Компания Google представила релиз web-браузера Chrome 90. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 91 запланирован на 25 мая.
Основные изменения в Chrome 90:
Отдельно можно отметить, что вчера после формирования корректирующего выпуска 89.0.4389.128, но до выхода Chrome 90, был опубликован ещё один эксплоит, в котором использовалась новая 0-day уязвимость, не исправленная в Chrome 89.0.4389.128. Пока не ясно, устранена ли данная проблема в Chrome 90. Как и в первом случае эксплоит охватывает лишь одну уявзимость и не содержит кода для обхода sandbox-изоляции (при запуске chrome с флагом "--no-sandbox" эксплоит при открытии web-страницы на платформе Windows обеспечивает запуск notepad). Связанная с новым эксплоитом уязвимость затрагивает технологию WebAssembly.
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=54966
Основные изменения в Chrome 90:
- Для всех пользователей включено открытие сайтов по умолчанию через HTTPS при наборе имён хостов в адресной строке. Например, при вводе хоста example.com по умолчанию будет открыт сайт https://example.com, а если при открытии возникли проблемы будет выполнен откат до http://example.com. Для управления использованием по умолчанию "https://" предложена настройка "chrome://flags#omnibox-default-typed-navigations-to-https".
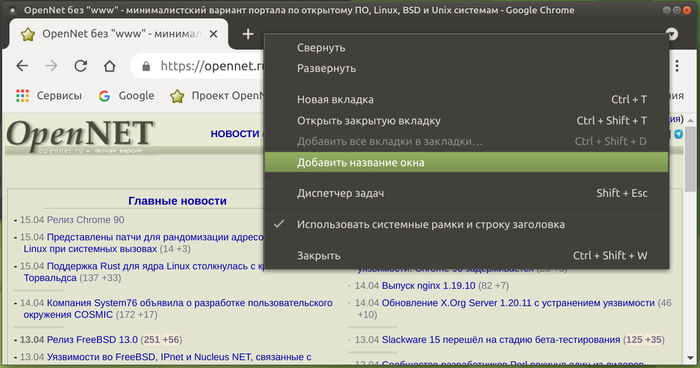
- Реализована возможность присвоения окнам разных меток для их наглядного разделения в панели рабочего стола. Поддержка изменения имени окна упростит организацию работы при использовании отдельных окон браузера для разных задач, например, при открытии отдельных окон для рабочих задач, персональных интересов, развлечений, отложенных материалов и т.п. Имя меняется через пункт "Добавить название окна" в контекстом меню, появляющемся при клике правой кнопкой мыши на пустую область в строке вкладок. После смены имени в панели приложений вместо названия сайта из активной вкладки отображается выбранное имя, что может быть полезным при открытии одинаковых сайтов в разных окнах с привязкой к отдельным учётным записям. Привязка сохраняется между сеансами и после перезапуска окна будут восстановлены с выбранными именами.

- Добавлена возможность скрытия "Списка чтения" (Reading List) без необходимости изменения настроек в "chrome://flags" ("chrome://flags#read-later"). Для скрытия теперь можно использовать опцию "Show Reading List" в нижней части контекстного меню, показываемого при клике правой кнопкой на панели закладок. Напомним, что в прошлом выпуске у части пользователей при нажатии на звёздочку в адресной строке помимо кнопки "Добавить закладку" появляется вторая кнопка "Добавить в список чтения", а в правом углу панели закладок появляется меню "Список чтения", в котором перечислены все ранее добавленные в список страницы. При открытии страницы из списка она помечается прочитанной. Страницы в списке также могут быть отмечены прочитанными и непрочитанными вручную или удалены из списка.
- Добавлена поддержка сегментирования сети для защиты от методов отслеживания перемещений пользователя между сайтами, основанных на хранении идентификаторов в областях, не предназначенных для постоянного хранения информации ("Supercookies"). Так как ресурсы в кэше хранятся в общем пространстве имён, независимо от исходного домена, один сайт может определить загрузку ресурсов с другого сайта через проверку наличия этого ресурса в кэше. Защита основана на применении сегментирования сети (Network Partitioning), суть которого в добавлении в совместно используемые кэши дополнительной привязки записей к домену, с которого открыта основная страница, что ограничивает область охвата кэша для скриптов отслеживания перемещений только текущим сайтом (скрипт из iframe не сможет проверить загружался ли ресурс с другого сайта). Ценой сегментирования является снижение эффективности кэширования, приводящее к незначительному увеличению времени загрузки страницы (максимум на 1.32%, но для 80% сайтов на 0.09-0.75%).
- Пополнен чёрный список сетевых портов для которых блокируется отправка HTTP, HTTPS и FTP-запросов с целью защиты от атаки NAT slipstreaming, позволяющей при открытии специально подготовленной атакующим web-страницы в браузере установить сетевое соединение с сервера атакующего к любому UDP или TCP порту на системе пользователя, несмотря на применение внутреннего диапазона адресов (192.168.x.x, 10.x.x.x). В число запрещённых портов добавлены 554 (протокол RTSP) и 10080 (используется в Amanda backup и VMWare vCenter). Ранее уже были заблокированы порты 69, 137, 161, 554, 1719, 1720, 1723, 5060, 5061 и 6566.
- Добавлена начальная поддержка открытия в браузере PDF-документов с XFA-формами.
- Для части пользователей активирована новая секция настроек "Chrome Settings > Privacy and security > Privacy sandbox", позволяющая управлять параметрами API FLoC, нацеленного на определение категории интересов пользователя без проведения индивидуальной идентификации и без привязки к истории посещения конкретных сайтов.
- Обеспечен вывод более понятного уведомления с перечнем дозволенных действий, показываемого в случае подключения пользователя к профилю, для которого включено централизованное управление.
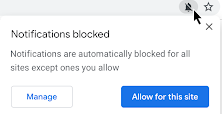
- Сделан менее назойливым интерфейс запроса полномочий. Запросы, которые пользователь скорее всего не одобрит, теперь блокируются автоматически c показом соответствующего индикатора в адресной строке, при помощи которого пользователь может перейти в интерфейс для управления полномочиями в привязке к каждому сайту.

- Включена поддержка расширений Intel CET (Intel Control-flow Enforcement Technology) для аппаратной защиты от выполнения эксплоитов, построенных с использованием приёмов возвратно-ориентированного программирования (ROP, Return-Oriented Programming).
- Продолжена работа по переводу браузера на применение инклюзивной терминологии. Файл "master_preferences" переименован в "initial_preferences", чтобы не ранить чувства пользователей, которые воспринимают слово master как намёк о былом рабстве их предков. Для сохранения совместимости поддержка "master_preferences" некоторое время ещё сохранится в браузере. Ранее браузер уже избавился от использования слов "whitelist", "blacklist" и "native".
- В версии для Android при включении режима экономии трафика "Lite" реализовано снижение битрейта при загрузке видео при подключении через сети мобильных операторов связи, что позволит снизить расходы пользователей, у которых включены тарифы с учётом трафика. В режиме "Lite" также обеспечено сжатие изображений, запрашиваемых из публично доступных ресурсов (не требующих аутентификации) по HTTPS.
- Добавлен кодировщик формата видео AV1, специально оптимизированный для использования в видеоконференциях, реализуемых на базе протокола WebRTC. Применение AV1 в видеоконференциях позволяет повысить эффективность сжатия и обеспечить возможность трансляции на каналах с пропускной способности на уровне 30 кбит/сек.
- В JavaScript в объектах Array, String и TypedArrays реализован метод at(), позволяющий использовать относительную индексацию (в качестве индекса массива указывается относительная позиция), в том числе с указанием отрицательных значений относительно конца (например, "arr.at(-1)" вернёт последний элемент массива).
- В JavaScript для регулярных выражений добавлено свойство ".indices", содержащее массив c начальными и конечными позициями групп совпадений. Свойство заполняется только при выполнении регулярного выражения с флагом "/d".
const re = /(a)(b)/d;
const m = re.exec('ab');
console.log(m.indices[0]); // 0 - все группы совпадения
// → [0, 2]
console.log(m.indices[1]); // 1 - первая группа совпадений
// → [0, 1]
console.log(m.indices[2]); // 2 - вторая группа совпадений
// → [1, 2]
- Проведена оптимизация производительности свойств "super" (например, super.x), для которых задействован inline-кэш. Производительность использования "super" теперь близка к производительности доступа к обычным свойствам.
- Значительно ускорен вызов WebAssembly-функций из JavaScript за счёт применения inline-развёртывания. Указанная оптимизация пока остаётся экспериментальной и требует запуска с флагом "--turbo-inline-js-wasm-calls".
- Добавлен API WebXR Depth Sensing, позволяющий определять расстояние между объектами в окружении пользователя и устройством пользователя, например, для создания более реалистичных приложений дополненной реальности. Напомним, что API WebXR позволяет унифицировать работу с различными классами устройств виртуальной реальности, от стационарных 3D-шлемов до решений на базе мобильных устройств.
- Стабилизирована возможность WebXR AR Lighting Estimation, позволяющая в сеансах WebXR для дополненной реальности определять параметры окружающего освещения для придания моделям более естественного вида и более гармоничной интеграции с окружением пользователя.
- В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) добавлено несколько новых API, которые пока ограничены платформой Android. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
- Метод getCurrentBrowsingContextMedia(), дающий возможность организовать захват видеопотока MediaStream, отражающего содержимое текущей вкладки. В отличие от похожего метода getDisplayMedia(), при вызове getCurrentBrowsingContextMedia() пользователю выводится простой диалог для подтверждения или блокирования операции передачи видео с содержимым вкладки.
- API Insertable Streams, дающий возможность манипулировать необработанными (raw) мультимедийными потоками, передаваемыми через API MediaStreamTrack, такими как данные с камеры и микрофона, результат захвата экрана или промежуточные данные декодирования кодеком. Для представления необработанных кадров используются интерфейсы WebCodec, после чего формируется поток, аналогичный тому, что API WebRTC Insertable Streams генерирует на основе RTCPeerConnections. С практической стороны новый API позволяет реализовать такую функциональность, как применение методов машинного обучения для идентификации или аннотирования объектов в режиме реального времени или для добавления эффектов, таких как вырезание фона, перед кодированием или после декодирования кодеком.
- Возможность упаковки ресурсов в пакеты (Web Bundle) для организации более эффективной загрузки большого числа сопутствующих файлов (CSS-стили, JavaScript, изображения, iframe). Среди недостатков в имеющейся поддержке пакетов для файлов JavaScript (webpack), которые пытаются устранить в Web Bundle: в HTTP-кэше может оседать сам пакет, но не его составные части; компиляция и выполнение может начаться только после полной загрузки пакета; дополнительные ресурсы, такие как CSS и изображения, должны кодироваться в форме JavaScript-строк, что приводит к увеличению размера и выполнения ещё одной стадии разбора.
- Поддержка обработки исключений в WebAssembly.
- Стабилизирован API Declarative Shadow DOM для создания новых корневых веток в Shadow DOM, например чтобы отделить импортируемый сторонний стиль элемента и связанную с ним подветку DOM от основного документа. Предложенный декларативный API позволяет обойтись для открепления веток DOM только HTML без необходимости написания кода на JavaScript.
- В CSS-свойстве aspect-ratio, позволяющем явно привязать коэффициент соотношения сторон к любому элементу (для автоматического вычисления недостающего размера при указании только высоты или ширины), реализована возможность интерполяции значений при анимации (плавного перехода от одного коэффициента соотношения сторон к другому).
- Добавлена возможность отражения состояния собственных HTML-элементов (custom element) в CSS через псевдо-класс ":state()". Функциональность реализована по аналогии с возможностью штатных HTML-элементов менять своё состояние в зависимости от взаимодействия с пользователем.
- В CSS-свойстве "appearance" появилась поддержка значения 'auto', которое по умолчанию выставляется для <input type=color> и <select>, а на платформе Android дополнительно для <input type=date>, <input type=datetime-local>, <input type=month>, <input type=time> и <input type=week>.
- В CSS-свойство "overflow" добавлена поддержка значения "clip", при установке которого выходящее за пределы блока содержимое обрезается по границе допустимого переполнения блока без возможности прокрутки. Значение, определяющее насколько далеко содержимое может выходить за пределы фактической границы блока до начала обрезки, задаётся через новое CSS-свойство "overflow-clip-margin". По сравнению с "overflow: hidden" использование "overflow: clip" позволяет добиться более высокой производительности.


- На смену HTTP-заголовку Feature-Policy пришёл новый заголовок Permissions-Policy для управления делегированием полномочий и включением расширенных возможностей, в котором имеется поддержка структурированных значений полей (например, теперь можно указывать "Permissions-Policy: geolocation=()" вместо "Feature-Policy: geolocation 'none'").
- Усилена защита от использования Protocol Buffers для проведения атак, вызванных спекулятивным выполнением инструкций в процессорах. Защита реализована через добавление MIME-типа "application/x-protobuffer" в список никогда не прослушиваемых (sniffed) MIME-типов, обработка которого производится через механизм Cross-Origin-Read-Blocking. Ранее в подобный список уже был занесён MIME-тип "application/x-protobuf", но остался упущен "application/x-protobuffer".
- В API File System Access реализована возможность смещения текущей позиции в файле за его конец с заполнением нулями образовавшего промежутка при последующей записи через вызов FileSystemWritableFileStream.write(). Указанная возможность позволяет создавать разряжённые файлы с пустотами и существенно упрощает организацию записи в файл потоков с неупорядоченным поступлением блоков данных (например, такое практикуется в BitTorrent).
- Добавлен конструктор StaticRange с реализацией легковесных типов Range, не требующих обновления всех связанных объектов при каждом изменении дерева DOM.
- Реализована возможность указания параметров width и height для элементов <source>, указанных внутри элемента <picture>. Данная возможность позволяет рассчитать коэффициент соотношения сторон для элементов <picture>, по аналогии с тем, как это сделано для <img>, <canvas> и <video>.
- Из WebRTC удалена не стандартизированная поддержка каналов данных RTP (RTP Data Channels), вместо которых рекомендуется использовать каналы данных на основе SCTP.
- Свойства navigator.plugins и navigator.mimeTypes теперь всегда возвращают пустое значение (после прекращения поддержки Flash пропала необходимость в данных свойствах).
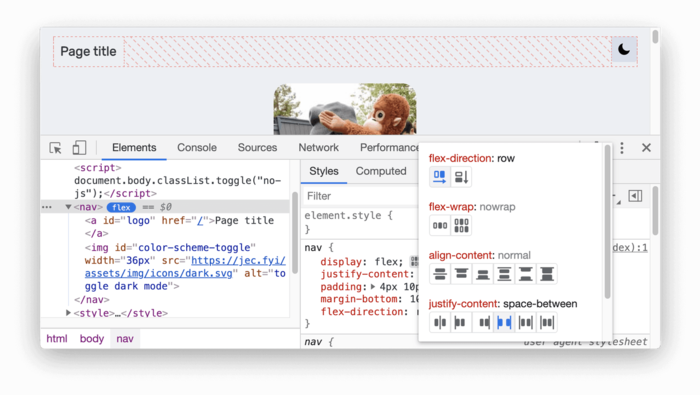
- Внесена большая порция мелких улучшений в инструменты для web-разработчиков и добавлен новый инструмент для отладки CSS flexbox.

Отдельно можно отметить, что вчера после формирования корректирующего выпуска 89.0.4389.128, но до выхода Chrome 90, был опубликован ещё один эксплоит, в котором использовалась новая 0-day уязвимость, не исправленная в Chrome 89.0.4389.128. Пока не ясно, устранена ли данная проблема в Chrome 90. Как и в первом случае эксплоит охватывает лишь одну уявзимость и не содержит кода для обхода sandbox-изоляции (при запуске chrome с флагом "--no-sandbox" эксплоит при открытии web-страницы на платформе Windows обеспечивает запуск notepad). Связанная с новым эксплоитом уязвимость затрагивает технологию WebAssembly.
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=54966
