Состоялся релиз web-браузера Firefox 87. Кроме того, сформировано обновление ветки с длительным сроком поддержки 78.9.0. На стадию бета-тестирования переведена ветка Firefox 88, релиз которой намечен на 20 апреля.
Основные новшества:
Перешедшая на стадию бета-тестирования ветка Firefox 88 примечательна поддержкой масштабирования щипком на тачпадах в Linux с графическими окружениями на базе протокола Wayland и включением по умолчанию поддержки формата изображений AVIF (AV1 Image Format), в котором задействованы технологии внутрикадрового сжатия из формата кодирования видео AV1.
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=54814
Основные новшества:
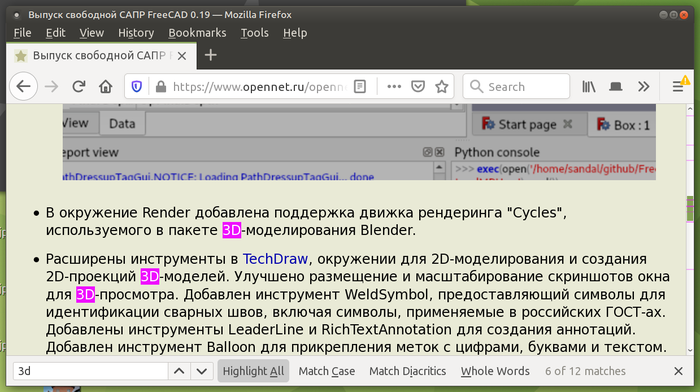
- При использовании функции поиска и активации режима выделения всех найденных совпадений (Highlight All) на полосе прокрутки теперь отображаются метки для индикации позиции найденных ключей.

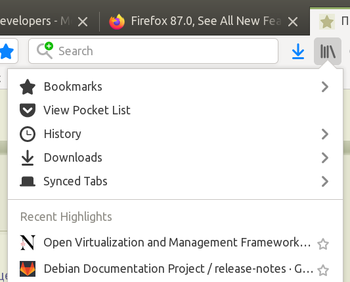
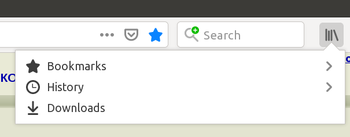
- Удалены редко используемые элементы из меню Library. В меню Library оставлены только ссылки на закладки, историю и загрузки (удалены синхронизированные вкладки, недавние закладки и список Pocket). На скриншоте ниже слева состояние как было, а справа - как стало в Firefox 87:


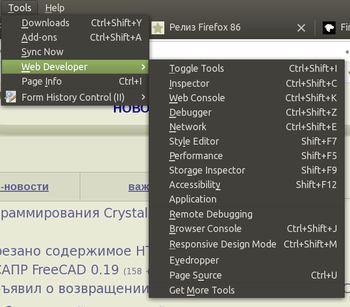
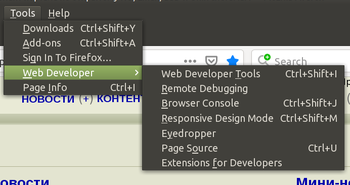
- Значительно упрощено меню Web Developer - отдельные ссылки на инструменты (Inspector, Web Console, Debugger, Network Style Error, Performance, Storage Inspector, Accessibility и Application) заменены на общий пункт Web Developer Tools.


- Упрощено меню Help, из которого удалены ссылки на страницы поддержки, клавиатурные комбинации и обзорный тур, которые теперь доступны на общей странице Get Help. Убрана кнопка для импорта из другого браузера.
- Добавлен механизм SmartBlock, решающий проблемы на сайтах, возникающие из-за блокировки внешних скриптов в режиме приватного просмотра или при активации усиленной блокировки нежелательного контента (strict). В том числе SmartBlock позволяет заметно поднять производительность некоторых сайтов, притормаживающих из-за невозможности загрузить код скриптов для отслеживания. SmartBlock автоматически заменяет применяемые для отслеживания скрипты заглушками, обеспечивающими корректную загрузку сайта. Заглушки подготовлены для некоторых популярных скриптов отслеживания пользователей, занесённых в список Disconnect, включая скрипты с виджетами Facebook, Twitter, Yandex, Вконтакте и Google.
- Отключён по умолчанию обработчик клавиши Backspace вне контекста форм ввода. Удаление обработчика объясняется тем, что клавиша Backspace активно используется при наборе текста в формах, но вне фокуса на форме ввода обрабатывается как переход к прошлой странице, что может привести к потере набранного текста из-за непреднамеренного перемещения на другую страницу. Для возвращения старого поведения в about:config добавлена опция browser.backspace_action.
- Изменено формирование HTTP-заголовка Referer. По умолчанию выставлена политика "strict-origin-when-cross-origin", подразумевающая вырезание путей и параметров при отправке запроса на другие хосты при обращении по HTTPS, удаление Referer при переходе с HTTPS на HTTP и передачу полного Referer для внутренних переходов в рамках одного сайта. Изменение будет действовать для обычных навигационных запросов (переходов по ссылкам), автоматических редиректов и при загрузке внешних ресурсов (изображений, СSS, скриптов). Например, при переходе по ссылке на другой сайт по HTTPS вместо "Referer: https://www.example.com/путь/?аргументы" теперь передаётся "Referer: https://www.example.com/".
- Для небольшого процента пользователей включён режим Fission с реализацией модернизированной многопроцессной архитектуры для более строгой изоляции страниц. При активации Fission страницы разных сайтов всегда размещаются в памяти разных процессов, в каждом из которых применяется своя изолированная песочница (sandbox). При этом разделение по процессам осуществляется не по вкладкам, а по доменам, что позволяет дополнительно изолировать содержимое внешних скриптов и iframe-блоков. Включить режим Fission вручную можно на странице about
references#experimental или через переменную "fission.autostart=true" в about:config. Проверить включение можно на странице about:support.
- Удалена экспериментальная реализация механизма быстрого открытия TCP-соединений (TFO - TCP Fast Open, RFC 7413), который позволяет сократить число шагов установки соединения за счёт комбинирования в один запрос первого и второго шагов классического 3-этапного процесса согласования соединения и даёт возможность отправки данных на начальном этапе установки соединения. По умолчанию режим TCP Fast Open был отключён и требовал изменения about:config для активации (network.tcp.tcp_fastopen_enable).
- В соответствии с изменениями, внесёнными в спецификации, прекращено попадание элемента <link> в проверки с использованием псевдо-классов ":link", ":visited" и ":any-link".
- Удалены нестандартные значения CSS-параметра caption-side - left, right, top-outside и bottom-outside (для возвращения предусмотрена настройка layout.css.caption-side-non-standard.enabled).
- Включены по умолчанию событие "beforeinput" и метод getTargetRanges(), при помощи которых web-приложения могут переопределить поведение при редактировании текста на стадии до изменения браузером дерева DOM и получить больший контроль за событиями ввода. Событие "beforeinput" отправляется в обработчик <input> или другого элемента с установленным атрибутом "contenteditable" до того как значение элемента будет изменено. Метод getTargetRanges(), предоставляемый объектом inputEvent, возвращает массив со значениями, позволяющими судить какая часть DOM будет изменена, если событие ввода не будет отменено.
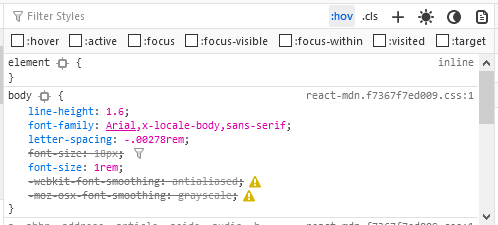
- Для web-разработчиков в режиме инспектирования страниц реализована возможность симулировать медиазапросы "prefers-color-scheme" для тестирования тёмного и светлого оформления без переключения тем оформления в операционной системе. Для включения симуляции тёмной и светлой темы в правом верхнем углу панели инструментов для web-разработчиков добавлены кнопки с изображением солнца и луны.
- В режим инспектирования добавлена возможность активации псевдо-класса ":target" для выбранного элемента по аналогии с ранее поддерживаемыми псевдо-классами ":hover", ":active", ":focus", ":focus-within", ":focus-visible" и ":visited".

- В режиме инспектирования CSS улучшена обработка неактивных CSS-правил. В частности, свойство "table-layout" теперь становится неактивным для элементов, не являющихся таблицами, а свойства "scroll-padding-*" помечаются неактивными для элементов, не поддерживающих прокрутку. Убрана ошибочная пометка свойств "text-overflow" для некоторых значений.
Перешедшая на стадию бета-тестирования ветка Firefox 88 примечательна поддержкой масштабирования щипком на тачпадах в Linux с графическими окружениями на базе протокола Wayland и включением по умолчанию поддержки формата изображений AVIF (AV1 Image Format), в котором задействованы технологии внутрикадрового сжатия из формата кодирования видео AV1.
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=54814
