}
@Test
public void testExamplePageOnMultipleBrowsersOnEdge () {
WebDriverManager.edgedriver().setup();
driver = new EdgeDriver();
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println("Chrome: " + driver.getTitle());
}
}
Мы определяем особенности и убеждаемся, что для этих особенностей есть адекватные тестовые сценарии. Тестовое покрытие - это преимущество, поскольку оно позволяет нам измерить качество наших тестовых циклов.
Тестовые данные могут храниться в файле Excel, CSV, файле свойств, XML или базе данных. Мы также можем объединить TestNG с тестовыми данными для проведения тестирования на основе данных или кросс-браузерного тестирования. Для тестирования на основе данных аннотация DataProvider и атрибут dataProvider или атрибут dataProviderClass позволяют нашему тестовому сценарию получать неограниченное количество значений.
Когда речь идет о кросс-браузерном тестировании, мы можем использовать тег параметра и аннотацию Parameters для передачи различных имен браузеров. Ниже приведены фрагменты кода, отображающие XML-файл с тегом параметра и тестовый сценарий с аннотацией Parameters.
<suite name="Cross Browser Testing">
<test name = "Test On Chrome">
<parameter name = "BrowserType" value="Chrome"/>
<classes>
<class name = "tutorials.testproject.CrossBrowserTesting"/>
</classes>
</test>
<test name = "Test On Edge">
<parameter name = "BrowserType" value="Edge"/>
<classes>
<class name = "tutorials.testproject.CrossBrowserTesting"/>
</classes>
</test>
<test name = "Test On Firefox">
<parameter name = "BrowserType" value="Firefox"/>
<classes>
<class name = "tutorials.testproject.CrossBrowserTesting"/>
</classes>
</test>
</suite>
package tutorials.testproject;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class CrossBrowserTesting {
WebDriver driver;
@Test
@Parameters ( {"BrowserType"} )
public void testExamplePageOnMultipleBrowsers (String browserType) {
if (browserType.equalsIgnoreCase("Chrome")) {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
}
else if (browserType.equalsIgnoreCase("Edge")) {
WebDriverManager.edgedriver().setup();
driver = new EdgeDriver();
}
else if (browserType.equalsIgnoreCase("Firefox")) {
WebDriverManager.firefoxdriver().setup();
driver = new FirefoxDriver();
}
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println(browserType + ": " + driver.getTitle());
}
}
В XML-файле тег параметра расположен на уровне теста. У нас есть возможность разместить тег на уровне тестового набора, на уровне теста или на обоих уровнях. Обратите внимание, что тег параметра имеет имя и значение с данными между двойными кавычками. Его имя, т.е. "BrowserType", передается тестовому сценарию через аннотацию @Parameters, а значение, т.е. "Chrome", передается в операторы if и else if.
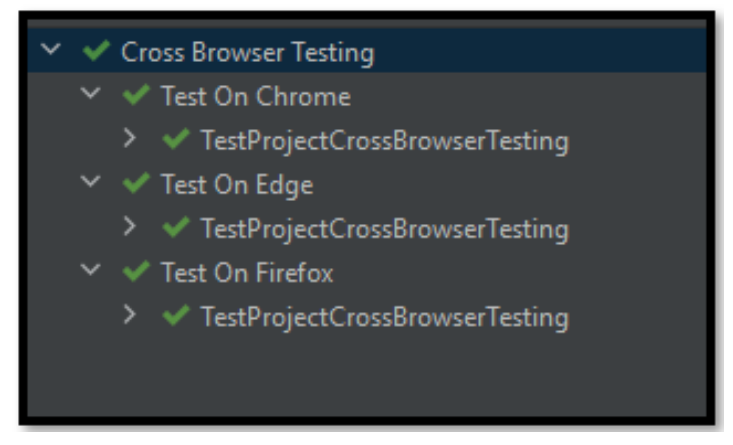
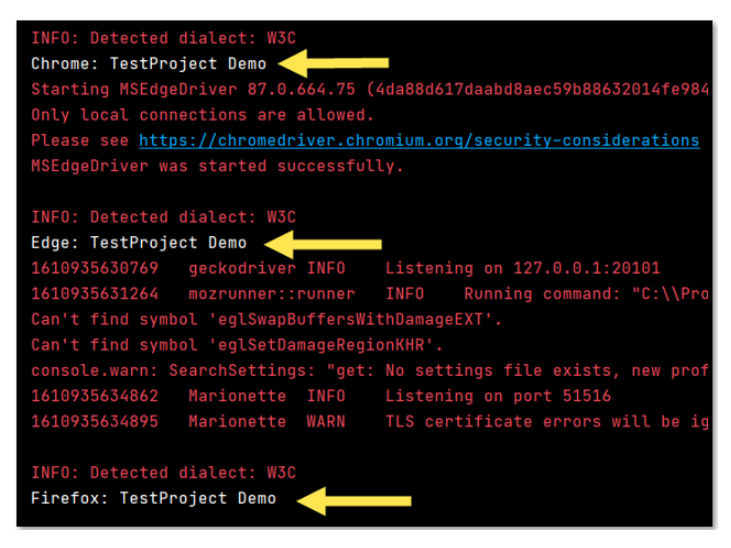
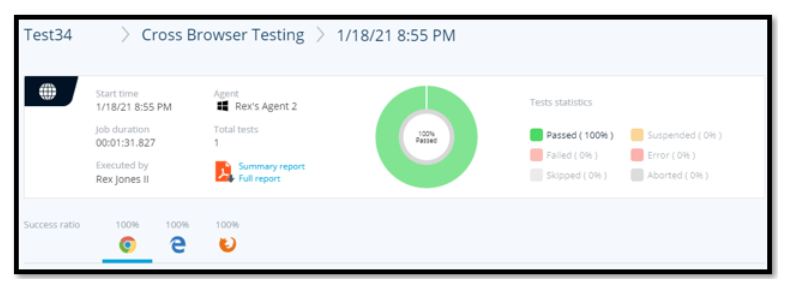
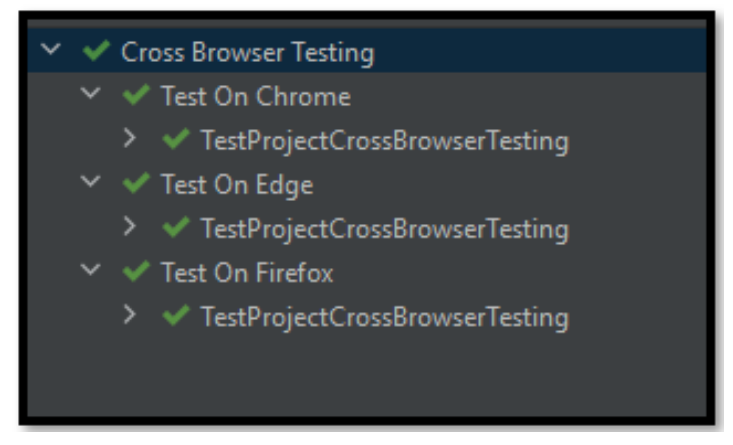
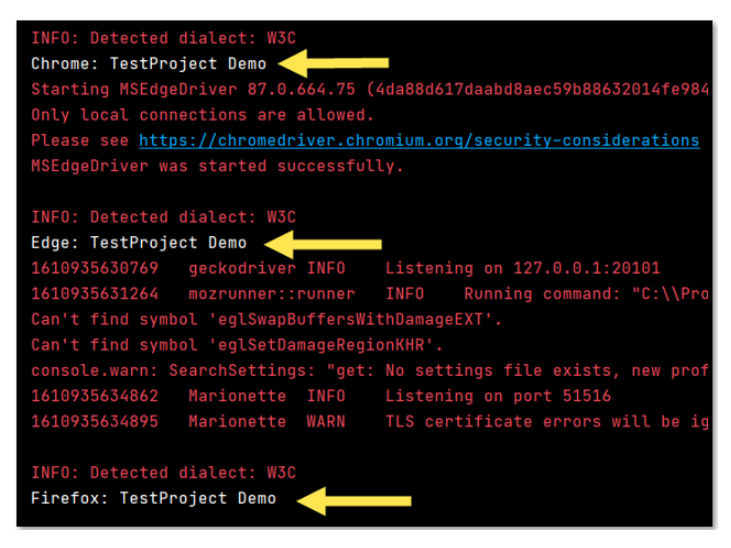
Операторы if и else if устанавливают Chrome, Edge или Firefox. Каждый браузер получал команды от одного и того же тестового сценария после выполнения из XML-файла. Следующие результаты тестирования показывают, как успешно загружается страница TestProject, а консоль печатает уникальное имя браузера и заголовок страницы.


<dependency>
<groupId>io.testproject</groupId>
<artifactId>java-sdk</artifactId>
<version>0.65.0-RELEASE</version>
</dependency>
implementation 'io.testproject:java-sdk:0.65.0-RELEASE'
import io.testproject.sdk.drivers.web.ChromeDriver;
import io.testproject.sdk.drivers.web.FirefoxDriver;
import io.testproject.sdk.drivers.web.EdgeDriver;



Вот пошаговая демонстрация кросс-браузерного тестирования с помощью TestProject AI-Powered Test Recorder.
Кросс-браузерное тестирование осуществляется с помощью Selenium и TestProject.
TestProject позволяет нам создавать собственные тестовые сценарии с использованием Java, C# или Python после добавления OpenSDK с открытым исходным кодом. OpenSDK является оберткой Selenium, поэтому он содержит команды Selenium плюс дополнительные команды из TestProject. Кроме того, мы можем использовать TestProject's AI-Powered Test Recorder для проведения кросс-браузерного тестирования. Это удобный процесс, который требует от нас только выбора браузера, который мы хотим использовать для кросс-браузерного тестирования.
Источник статьи: https://habr.com/ru/company/otus/blog/562198/
К концу этой статьи вы узнаете об определении кросс-браузерного тестирования, его преимуществах и работе с ним в Selenium и TestProject.
Примечание: Код из этой статьи находится на GitHub здесь.
Что такое кросс-браузерное тестирование?
Кросс-браузерное тестирование гарантирует, что наше тестируемое приложение (AUT) совместимо с каждым браузером, операционной системой и устройством. Цель заключается в сравнении ожидаемого поведения приложения в различных случаях. Бывают случаи, когда один и тот же тестовый сценарий проходит на одном или нескольких экземплярах, но не работает на другом экземпляре.Возможно, сбой произошел из-за нашего тестового скрипта или приложения. Вы когда-нибудь пытались открыть веб-сайт с помощью Internet Explorer, но он не работал, а затем тот же сайт без проблем открывался в Chrome? Такие проблемы выявляются во время кросс-браузерного тестирования, поскольку данные из AUT отображаются по-разному в каждом браузере.
Преимущества кросс-браузерного тестирования
Мы проводим кросс-браузерное тестирование, устанавливая базовую линию. Базовая линия - это стандартный сценарий тестирования. Его цель - изучить, как работает наш AUT, используя один браузер, одну операционную систему и одно устройство. После этого мы можем использовать базовую линию в других комбинациях браузеров, операционных систем и устройств.Я сосредоточусь на двух преимуществах кросс-браузерного тестирования:
- Время
- Тестовое покрытие
Время
Создание и выполнение индивидуального сценария тестирования (Test Script) для уникальных сценариев занимает много времени. Поэтому наши тестовые сценарии создаются с тестовыми данными для использования их комбинаций. Один и тот же сценарий тестирования может выполняться на Chrome и Windows для первой итерации, затем на Firefox и Mac для второй итерации, а затем на других сценариях для последующих итераций.Это экономит время, поскольку мы создаем только один тестовый сценарий, а не несколько. Ниже приведены 2 фрагмента кода для загрузки и получения заголовка для страницы TestProject. Один пример - это кросс-браузерное тестирование, а другой пример содержит отдельные тестовые сценарии для трех браузеров (Chrome, Firefox и Edge).
package tutorials.testproject;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class CrossBrowserTesting {
WebDriver driver;
@Test
@Parameters ( {"BrowserType"} )
public void testExamplePageOnMultipleBrowsers (String browserType) {
if (browserType.equalsIgnoreCase("Chrome")) {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
}
else if (browserType.equalsIgnoreCase("Edge")) {
WebDriverManager.edgedriver().setup();
driver = new EdgeDriver();
}
else if (browserType.equalsIgnoreCase("Firefox")) {
WebDriverManager.firefoxdriver().setup();
driver = new FirefoxDriver();
}
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println(browserType + ": " + driver.getTitle());
}
}
package tutorials.testproject;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Test;
public class IndividualBrowserTesting {
WebDriver driver;
@Test
public void testExamplePageOnMultipleBrowsersOnChrome () {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println("Chrome: " + driver.getTitle());
}
@Test
public void testExamplePageOnMultipleBrowsersOnFirefox () {
WebDriverManager.firefoxdriver().setup();
driver = new FirefoxDriver();
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println("Chrome: " + driver.getTitle());
}
@Test
public void testExamplePageOnMultipleBrowsersOnEdge () {
WebDriverManager.edgedriver().setup();
driver = new EdgeDriver();
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println("Chrome: " + driver.getTitle());
}
}
Тестовое покрытие
Тестовое покрытие - это техника, которая определяет, что и в каком объеме покрывается в наших тестовых сценариях.Мы определяем особенности и убеждаемся, что для этих особенностей есть адекватные тестовые сценарии. Тестовое покрытие - это преимущество, поскольку оно позволяет нам измерить качество наших тестовых циклов.
- Что будет включено в наши сценарии тестирования, зависит от требований.
- То, сколько охвачено в наших сценариях тестирования, зависит от браузеров и их различных версий.
Как осуществить кросс-браузерное тестирование в Selenium?
Мы осуществляем кросс-браузерное тестирование в Selenium, используя его сетку (grid) или тестовые данные. Selenium Grid упрощает процесс, а тестовые данные используются в качестве исходных. С помощью Selenium Grid наши тестовые сценарии выполняются параллельно на нескольких удаленных устройствах. Команды отправляются клиентом удаленным экземплярам браузера.Тестовые данные могут храниться в файле Excel, CSV, файле свойств, XML или базе данных. Мы также можем объединить TestNG с тестовыми данными для проведения тестирования на основе данных или кросс-браузерного тестирования. Для тестирования на основе данных аннотация DataProvider и атрибут dataProvider или атрибут dataProviderClass позволяют нашему тестовому сценарию получать неограниченное количество значений.
Когда речь идет о кросс-браузерном тестировании, мы можем использовать тег параметра и аннотацию Parameters для передачи различных имен браузеров. Ниже приведены фрагменты кода, отображающие XML-файл с тегом параметра и тестовый сценарий с аннотацией Parameters.
<suite name="Cross Browser Testing">
<test name = "Test On Chrome">
<parameter name = "BrowserType" value="Chrome"/>
<classes>
<class name = "tutorials.testproject.CrossBrowserTesting"/>
</classes>
</test>
<test name = "Test On Edge">
<parameter name = "BrowserType" value="Edge"/>
<classes>
<class name = "tutorials.testproject.CrossBrowserTesting"/>
</classes>
</test>
<test name = "Test On Firefox">
<parameter name = "BrowserType" value="Firefox"/>
<classes>
<class name = "tutorials.testproject.CrossBrowserTesting"/>
</classes>
</test>
</suite>
package tutorials.testproject;
import io.github.bonigarcia.wdm.WebDriverManager;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.edge.EdgeDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class CrossBrowserTesting {
WebDriver driver;
@Test
@Parameters ( {"BrowserType"} )
public void testExamplePageOnMultipleBrowsers (String browserType) {
if (browserType.equalsIgnoreCase("Chrome")) {
WebDriverManager.chromedriver().setup();
driver = new ChromeDriver();
}
else if (browserType.equalsIgnoreCase("Edge")) {
WebDriverManager.edgedriver().setup();
driver = new EdgeDriver();
}
else if (browserType.equalsIgnoreCase("Firefox")) {
WebDriverManager.firefoxdriver().setup();
driver = new FirefoxDriver();
}
driver.manage().window().maximize();
driver.get("https://example.testproject.io/web/index.html");
System.out.println(browserType + ": " + driver.getTitle());
}
}
В XML-файле тег параметра расположен на уровне теста. У нас есть возможность разместить тег на уровне тестового набора, на уровне теста или на обоих уровнях. Обратите внимание, что тег параметра имеет имя и значение с данными между двойными кавычками. Его имя, т.е. "BrowserType", передается тестовому сценарию через аннотацию @Parameters, а значение, т.е. "Chrome", передается в операторы if и else if.
Операторы if и else if устанавливают Chrome, Edge или Firefox. Каждый браузер получал команды от одного и того же тестового сценария после выполнения из XML-файла. Следующие результаты тестирования показывают, как успешно загружается страница TestProject, а консоль печатает уникальное имя браузера и заголовок страницы.


Кросс-браузерное тестирование в Selenium с помощью TestProject
OpenSDK / Закодированный тест
Существует 2 способа проведения кросс-браузерного тестирования с помощью TestProject. Мы можем использовать OpenSDK с открытым исходным кодом или AI-Powered Test Recorder. OpenSDK оборачивается в Selenium и поддерживает Java, C# или Python. Наши тестовые сценарии похожи на кросс-браузерное тестирование в Selenium с минимальными изменениями в коде и зависимостях. Мы должны включить зависимость TestProject для Maven или Gradle, импортировать драйверы браузера и передать токен.<dependency>
<groupId>io.testproject</groupId>
<artifactId>java-sdk</artifactId>
<version>0.65.0-RELEASE</version>
</dependency>
implementation 'io.testproject:java-sdk:0.65.0-RELEASE'
import io.testproject.sdk.drivers.web.ChromeDriver;
import io.testproject.sdk.drivers.web.FirefoxDriver;
import io.testproject.sdk.drivers.web.EdgeDriver;
AI-Powered Test Recorder
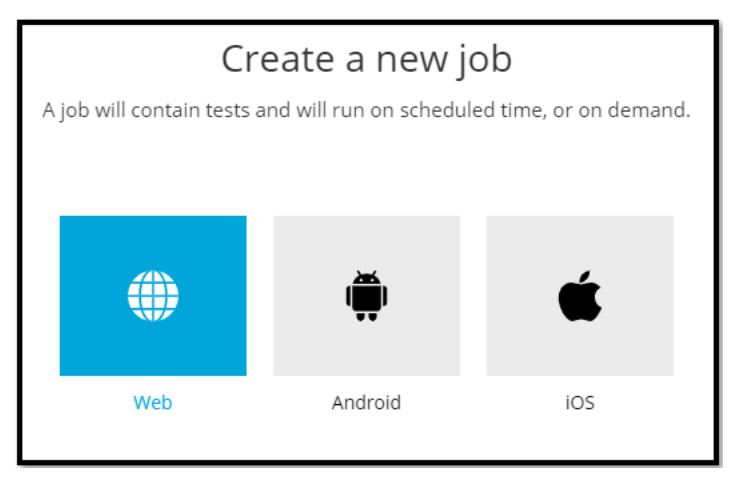
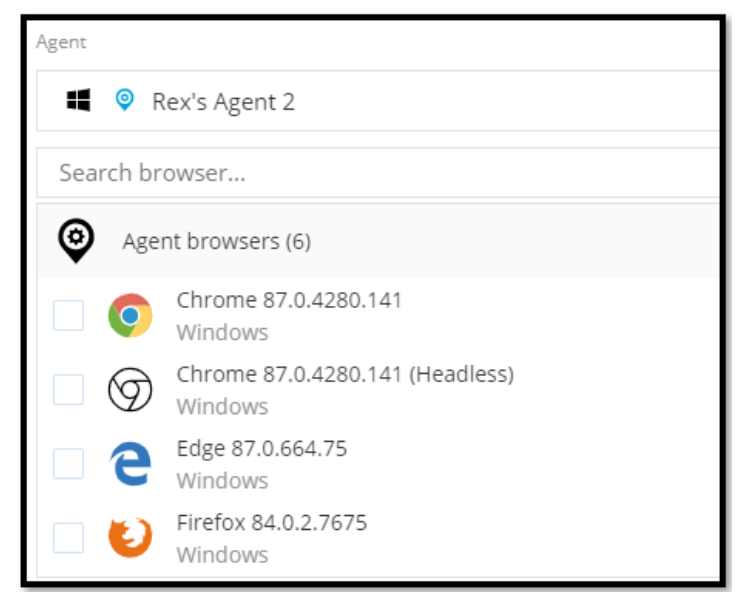
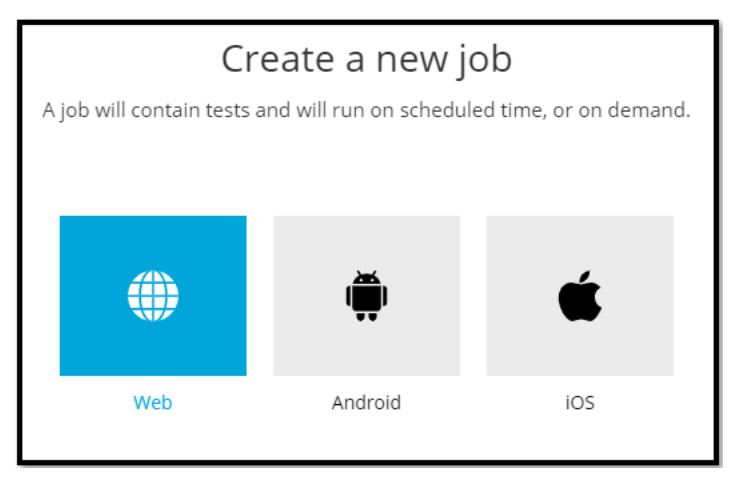
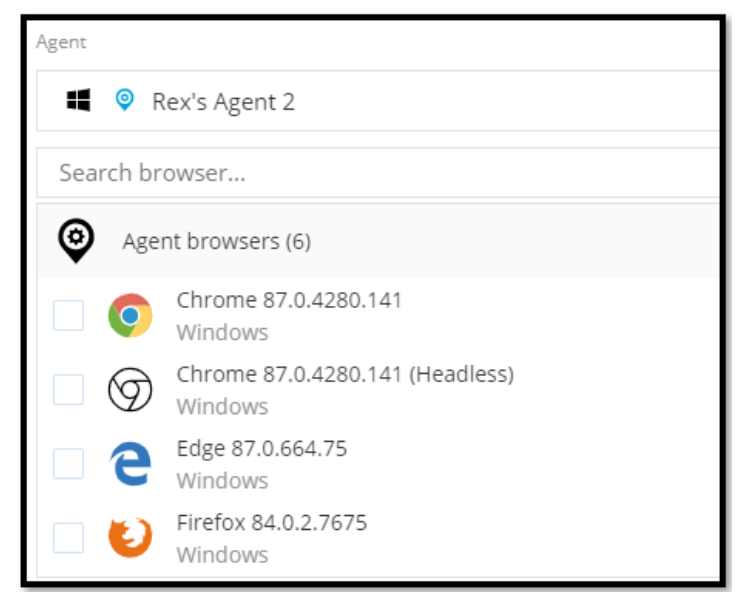
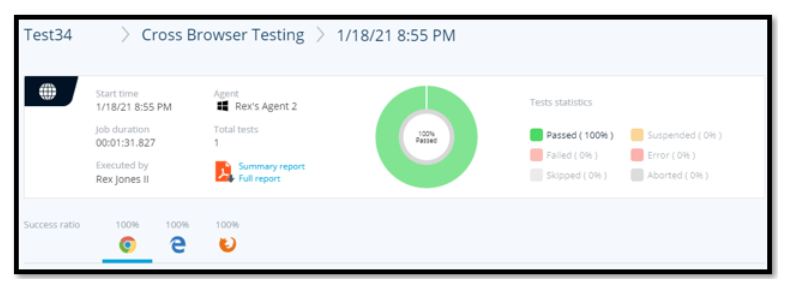
С помощью AI-Powered Test Recorder мы создаем новое веб-задание, затем выбираем несколько браузеров, таких как Chrome, Edge и Firefox. Тест в задании TestProject позволяет нам выбрать дополнительный источник данных CSV, если мы хотим выполнить тестирование на основе данных. Вот несколько скриншотов, показывающих шаги по выполнению кросс-браузерного тестирования и отчета.


Вот пошаговая демонстрация кросс-браузерного тестирования с помощью TestProject AI-Powered Test Recorder.
Выводы
Подводя итоги, кросс-браузерное тестирование - это отличный способ использовать один сценарий тестирования и несколько браузеров одновременно. Некоторые из преимуществ включают время и тестовое покрытие. Время является нашим преимуществом, поскольку мы не создаем несколько тестовых сценариев для каждого браузера. Тестовое покрытие - это еще одно преимущество, поскольку мы можем тестировать не только версию браузера для конкретного браузера.Кросс-браузерное тестирование осуществляется с помощью Selenium и TestProject.
TestProject позволяет нам создавать собственные тестовые сценарии с использованием Java, C# или Python после добавления OpenSDK с открытым исходным кодом. OpenSDK является оберткой Selenium, поэтому он содержит команды Selenium плюс дополнительные команды из TestProject. Кроме того, мы можем использовать TestProject's AI-Powered Test Recorder для проведения кросс-браузерного тестирования. Это удобный процесс, который требует от нас только выбора браузера, который мы хотим использовать для кросс-браузерного тестирования.
Источник статьи: https://habr.com/ru/company/otus/blog/562198/
