В публичном облаке SberCloud.Advanced, построенном на технологиях Huawei, имеется крайне полезный сервис бессерверных вычислений – Function Graph. С его помощью можно быстро набросать код для решения конкретной бизнес-задачи и запустить его на выполнение, не тратя время на развертывание и настройку отдельных серверов. Но все это замечательно и очень удобно, пока речь идет всего о паре функций. А если таких функций уже больше 5 и они активно развиваются, то это уже похоже на проект, а проект нужно ставить на контроль и организовывать хоть и простейший, но процесс. И конечно, важнейшим элементом такого процесса станет управление кодом в рамках системы контроля версий, к примеру – GitHub.
Дело в том, что Function Graph не поддерживает какую-либо интеграцию с системами контроля версий и перейти от «наколенной» разработки к промышленной с помощью встроенных средств невозможно. Впрочем, как оказалось, такую интеграцию нетрудно сделать самостоятельно с помощью того же самого Function Graph.
Возможности данной интеграции и рассмотренный ниже сценарий будут интересны стартапам и независимым разработчикам. Во-первых, это не потребует больших бюджетов на развертывание и использования других облачных ресурсов, потребление которых повлечет дополнительную стоимость. Во-вторых, в условиях малочисленной команды, данный процесс легко контролировать и, интегрировав GitHub вручную единожды, использовать этот инструмент на протяжении жизненного цикла всего проекта. Как это сделать – покажем в этой статье.
Итак, для того чтобы сделать интеграцию с GitHub воспользуемся тем, что он предоставляет возможность вызывать внешний webhook при наступлении какого-то события. В данном случае интересует фиксация изменений в мастер ветке. В качестве внешнего вебхука будем делать... конечно же функцию на FunctionGraph, вызов которой будет осуществляться через API Gateway. Далее эта функция будет получать список новых/измененных файлов и создавать/обновлять функции, забирая код из файлов репозитория и публикуя код этих файлов через АПИ облака. Схема процесса представлена на картинке:

Для автоматического деплоймента функций потребуется определить некоторые общие соглашения. К примеру, Function Graph умеет объединять функции в виртуальные «приложения», будем использовать название репозитория в GitHub как название такого приложения. Далее, при регистрации функций как бэкенда в API Gateway, потребуется дать название каждому API, и тут опять же по умолчанию применяем общий шаблон вида API_<название файла> (пример: код функции лежит в файле «clients.js», при публикации API получит имя API_clients_js). Все эти соглашения видны в коде функции и могут быть изменены по вашему усмотрение.
Не лишним будет упомянуть, что для упрощения процедуры развертывания, будем писать код функций на скриптовых языках, в данном случае - на NodeJS, которые не требуют какой либо предварительной компиляции перед публикацией кода. Также предполагаем, что сами функции будут выполнять роль «контроллеров» для логических сущностей и в представленном демо они будут выполнять базовые CRUD операции.
План действий следующий:
Код функции для приема событий из GitHub
Для этой функции нужно провести некоторую настройку. Во-первых, потребуется указать IAM Agency, которое обладает правами на управление облаком. В нашем случае такие права нужны на сам сервис Function Graph, а также на API Gateway (чтобы регистрировать наши функции как бэкенд). Для этого открываем сервис IAM и создаем там агенство с нужными правами на доступ к Function Graph:

На той же странице добавляем еще одно право доступа, которое называется APIG Administrator – оно потребуется для того чтобы можно было автоматически регистрировать новые функции в API Gateway.
На странице Configuration нашей функции нужно выбрать это агенство:

На этой же странице конфигурации необходимо задать ряд параметров для функции, которые определяют условия развертывания проекта.

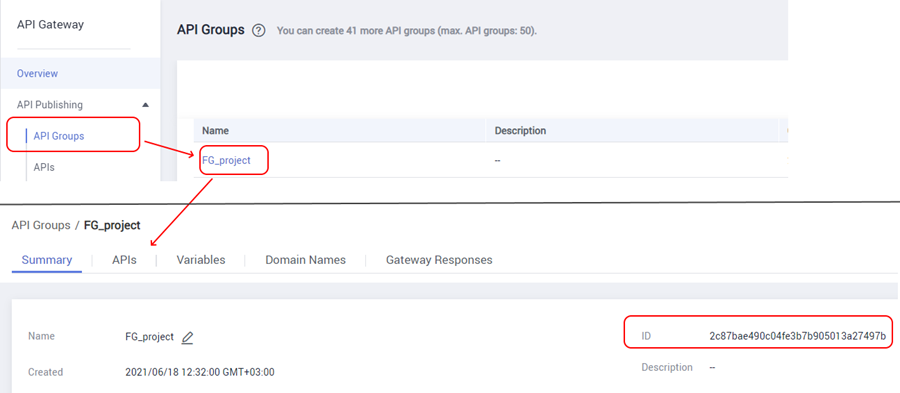
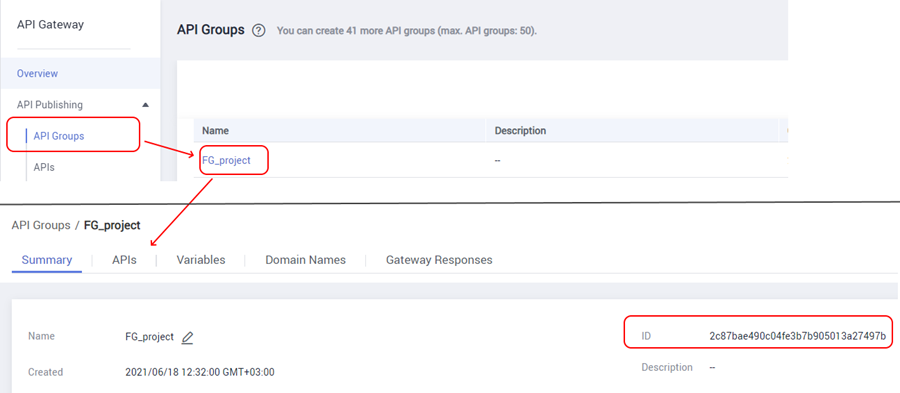
После того как группа создана, необходимо получить ее идентификатор. Как его найти, показано на скриншоте:


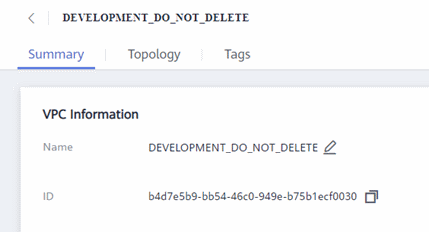
выберите в списке свою сеть и в свойствах сети скопируйте ID:

Теперь там же, слева, выберите Subnets, найдите свою подсеть, в которой будет работать ваша функция и в свойствах подсети скопируйте поле Network_id. Важно (!): необходим именно network_id, а не subnet_id:


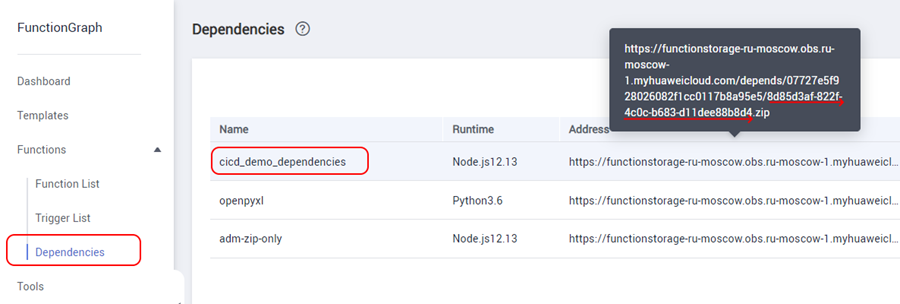
После того, как пакет подготовлен и загружен в соответствующий раздел, нужно найти его внутренний технический идентификатор. Для этого в разделе Dependencies наведите курсов на поле Address в строке с вашим пакетом и скопируйте название zip файла из этого адреса (см скриншот):


Назначение параметров:
Если функции вашего проекта требуют дополнительных настроек, например для доступа к БД, логично их также ввести здесь и при развертывании кода указывать также и эти настройки. В представленном коде так и сделано для настроек доступа к БД.

В списке триггеров появится плашка, из которой скопируйте URL – это и будет адрес нашего вебхука для регистрации в GitHub:


Пример кода "контроллера"
А еще - это прекрасная демонстрация того, что с помощью Function Graph в SberCloud.Advanced можно реализовывать весьма нетривиальные сценарии по управлению облачной инфраструктурой. Ведь если в описанном кейсе было развернуто целое приложение, то и остальными компонентами облака можно управлять подобным образом. Так, к примеру, можно добавлять реплики БД, доступные на чтение, если у приложения сильно растет нагрузка. Вебинар на эту тему смотрите на канале:
https://www.youtube.com/watch?v=crJUk9030Ig&t=2s&ab_channel=SberCloud
Источник статьи: https://habr.com/ru/company/huawei/blog/568866/
Дело в том, что Function Graph не поддерживает какую-либо интеграцию с системами контроля версий и перейти от «наколенной» разработки к промышленной с помощью встроенных средств невозможно. Впрочем, как оказалось, такую интеграцию нетрудно сделать самостоятельно с помощью того же самого Function Graph.
Возможности данной интеграции и рассмотренный ниже сценарий будут интересны стартапам и независимым разработчикам. Во-первых, это не потребует больших бюджетов на развертывание и использования других облачных ресурсов, потребление которых повлечет дополнительную стоимость. Во-вторых, в условиях малочисленной команды, данный процесс легко контролировать и, интегрировав GitHub вручную единожды, использовать этот инструмент на протяжении жизненного цикла всего проекта. Как это сделать – покажем в этой статье.
Итак, для того чтобы сделать интеграцию с GitHub воспользуемся тем, что он предоставляет возможность вызывать внешний webhook при наступлении какого-то события. В данном случае интересует фиксация изменений в мастер ветке. В качестве внешнего вебхука будем делать... конечно же функцию на FunctionGraph, вызов которой будет осуществляться через API Gateway. Далее эта функция будет получать список новых/измененных файлов и создавать/обновлять функции, забирая код из файлов репозитория и публикуя код этих файлов через АПИ облака. Схема процесса представлена на картинке:

Для автоматического деплоймента функций потребуется определить некоторые общие соглашения. К примеру, Function Graph умеет объединять функции в виртуальные «приложения», будем использовать название репозитория в GitHub как название такого приложения. Далее, при регистрации функций как бэкенда в API Gateway, потребуется дать название каждому API, и тут опять же по умолчанию применяем общий шаблон вида API_<название файла> (пример: код функции лежит в файле «clients.js», при публикации API получит имя API_clients_js). Все эти соглашения видны в коде функции и могут быть изменены по вашему усмотрение.
Не лишним будет упомянуть, что для упрощения процедуры развертывания, будем писать код функций на скриптовых языках, в данном случае - на NodeJS, которые не требуют какой либо предварительной компиляции перед публикацией кода. Также предполагаем, что сами функции будут выполнять роль «контроллеров» для логических сущностей и в представленном демо они будут выполнять базовые CRUD операции.
План действий следующий:
- Создаем функцию для CI-CD процесса. Потребуется создать IAM Agency для управления облачной инфраструктурой
- Подготавливаем окружение для проекта:
- Регистрируем API Gateway триггер для CI-CD функции и получаем ссылку для вебхука.
- Регистрируем вебхук в настройках репозитория GitHub.
- Создаем приложение проекта.
Функция для обработки событий из GitHub.
Для начала создадим собственно функцию в Function Graph, которая будет работать как webhook для приема событий из GitHub. Создайте функцию, выбрав Node.JS 12.13 как рантайм. Скопируйте код функции, который приведен ниже.Код функции для приема событий из GitHub
Для этой функции нужно провести некоторую настройку. Во-первых, потребуется указать IAM Agency, которое обладает правами на управление облаком. В нашем случае такие права нужны на сам сервис Function Graph, а также на API Gateway (чтобы регистрировать наши функции как бэкенд). Для этого открываем сервис IAM и создаем там агенство с нужными правами на доступ к Function Graph:

На той же странице добавляем еще одно право доступа, которое называется APIG Administrator – оно потребуется для того чтобы можно было автоматически регистрировать новые функции в API Gateway.
На странице Configuration нашей функции нужно выбрать это агенство:

На этой же странице конфигурации необходимо задать ряд параметров для функции, которые определяют условия развертывания проекта.
Подготовка окружения для проекта.
При запуске проекта потребуется решить как минимум вопрос о том, в какой виртуальной сети он будет работать, ведь функции вряд ли будут работать сами по себе, им потребуется доступ к другим сервисам и базам данных. Кроме этого, к этим функциям необходимо обращаться. Сами по себе функции можно запустить из консоли облака, но чтобы они были доступны через HTTP запросы, потребуется сервис API Gateway. Сбором этих настроек дальше и займемся.Создание API группы в API Gateway.
Для того, чтобы код проекта был доступен извне, потребуется регистрация наших функций как бэкенда в API Gateway. В-общем, это стандартный паттерн – пишете необходимый бэкенд, а во внешний мир ваш бэкенд смотрит через «единое окно» в виде некоего единого АПИ. Обеспечивает это «единое окно» сервис API Gateway. Поэтому первое, что потребуется, это создать группу, которая будет объединять все функции в единый проект и будет обеспечивать общую точку входа для всех функций проекта.
После того как группа создана, необходимо получить ее идентификатор. Как его найти, показано на скриншоте:

Получение идентификаторов сети
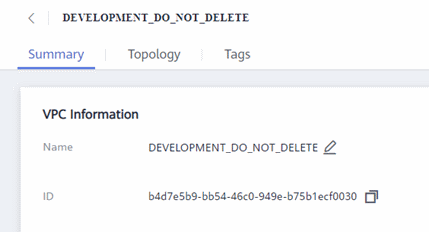
С сетями все гораздо проще. Откройте раздел Virtual Private Cloud, щелкните по разделу Virtual Private Cloud:
выберите в списке свою сеть и в свойствах сети скопируйте ID:

Теперь там же, слева, выберите Subnets, найдите свою подсеть, в которой будет работать ваша функция и в свойствах подсети скопируйте поле Network_id. Важно (!): необходим именно network_id, а не subnet_id:

Создание IAM Agency для доступа к виртуальной сети.
Чтобы функция могла обращаться к прочим сервисам в вашей вируальной сети, недостаточно собственно параметров самой сети. Для функции нужно указать IAM Agency, в котором будет право доступа к сети. Для создания агенства перейдите в Identification and Access Management (IAM), выберите пункт Agencies и создайте агенство. Настройка показана на скриншоте:
Генерация зависимостей, загрузка пакета, получение идентификатора.
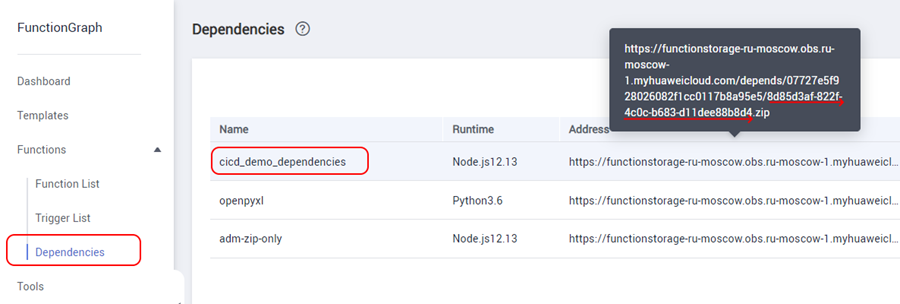
Можно гарантировать со 100% вероятностью, что встроенных модулей, доступных в функции без подключения внешних пакетов, вам не хватит. В обычном проекте вы устанавливаете зависимости через менеджер пакетов. В случае с функцией Function Graph, все зависимости нужно подготовить до первого запуска функции. В деталях процесс подготовки пакета описан в документации: https://support.hc.sbercloud.ru/en-us/usermanual/functiongraph/functiongraph_01_0391.htmlПосле того, как пакет подготовлен и загружен в соответствующий раздел, нужно найти его внутренний технический идентификатор. Для этого в разделе Dependencies наведите курсов на поле Address в строке с вашим пакетом и скопируйте название zip файла из этого адреса (см скриншот):

Подготовка параметров CI-CD функции.
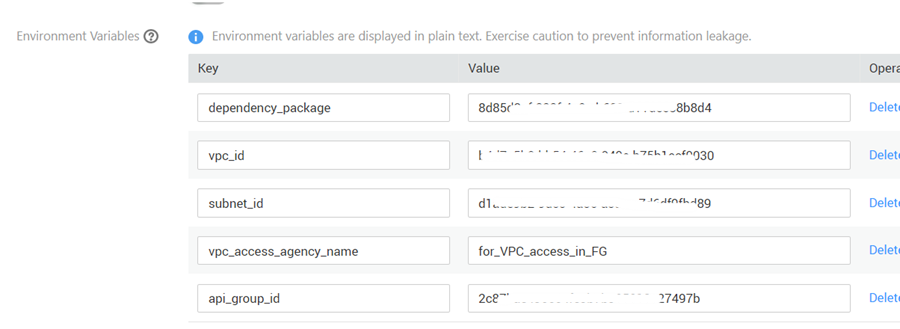
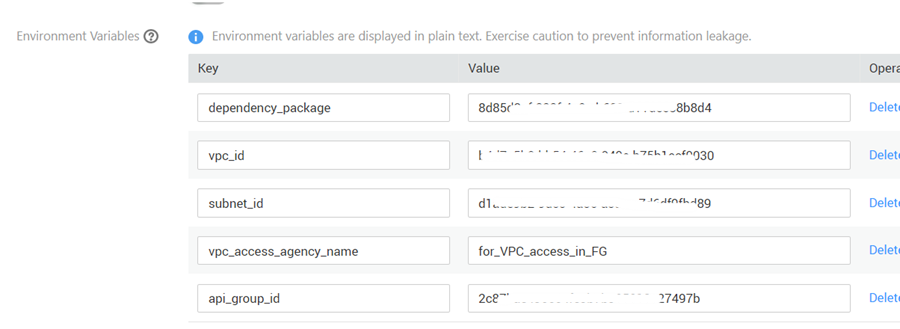
Теперь необходимо прописать все собранные на предыдущих шагах значения в настройках CI-CD функции. Для этого открываем функцию, переходим в раздел Configuration и в блоке Environment Variables создаем 5 значений:
Назначение параметров:
| dependency_package | Идентификатор пакета с зависимостями. |
| vpc_id | Идентификатор сети |
| subnet_id | Идентификатор подсети |
| vpc_access_agency_name | Название агенства с правами доступа к сети |
| api_group_id | Идентификатор API группы для внешнего доступа к функции. |
Регистрация API Gateway триггера для функции и получение ссылки для вызова вебхука.
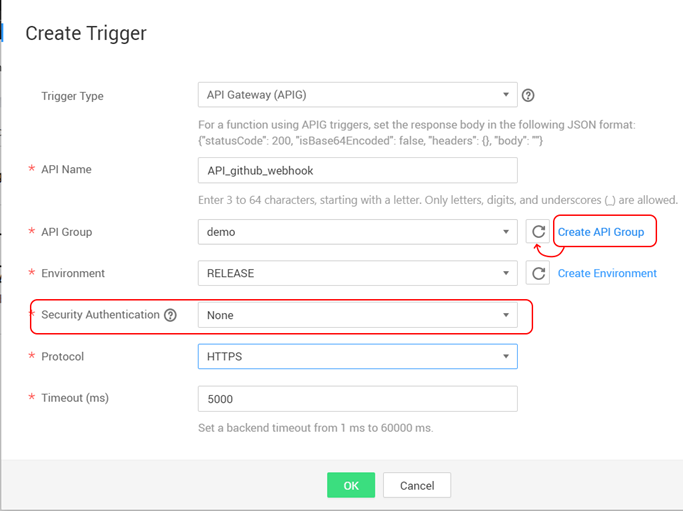
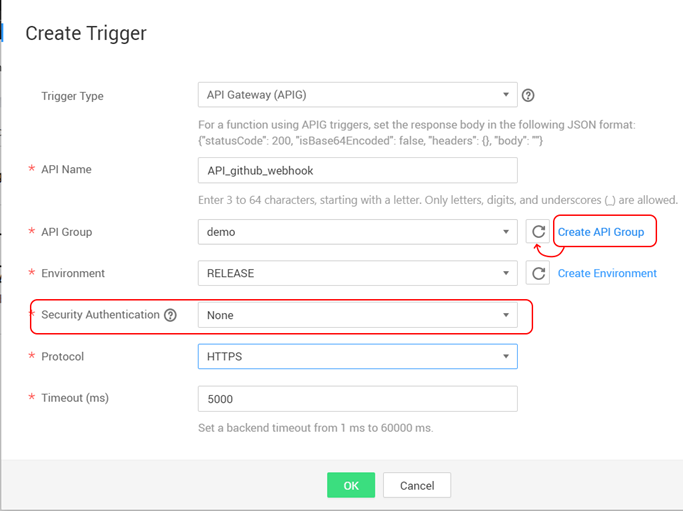
Итак, закончили с конфигурацией проекта и внесли все параметры в настройки нашей CI/CD функции. Теперь нужно назначить триггер, с помощью которого функцию можно будет вызвать с помощью HTTP запроса и использовать в качестве вебхука. Для этого на закладке Triggers для функции нажмите Create Trigger, выберите тип триггера API Gateway. Рекомендуется создать отдельную API Group, чтобы адрес вызова для проекта не пересекался с адресом для вашего вебхука. Создайте группу, вернитесь в окно регистрации триггера и завершите его создание согласно скриншоту:
В списке триггеров появится плашка, из которой скопируйте URL – это и будет адрес нашего вебхука для регистрации в GitHub:

Настройка webhook в репозитории GitHub.
Настройка webhook для репозитория производится очень просто, откройте настройки репозитория, выберите раздел webhooks и нажмите кнопку Add webhook:
Подготовка шаблона проекта.
Вся подготовка выполнена, осталось написать код. Для быстрого старта в предложенном сценарии подготовлен шаблон такой функции – типичного «контроллера», который можно использовать как отправную точку для развития проекта. Шаблон представляет собой простейший вариант API для CRUD операций над данными. Для примера, была взята база данных с таблицей продуктов и реализованы основные операции создания/редактирования/удаления записей. Для функции также нужны настройки доступа к БД, они устанавливаются из конфигурации основной CI/CD функции.Пример кода "контроллера"
Заключение
В статье показали, каким образом можно организовать и контролировать процесс развертывания проекта на основе бессерверных функций. Это решение - наиболее экономичный вариант для небольших команд и стартапов, чей проект пока находится в стадии раскрутки, в условиях органиченных бюджетов, ролей и тд.А еще - это прекрасная демонстрация того, что с помощью Function Graph в SberCloud.Advanced можно реализовывать весьма нетривиальные сценарии по управлению облачной инфраструктурой. Ведь если в описанном кейсе было развернуто целое приложение, то и остальными компонентами облака можно управлять подобным образом. Так, к примеру, можно добавлять реплики БД, доступные на чтение, если у приложения сильно растет нагрузка. Вебинар на эту тему смотрите на канале:
https://www.youtube.com/watch?v=crJUk9030Ig&t=2s&ab_channel=SberCloud
Источник статьи: https://habr.com/ru/company/huawei/blog/568866/
