Состоялся релиз web-браузера Firefox 89. Кроме того, сформировано обновление ветки с длительным сроком поддержки 78.11.0. На стадию бета-тестирования в ближайшее время будет переведена ветка Firefox 90, релиз которой намечен на 13 июля.
Основные новшества:
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=55242
Основные новшества:
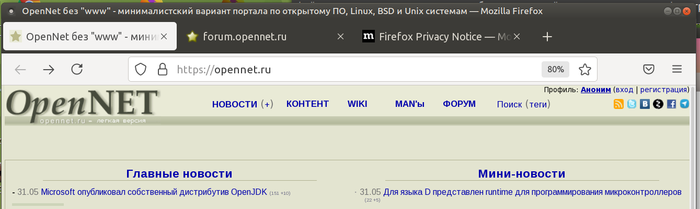
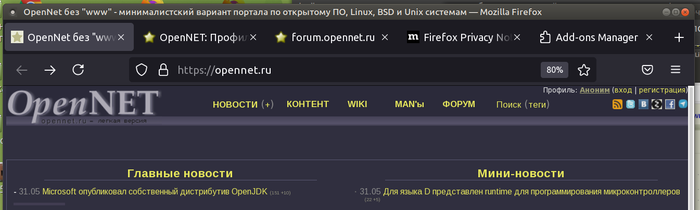
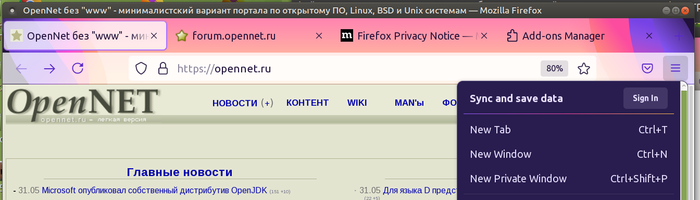
- Проведена значительная модернизация интерфейса. Обновлены пиктограммы значков, унифицирован стиль разных элементов и переработана цветовая палитра.
- Изменено оформление панели вкладок - углы кнопок вкладок скруглены и теперь не сливаются с панелью по нижней границе (эффект плавающей кнопки). Убрано визуальное разделение неактивных вкладок, но занимаемая кнопкой область подсвечивается при наведении курсора на вкладку.

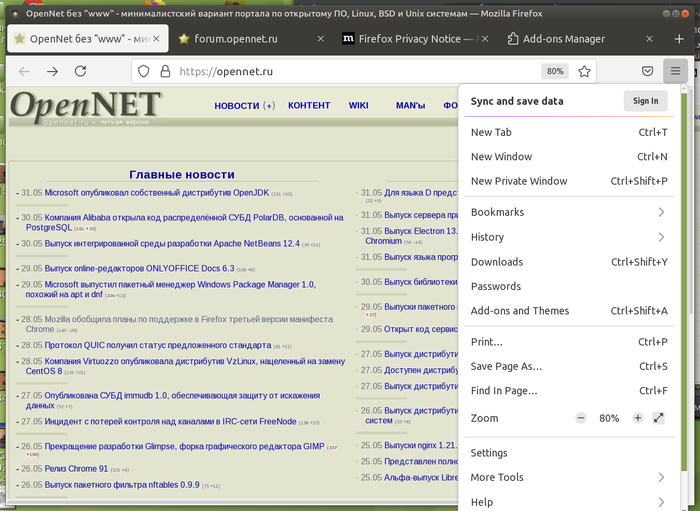
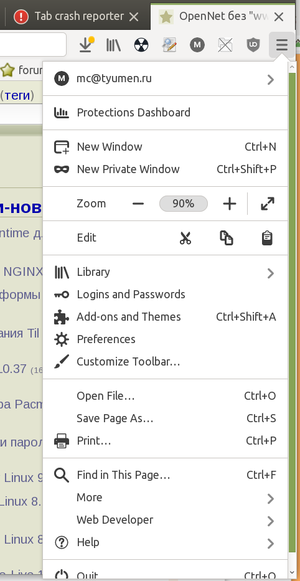
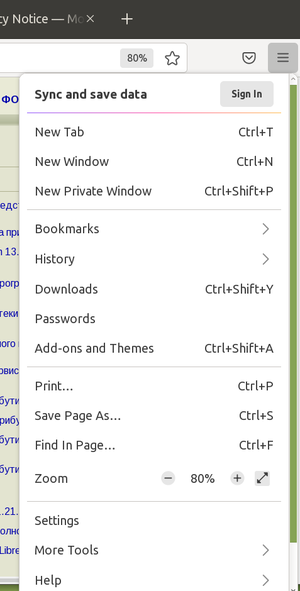
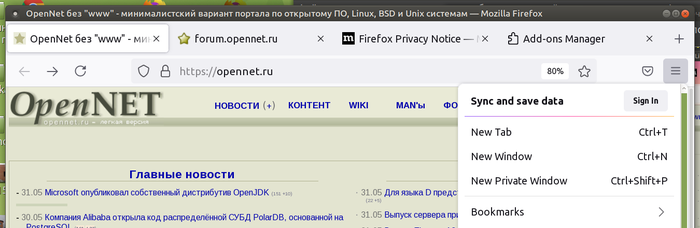
- Проведена реструктуризация меню. Из основного меню и контекстных меню убраны редко используемые и устаревшие элементы для акцентирования внимания на самых важных возможностях. Оставшиеся элементы перегруппированы в зависимости от важности и востребованности пользователями. В рамках борьбы с отвлекающими внимание визуальными нагромождениями убраны пиктограммы рядом с элементами меню и оставлены лишь текстовые метки. Интерфейс для настройки панели и средства для web-разработчиков вынесены в отдельное подменю "Дополнительные инструменты" ("More Tools").


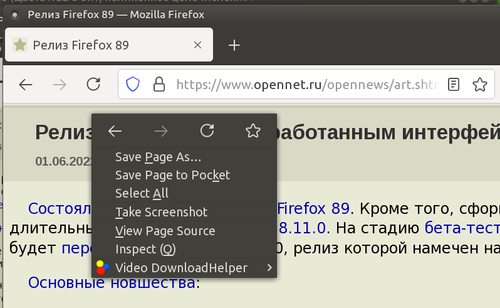
- Удалено встроенное в адресную строку меню "..." (Page Actions), через которое можно было добавить закладку, отправить ссылку в Pocket, закрепить вкладку, работать с буфером обмена и инициировать отправку материала по электронной почте. Доступные через меню "..." опции перенесены в другие части интерфейса, остаются доступны в разделе настройки панели и могут быть по-отдельности размещены на панели в виде кнопок. Например, кнопка вызова интерфейса для создания скриншотов доступна через контекстное меню, показываемое при клике правкой кнопкой мыши на странице.

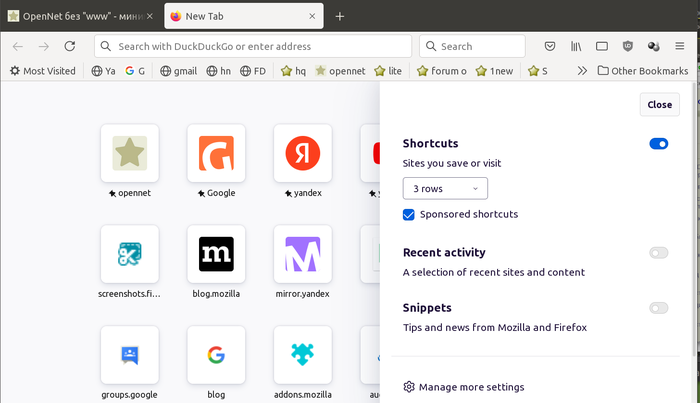
- Переделана всплывающая боковая панель для настройки страницы с интерфейсом, показываемым при открытии новой вкладки.

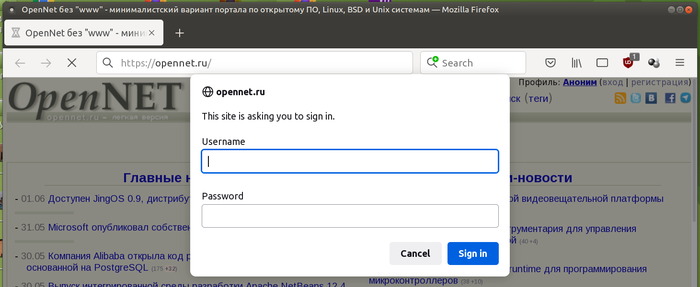
- Изменено и унифицировано с остальными диалогами оформление информационных панелей и модальных диалогов с предупреждениями, подтверждениями и запросами. Диалоги отображаются со скруглёнными углами и отцентрированы по вертикали.

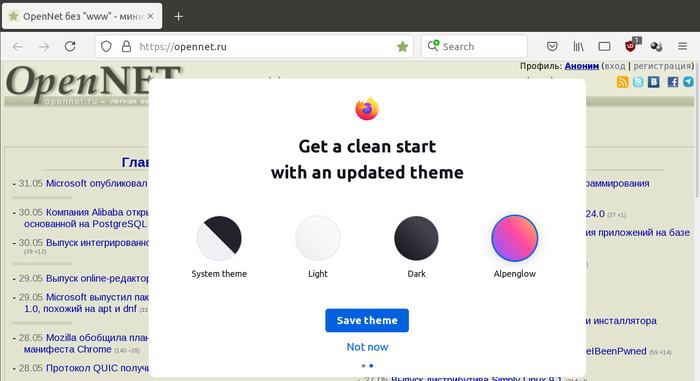
- После обновления обеспечен вывод заставки, предлагающей использовать Firefox в качестве браузера по умолчанию в системе и дающей возможность выбрать тему оформления. На выбор предложены темы: системная (учитывает системные настройки при оформлении окон, меню и кнопок), лёгкая, тёмная и Alpenglow (цветная).





- По умолчанию в интерфейсе настройки внешнего вида панели скрыта кнопка для активации компактного режима отображения панелей. Для возвращения настройки в about:config реализован параметр "browser.compactmode.show". Для пользователей, у которых включён компактный режим параметр будет активирован автоматически.
- Сокращено число элементов, отвлекающих внимание пользователя. Убраны лишние предупреждения и уведомления.
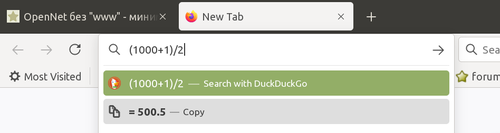
- В адресную строку интегрирован калькулятор, позволяющий вычислять заданные в произвольном порядке математические выражения. Калькулятор пока отключён по умолчанию и требует изменения настройки suggest.calculator в about:config. В одном из следующих выпусков также ожидается (уже добавлен в ночные сборки en-US) появление встроенного в адресную строку конвертера величин, позволяющего, например, преобразовать футы в метры.

- В сборках для Linux активировано использование движка композитинга WebRender для всех пользователей Linux, включая любые окружения рабочего стола, все версии Mesa и системы с драйверами NVIDIA (ранее webRender был включён только для GNOME, KDE и Xfce при наличии драйверов Intel и AMD). WebRender написан на языке Rust и позволяет добиться существенного увеличения скорости отрисовки и снижения нагрузки на CPU за счёт выноса на сторону GPU операций отрисовки содержимого страницы, которые реализованы через выполняемые в GPU шейдеры. Для отключения WebRender в about:config можно использовать настройку "gfx.webrender.enabled" или запустить Firefox с выставленной переменной окружения MOZ_WEBRENDER=0.
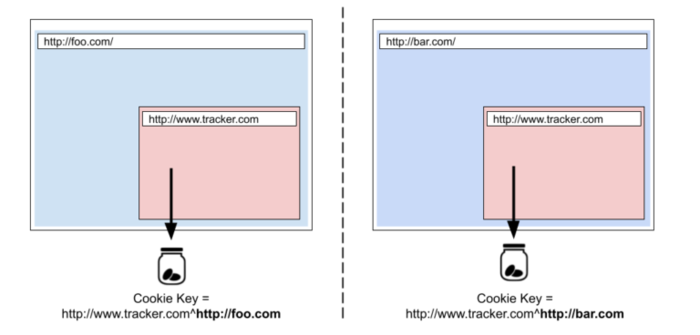
- Включён по умолчанию метод полной защиты Cookie (Total Cookie Protection), который ранее активировался только при выборе строгого режима блокировки нежелательного контента (strict). Для каждого сайта теперь используется отдельное изолированное хранилище для Cookie, что не позволяет использовать Cookie для отслеживания перемещения между сайтами, так как все Cookie, выставляемые из загружаемых на сайт сторонних блоков, теперь привязываются к основному сайту и не передаются при обращении к этим блокам с других сайтов. В виде исключения возможность межсайтовой передачи Cookie оставлена для сервисов, не связанных с трекингом пользователей, например, применяемых для единой аутентификации. Информация о заблокированных и разрешённых межсайтовых Cookiе отображается в меню, показываемом при нажатии на символ щита в адресной строке.

- Включена вторая версия механизма SmartBlock, предназначенного для решения проблем на сайтах, возникающих из-за блокировки внешних скриптов в режиме приватного просмотра или при активации усиленной блокировки нежелательного контента (strict). В том числе SmartBlock позволяет заметно поднять производительность некоторых сайтов, притормаживающих из-за невозможности загрузить код скриптов для отслеживания. SmartBlock автоматически заменяет применяемые для отслеживания скрипты заглушками, обеспечивающими корректную загрузку сайта. Заглушки подготовлены для некоторых популярных скриптов отслеживания пользователей, занесённых в список Disconnect, включая скрипты с виджетами Facebook, Twitter, Yandex, Вконтакте и Google.
- Включена поддержка TLS-расширения DC (Delegated Credentials) для делегирования короткоживущих сертификатов, которые решают проблему c сертификатами при организации доступа к сайту через сети доставки контента. Delegated Credentials вводит в обиход дополнительный промежуточных закрытый ключ, время действия которого ограничено часами или несколькими днями (не больше 7 дней). Данный ключ генерируется на основе выданного удостоверяющим центром сертификата и позволяет сохранить закрытый ключ исходного сертификата в тайне от сервисов доставки контента. Для того чтобы избежать проблем с доступом после истечения времени жизни промежуточного ключа предусмотрена технология автоматического обновления, выполняемая на стороне исходного TLS-сервера.
- Представлена сторонняя (не родная для системы) реализация элементов форм ввода, таких как переключатели, кнопки, выпадающие списки и поля ввода текста (input, textarea, button, select), отличающаяся более современным оформлением. Применение отдельной реализации элементов форм также положительно отразилось на производительности отображения страниц.
- Предоставлена возможность манипуляции содержимым элементов <input> и <textarea> при помощи команд Document.execCommand(), сохраняя историю редактирования и без явного указания свойства contentEditable.
- Реализован API Event Timing для измерения задержек события до и после загрузки страницы.
- Добавлено CSS-свойство forced-colors для определения того, применяет ли браузер на странице заданную пользователем ограниченную цветовую палитру.
- В CSS-свойства ascent-override, descent-override и line-gap-override добавлен дескриптор @font-face для переопределения метрик шрифта, что может быть использовано для унификации отображения шрифта в разных браузерах и операционных системах, а также для исключения сдвига макета страницы web-шрифтами.
- В CSS-функции image-set(), позволяющей выбрать изображение из набора вариантов с разным разрешением, наиболее подходящее для текущих параметров экрана и пропускной способности сетевого подключения, реализована поддержка функции type().
- В JavaScript по умолчанию разрешено использование ключевого слова await в модулях на верхнем уровне, что позволяет более мягко интегрировать асинхронные вызовы в процесс загрузки модулей и обойтись без упаковки в "async function". Например, вместо
(async function() {
await Promise.resolve(console.log('test'));
}());
теперь можно писать
await Promise.resolve(console.log('test'));
- На 64-разрядных системах разрешено создание структур ArrayBuffers, размером больше 2GB (но не больше 8GB).
- Прекращена поддержка событий DeviceProximityEvent, UserProximityEvent и DeviceLightEvent, которые не поддерживаются в других браузерах.
- В панели инспектирования страниц улучшена навигация при помощи клавитуры в редактируемых свойствах BoxModel.
- В сборах для Windows улучшен внешний вид контекстных меню и ускорен запуск браузера.
- В сборах для macOS реализовано использование родных для платформы контекстых меню и полос прокрутки. Добавлена поддержка эффекта прокрутки за границу видимой области (overscroll), сигнализирующего достижение конца страницы. Добавлена поддержка умного масштабирования, активируемая двойным кликом. Добавлена поддержка тёмной темы оформления. Решены проблемы с расхождением отображения цветов в CSS и изображениях. В полноэкранном режиме предоставлена возможность скрытия панелей.
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=55242
