Состоялся релиз web-браузера Firefox 86. Кроме того, сформировано обновление ветки с длительным сроком поддержки 78.8.0. На стадию бета-тестирования переведена ветка Firefox 87, релиз которой намечен на 23 марта.
Основные новшества:
Перешедшая на стадию бета-тестирования ветка Firefox 87 примечательна отключением по умолчанию обработчика клавиши Backspace вне контекста форм ввода. Удаление обработчика объясняется тем, что клавиша Backspace активно используется при наборе текста в формах, но вне фокуса на форме ввода обрабатывается как переход к прошлой странице, что может привести к потере набранного текста из-за непреднамеренного перемещения на другую страницу. Для возвращения старого поведения в about:config добавлена опция browser.backspace_action. Кроме того, при использовании функции поиска на странице рядом с полосой прокрутки теперь отображаются метки для индикации позиции найденных ключей. Значительно упрощено меню Web Developer и удалены редко используемые элементы из меню Library.
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=54632
Основные новшества:
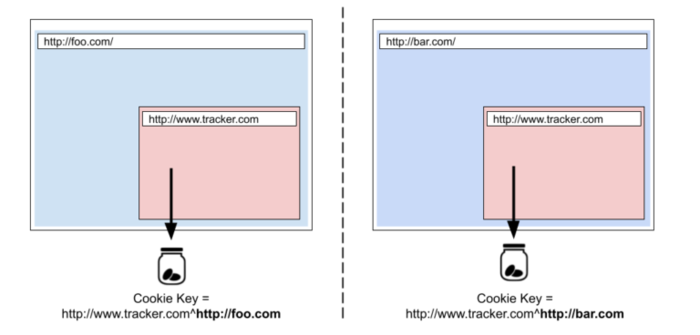
- В строгом режиме блокировки нежелательного контента (strict) активирован режим полной защиты Cookie (Total Cookie Protection), в котором для каждого сайта используется отдельное изолированное хранилище для Cookie. Предложенный метод изоляции не позволяет использовать Cookie для отслеживания перемещения между сайтами, так как все Cookie, выставляемые из загружаемых на сайт сторонних блоков, теперь привязываются к основному сайту и не передаются при обращении к этим блокам с других сайтов. В виде исключения возможность межсайтовой передачи Cookie оставлена для сервисов, не связанных с трекингом пользователей, например, применяемых для единой аутентификации. Информация о заблокированных и разрешённых межсайтовых Cookiе отображается в меню, показываемом при нажатии на символ щита в адресной строке.

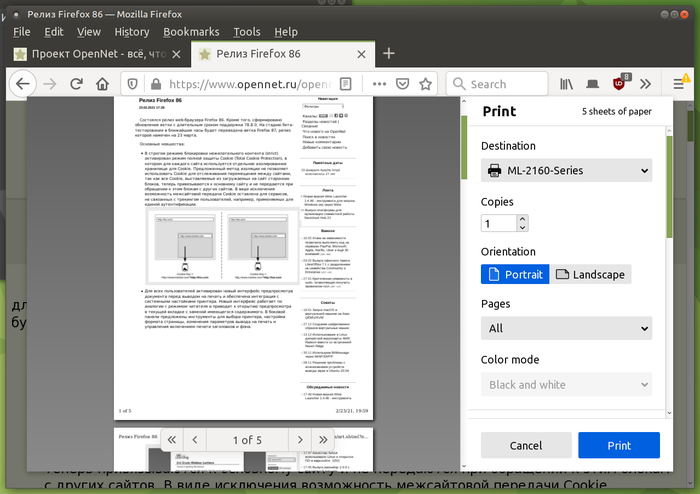
- Для всех пользователей активирован новый интерфейс предпросмотра документа перед выводом на печать и обеспечена интеграция с системными настройками принтера. Новый интерфейс работает по аналогии с режимом читателя и приводит к открытию предпросмотра в текущей вкладке с заменой имеющегося содержимого. В боковой панели предложены инструменты для выбора принтера, настройки формата страницы, изменения параметров вывода на печать и управления включением печати заголовков и фона.

- Операции отрисовки элементов Canvas и WebGL перенесены в отдельный процесс, отвечающий за вынос операций на плечи GPU. Изменение позволило значительно повысить стабильность и производительность сайтов, использующих WebGL и Canvas.
- Весь код, связанный с декодированием видео, перемещён в новый процесс RDD, что позволило повысить безопасность за счёт изоляции обработчиков видео в отдельном процессе.
- В сборках для Linux и Android включена защита от атак, манипулирующих пересечением стека и кучи. Защита основана на применении опции "-fstack-clash-protection", при указании которой компилятор подставляет проверочные вызовы (probe) при каждом статическом или динамическом выделении места для стека, которые позволяют выявлять факты переполнения стека и блокировать методы атак на основе пересечения стека и кучи, связанные с пробросом потока выполнения через guard-страницы защиты стека.
- В режиме читателя появилась возможность просмотра HTML-страниц, сохранённых на локальной системе.
- Включена по умолчанию поддержка формата изображений AVIF (AV1 Image Format), в котором задействованы технологии внутрикадрового сжатия из формата кодирования видео AV1. Контейнер для распространения сжатых данных в AVIF полностью аналогичен HEIF. AVIF поддерживает как изображения в HDR (High Dynamic Range) и цветовом пространстве Wide-gamut, так и в стандартном динамическом диапазоне (SDR). Ранее для включения AVIF требовалась установка параметра "image.avif.enabled" в about:config.
- Включена поддержка одновременного открытия нескольких окон с видео в режиме Picture-in-Picture.
- Прекращена поддержка экспериментального режима SSB (Site Specific Browser), позволявшего создать для сайта отдельный ярлык для запуска без элементов интерфейса браузера, с отдельным значком на панели задач, подобно полноценным приложениям ОС. В качестве причин прекращения поддержки упоминается наличие нерешённых проблем, сомнительная польза для пользователей настольных систем, ограниченность ресурсов и желание направить их на развитие основных продуктов.
- Для соединений WebRTC (PeerConnections) прекращена поддержка протокола DTLS 1.0 (Datagram Transport Layer Security), основанного на TLS 1.1 и использовавшегося в WebRTC для передачи звука и видео. Вместо DTLS 1.0 рекомендуется использовать DTLS 1.2, основанный на TLS 1.2 (спецификация DTLS 1.3 на базе TLS 1.3 ещё не готова).
- В CSS включена функция image-set(), позволяющая выбрать изображение из набора вариантов с разным разрешением, наиболее подходящее для текущих параметров экрана и пропускной способности сетевого подключения.
background-image: image-set( "cat.png" 1dppx,
"cat-2x.png" 2dppx,
"cat-print.png" 600dpi);
- В CSS-свойстве "list-style-image, предназначенном для определения изображения для меток в списке, разрешено указание любых форм определения изображений через CSS.
- В CSS включён псевдокласс ":autofill", позволяющий отследить автоматическое заполнение браузером полей в теге input (при ручном заполнении селектор не срабатывает).
input:autofill {
border: 3px solid blue;
}
- В JavaScript по умолчанию включён встроенный объект Intl.DisplayNames, через который можно получить локализированные названия языков, стран, валют, элементов дат и т.п.
let currencyNames = new Intl.DisplayNames(['en'], {type: 'currency'});
currencyNames.of('USD'); // "US Dollar"
currencyNames.of('EUR'); // "Euro"
- В DOM обеспечен сброс значения свойства "Window.name" в пустое значение при загрузке во вкладке страницы с другим доменом и восстановление старого значения при нажатии кнопки "назад" и возвращения к старой странице.
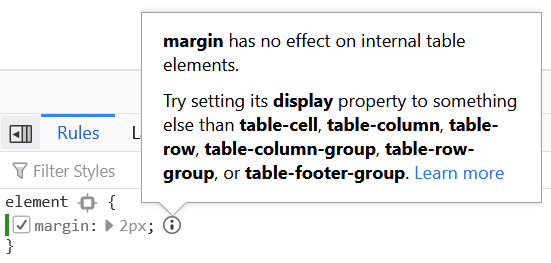
- В инструменты для web-разработчиков добавлена утилита, выводящая предупреждение при выставлении значений отступов (margin или padding) в CSS для внутренних элементов таблиц.

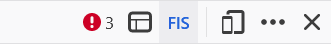
- В панели инструментов для web-разработчиков обеспечен показ числа ошибок на текущей странице. При клике на красный индикатор с числом ошибок можно сразу перейти в web-консоль для просмотра списка ошибок.

Перешедшая на стадию бета-тестирования ветка Firefox 87 примечательна отключением по умолчанию обработчика клавиши Backspace вне контекста форм ввода. Удаление обработчика объясняется тем, что клавиша Backspace активно используется при наборе текста в формах, но вне фокуса на форме ввода обрабатывается как переход к прошлой странице, что может привести к потере набранного текста из-за непреднамеренного перемещения на другую страницу. Для возвращения старого поведения в about:config добавлена опция browser.backspace_action. Кроме того, при использовании функции поиска на странице рядом с полосой прокрутки теперь отображаются метки для индикации позиции найденных ключей. Значительно упрощено меню Web Developer и удалены редко используемые элементы из меню Library.
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=54632
