В конце сентября Симо Ахава поделился материалом, в котором подробно рассказал о влиянии блокировщиков рекламы. Но не стал делать акцент на способах обхода, а решил рассказать о технологии, которая помогает понять, применяется ли блокировка.
Веб-аналитик MediaGuru Тимур Леденёв перевел для вас эту статью.
Многим кажется, что server-side (GTM для сервера) GTM устойчив к блокировщикам рекламы и контента. В конце концов, благодаря использованию JS-контейнера на собственном домене можно избежать многих современных технологий блокировки.
Я снова и снова утверждаю, что это не совсем так. Игнорируя пользовательское желание блокировать скрипты, мы не уважаем посетителей сайта и заставляем их браузер прогружать лишний код.
Однако это не очередная статья, в которой вновь поднимается тема несовпадения интересов жадных до инсайтов аналитиков и ничего не подозревающих посетителей сайтов.
Напротив, мне бы хотелось осветить технологию, которая позволяет нам не обходить блокировку, а определять, применяется ли она.
Уверен, что наряду с тем, чтобы позволять блокировщикам рекламы и контента выполнять свою работу, необходимо также оценивать их влияние. Речь идёт о том, чтобы анализировать, какое число аналитических и рекламных запросов блокируется этими инструментами.

Можно даже использовать подобную технологию для того, чтобы блокировать server-side теги на основе определённых условий! Таким образом, мы не помешаем потоку данных между браузером и серверным контейнером.
Это проверка гипотезы. Здесь приведены необходимые компоненты для создания системы обнаружения блокировщиков, но большая часть работы проводится на стороне клиента (где и происходит выявление). Поэтому эти идеи необходимо скорректировать относительно того, как работает ваш сайт.
В этой статье будет рассмотрен анализ трёх различных факторов:
Стоит заметить, что для того, чтобы понимать, что тут происходит, необходимо довольно хорошее владение server-side тегами. Если вы пока не настроили такое отслеживание, то рекомендуется ознакомиться со статьёй Симо Ахавы.

Файл содержит скрипты для браузера, по которым создаются элементы с ID GxsCRdhiJi. Нам нужно искать этот элемент, чтобы отследить, был ли заблокирован этот файл или нет.
В шаблоне страницы моего сайта прямо в HTML я запускаю следующий скрипт. Да, это необходимо сделать вне GTM, потому что если Google Tag Manager будет заблокирован, то оценить влияние блокировщика не выйдет, поскольку скрипт на стороне клиента тоже заблокируется.

Мне нужно запустить этот скрипт только на главной странице, а поскольку я слишком ленив, чтобы редактировать мои шаблоны, то просто прописываю выход из функции, если путь текущей страницы не совпадает с корнем нашего сайта.
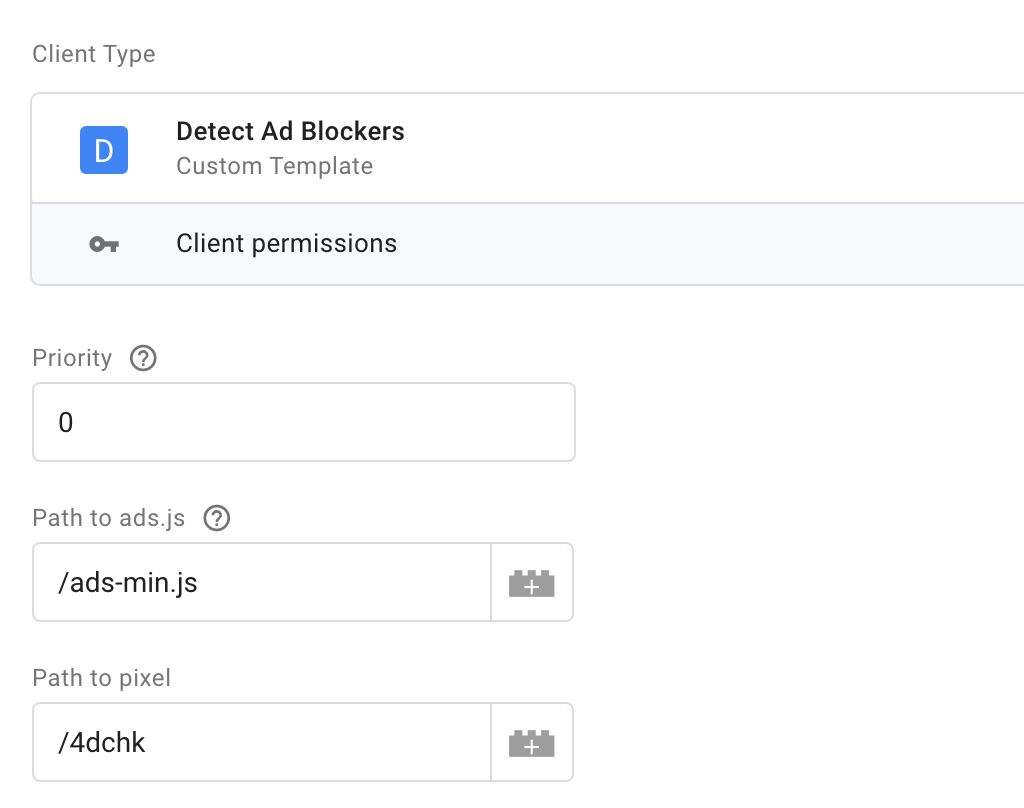
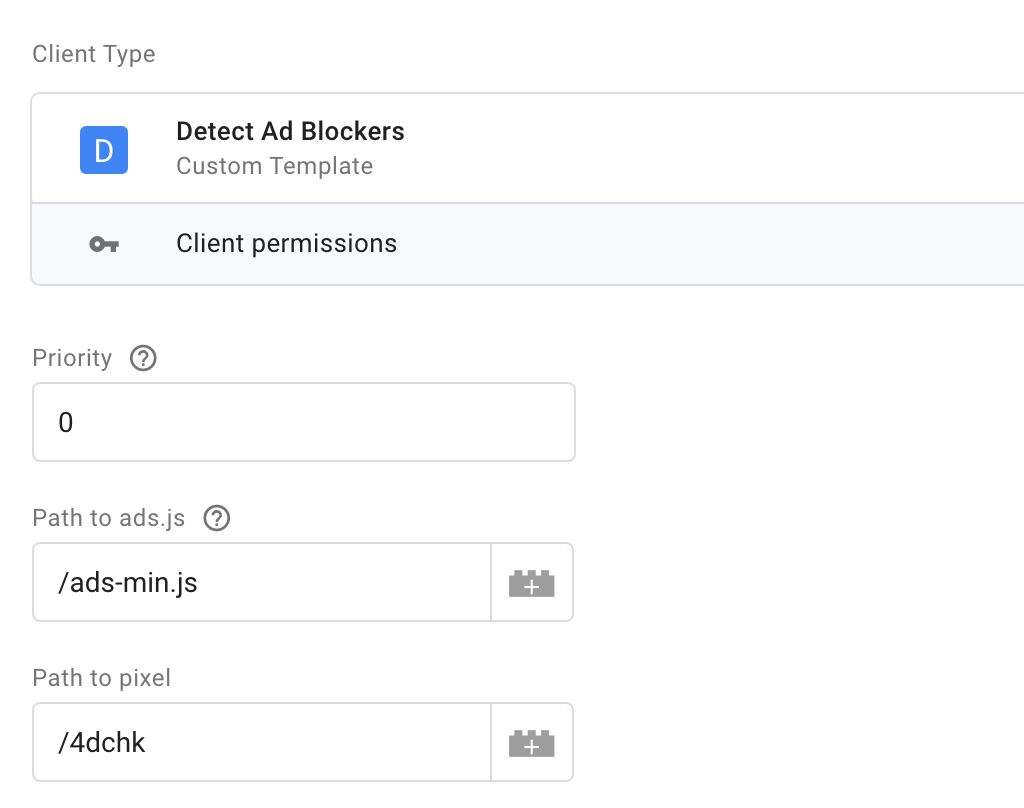
Для пути файла ads-min.js и пути пикселя задаем соответствующие настройки, уже добавленные в пользовательский шаблон. Стандартное значение для первого — /ads-min.js и /4dchk для пути пикселя.
Далее поговорим о том, как можно оценить уровень блокировки рекламы, Google Analytics и GTM.
Браузер отправляет запрос к серверному контейнеру, где его принимает пользовательский шаблон. Этот запрос предназначен для файла, который наиболее часто страдает от блокировщиков рекламы, например, ads-mins.js.


Этот файл создаёт на странице специальный элемент HTML с уникальным ID (GxsCRdhiJi, в случае использования стандартного шаблона). Если, обратившись к элементу, вы его не находите, это говорит о том, что загрузка по той или иной причине не прошла (причиной как раз может быть блокировщик рекламы).
Важно: Мы не знаем, почему загрузка не удалась. Это может быть вызвано блокировщиком рекламы, но еще и ошибкой сети или чем-то другим. Поэтому здесь всегда будет доля неопределённости.
Обратите внимание на то, что такой плагин как Disconnect.me, доступный, например, в Mozilla Firefox и Microsoft Edge, сравнивают паттерн с доменным именем. Это делает определение данного блокировщика кастомными решениями очень сложным.
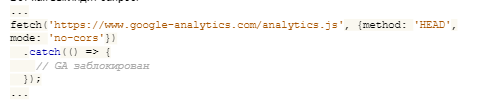
Запрос отправляется с методом HEAD, чтобы предотвратить использование ресурсов браузера, а также со значением no-cors, чтобы избежать проблем с CORS.
Вот как выглядит запрос:

Важно: мы снова не можем быть уверены в том, что именно блокировщик помешал загрузке GA. Google Analytics может загружаться в Firefox даже через страницу инкогнито, но его главные методы искажены (shimmed) так, чтобы не дать ему отработать как нужно. Таким образом, конкретно данный подход не позволит определить этот тип блокировки.

Важно: все предыдущие предупреждения здесь также применимы. Еще важно помнить, что, например, в Firefox создается глобальный window.google_tag_manager. Но т.к. dataLayer.push искажен сам GTM не будет работать.

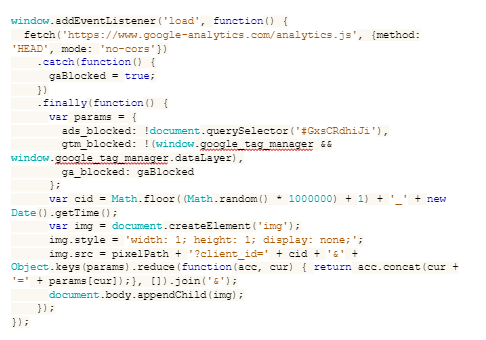
Запрос пикселя ждет пока окно полностью загрузится и отработает fetch() запрос Google Analytics. Таким образом, любые возможные условия гонки не испортят исследование.
В объекте params вы можете добавлять любые параметры, которые вы хотели бы увидеть в итоге в объекте события. Если мы не предоставляем параметр page_location, то нужно будет добавить его в тег (см. ниже). Мы можем также добавить кастомный параметр event_name и пользовательский шаблон по дефолту применится к page_view, если мы его не предоставим.
Автоматически генерируется уникальный client_id, представляющий собой рандомное значение для каждого запроса.
Важно: это означает, что мы определяем не пользователей, которые используют блокировщики, а скорее отдельные хиты и неважно блокируются они или нет. Я хотел игнорировать пользователей просто потому, что я не хочу начинать заниматься cookies или другими следами только ради этого эксперимента.
Наконец запрос пикселя отправлен в ваш серверный контейнер, который получает его и создает объект события с такими параметрами:


Я редактирую IP-адрес пользователя (мне кажется, это необходимо для ВСЕХ исследований GA4).
Не забудьте добавить Measurement ID потока данных в тег. Какие-либо кастомные параметры из запроса пикселя добавлять не нужно — они будут автоматически отправлены в GA4 потому что находятся в объекте события.
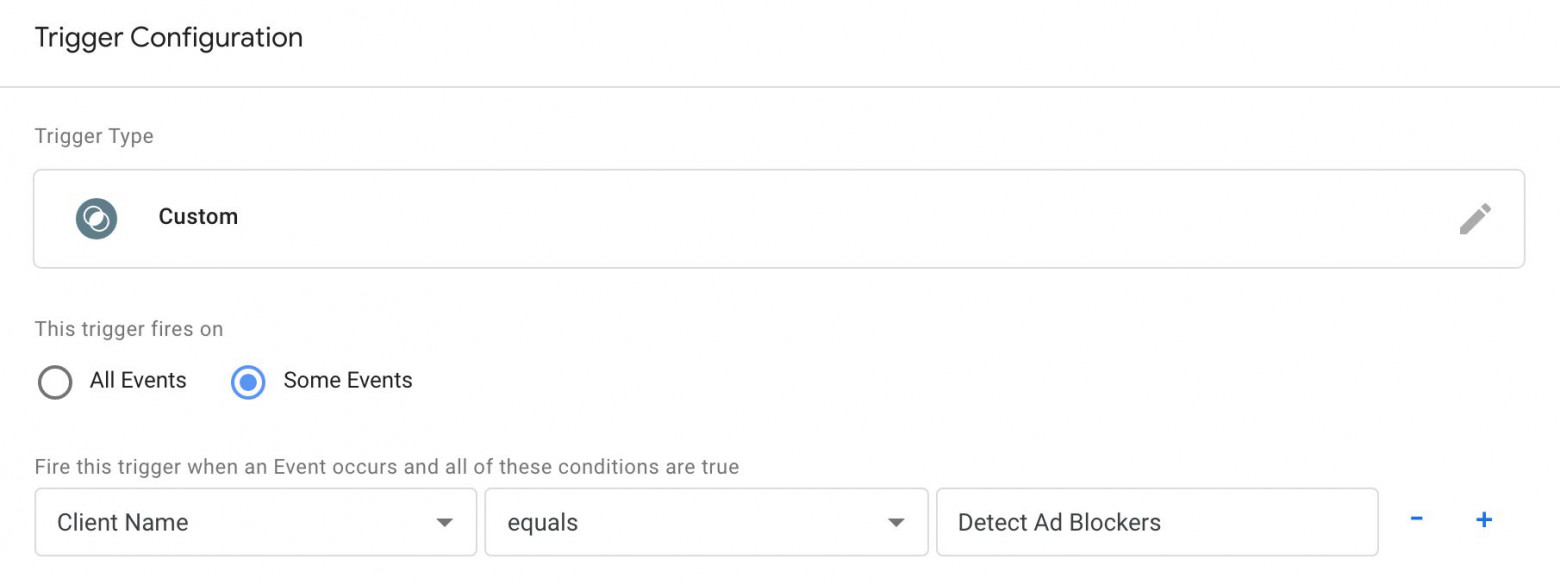
Наконец, вот так выглядит триггер:

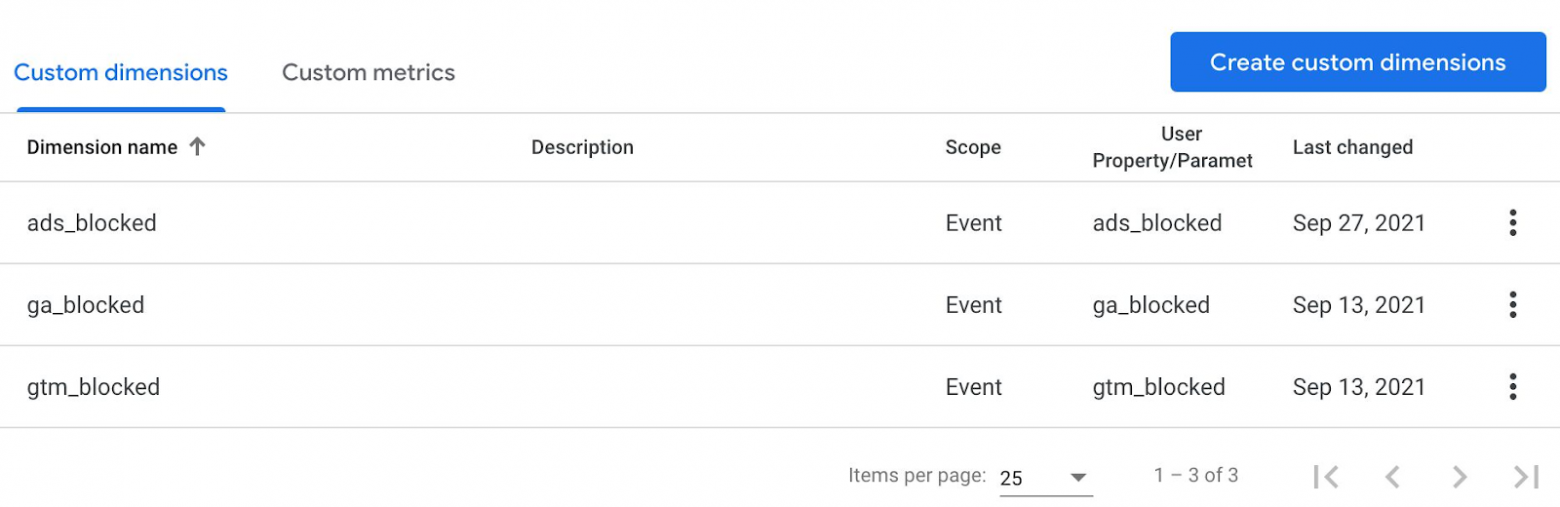
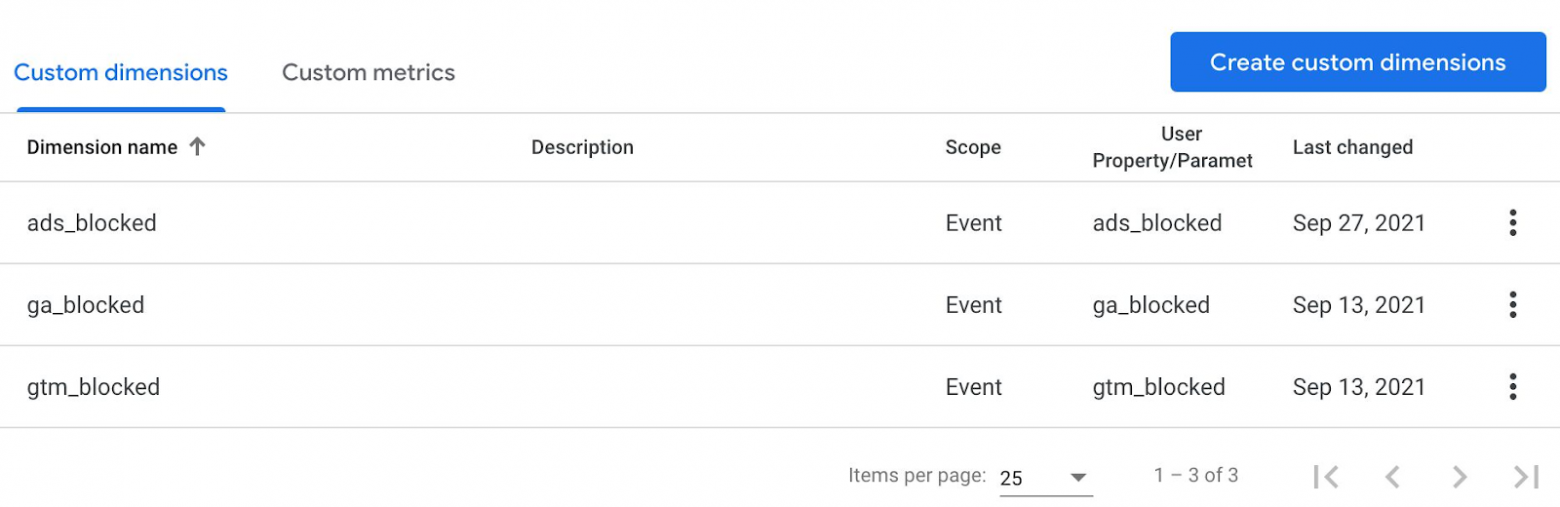
В Google Analytics 4 не забудьте указать кастомные параметры.


Запрос для /ads-min.js будет сразу после запроса пикселя /4dchk.
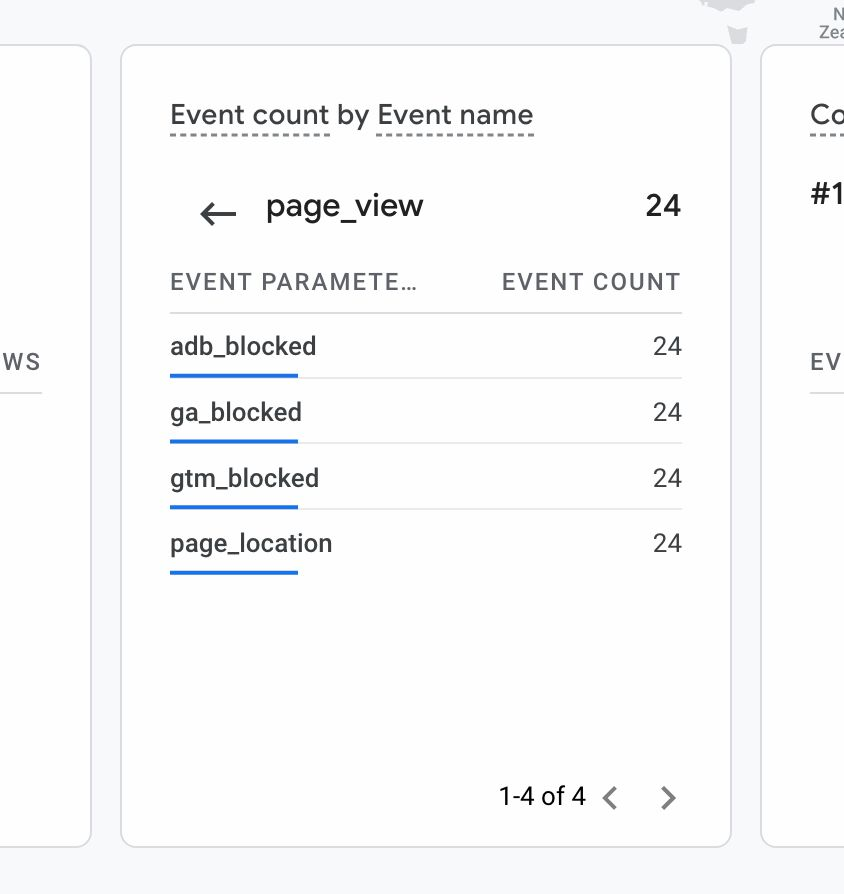
В Google Analytics 4 события появятся в Отчёте в реальном времени.

Заметьте, что всё остальное в GA4 остается без изменений. Если не использовать рекомендуемые SDK, не получится корректно измерить активность пользователей и их вовлеченность. Но нас это не интересует — нам интересны только события.
Далее на основе этих данных можно строить любые отчеты, используя раздел «Исследования» в Google Analytics 4 или даже в Google BigQuery, если настроите экспорт этого потока данных.
Протестируйте инструмент разными блокировщиками! Например, вот так выглядит в запросах сети загрузка домашней страницы в браузере Brave:

Как видно — все три параметра имеют значение true, показывая, что в Brave блокируется всё.
Тем не менее в приватной вкладке Firefox мы имеем следующее:

Ничего не заблокировано!
Итак, я использую ads-min.js в качестве специального подставного файла, а список для фильтрации, который используется в Firefox (Disconnect.me), не совпадает с именами файла, а скорее с самими доменами. И пока GA и GTM технически не заблокированы, их главные методы искажены, поэтому они не будут работать в Firefox.
Искажение означает, что существуют методы для того, чтобы страницы не падали с ReferenceError, но они переписываются таким образом, чтобы не выполнять то, что должны.
Блокировщики разработаны таким образом, чтобы быть максимально ненавязчивыми. Они далеко не всегда понятные, что усложняет их выявление и адаптацию к ним текущего кода.
Уверен, что существуют гораздо более продвинутые механизмы определения различных блокировщиков, чем те, что я привёл в статье, однако целью текста было не показать, как вычислять блокировщики, а скорее как измерить их влияние.
С серверным контейнером GTM мы получаем недорогую конечную точку API, которую относительно несложно настроить. Он запускается на вашем домене, поэтому определитель блокировщиков рекламы не блокируется ими.
Опять же, это удачный кейс для серверного контейнера.
С помощью этого метода можно выборочно не запускать теги на сервере, если пользователь применяет блокировщик рекламы. Конечно, это не поможет в случае, когда пользователь применяет блокировщики, чтобы запрещать любые посторонние скрипты. Только вам решать, насколько сильно вы будете заботиться о ваших пользователях.
Если вам интересно, то в моих тестах я получил следующее:
~7% загрузок страницы происходило при заблокированном Google Tag Manager;
~10% загрузок страницы происходило при заблокированном Google Analytics;
~18% загрузок страницы происходило при заблокированном ads-min.js, а соответственно через прокси были заблокированы и рекламные объявления.

 habr.com
habr.com
Веб-аналитик MediaGuru Тимур Леденёв перевел для вас эту статью.
Многим кажется, что server-side (GTM для сервера) GTM устойчив к блокировщикам рекламы и контента. В конце концов, благодаря использованию JS-контейнера на собственном домене можно избежать многих современных технологий блокировки.
Я снова и снова утверждаю, что это не совсем так. Игнорируя пользовательское желание блокировать скрипты, мы не уважаем посетителей сайта и заставляем их браузер прогружать лишний код.
Однако это не очередная статья, в которой вновь поднимается тема несовпадения интересов жадных до инсайтов аналитиков и ничего не подозревающих посетителей сайтов.
Напротив, мне бы хотелось осветить технологию, которая позволяет нам не обходить блокировку, а определять, применяется ли она.
Уверен, что наряду с тем, чтобы позволять блокировщикам рекламы и контента выполнять свою работу, необходимо также оценивать их влияние. Речь идёт о том, чтобы анализировать, какое число аналитических и рекламных запросов блокируется этими инструментами.

Можно даже использовать подобную технологию для того, чтобы блокировать server-side теги на основе определённых условий! Таким образом, мы не помешаем потоку данных между браузером и серверным контейнером.
Оценка влияния блокировщика
Начнём с главной оговорки (их здесь будет много):Это проверка гипотезы. Здесь приведены необходимые компоненты для создания системы обнаружения блокировщиков, но большая часть работы проводится на стороне клиента (где и происходит выявление). Поэтому эти идеи необходимо скорректировать относительно того, как работает ваш сайт.
В этой статье будет рассмотрен анализ трёх различных факторов:
- доля просмотров страниц, где рекламные объявления были заблокированы;
- доля просмотров страниц, где Google Analytics был заблокирован;
- доля просмотров страниц, где Google Tag Manager был заблокирован.
Стоит заметить, что для того, чтобы понимать, что тут происходит, необходимо довольно хорошее владение server-side тегами. Если вы пока не настроили такое отслеживание, то рекомендуется ознакомиться со статьёй Симо Ахавы.
Пользовательский шаблон
Чтобы собирать запросы для файла блокировщика рекламы и для пикселя, генерирующего объект события, можно применять пользовательский шаблон в серверном контейнере.
Файл содержит скрипты для браузера, по которым создаются элементы с ID GxsCRdhiJi. Нам нужно искать этот элемент, чтобы отследить, был ли заблокирован этот файл или нет.
Скрипт на стороне клиента
Большая часть магии должна быть совершена на стороне клиента.В шаблоне страницы моего сайта прямо в HTML я запускаю следующий скрипт. Да, это необходимо сделать вне GTM, потому что если Google Tag Manager будет заблокирован, то оценить влияние блокировщика не выйдет, поскольку скрипт на стороне клиента тоже заблокируется.

Мне нужно запустить этот скрипт только на главной странице, а поскольку я слишком ленив, чтобы редактировать мои шаблоны, то просто прописываю выход из функции, если путь текущей страницы не совпадает с корнем нашего сайта.
Для пути файла ads-min.js и пути пикселя задаем соответствующие настройки, уже добавленные в пользовательский шаблон. Стандартное значение для первого — /ads-min.js и /4dchk для пути пикселя.
Далее поговорим о том, как можно оценить уровень блокировки рекламы, Google Analytics и GTM.
Оценка блокировщиков рекламы
Для исследования блокировщиков рекламы я использую уже старую систему по выявления блокировки рекламы браузером.Браузер отправляет запрос к серверному контейнеру, где его принимает пользовательский шаблон. Этот запрос предназначен для файла, который наиболее часто страдает от блокировщиков рекламы, например, ads-mins.js.


Этот файл создаёт на странице специальный элемент HTML с уникальным ID (GxsCRdhiJi, в случае использования стандартного шаблона). Если, обратившись к элементу, вы его не находите, это говорит о том, что загрузка по той или иной причине не прошла (причиной как раз может быть блокировщик рекламы).
Важно: Мы не знаем, почему загрузка не удалась. Это может быть вызвано блокировщиком рекламы, но еще и ошибкой сети или чем-то другим. Поэтому здесь всегда будет доля неопределённости.
Обратите внимание на то, что такой плагин как Disconnect.me, доступный, например, в Mozilla Firefox и Microsoft Edge, сравнивают паттерн с доменным именем. Это делает определение данного блокировщика кастомными решениями очень сложным.
Оценка блокировщиков GA
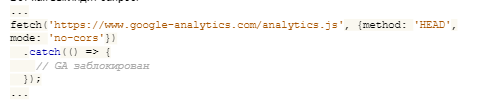
Чтобы выяснить, блокируется ли Google Analytics, я использую крайне простой метод. Я запускаю вызов fetch() JavaScript библиотеки Universal Analytics. Если запрос неудачен, можно списать это на блокировку GA.Запрос отправляется с методом HEAD, чтобы предотвратить использование ресурсов браузера, а также со значением no-cors, чтобы избежать проблем с CORS.
Вот как выглядит запрос:

Важно: мы снова не можем быть уверены в том, что именно блокировщик помешал загрузке GA. Google Analytics может загружаться в Firefox даже через страницу инкогнито, но его главные методы искажены (shimmed) так, чтобы не дать ему отработать как нужно. Таким образом, конкретно данный подход не позволит определить этот тип блокировки.
Оценка блокировщиков GTM
Для GTM мы используем еще более простой метод. Во время загрузки окна мы будем проверять, создался ли window.google_tag_manager и имеется ли в нём вложенный объект window.google_tag_manager.dataLayer.
Важно: все предыдущие предупреждения здесь также применимы. Еще важно помнить, что, например, в Firefox создается глобальный window.google_tag_manager. Но т.к. dataLayer.push искажен сам GTM не будет работать.
Отправка запроса пикселя к сервер-контейнеру
Как только вы получите boolean, показывающие блокируются ли рассмотренные три системы, можно собрать все воедино.
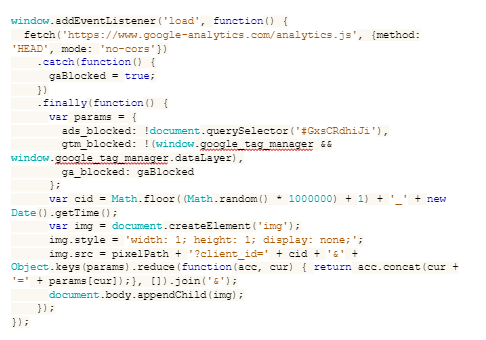
Запрос пикселя ждет пока окно полностью загрузится и отработает fetch() запрос Google Analytics. Таким образом, любые возможные условия гонки не испортят исследование.
В объекте params вы можете добавлять любые параметры, которые вы хотели бы увидеть в итоге в объекте события. Если мы не предоставляем параметр page_location, то нужно будет добавить его в тег (см. ниже). Мы можем также добавить кастомный параметр event_name и пользовательский шаблон по дефолту применится к page_view, если мы его не предоставим.
Автоматически генерируется уникальный client_id, представляющий собой рандомное значение для каждого запроса.
Важно: это означает, что мы определяем не пользователей, которые используют блокировщики, а скорее отдельные хиты и неважно блокируются они или нет. Я хотел игнорировать пользователей просто потому, что я не хочу начинать заниматься cookies или другими следами только ради этого эксперимента.
Наконец запрос пикселя отправлен в ваш серверный контейнер, который получает его и создает объект события с такими параметрами:

Установка тега GA4
В серверном контейнере вы можете создать тег GA4, чтобы он срабатывал, когда будет сформирован этот объект события. Для этого рекомендую создать отдельный поток только для этих данных. Таким образом, мы не смешаем данные по маркетинговой аналитике с теми и теми, что связаны с блокировщиком рекламы.
Я редактирую IP-адрес пользователя (мне кажется, это необходимо для ВСЕХ исследований GA4).
Не забудьте добавить Measurement ID потока данных в тег. Какие-либо кастомные параметры из запроса пикселя добавлять не нужно — они будут автоматически отправлены в GA4 потому что находятся в объекте события.
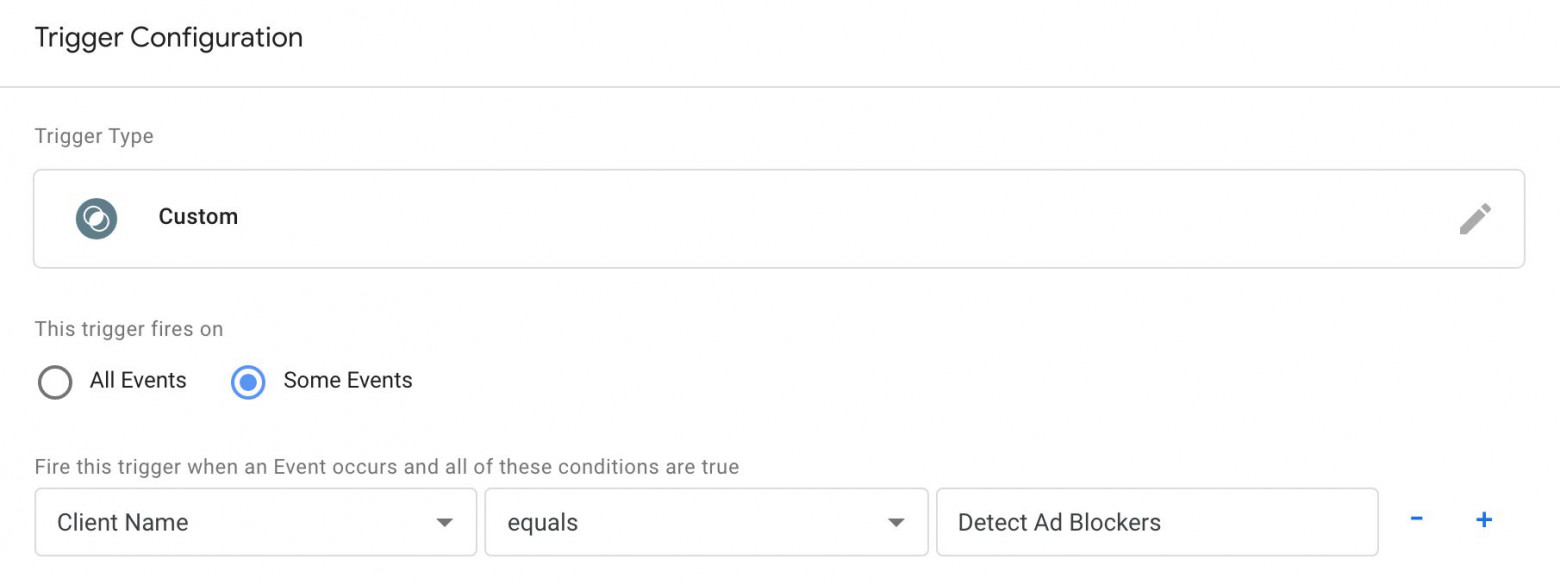
Наконец, вот так выглядит триггер:

В Google Analytics 4 не забудьте указать кастомные параметры.

Тестируем настройки
Когда всё сделано, вы можете проверить серверный контейнер в режиме просмотра пока грузится главная страница сайта.
Запрос для /ads-min.js будет сразу после запроса пикселя /4dchk.
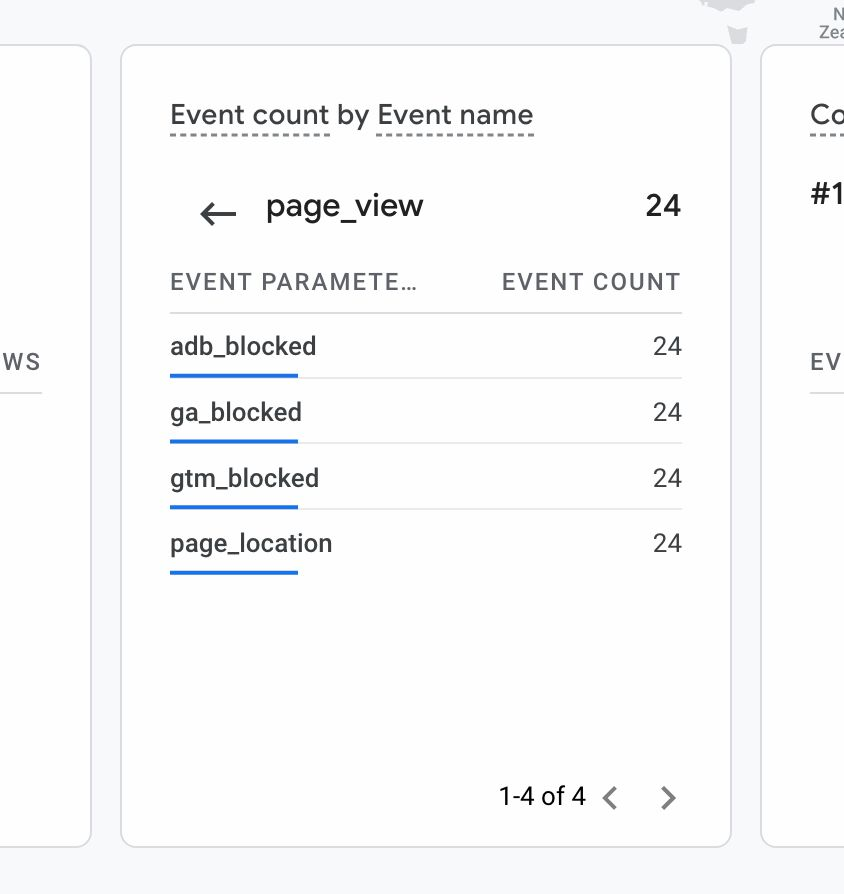
В Google Analytics 4 события появятся в Отчёте в реальном времени.

Заметьте, что всё остальное в GA4 остается без изменений. Если не использовать рекомендуемые SDK, не получится корректно измерить активность пользователей и их вовлеченность. Но нас это не интересует — нам интересны только события.
Далее на основе этих данных можно строить любые отчеты, используя раздел «Исследования» в Google Analytics 4 или даже в Google BigQuery, если настроите экспорт этого потока данных.
Протестируйте инструмент разными блокировщиками! Например, вот так выглядит в запросах сети загрузка домашней страницы в браузере Brave:

Как видно — все три параметра имеют значение true, показывая, что в Brave блокируется всё.
Тем не менее в приватной вкладке Firefox мы имеем следующее:

Ничего не заблокировано!
Итак, я использую ads-min.js в качестве специального подставного файла, а список для фильтрации, который используется в Firefox (Disconnect.me), не совпадает с именами файла, а скорее с самими доменами. И пока GA и GTM технически не заблокированы, их главные методы искажены, поэтому они не будут работать в Firefox.
Искажение означает, что существуют методы для того, чтобы страницы не падали с ReferenceError, но они переписываются таким образом, чтобы не выполнять то, что должны.
Выводы
Должно быть, вы заметили сколько оговорок было в статье. Все потому, что выявление блокировщиков контента и рекламы — крайне затруднительное занятие.Блокировщики разработаны таким образом, чтобы быть максимально ненавязчивыми. Они далеко не всегда понятные, что усложняет их выявление и адаптацию к ним текущего кода.
Уверен, что существуют гораздо более продвинутые механизмы определения различных блокировщиков, чем те, что я привёл в статье, однако целью текста было не показать, как вычислять блокировщики, а скорее как измерить их влияние.
С серверным контейнером GTM мы получаем недорогую конечную точку API, которую относительно несложно настроить. Он запускается на вашем домене, поэтому определитель блокировщиков рекламы не блокируется ими.
Опять же, это удачный кейс для серверного контейнера.
С помощью этого метода можно выборочно не запускать теги на сервере, если пользователь применяет блокировщик рекламы. Конечно, это не поможет в случае, когда пользователь применяет блокировщики, чтобы запрещать любые посторонние скрипты. Только вам решать, насколько сильно вы будете заботиться о ваших пользователях.
Если вам интересно, то в моих тестах я получил следующее:
~7% загрузок страницы происходило при заблокированном Google Tag Manager;
~10% загрузок страницы происходило при заблокированном Google Analytics;
~18% загрузок страницы происходило при заблокированном ads-min.js, а соответственно через прокси были заблокированы и рекламные объявления.
Оценка влияния блокировщиков рекламы при работе с server-side GTM
В конце сентября Симо Ахава поделился материалом, в котором подробно рассказал о влиянии блокировщиков рекламы. Но не стал делать акцент на способах обхода, а решил рассказать о технологии, которая...
