Компания Google представила релиз web-браузера Chrome 94. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 95 запланирован на 19 октября.
Начиная с выпуска Chrome 94 разработка переведена на новый цикл подготовки релизов. Новые значительные выпуски отныне будут публиковаться раз в 4 недели, а не раз в 6 недель, что позволит ускорить доведение новых возможностей до пользователей. Отмечается, что оптимизация процесса подготовки релизов и улучшение системы тестирования позволяют формировать выпуски более часто без ущерба качеству. Для предприятий и для тех, кому необходимо больше времени на обновление, раз в 8 недель отдельно будет выпускаться редакция Extended Stable, которая позволит переходить на новые функциональные выпуски не раз в 4 недели, а раз в 8 недель.
Основные изменения Chrome 94:

 www.opennet.ru
www.opennet.ru
Начиная с выпуска Chrome 94 разработка переведена на новый цикл подготовки релизов. Новые значительные выпуски отныне будут публиковаться раз в 4 недели, а не раз в 6 недель, что позволит ускорить доведение новых возможностей до пользователей. Отмечается, что оптимизация процесса подготовки релизов и улучшение системы тестирования позволяют формировать выпуски более часто без ущерба качеству. Для предприятий и для тех, кому необходимо больше времени на обновление, раз в 8 недель отдельно будет выпускаться редакция Extended Stable, которая позволит переходить на новые функциональные выпуски не раз в 4 недели, а раз в 8 недель.
Основные изменения Chrome 94:
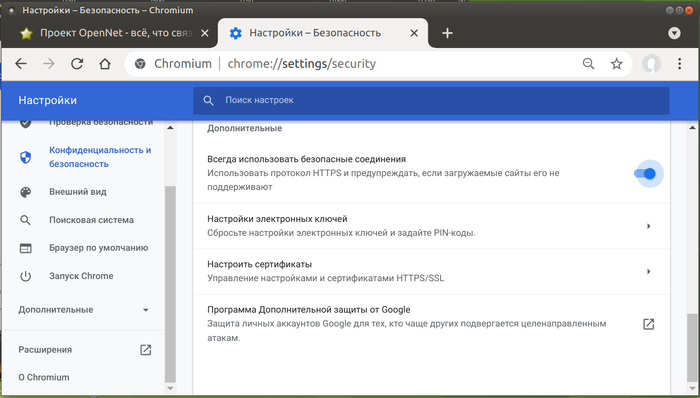
- Добавлен режим HTTPS-First, который напоминает ранее появившийся в Firefox режим HTTPS Only. Если режим активирован в настройках при попытке открытия ресурса без шифрования по HTTP браузер вначале попытается обратиться к сайту по HTTPS и если попытка окажется неудачной пользователю будет показано предупреждение об отсутствии поддержки HTTPS и предложено открыть сайт без шифрования. В будущем Google рассматривает возможность активации HTTPS-First по умолчанию для всех пользователей, ограничения доступа к некоторым возможностям web-платформы для страниц, открытых по HTTP, и добавления дополнительных предупреждений, информирующих пользователей об угрозах, возникающих при обращении к сайтам без шифрования. Режим включается в разделе настроек "Конфиденциальность и безопасность" > "Безопасность" > "Дополнительные".

- Для страниц, открытых без HTTPS, запрещена отправка запросов (загрузка ресурсов) к локальным URL (например, "http://router.local" и localhost) и внутренним диапазонам адресов (127.0.0.0/8, 192.168.0.0/16, 10.0.0.0/8 и т.п.). Исключение сделано только для страниц, загруженных с серверов, имеющих внутренние IP. Например, страница загруженная с сервера 1.2.3.4 не сможет обратиться к ресурсу, размещённому на IP 192.168.0.1 или IP 127.0.0.1, а загруженная с сервера 192.168.1.1 - сможет. Изменение вводит дополнительный уровень для защиты от эксплуатации уязвимостей в обработчиках, принимающих запросы на локальных IP, а также позволит защититься от атак типа "DNS rebinding".
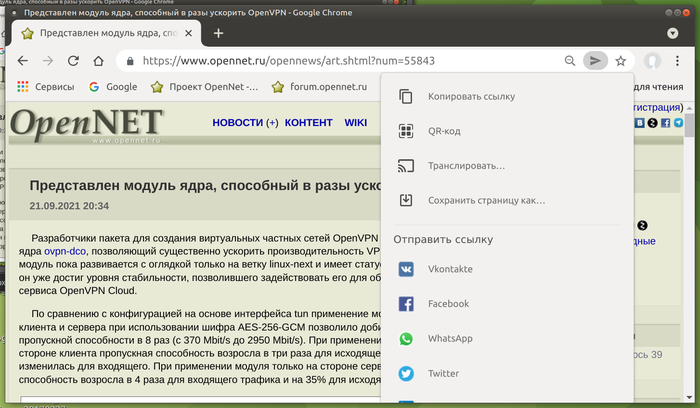
- Добавлена функция "Sharing Hub", позволяющая быстро поделиться с другими пользователями ссылкой на текущую страницу. Предоставляется возможность генерации QR-кода с URL, сохранения страницы, отправки ссылки на другое устройство, привязанное к учётной записи пользователя, и передачи ссылки на сторонние сайты, такие как Facebook, Whatsapp, Twitter и VK. Возможность пока доведена не до всех пользователей. Для принудительного включения кнопки "Share" в меню и адресной строке можно использовать настройки "chrome://flags/#sharing-hub-desktop-app-menu" и "chrome://flags/#sharing-hub-desktop-omnibox".

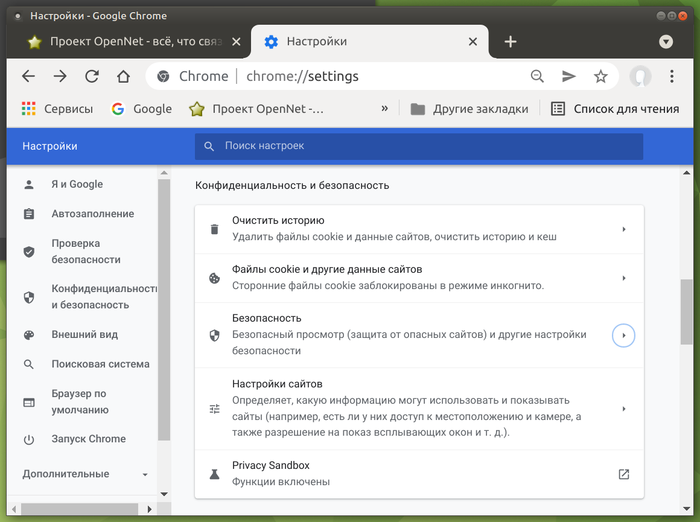
- Проведена реструктуризация в интерфейсе настройки браузера. Каждая секция настроек теперь выводится на отдельной странице, а не на одной общей.

- Реализована поддержка динамического обновления лога выданных и отозванных сертификатов (Certificate Transparency), который теперь будет обновляться без привязки к обновлению браузера.
- Добавлена служебная страница "chrome://whats-new" с обзором видимых пользователю изменений в новом выпуске. Страница показывается автоматически сразу после обновления или доступна через кнопку "Что нового" (What's New) в меню Справка (Help). В настоящее время на странице упомянут поиск по вкладкам, возможность разделения профилей и функция смены цвета фона, которые не специфичны для Chrome 94 и появились в прошлых выпусках. Показ страницы пока включён не для всех пользователей: для управления активацией можно использовать настройки "chrome://flags#chrome-whats-new-ui" и "chrome://flags#chrome-whats-new-in-main-menu-new-badge".

- Объявлено устаревшим обращение к API WebSQL из содержимого, загружаемого со сторонних сайтов (например, через iframe). В Chrome 94 при попытке обращения к WebSQL из сторонних скриптов выводится предупреждение, но начиная с Chrome 97 подобные обращения будут блокироваться. В будущем планируется постепенно полностью прекратить поддержку WebSQL, независимо от контекста использования. Обработчик WebSQL основан на коде SQLite и мог использоваться злоумышленниками для эксплуатации уязвимостей в SQLite.
- Из соображений безопасности и предотвращения вредоносной активности началась блокировка использования устаревшего протокола MK (URL:MK), когда-то применявшегося в Internet Explorer и позволявшего web-приложениям извлекать информацию из сжатых файлов.
- Прекращена поддержка синхронизации со старыми версиями Chrome (Chrome 48 и старше).
- В HTTP-заголовок Permissions-Policy, предназначенный для включения определённых возможностей и управления доступом к API, добавлена поддержка флага "display-capture", позволяющего управлять использованием на странице API Screen Capture (по умолчанию возможность захвата содержимого экрана из внешних iframe блокируется).
- В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) добавлено несколько новых API. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
- Добавлен API WebGPU, идущий на смену API WebGL и предоставляющийсредства для выполнения операций в GPU, таких как рендеринг и вычисления. Концептуально WebGPU близок к API Vulkan, Metal и Direct3D 12. Концептуально WebGPU отличается от WebGL примерно так же, как графический API Vulkan отличается от OpenGL, но при этом не основывается на конкретном графическом API, а представляет собой универсальную прослойку, использующую те же низкоуровневые примитивы, что имеются в Vulkan, Metal и Direct3D 12.
WebGPU предоставляет приложениям на JavaScript средства для низкоуровневого контроля за организацией, обработкой и передачей команд к GPU, а также позволяет управлять связанными ресурсами, памятью, буферами, объектами текстур и скомпилированными графическими шейдерами. Подобный подход позволяет добиться более высокой производительности графических приложений за счёт снижения накладных расходов и повышения эффективности работы с GPU. API также даёт возможность создавать для Web сложные 3D-проекты, работающие не хуже, чем обособленные программы, но не привязанные к конкретным платформам. - Для обособленных PWA-приложений реализована возможность регистрации в качестве обработчиков URL. Например, приложение music.example.com может зарегистрировать себя как обработчик URL https://*.music.example.com и все переходы из внешних приложений по данным ссылкам, например, из мессенджеров и почтовых клиентов, будут приводить к открытию данного PWA-приложений, а не новой вкладки в браузере.
- Реализована поддержка нового кода ответа HTTP - 103, который может использоваться для упреждающего вывода заголовков. Код 103 позволяет информировать клиента о содержании некоторых HTTP-заголовков сразу после запроса, не дожидаясь пока сервер выполнит все связанные с запросом операции и начнёт отдачу контента. Подобным образом можно сообщать подсказки о связанных с отдаваемой страницей элементах, которые могут быть предварительно загружены (например, могут быть приведены ссылки на используемые на странице css и javascript). Получив информацию о подобных ресурсах браузер приступит к их загрузке не дожидаясь окончания отдачи основной страницы, что позволяет сократить общее время обработки запроса.
- Добавлен API WebGPU, идущий на смену API WebGL и предоставляющийсредства для выполнения операций в GPU, таких как рендеринг и вычисления. Концептуально WebGPU близок к API Vulkan, Metal и Direct3D 12. Концептуально WebGPU отличается от WebGL примерно так же, как графический API Vulkan отличается от OpenGL, но при этом не основывается на конкретном графическом API, а представляет собой универсальную прослойку, использующую те же низкоуровневые примитивы, что имеются в Vulkan, Metal и Direct3D 12.
- Добавлен API WebCodecs для манипулирования мультимедийными потоками на низком уровне, дополняющий высокоуровневые API HTMLMediaElement, Media Source Extensions, WebAudio, MediaRecorder и WebRTC. Новый API может оказаться востребован в таких областях как стриминг игр, применение эффектов на стороне клиента, перекодирование потоков и поддержка нестандартных мультимедийных контейнеров. Вместо реализации отдельных кодеков на JavaScript или WebAssembly, API WebCodecs предоставляет доступ к готовым выскопроизводительным компонентам, встроенным в браузер. В частности, в API WebCodecs предоставляются декодировщики и кодировщики звука и видео, декодеровщики изображений и функции для работы с отдельным кадрами видео на низком уровне.
- Стабилизирован API Insertable Streams, дающий возможность манипулировать необработанными (raw) мультимедийными потоками, передаваемыми через API MediaStreamTrack, такими как данные с камеры и микрофона, результат захвата экрана или промежуточные данные декодирования кодеком. Для представления необработанных кадров используются интерфейсы WebCodec, после чего формируется поток, аналогичный тому, что API WebRTC Insertable Streams генерирует на основе RTCPeerConnections. С практической стороны новый API позволяет реализовать такую функциональность, как сквозное шифрование звонков WebRTC, применение методов машинного обучения для идентификации или аннотирования объектов в режиме реального времени или для добавления эффектов, таких как вырезание фона, перед кодированием или после декодирования кодеком.
- Стабилизирован метод scheduler.postTask(), позволяющий управлять планированием выполнения задач (callback-вызовов JavaScript) с различными уровнями приоритета. Предоставляется три уровня приоритетов: 1- выполнение в первую очередь, даже если могут быть блокированы операции пользователя; 2 - допускаются видимые пользователю изменения; 3 - выполнение в фоновом режиме). Для изменения приоритета и отмены задач можно использовать объект TaskController.
- Стабилизирован и теперь распространяется вне Origin Trials API Idle Detection для определения неактивности пользователя. API позволяет определять время, когда пользователь не взаимодействует с клавиатурой/мышью, запущен хранитель экрана, экран заблокирован или работа выполняется на другом мониторе. Информирование приложения об неактивности осуществляется через отправку уведомления после достижения заданного порога неактивности.
- Формализован процесс управления цветом в объектах CanvasRenderingContext2D и ImageData и использования в них цветового пространства sRGB. Предоставлена возможность создания объектов CanvasRenderingContext2D и ImageData в цветовых пространствах, отличных от sRGB, таких как Display P3, для использования расширенных возможностей современных мониторов.
- В API VirtualKeyboard добавлены методы и свойства для управления показом и скрытием виртуальной клавиатуры, а также для получения информации о размере показанной виртуальной клавиатуры.
- В JavaScript для классов предоставлена возможность применения статических блоков инициализации для группировки кода, выполняемого один раз при обработке класса:
class C {
// Блок будет запущен при обработке самого класса
static { console.log("C's static block"); }
}
- В CSS-свойствах flex-basis и flex реализованы ключевые слова content, min-content, max-content и fit-content для более гибкого управления размером основной области Flexbox.
- Добавлено CSS-свойство scrollbar-gutter для управления резервированием пространства экрана под полосу прокрутки. Например, когда не требуется прокрутка содержимого, можно расширить вывод и занять область полосы прокрутки.
- Добавлен API Self Profiling с реализацией системы профилирования, позволяющей измерить время выполнения JavaScript на стороне пользователя для отладки проблем с производительностью в JavaScript-коде, не прибегая к ручным манипуляциям в интерфейсе для web-разработчиков.
- После удаления Flash-плагина было решено возвращать пустые значения в свойствах navigator.plugins и navigator.mimeTypes, но как оказалось некоторые приложения использовали их для проверки наличия плагинов для отображения файлов PDF. Так как в Chrome имеется встроенный просмотрщик PDF, отныне свойства navigator.plugins и navigator.mimeTypes будут возвращать фиксированный список стандартных плагинов и MIME-типов для просмотра PDF - "PDF Viewer, Chrome PDF Viewer, Chromium PDF Viewer, Microsoft Edge PDF Viewer и WebKit built-in PDF".
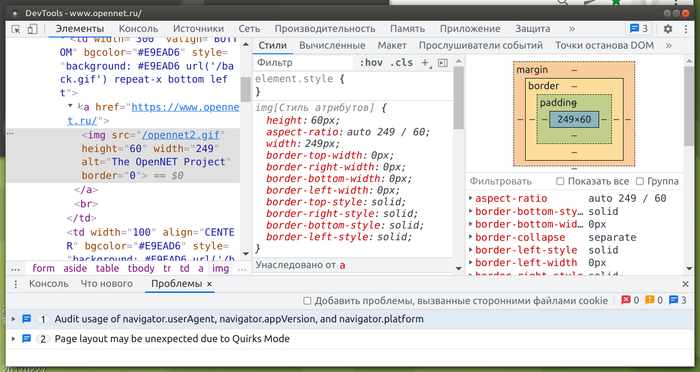
- Внесены улучшения в инструменты для web-разработчиков. В список симулирования экранов добавлены устройства Nest Hub и Nest Hub Max. В интерфейс инспектирования сетевой активности добавлена кнопка для инвертирования фильтров (например, при установке фильтра "status-code: 404" можно быстро посмотреть все остальные запросы), а также предоставлена возможность просмотра исходных значений заголовков Set-Cookie (позволяет оценить наличие некорректных значений, убираемых при нормализации). Объявлена устаревшей и будет удалена в одном из следующих выпусков боковая панель в web-консоли. Добавлена экспериментальная возможность скрытия проблем во вкладке Issues. В настройках добавлена возможность выбора языка интерфейса.