Разработчики Chromium подвели первые итоги запущенного 8 лет назад проекта RenderingNG, нацеленного на проведение постоянной работы по увеличению производительности, надёжности и расширяемости Chrome.
Например, добавленные в выпуске Chrome 94 оптимизации по сравнению с Chrome 93 позволили на 8% сократить задержки при обработке страниц и на 0.5% увеличить время автономной работы от аккумулятора. С учётом размера пользовательской базы Chrome данные показатели в глобальном масштабе выражаются в экономии более 1400 лет процессорного времени каждый день. По сравнению с версиям прошлых лет современный Chrome отрисовывает графику быстрее более чем на 150% и 6 раз меньше подвержен крахам в GPU-драйверах на проблемном оборудовании.
Среди реализованных методов, позволяющих добиться прироста производительности отмечено распараллеливание операций растеризации разных пикселей на стороне GPU и более активное разнесение обработчиков по разным ядрам CPU (выполнение JavaScript, обработка прокрутки страницы, декодирование видео и изображений, упреждающая отрисовка контента). Сдерживающим фактором при активном распараллеливании является возрастание нагрузки на CPU, которая отражается ростом температуры и повышением энергопотребления, поэтому важно добиться оптимального баланса между производительностью и энергопотреблением. Например, при работе от аккумулятора можно пожертвовать скоростью отрисовки, но нельзя жертвовать обработкой прокрутки в отдельном потоке, так как снижение отзывчивости интерфейса станет заметно пользователю.
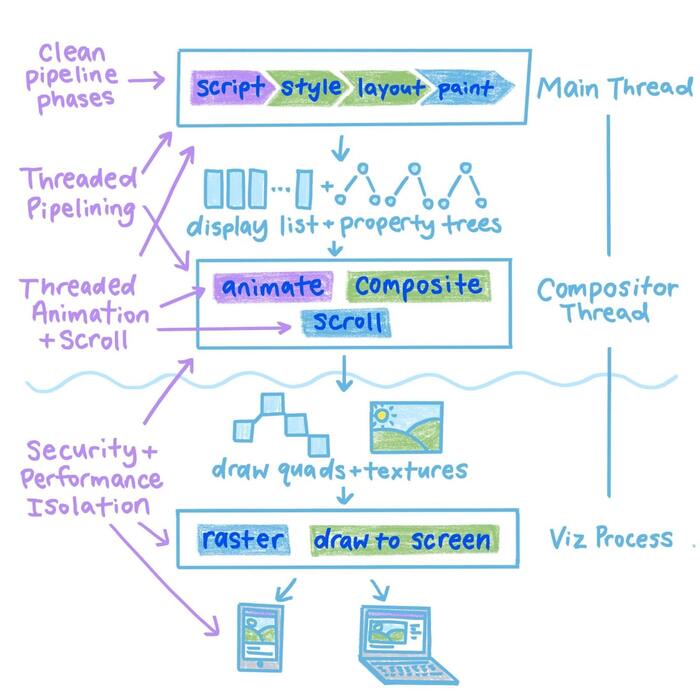
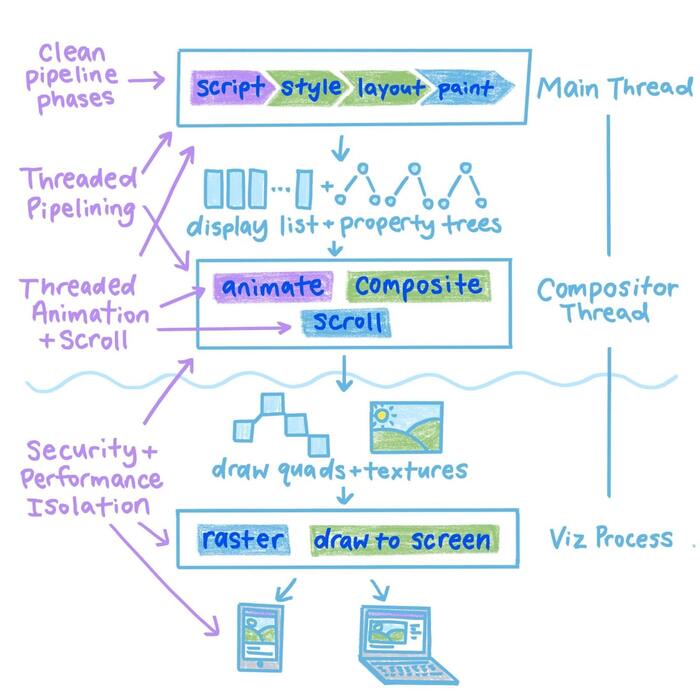
Реализованные в рамках проекта RenderingNG технологии полностью меняют подход к композитингу и позволяют адаптивно задействовать разные технологии оптимизации вычислений на GPU и CPU в привязке к отдельным частям страниц, учитывая такие особенности как разрешение и частота обновления экрана, а также наличие в системе поддержки продвинутых графических API, таких как Vulkan, D3D12 и Metal. В качестве примеров оптимизаций упоминается активное использование кэширования текстур GPU и результатов отрисовки частей web-страниц, а также учёт при отрисовке только области страницы, видимой пользователю (нет смысла выполнять отрисовку частей страницы, перекрытых другим содержимым).
Важным элементом RenderingNG также является изоляция производительности при обработке разных частей страниц, например, для изоляции вычислений, связанных показом рекламы в блоках iframe, отображенем анимации, воспроизведением звука и видео, прокруткой содержимого и выполнением JavaScript.

Реализованные техники оптимизации:
Например, добавленные в выпуске Chrome 94 оптимизации по сравнению с Chrome 93 позволили на 8% сократить задержки при обработке страниц и на 0.5% увеличить время автономной работы от аккумулятора. С учётом размера пользовательской базы Chrome данные показатели в глобальном масштабе выражаются в экономии более 1400 лет процессорного времени каждый день. По сравнению с версиям прошлых лет современный Chrome отрисовывает графику быстрее более чем на 150% и 6 раз меньше подвержен крахам в GPU-драйверах на проблемном оборудовании.
Среди реализованных методов, позволяющих добиться прироста производительности отмечено распараллеливание операций растеризации разных пикселей на стороне GPU и более активное разнесение обработчиков по разным ядрам CPU (выполнение JavaScript, обработка прокрутки страницы, декодирование видео и изображений, упреждающая отрисовка контента). Сдерживающим фактором при активном распараллеливании является возрастание нагрузки на CPU, которая отражается ростом температуры и повышением энергопотребления, поэтому важно добиться оптимального баланса между производительностью и энергопотреблением. Например, при работе от аккумулятора можно пожертвовать скоростью отрисовки, но нельзя жертвовать обработкой прокрутки в отдельном потоке, так как снижение отзывчивости интерфейса станет заметно пользователю.
Реализованные в рамках проекта RenderingNG технологии полностью меняют подход к композитингу и позволяют адаптивно задействовать разные технологии оптимизации вычислений на GPU и CPU в привязке к отдельным частям страниц, учитывая такие особенности как разрешение и частота обновления экрана, а также наличие в системе поддержки продвинутых графических API, таких как Vulkan, D3D12 и Metal. В качестве примеров оптимизаций упоминается активное использование кэширования текстур GPU и результатов отрисовки частей web-страниц, а также учёт при отрисовке только области страницы, видимой пользователю (нет смысла выполнять отрисовку частей страницы, перекрытых другим содержимым).
Важным элементом RenderingNG также является изоляция производительности при обработке разных частей страниц, например, для изоляции вычислений, связанных показом рекламы в блоках iframe, отображенем анимации, воспроизведением звука и видео, прокруткой содержимого и выполнением JavaScript.

Реализованные техники оптимизации:
- В Chrome 94 предложен механизм CompositeAfterPaint, обеспечивающий композитинг раздельно отрисованных частей web-страниц и позволяющий динамически масштабировать нагрузку на GPU. В соответствии с данными, полученными от пользователей в результате сбора телеметрии, применение новой системы композитинга позволило снизить задержки при прокрутке на 8%, повысить отзывчивость взаимодействия с пользователем на 3%, увеличить скорость отрисовки на 3%, снизить потребление памяти GPU на 3% и продлить время автономной работы на 0.5%.
- GPU Raster - механизм растеризации на стороне GPU, был внедрён для всех платформ в 2020 году и позволил ускорить прохождение тестов MotionMark в среднем на 37%, а категорий, связанных с HTML, на 150%. В этом году GPU Raster был дополнен возможностью использования ускорения на стороне GPU для отрисовки элементов Canvas, что привело к ускорению отрисовки контуров на 1000%, а прохождения тестов MotionMark 1.2 на 130%.
- LayoutNG - полная переработка алгоритмов раскладки элементов страниц, нацеленная на повышение надёжности и предсказуемости. Проект планируют довести до пользователей в этом году.
- BlinkNG - рефакторинг и чистка движка Blink с разделением операций отрисовки в отдельно выполняемые фазы для повышения эффективности кэширования и упрощения отложенной отрисовки с учётом видимости объектов в окне. Работу планируется завершить в этом году.
- Вынос в отдельные потоки обработчиков прокрутки, анимации и декодирования изображений. Проект развивается с 2011 года и в этом году достиг возможности выноса в отдельные потоки анимированных CSS-трансформаций и анимации SVG.
- VideoNG - эффективный и надёжный движок для воспроизведения видео на web-страницах. В этом году реализована возможность отображения защищённого контента с разрешением 4K. Ранее была добавлена поддержка HDR.
- Viz - отдельные процессы для растеризации (OOP-R - Out-of-process Raster) и отрисовки (OOP-D - Out of process display compositor), отделяющие отрисовку интерфейса браузера от отрисовки содержимого страниц. Проектом также развивается процесс SkiaRenderer, использующий специфичные для разных платформ графические API (Vulkan, D3D12, Metal). Изменение позволило в 6 раз снизить число крахов из-за проблем в графических драйверах.
