Чтобы улучшить адаптивность вашего сайта, не обязательно использовать какие-то сложные слушатели событий с помощью Web API ResizeObserver, функцию calc() или media-запросы CSS, которые будут подставлять нужные элементы страницы в зависимости от размера окна браузера.
Функция clamp() — единственная функция, специально созданная для того, чтобы позволить почти любому элементу регулировать свой размер в определенных пределах, чтобы он соответствовал размеру окна приложения.
CSS Scroll Snap — мощное средство для создания прокручиваемых контейнеров без JavaScript
tproger.ru

В примере на картинке выше предпочитаемое значение — 50% от размера вьюпорта. Слева это 200px, а справа 700px.


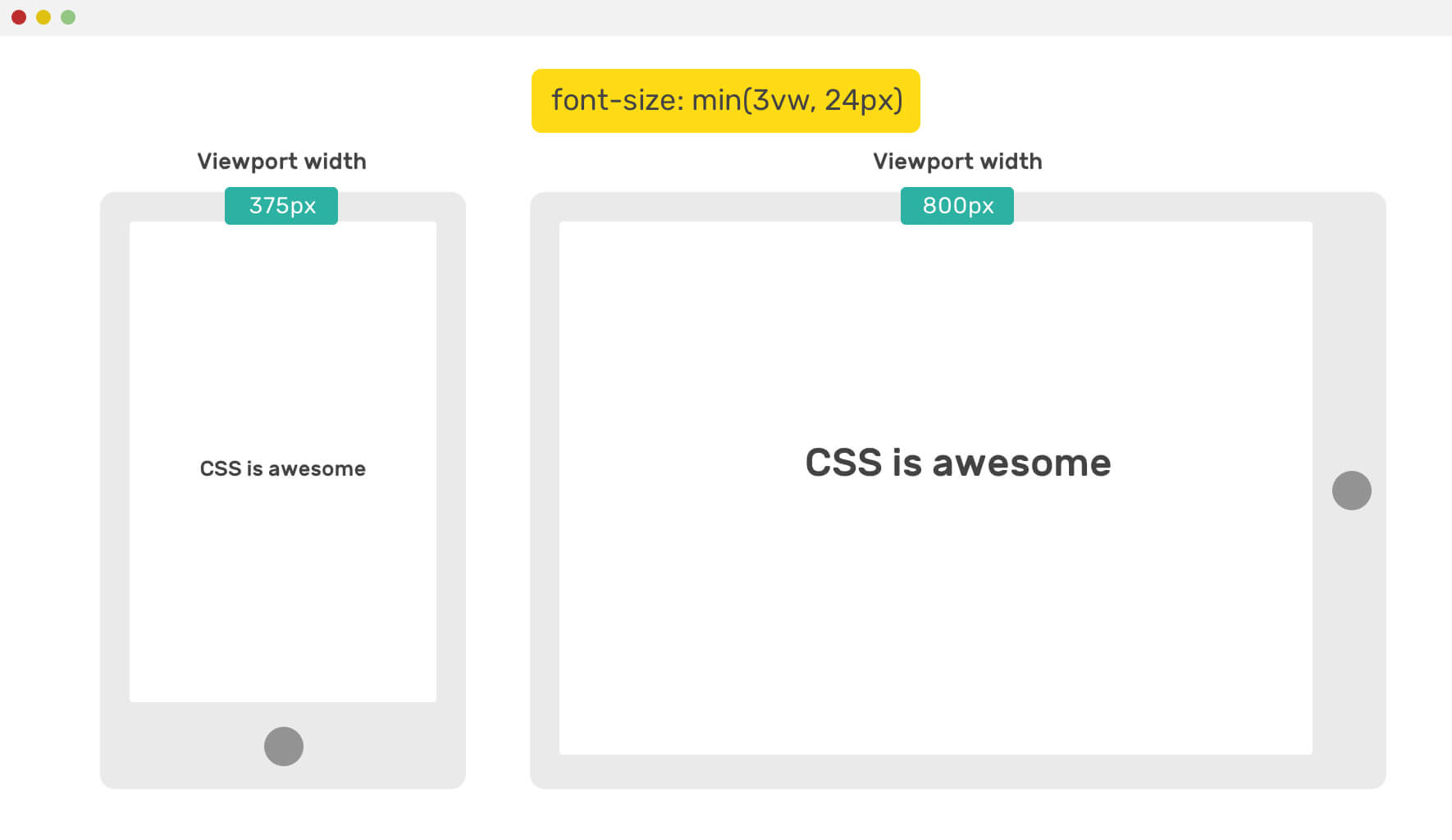
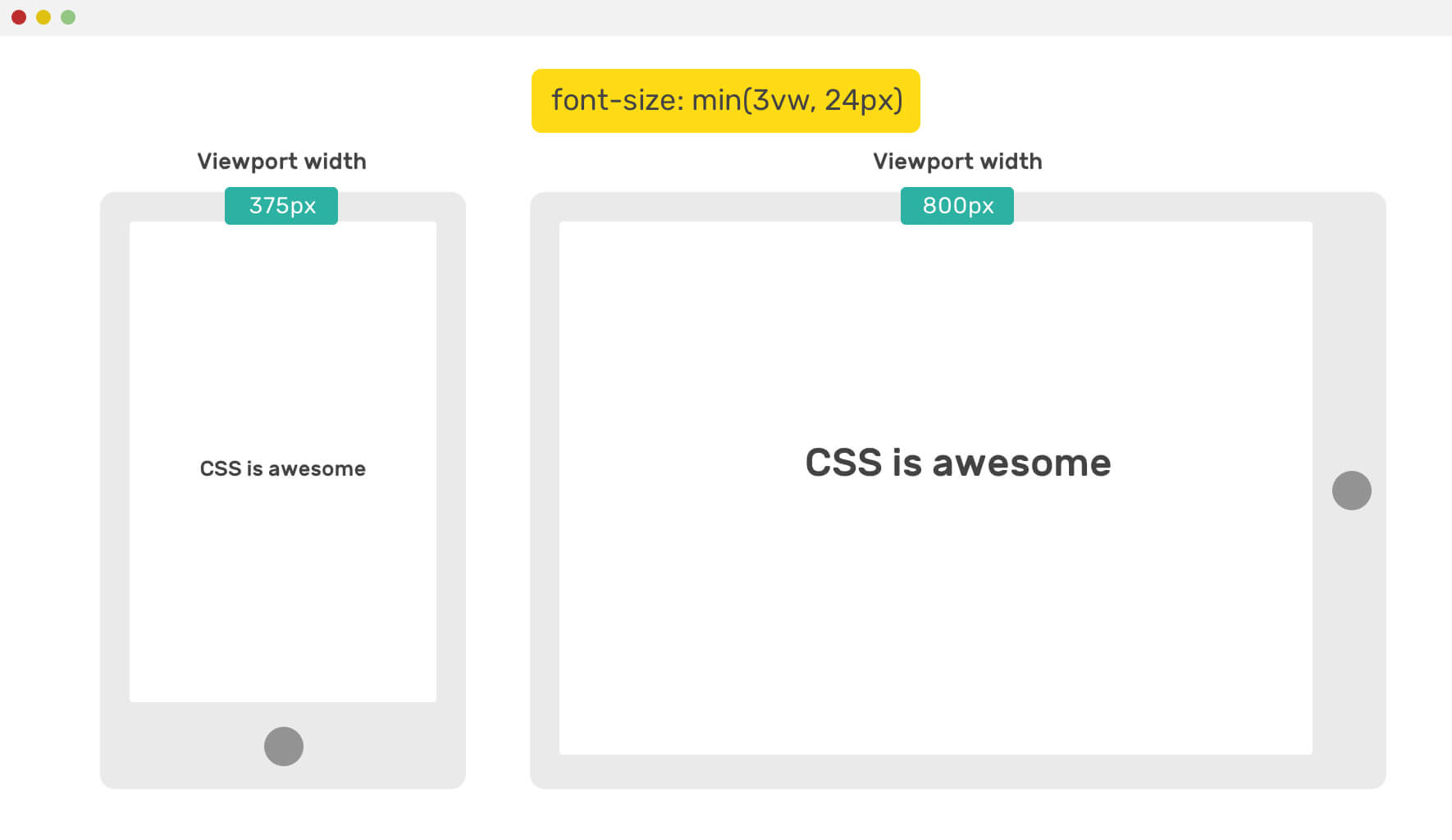
Отличный вариант использования clamp () — это заголовки. Предположим, что вам нужен заголовок с минимальным размером 16 пикселей и максимальным размером 50 пикселей. Функция clamp() даст нам промежуточное значение, не выходящее за указанные рамки.
.title {
font-size: clamp(16px, 5vw, 50px);
}
Здесь идеально подходит clamp(), потому что он гарантирует, что используемый размер шрифта будет легко читаться. Если использовать min() для установки максимального размера шрифта, то вы не сможете управлять шрифтом на небольших экранах.

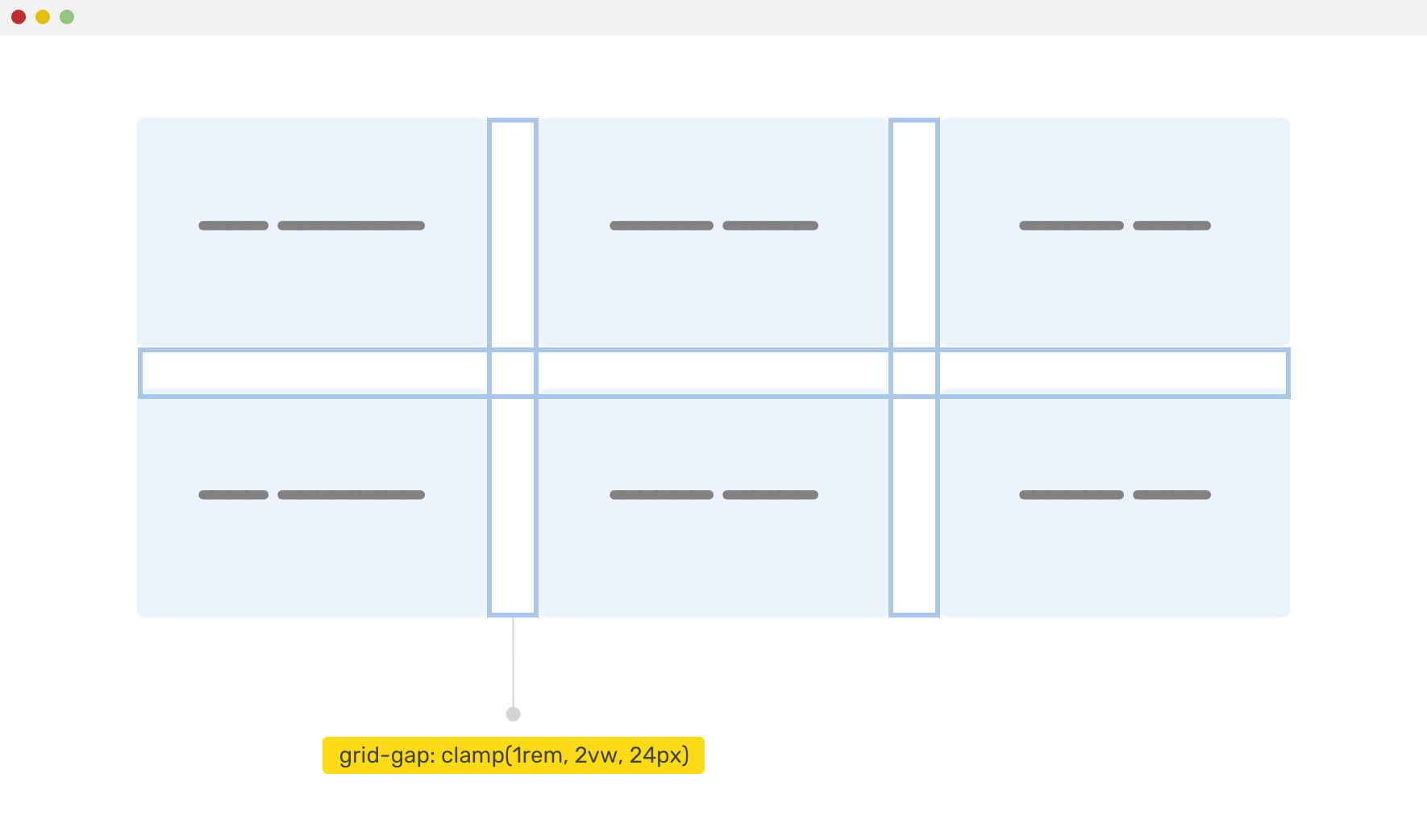
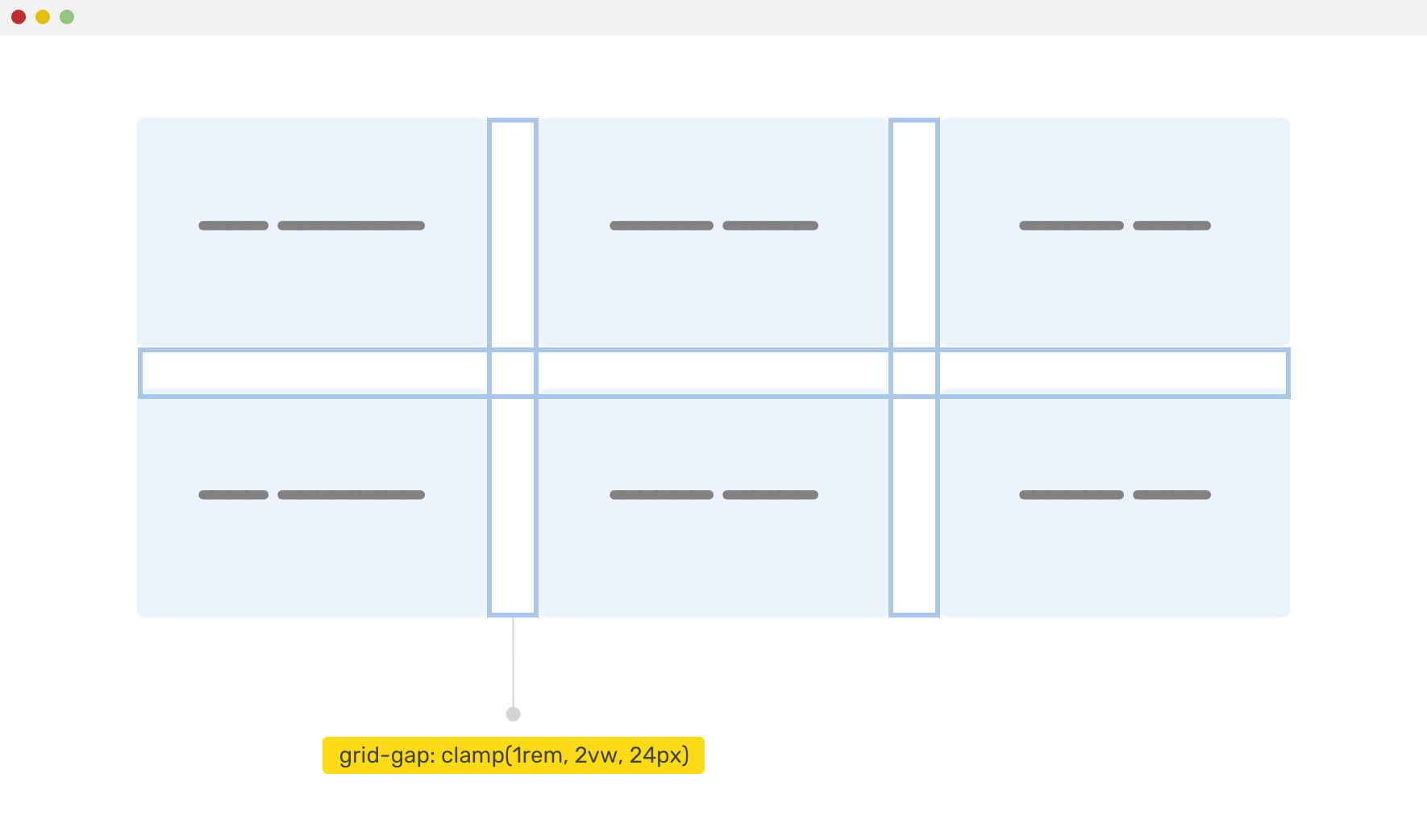
Ещё один хороший пример — адаптивное расстояние между столбцами CSS grid для экранов мобильных устройств. С помощью clamp это довольно просто реализовать.
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-gap: clamp(1rem, 2vw, 24px);
}
Адаптивный padding для секций
Clamp() также идеально подойдёт для установки минимального и максимального размера отступа между секциями. Это можно сделать с помощью следующего CSS-кода:
.section {
padding: clamp(2rem, 10vmax, 10rem) 1rem;
}
Здесь можно найти калькулятор, который поможет вычислить правильные значения атрибутов clamp для шрифтов.
Источник статьи: https://tproger.ru/articles/uluchshaem-adaptivnost-sajta-s-pomoshhju-css-funkcii-clamp/
Функция clamp() — единственная функция, специально созданная для того, чтобы позволить почти любому элементу регулировать свой размер в определенных пределах, чтобы он соответствовал размеру окна приложения.
CSS Scroll Snap — мощное средство для создания прокручиваемых контейнеров без JavaScript
tproger.ru
Синтаксис
clamp(МИН, ЗНАЧЕНИЕ, МАКС) вычисляется как max(МИН, min(ЗНАЧЕНИЕ, МАКС)). Clamp вернёт значение указанное вторым аргументом (предпочитаемое), если оно не выходит за пределы минимального и максимального значений. В качестве любого из аргументов можно передавать вычисляемые значения.В примере на картинке выше предпочитаемое значение — 50% от размера вьюпорта. Слева это 200px, а справа 700px.
Единицы измерения
Для предпочитаемого значения можно использовать следующие единицы измерения:- Ширина области просмотра в %, если clamp используется в body (либо ширина контейнера в котором находится clamp).
- em — размер шрифта в текущем контекте.
- rem — размер шрифта в контексте элемента html.
- vw — 1% ширины окна.
- vh — 1% высоты окна.
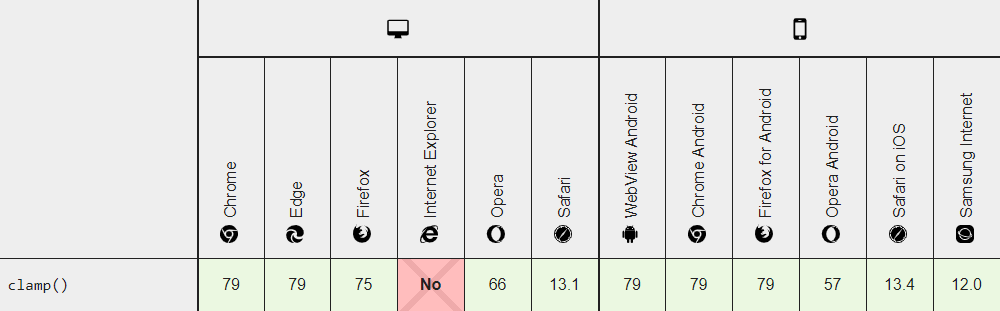
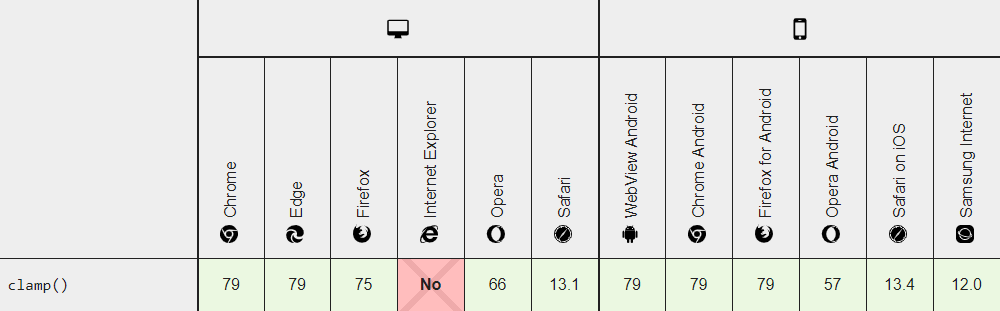
Поддерживаемые браузеры
Clamp не поддерживается только в браузере Internet Explorer.
Где использовать
Шрифт заголовков

Отличный вариант использования clamp () — это заголовки. Предположим, что вам нужен заголовок с минимальным размером 16 пикселей и максимальным размером 50 пикселей. Функция clamp() даст нам промежуточное значение, не выходящее за указанные рамки.
.title {
font-size: clamp(16px, 5vw, 50px);
}
Здесь идеально подходит clamp(), потому что он гарантирует, что используемый размер шрифта будет легко читаться. Если использовать min() для установки максимального размера шрифта, то вы не сможете управлять шрифтом на небольших экранах.
CSS Grid — адаптивная сетка

Ещё один хороший пример — адаптивное расстояние между столбцами CSS grid для экранов мобильных устройств. С помощью clamp это довольно просто реализовать.
.wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-gap: clamp(1rem, 2vw, 24px);
}
Адаптивный padding для секций

Clamp() также идеально подойдёт для установки минимального и максимального размера отступа между секциями. Это можно сделать с помощью следующего CSS-кода:.section {
padding: clamp(2rem, 10vmax, 10rem) 1rem;
}
Здесь можно найти калькулятор, который поможет вычислить правильные значения атрибутов clamp для шрифтов.
Источник статьи: https://tproger.ru/articles/uluchshaem-adaptivnost-sajta-s-pomoshhju-css-funkcii-clamp/
