Введение
Была глубокая ночь. В темную комнату через деревянные окна проникал лунный свет. Он недостаточно освещал мой деревянный стол с ноутбуком, блокнотом и синей ручкой. Поэтому я протянул свою руку к настольной лампе и включил её.На компьютере был открыт текстовой файл со списком статей и библиотек про веб-разработку. Он постоянно пополнялся новыми данными.
Свернув его,
… С того дня в моей голове засела мысль: "
В ней Вы узнаете, что такое css-анимация, какие существуют библиотеки (css/js), получите список готовых решений с других сайтов и узнаете о новой технологии web-анимации.
Итак, приступим.
СSS-анимация
CSS-анимация — это изумруд веб-технологий для оживления Ваших сайтов. При помощи неё можно создать красивые и плавные переходы (смена цвета, изменение размеров и так далее) у объектов без применения JavaScript.Он состоит из CSS-Transitions и CSS-Animations.
Transitions позволяет управлять скоростью анимации при изменении css-свойств.
Animations предоставляет возможность создавать более сложные анимации с несколькими промежуточными переходами.
При создании эффектов часто используют CSS-Transforms и content pseudo-elements (псевдоэлементы).
Transforms дает возможность масштабировать, вращать, сдвигать и наклонять DOM-элемент.
Content pseudo-elements after и before позволяют добавлять содержимое (через css) до и после элемента без изменения html.
Я не буду подробно расписывать каждый элемент CSS-Transitions, CSS-Animations, CSS-Transforms и content pseudo-elements, потому что в интернете существуют статьи, отлично раскрывающие их:
- Про CSS-Transitions от Javascript.ru;
- Про CSS-Transitions в документации Mozilla;
- Про CSS-Animations в документации Mozilla;
- Про css-анимацию в Frontender;
- Про CSS-Animations от SmashingMagazine на английском;
- Css-анимация на html5book;
- Про CSS-Transform от CSS-tricks на английском;
- Про CSS-Transform в документации Mozilla на английском;
- Про CSS-Transform на хабре;
- Про псевдоэлементы на хабре;
Обертки для создания кроссбраузерных CSS-Animations (key-frames):
- jQuery.Keyframes;
- Ваши варианты в комментариях.
Советы по СSS-анимации
! Старайтесь использовать анимацию только для улучшения взаимодействия между пользователем и интерфейсом
Анимацию в интерфейсах необходимо применять только для улучшения общения между программой и пользователем. Вставлять только из-за того, что это красиво или необычно, не следует. Необходимо все хорошо обдумать заранее.Бывает откроешь блок с поиском, а там поле, заголовок и кнопка по-разному анимируется с разной скоростью. Будто мультик в интерфейсе. Это создает дискомфорт и неудобство.
Кроме того, при использовании большого количества анимации браузер может начать тормозить, даже если будет обрабатывать их отдельно в GPU.
! По возможности применяйте производительные css-свойства для анимации
При изменении css-свойств браузер проходит через 4 этапа отображения DOM: recalculate style, layout, paint, composite.Вычисление стилей (recalculate style) — анализируется все CSS-правила и вычисления итогового style для каждого DOM-элемента.
Перерасчет макета (layout) — определение положения элементов на экране, их размеров и других первичных данных.
Прорисовка (paint) — вывод всех визуальных частей элементов (цвет, размер текста, шрифт, изображение, тень и так далее).
Компоновка (composite) — собираются все прорисованные элементы в единую композицию.
Вычисление стилей, перерасчет макета(layout) и прорисовка(paint) потребляют гораздо больше ресурсов, чем composite (компоновка).
Например, для css-свойства "transform: translate" создается дополнительный, невидимый слой, в котором происходят все изменения. Он обрабатывается на этапе компоновки (в невидимом дополнительном слое без сдвига соседних элементов) и выполняется в GPU, а не в CPU. За счет использования GPU, изменения происходят плавно без задержек. Вы можете увидеть это на видео.
Использование GPU вместо CPU во время выполнения анимации особенно эффективно на телефонах и планшетах, где ресурсы центрального процесса ограничены.
Одни css-свойства проходят через 4 этапа отображения, другие через один или два. Необходимо их знать и грамотно применять в анимации. Например, при изменении «Height» какого-то DOM-объекта браузеру придется пройти через recalculate style, layout, paint и composite, потому что из-за него могут сдвинуться другие элементы страницы, а значит для каждого из них тоже необходимо сделать перерасчет позиции, размеров и других параметров.
Старайтесь использовать только те css-свойства, которые будут проходить через компоновщик или Paint + Composite:
- transform: rotate;
- transform: scale;
- transform: translate;
- opacity;
- color.
- Css-свойства с этапами отображения;
- Часто используемые css-свойства;
- Ускоренный рендеринг в Chrome;
- Как сделать анимацию производительнее;
- Про производительную визуализацию от Google;
- Тест анимации с left и translateX;
- Про аппаратное ускорение от Яндекса на хабре;
- Про GPU Accelerated Compositing in Chrome .
! Применяйте will-change для оптимизации анимации с умом
Относительно недавно появилось css-свойство — will-change. С его помощью можно сообщить браузеру, что конкретное свойство будет изменяться и его вычисления необходимо оптимизировать до начала анимации.Will-change принимает следующие значения:
- auto — действия браузера по умолчанию/сбрасывает принудительную оптимизацию;
- scroll-position — ожидает анимацию/изменение полосы прокрутки конкретного элемента;
- contents — ожидает анимацию/изменение в контенте конкретного элемента;
- custom-ident — перечисление css-свойств через запятую.
.text {
will-change: opacity;
-webkit-transition: opactiy 0.5s ease;
-moz-transition: opactiy 0.5s ease;
-o-transition: opactiy 0.5s ease;
transition: opactiy 0.5s ease;
}
.text:hover {
opacity:0.6;
}
То браузер заранее постарается оптимизировать анимацию для ".text".
Некоторые веб-разработчики экспериментальным путем выяснили, что will-change лучше вставлять не сразу, а за мгновение до начала анимации, а после завершения — удалять, так как оптимизация забирает часть оперативной памяти. Если так не поступить, то сайт будет занимать дополнительную память, даже если 99% времени эта анимация не используется. Такое добавление и удаление will-change делается при помощи javascript.
Стоить учесть, что если на сайте присутствуют элементы, в которых часто вызывается анимация, то для них логично указать will-change сразу в стилях.
Поддержка браузеров:
- Chrome 36+;
- Firefox 36+;
- Opera 26+;
- Android 36+;
- Safari, IE, iOS — нет (на 22 марта).
- Все о will-change от OperaDev;
- Про will-change в документации Mozilla;
- Про will-change в CSS-tricks;
- Описание стандарта will-change.
! Грамотно подбирайте скорость анимации
При реализации разного рода эффектов в интерфейсе пользователя необходимо правильно подбирать скорость выполнения. Например, диалоговые окна во время открытия должны будто наплывать, медленно и плавно, а при закрытии быстро уходить (после выполнения задачи пользователи хотят побыстрее закрыть всплывающее окно). В среднем анимация не должна быть дольше 500 мс.! Собирайте операции чтения и обновления в пакеты
Так делать нельзя:var b1=document.getElementById('box1');
var b2=document.getElementById('box2');
var b3=document.getElementById('box3');
var b2W=b2.offsetWidth;
b2.style.left=b2W+'px';
var b3W=b3.offsetWidth;
b3.style.left=b3W+'px';
b1.style.left='0';
А так нужно:
var b1=document.getElementById('box1');
var b2=document.getElementById('box2');
var b3=document.getElementById('box3');
var b2W=b2.offsetWidth;
var b3W=b3.offsetWidth;
b2.style.left=b2W+'px';
b3.style.left=b3W+'px';
b1.style.left='0';
Почему?
Если Вы читали прошлые советы, то узнали, что при выводе данных на экран, браузер проходит через 4 этапа отображения: вычисления стилей, расчета макета, прорисовки и компоновки.
В плохом примере два раза происходит принудительный перерасчет макета в строчках "var b3W=b3.offsetWidth;" и "var b3W=b3.offsetWidth;", потому что до этого было изменено css-свойство (left). Без пересчёта браузер просто не сможет точно определить «offsetWidth», потому что есть вероятность, что новое значение css-свойства повлияло на него.
Пожалуйста, группируйте операции чтения и обновления!
Дополнительный материал:
- Про перерасчет макетов;
- Практические советы по CSS;
- Старая, но полезная заметка о рендеринге в браузере.
! Проверяйте анимацию при помощи браузерных инструментов разработчика
Странно, но за все это время мне не попадался материал о тестировании анимации в браузере. А ведь эта тема достойна отдельной статьи.При помощи инструментов разработчиков в браузерах можно найти ресурсоемкие операции анимации, которые следовало бы исправить. Поэтому тестируйте анимацию при помощи них!
В этом совете я кратко опишу возможности нескольких браузеров для тестирования анимации.
Google Chrome

Через Chrome удобнее всего отлаживать анимацию. Во вкладке инструментов разработчика «Timeline» присутствует:
- Временная шкала с операциями отображения;
- Графические слепки сайта (скриншоты) для каждого шага;
- Подробный список этапов отображения;
- Общее время работы на каждом шаге;
- Подробное описание каждого этапа;
- Профилирование процесса отрисовки;
- И другие мелкие возможности.
Safari

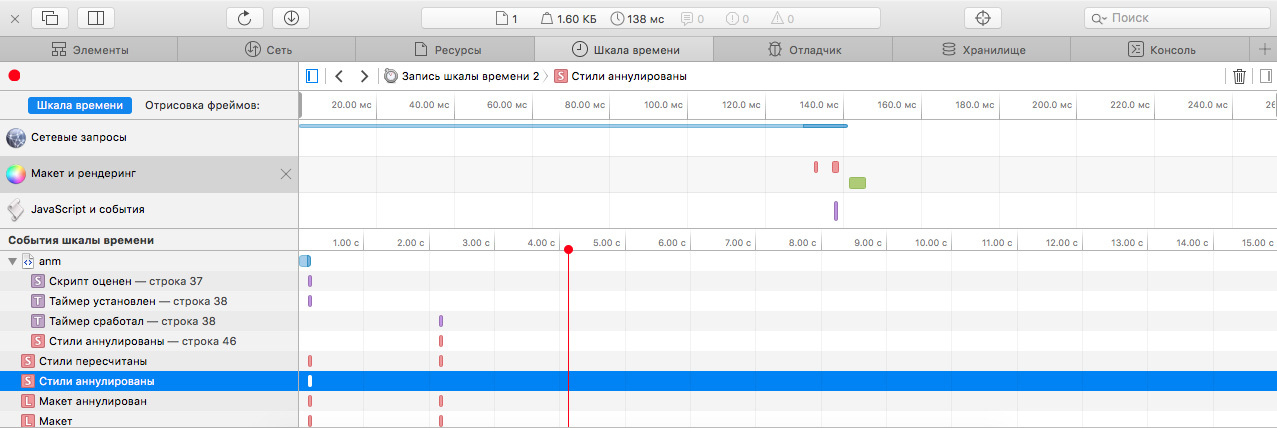
В Safari анимация оценивается через вкладку «Шкала времени» раздела «Макет и рендеринг».
На верхнем блоке с временной шкалой сможете узнать, когда проявлялся конкретный этап отображения сайта. В нижнем блоке увидите очередность их выполнения. В подразделе «Отрисовка фреймов» получите более подробную информацию о каждом этапе.
В Safari откладка анимации мне показалась мало информативна. Нет советов по его улучшению в отличие от Google Chrome.
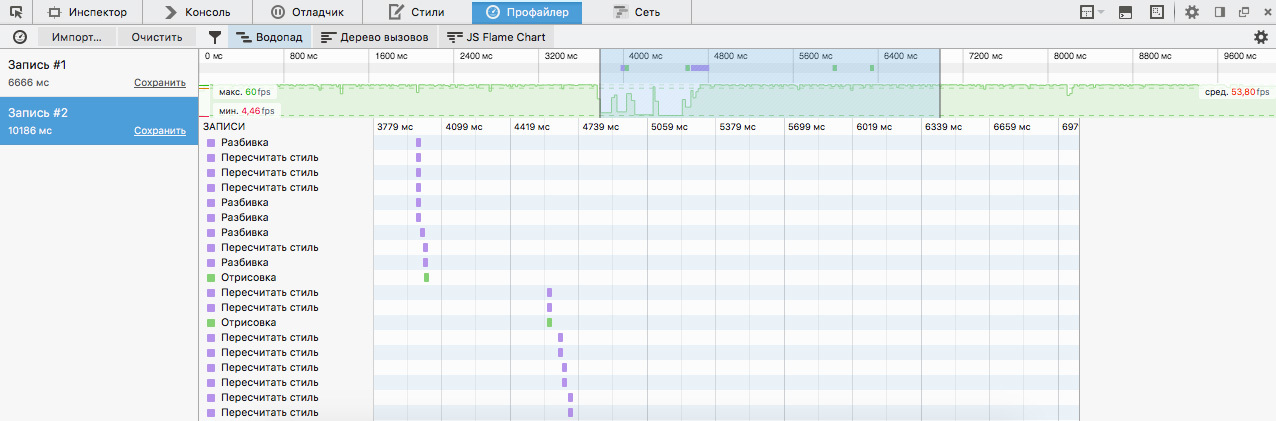
Mozilla Firefox

Для тестирования анимации он подходит меньше всего. Есть временная шкала со всеми шагами по анимации и блоком их очередности. Подробная информация о этапах отсутствует.
Firefox больше подходит для тестирования процесса разбора html и работы сайта (выполненные операции сборщика мусора, разбор html/xml, редукция CC Graph и так далее).
! Применяйте функцию requestAnimationFrame
Раньше при создании анимации на js использовали setInterval/setTimeout. В них задавали интервал повторений (1000ms / 60(fps) = 16.7ms в идеале) и запускали эффекты. Это решение имело много недостатков:- Если страница находится в неактивной вкладке, то она все равно будет работать и тратить ресурсы компьютера;
- Функция требует перерисовку экрана не в то же время, когда это требует компьютер. Поэтому устройству/ПК приходится использовать дополнительные ресурсы для синхронизации анимации с частотой обновлений экрана;
- Анимация может поддёргиваться, так как js — однопоточный и в тот момент, когда должна произойти анимация, может выполняться другая операция,
- В неактивных вкладках анимация останавливается для экономии ресурсов компьютера (памяти, CPU, GPU и расход батареи);
- Скорость прорисовки (repaint) подстраивается под частоту обновления экрана и выполняется только тогда, когда компьютер к этому готов;
- Уменьшает FPS при сильных нагрузках для экономии батареи и ресурсов компьютера;
- Все анимации объединяются в одну браузерную перерисовку (а не выполняет по отдельности) — это уменьшает потребление ресурсов и ускоряет отображение.
- В разных браузерах используется разный API (решается через polyfill);
- Сложно контролировать FPS анимации (только при помощи «костылей»);
- Не все браузеры поддерживают новую технологию, из-за чего в старых версиях используется все тот же setInterval (IE10+);
- Все вычисления надо делать за 16.7 mc (этого может не хватить).
- О requestAnimationFrame на хабре;
- Плюсы и минусы requestAnimationFrame;
- Как использовать requestAnimationFrame ;
- Про requestAnimationFrame от Mozilla;
- О requestAnimationFrame от разработчика Google Chrome;
- Про проблемы requestAnimationFrame в Chrome от Google;
- Про requestAnimationFrame в MSDN Microsoft;
- Polyfill requestAnimationFrame.
! Выбирайте тип (css или js) библиотеки исходя из задачи
У каждого типа библиотеки есть недостатки и преимущества. Их стоит учитывать при выборе.Преимущества css-библиотек:
- Удобно разрабатывать простые анимации;
- Некоторые свойства сразу выполняются в GPU;
- Не нужно утяжелять сайт js-кодом.
- Трудно создавать и поддерживать сложные анимации;
- Недостаточный контроль над процессом анимации и его появлением (например, включить при клике или остановить на конкретной секунде выполнения).
- Можно создать анимацию любой сложности;
- Присутствуют механизмы контроля анимации (включать/выключать, останавливать на конкретной секунде и так далее);
- В некоторых случаях применимы не только к css, но и к SVG и canvas;
- Иногда быстрее css-библиотек;
- Разнообразные easing function (с 2-мя и более точками кривых).
- Увеличивает размер сайта;
- Избыточен для простых анимаций;
- Сложен для изучения.
Теперь перейдем к изучению css- и js-библиотек.
CSS-библиотеки
При помощи специальных css-библиотек можно быстро создать простую анимацию:- Отскок;
- Тряска;
- Качели;
- Желе;
- Медленное исчезновение/появление;
- Кувырок;
- Поворот;
- Скольжение;
- и другие.
Animate.css
Effeckt.css
Hover.css
Magic animations
Awesome
Repaintless
All-animation
Reboundgen
Morphodynamics
Css3animateit
CSS3 Animation Cheat Sheet
Tuesday
JS-библиотеки
Как Вы понимаете, css — это декларативный язык. Вся его анимация линейна и не меняется в зависимости от ситуации. Поэтому на чистом css нельзя сделать нормальную анимационную логику.Javascript-библиотеки расширяют возможности и убирают ограничения css-решений. При помощи них можно создавать анимацию в зависимости от состояний (один эффект закончился, другой начался; пользователь нажал на кнопку, что-то появилось и так далее).
Благодаря js-решениям можно точно сказать, куда будет перемещен объект на 3-ей секунде. В css достичь такого нельзя, так как все шаги определяются процентами, а не секундами. Можно только примерно узнать, куда объект будет перемещен. Если клиент захочет изменить анимацию, то придется снова все пересчитывать (при создании соответствий между процентом и возможной секундой), а это дополнительная трата времени.
Css-анимация не всегда работает быстрее js-решений (даже когда вычисления проходят в GPU). Об этом рассказано в статье от Css-trick (потерял ссылку, ищю).
Существующие библиотеки можно разделить по типу применения (стандартная анимация и узкоспециализированная) и их сложности (простые и сложные).
Простые:
TransformiconsSnabbt.js
Move.js
Animo.js
Ani.js
Velocity
Animatic.js
TransitJS
Zurb Motion-UI
Shift.js
AnimatePlus
Сложные:
GreenSockSamsaraJs
Popmotion
Mo.js
Shifty.js
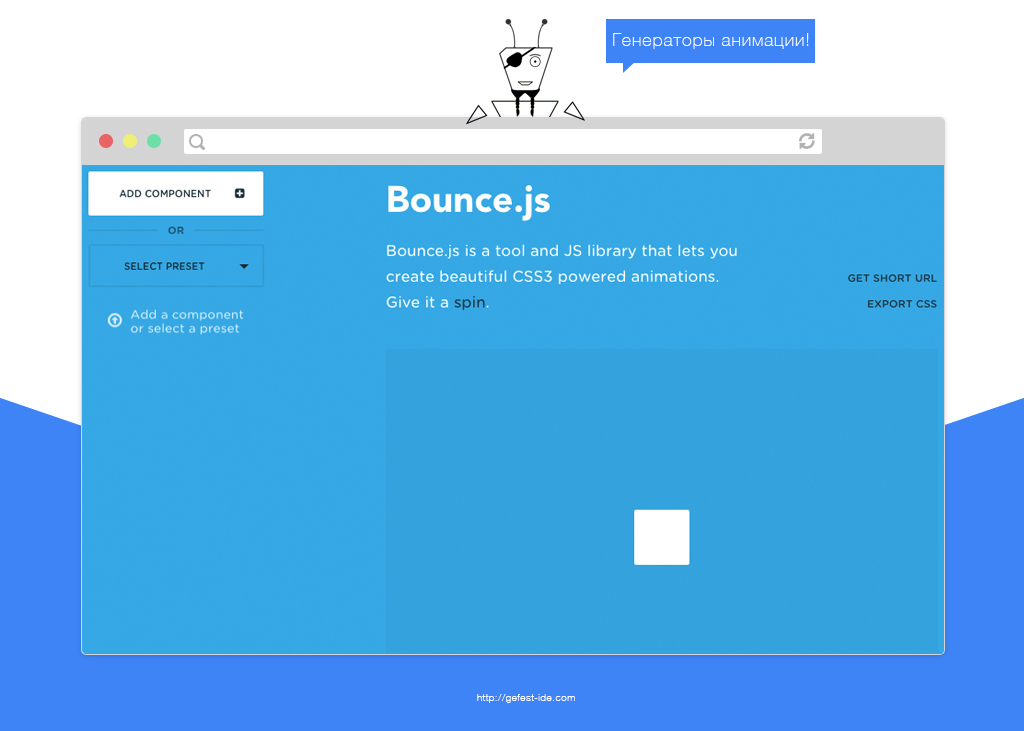
Генераторы анимации
При разработке сайтов и веб-приложений не всегда хватает стандартных решений. Поэтому некоторые программисты разработали для себя и коллег по цеху специальные инструменты по быстрому созданию анимации.Bounce.js

Online-сервис «Bounce.js» позволяет программистам создавать изящные анимации. В нем посредством кнопки «Add component» можно добавить любое количество управляемых эффектов со следующими настройками:
- Тип (scale, translate, rotate, skew);
- Easing (bounse, sway, hard bounse, hard sway,);
- Duration;
- Delay;
- Bounces;
- Индивидуальные параметры.
Css-animate

Удобное веб-приложение для создания анимации. Предоставляет координатную ось с анимируемым объектом, временную шкалу и панель для добавления промежуточных состояний. Присутствуют как общие настройки, так и настройки для каждого этапа анимации (keyframes).
Css-код созданных анимаций можно получить с префиксами и без.
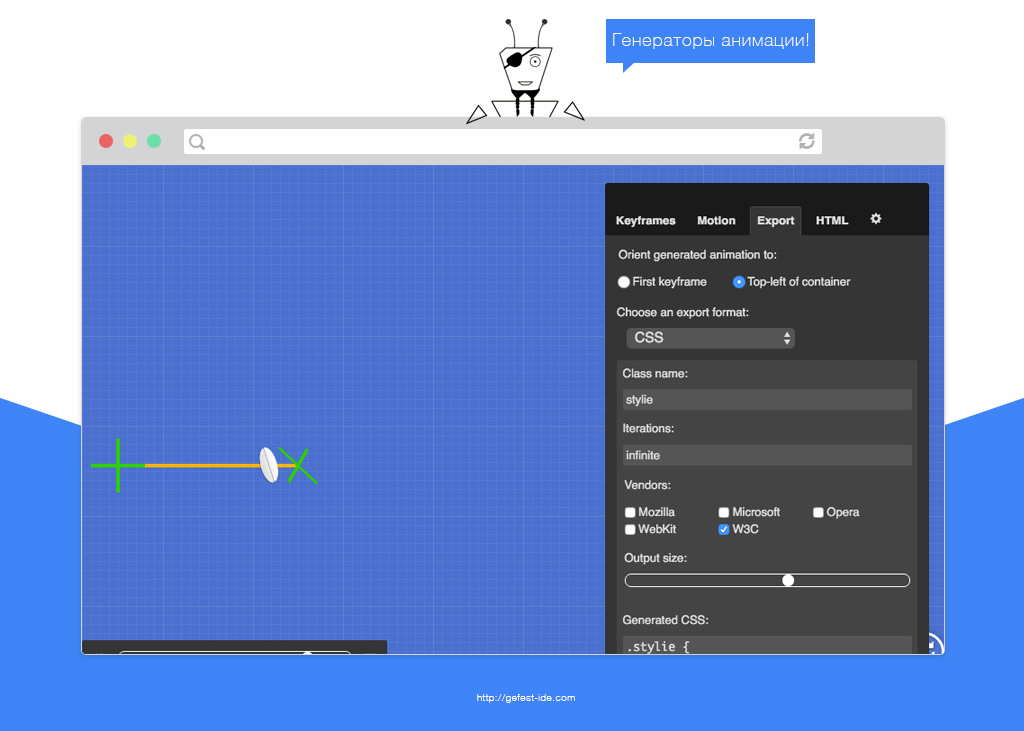
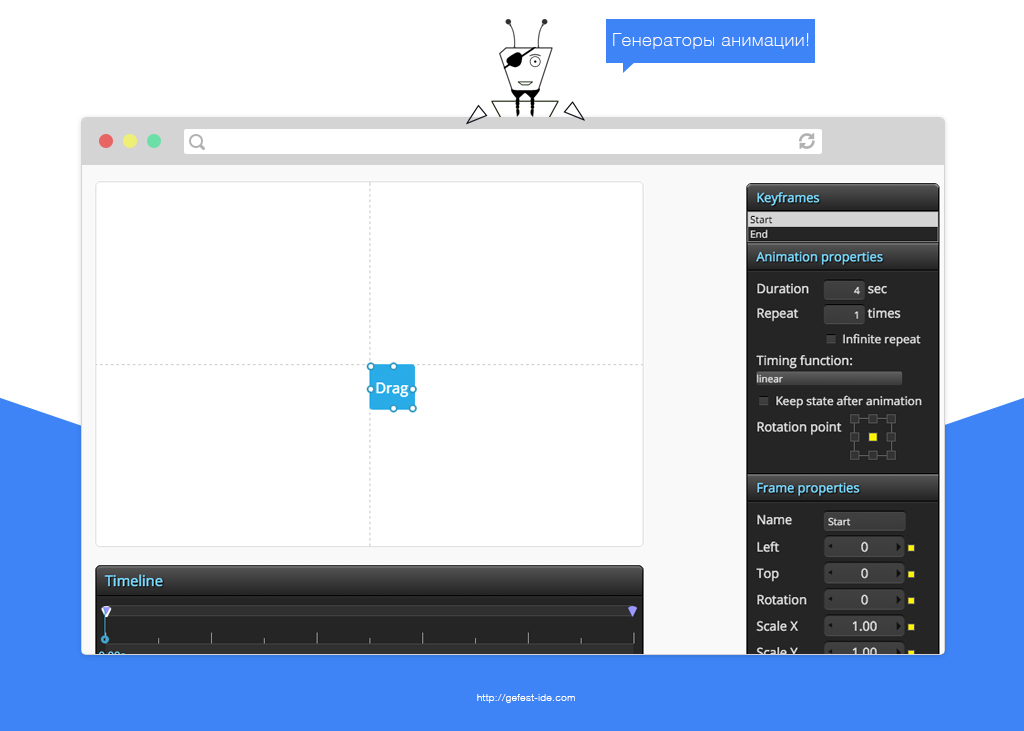
Stylie и Mantra

Позволяют трансформировать объект в течение короткого промежутка времени. Созданную анимацию можно экспортировать в css (с префиксами и без) или в rekapi.
Поддерживает следующие свойства:
- Opacity;
- Rotate;
- Scale;
- Skew;
- Translate.
Библиотеки для частных случаев
В интернете существует множество узконаправленных решений, которые не попадают в стандартную структуру «Простые и сложные». Именно их мы и рассмотрим в данном разделе статьи.Библиотеки для создания индикаторов загрузки сайтов
SpinkitCss-loaders
Loaders
Whirl
Preloaders
Shelleylowe css-animations
Анимация текста
TextillateBlast
Остальные
CssShakeOdometer
Iconate
Rocket CSS
CSS3 Transitions with custom easing functions
Dynamics.js
Animsition
Будущее веб-анимации

Летели года. Анимация наполнялась новыми функциями и возможностями. И вроде все хорошо, но чего-то не хватает…
А не хватает баланса между декларативным(css) и императивным(js) решением, которую "Web Animations" удачно создает.
Он объединяет их положительные стороны:
- Работа в отдельном потоке (как в css);
- Полный контроль над анимацией (как в js);
- Удобный механизм создания анимации (css);
- Синхронизация процесса отображения браузера с обновлением экрана компьютера (requestAnimationFrame в js).
- Firefox 43+;
- Chrome 45+;
- Opera 35+;
- Android browser 47+;
- Chrome for android 49+.
Web animations обладает следующим синтаксисом:
element.animate([
{cssProperty: value0},
{cssProperty: value1},
{cssProperty: value2},
//...
], {
direction: nameDirection, // направление анимации, 'normal', 'reverse', и т.д.
iterations: iterationCount, // количество повторений (бесконечное или конкретное число)
delay: delayValue, //задержка в миллисекундах
duration: timeInMs, // время выполнения в миллисекундах
easing: nameEaseFunction, //'linear', кривая Безье, и т.д.
fill: nameFill //'forwards', 'backwards', 'both', 'none', 'auto'
});
Те, кто использовал css-анимацию, сразу увидят в нем знакомую картинку. Сначала указываются css-свойства, которые будут изменяться (как keyframe в css). Потом настройки анимации. При создании он вернет объект AnimationPlayer, у которого есть несколько полезных свойств и методов.
Свойства AnimationPlayer:
- currentTime — текущее положение анимации в миллисекундах (можно читать его и изменять);
- playbackRate — скорость анимации (позволяет ускорять эффекты в несколько раз);
- playState — текущее состояние анимации (idle, pending, running, paused, finished);
- startTime — время, с которого должна начаться анимация (можно прочитывать и изменять).
- finish — вызывает функцию при завершении анимации (можно указать свою);
- pause — ставит анимацию на паузу;
- play — запускает анимацию;
- reverse — запускает анимацию в обратном порядке.
9-го апреля 2015 года вышла спецификация по ещё одной интересной технологии для анимации. Она позволяет создавать движение объектов по траектории, где координаты задаются через специальное css-свойство motion-path (её можно использовать и в стандартной css-анимации и в web-animations). Точки указываются через контуры SVG.
В Web animations до сих пор не утвердилось множество спецификаций, а некоторые даже не реализованы. Но время не стоит на месте и скоро его будут поддерживать большинство современных браузеров.
Материалы по Web Animations:
- Спецификация web-animations в Mozilla;
- Поддержка web-animations браузерами;
- Состояние анимации в 2014 года;
- Спецификация технологии по созданию траектории движения объектов;
- Полифил web-animations;
- Серия статей про web-animations;
- Спецификация web-animations;
- Про web-animations на хабре;
- Презентация про css и js анимацию;
- Полезные ссылки про web-animations;
Заключение
Когда я начинал писать статью про css-анимацию, то думал, что управлюсь за пару дней, но оказалось, что материалов у меня по ней очень много… Поэтому в Word'е без картинок получилось 30 страниц. Разделять её по отдельным статьям я не стал, так как целостность повествования будет нарушена. Да и удобно, когда все в одном месте.Все дополнительные материалы в статье советую прочитать. Потому что так Вы ещё лучше разберетесь в css-анимации. Надеюсь Вам понравится.
Параллельно написанию статей и созданию облачной IDE mr. Gefest, мы ведем группу про веб-разработку в вконтакте. Каждую опубликованную информацию мы жестко фильтруем, чтобы библиотека/материал был максимально полезен для Вас с практической точки зрения. Поэтому приглашаю Вас к нам. Чем больше будет подписчиков, тем больше мы будем публиковать полезных библиотек и материалов (мы тратим достаточно много времени на поиск и фильтрацию новых материалов и хочется поделиться им с большим количеством веб-разработчиков).
Материалы, не вошедшие в разделы статьи
- Ссылки про анимацию;
- Создание css-анимации за 15 минут;
- Про производительность анимации от Google;
- Про подтормаживание в сложных макетах от Google;
- Контролирование css-анимации при помощи javascript;
- Использование событий css-анимации на javascript;
- Про производительность css-анимации на русском;
- Список easing functions.
