Мы продолжаем поддерживать и внедрять инновации в среду выполнения Windows Forms. В этой статье обсудим, что мы сделали в рамках .NET 6.0.

Сделать приложения Windows Forms более доступными для большего числа пользователей - одна из главных целей нашей команды. Опираясь на импульс, который мы получили в период разработки .NET 5.0, в этом релизе мы внесли дальнейшие улучшения, включая, помимо прочего, следующее:
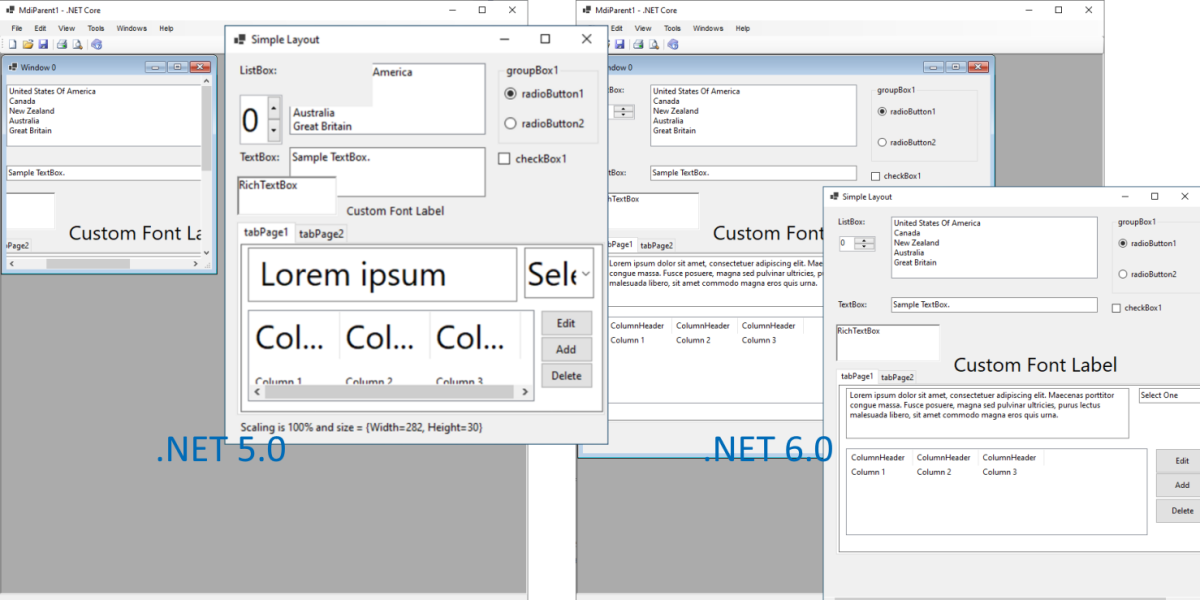
Чтобы упростить миграцию этих приложений с идеально-выверенной точностью до пикселя, мы представили новый API (подробности см. в публикации о шрифтах по умолчанию для всего приложения):
void Application.SetDefaultFont(Font font)
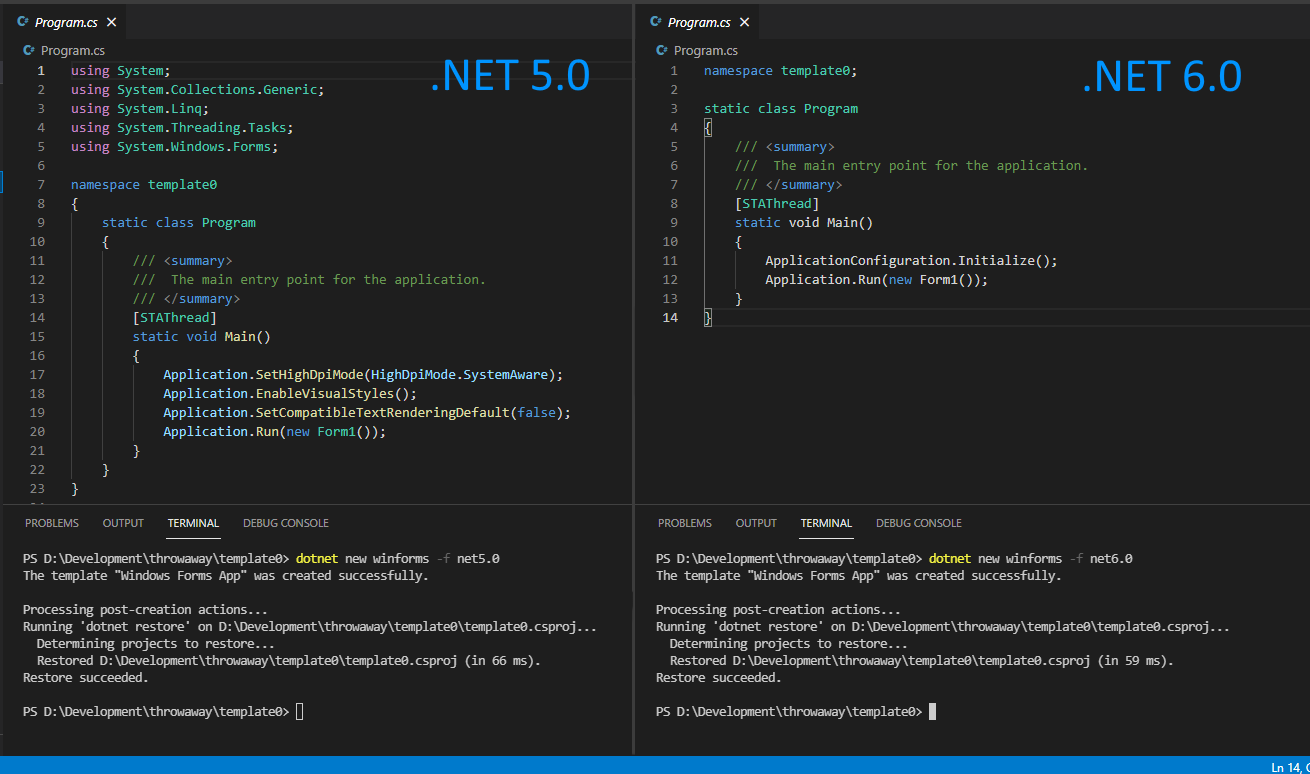
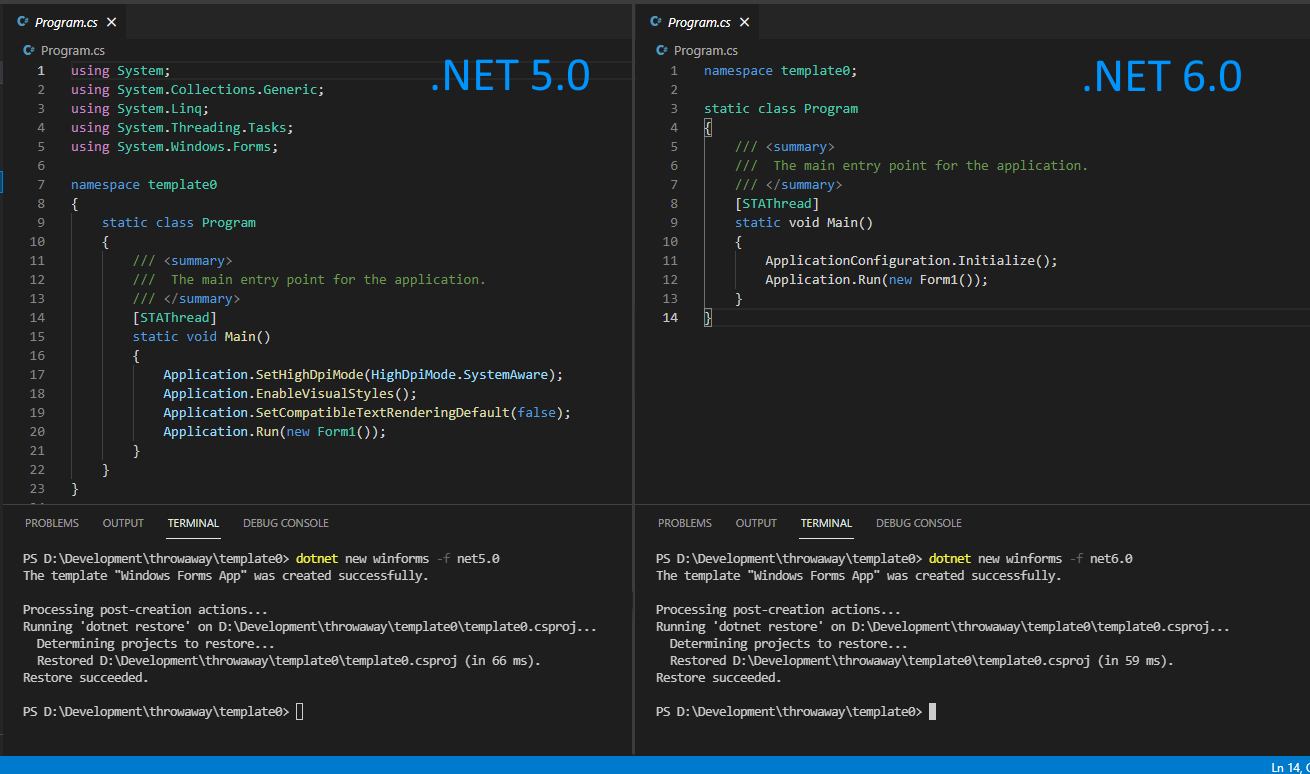
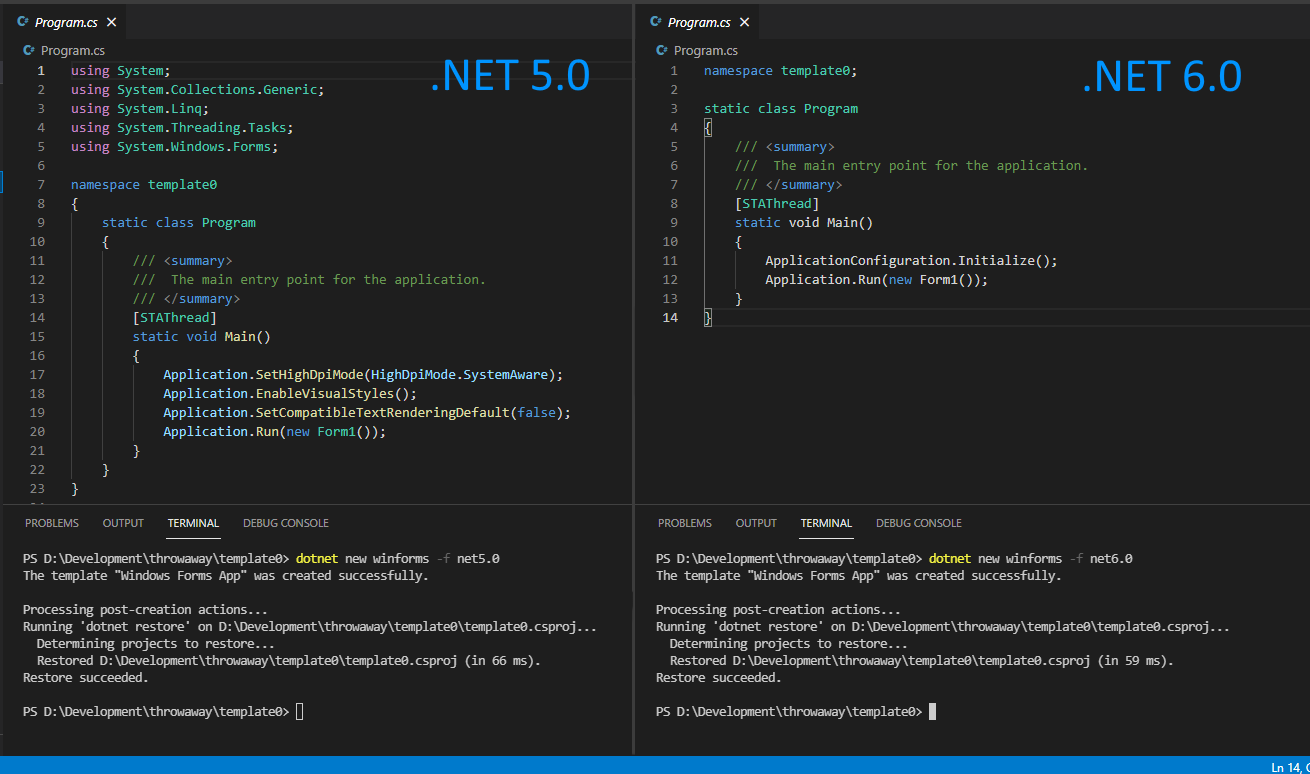
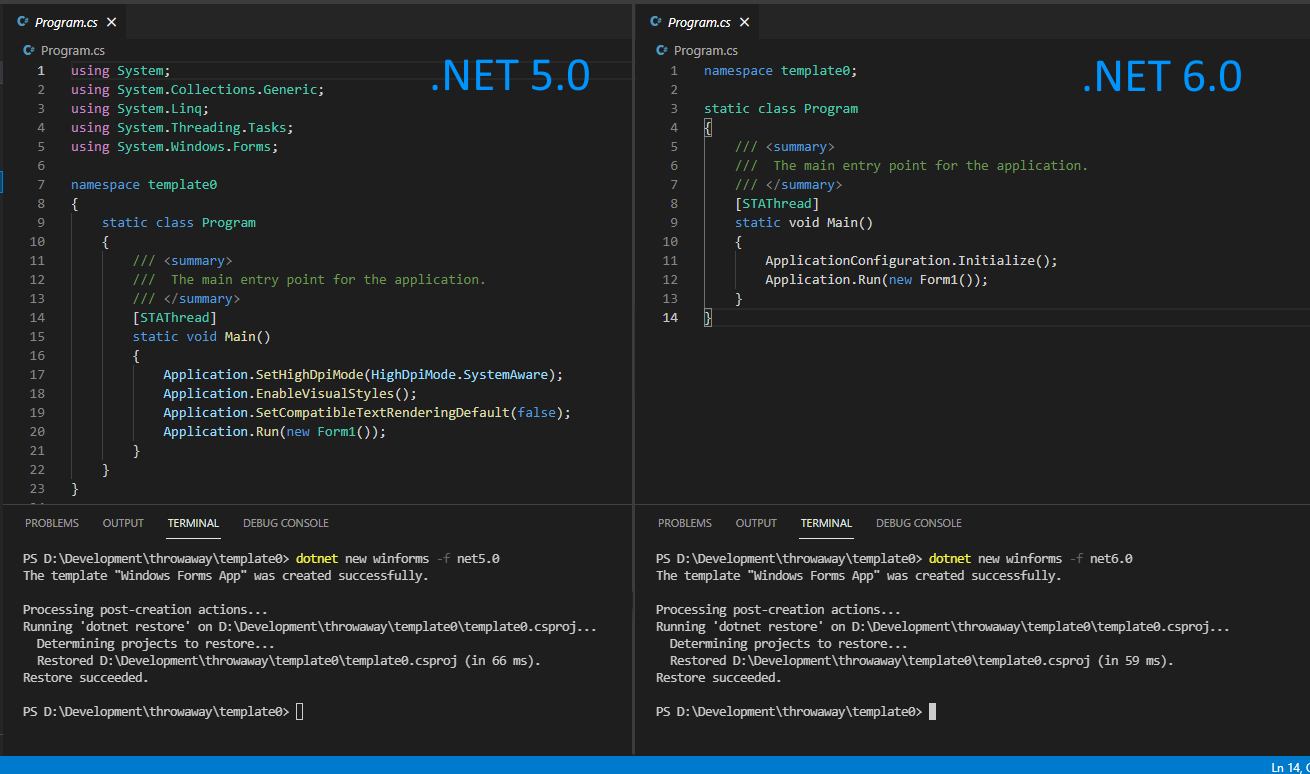
Однако этого API было недостаточно для обеспечения возможности дизайнера отображать формы и элементы управления с использованием одного и того же нового шрифта. В то же время из-за того, что наши другие команды усиленно настаивали на небольших шаблонах приложений, наш Program.cs и его метод Main() стали выглядеть очень устаревшими, и мы решили следовать общей тенденции .NET и урезать шаблон. Встречайте новую загрузочную программу Windows Forms:
class Program
{
[STAThread]
static void Main()
{
ApplicationConfiguration.Initialize();
Application.Run(new Form1());
}
}
ApplicationConfiguration.Initialize() - это API, сгенерированный источником, который генерирует следующие вызовы:
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.SetDefaultFont(new Font(...));
Application.SetHighDpiMode(HighDpiMode.SystemAware);
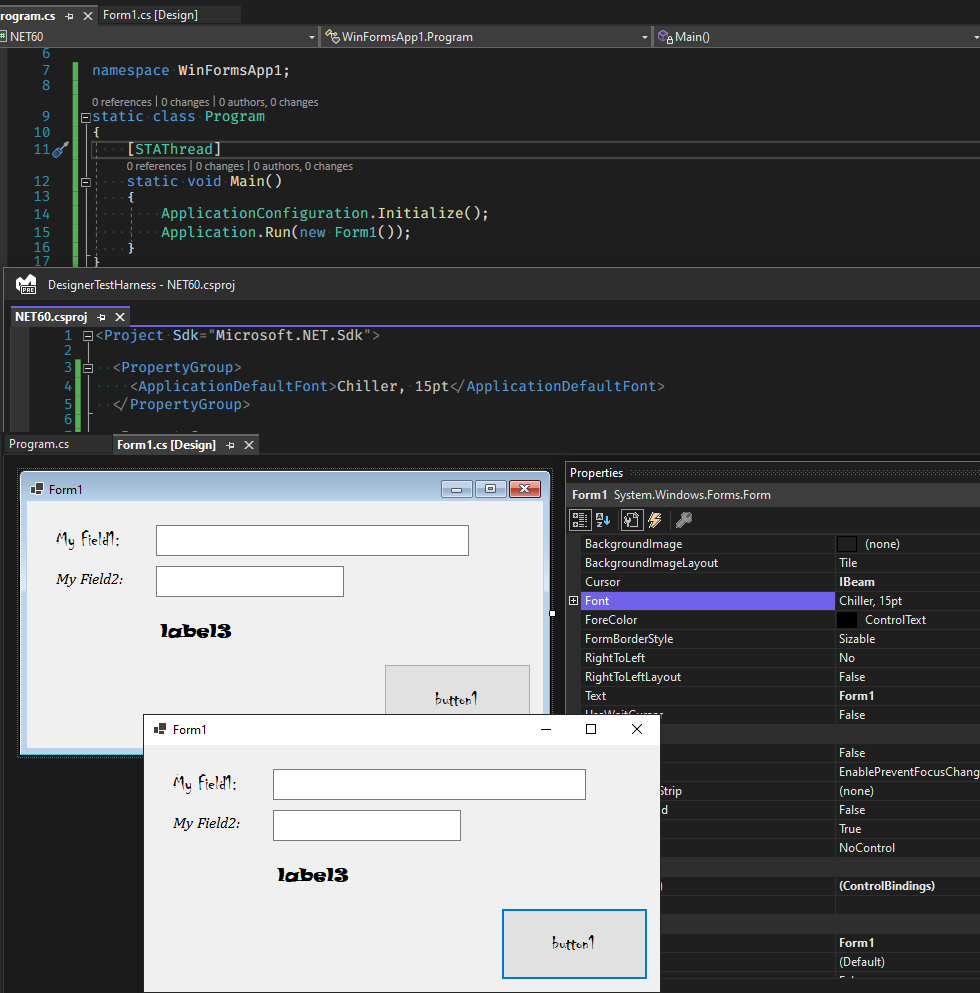
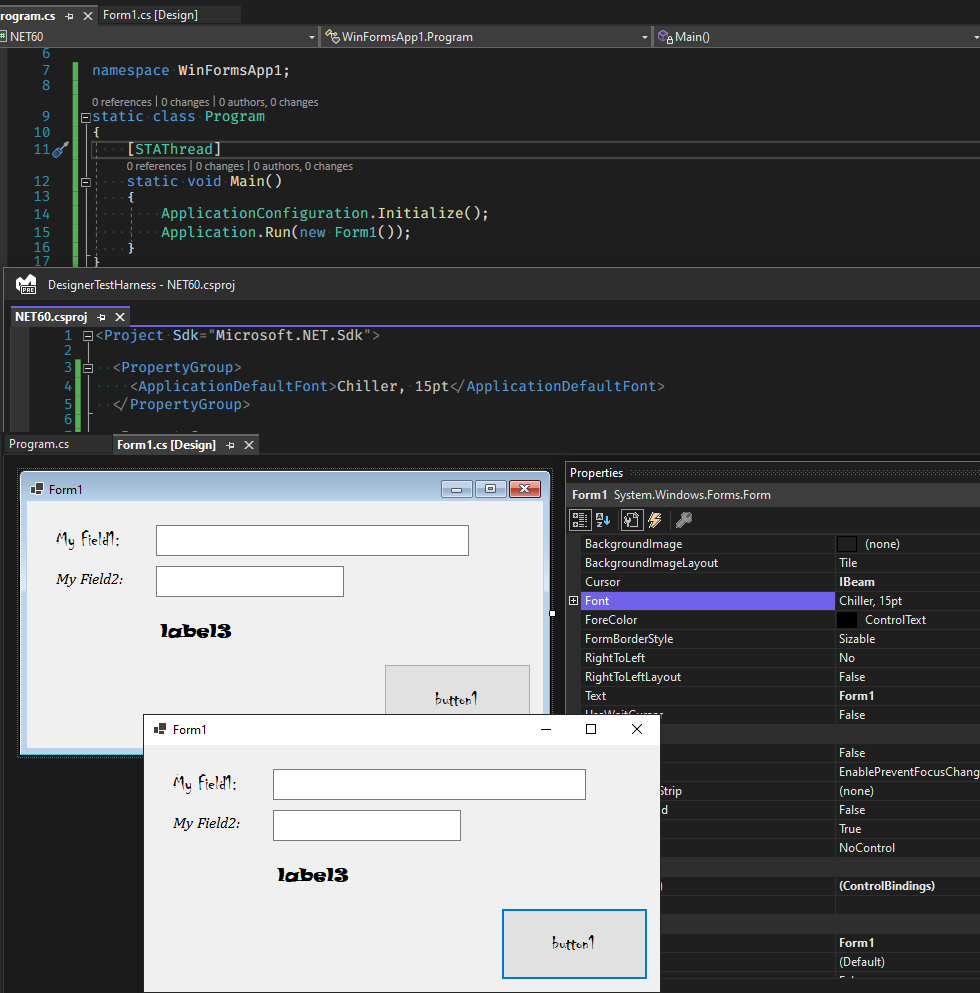
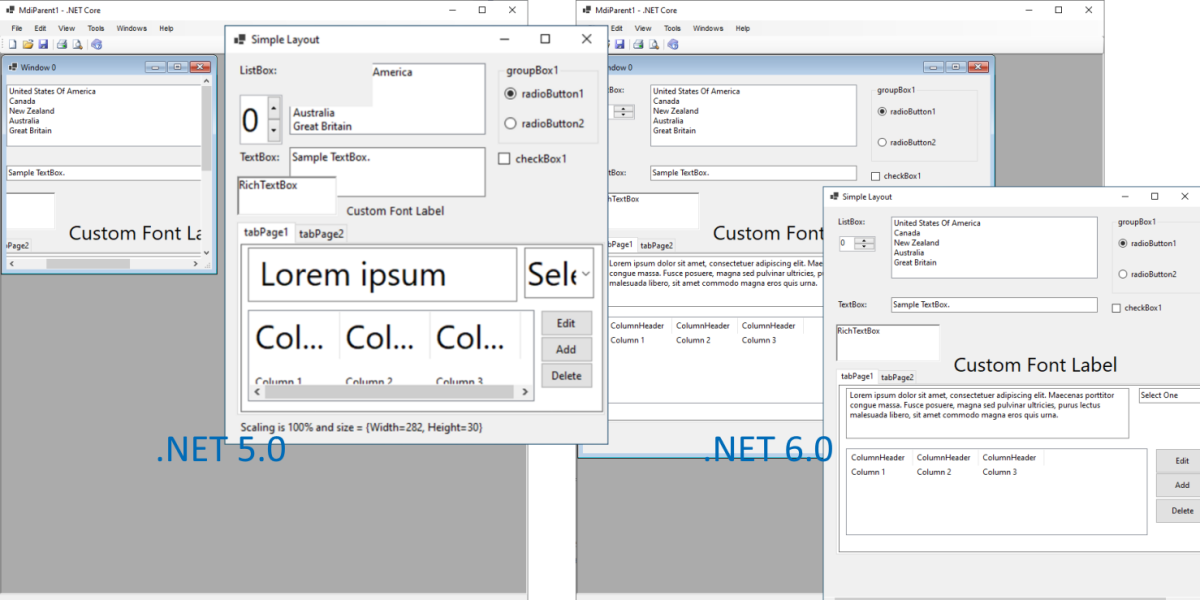
Параметры этих вызовов настраиваются с помощью свойств MSBuild в файлах csproj или props. Дизайнер Windows Forms в Visual Studio 2022 также знает об этих свойствах (пока он читает только шрифт по умолчанию) и может показать вам ваше приложение (C#, .NET 6.0 и выше) так, как оно будет выглядеть во время выполнения:
 (Мы знаем, что форма в дизайнере все еще выглядит как Windows 7, мы над этим работаем ...)
(Мы знаем, что форма в дизайнере все еще выглядит как Windows 7, мы над этим работаем ...)
Обратите внимание, что Visual Basic по-разному обрабатывает эти значения по умолчанию для всего приложения. В .NET 6.0 Visual Basic представляет новое событие приложения ApplyApplicationDefaults, которое позволяет вам определять параметры всего приложения (например, HighDpiMode или шрифт по умолчанию) обычным способом Visual Basic. В ближайшем будущем также появится дизайнерская поддержка шрифта по умолчанию, настроенного через свойства MSBuild. Для получения дополнительных сведений перейдите в специальный пост в блоге о Visual Basic, в котором обсуждаются новые возможности Visual Basic.


Если вы считаете, что мы забыли о конструкторе, от которого зависит ваше приложение, сообщите нам об этом в нашем репозитории GitHub.


 habr.com
habr.com
Улучшения и исправления специальных возможностей

Сделать приложения Windows Forms более доступными для большего числа пользователей - одна из главных целей нашей команды. Опираясь на импульс, который мы получили в период разработки .NET 5.0, в этом релизе мы внесли дальнейшие улучшения, включая, помимо прочего, следующее:
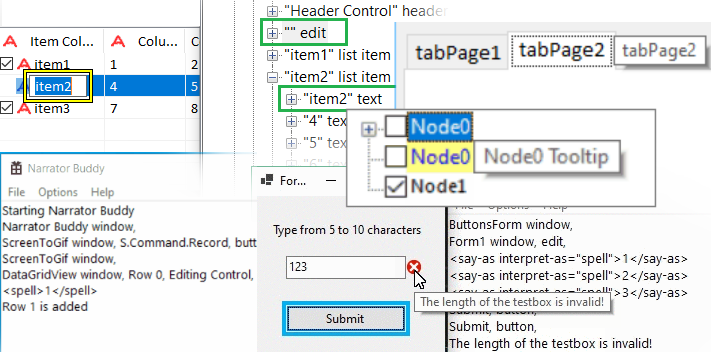
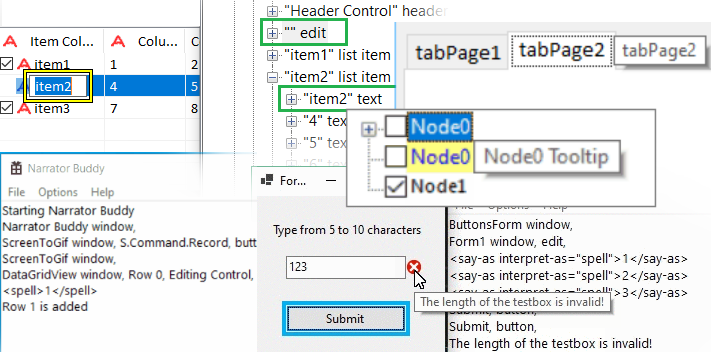
- Улучшена поддержка вспомогательных технологий при использовании приложений Windows Forms. Провайдеры UIA (Microsoft UI Automation) позволяют таким инструментам, как Экранный диктор и другие, взаимодействовать с элементами приложения. UIA также часто используется для автоматизации тестирования приложений. Мы добавили поддержку UIA для следующих элементов управления: CheckedListBox; LinkLabel; Panel; ScrollBar; TabControl; TrackBar.
- Улучшены уведомления экранного диктора в элементах управления заголовками столбцов DataGridView, ErrorProvider и ListView.
- Всплывающие подсказки клавиатуры для элементов управления TabControl-TabPage и TreeView-TreeNode.
- ScrollItem Control Pattern поддержка для ComboBoxItemAccessibleObject.
- Исправлены типы элементов управления для лучшей поддержки Text Control Patterns.
- ExpandCollapse Control Pattern поддержка для DateTimePicker.
- Invoke Control Pattern поддержка для компонента UpDownButtons в DomainUpDown и NumericUpDown.
- Улучшен цветовой контраст в следующих элементах управления: CheckedListBox, DataGridView, Label, PropertyGridView, ToolStripButton.
Начальная загрузка приложения
В .NET Core 3.0 мы начали модернизировать и обновлять Windows Forms. В рамках этой инициативы мы изменили шрифт по умолчанию на Segoe UI, 9f (dotnet/winforms#656), и быстро узнали, что многие вещи зависят от метрик шрифта по умолчанию. Например, конструктор больше не был настоящим WYSIWYG, поскольку процесс Visual Studio выполняется под .NET Framework 4.7.2 и использует старый шрифт по умолчанию (Microsoft Sans Serif, 8.25f), а приложение .NET во время выполнения использует новый шрифт. Это изменение также усложнило для некоторых пользователей миграцию своих больших приложений с выверенными макетами. Несмотря на то, что мы предоставили стратегии миграции, применение их к сотням форм и элементам управления могло бы стать серьезной задачей.Чтобы упростить миграцию этих приложений с идеально-выверенной точностью до пикселя, мы представили новый API (подробности см. в публикации о шрифтах по умолчанию для всего приложения):
void Application.SetDefaultFont(Font font)
Однако этого API было недостаточно для обеспечения возможности дизайнера отображать формы и элементы управления с использованием одного и того же нового шрифта. В то же время из-за того, что наши другие команды усиленно настаивали на небольших шаблонах приложений, наш Program.cs и его метод Main() стали выглядеть очень устаревшими, и мы решили следовать общей тенденции .NET и урезать шаблон. Встречайте новую загрузочную программу Windows Forms:
class Program
{
[STAThread]
static void Main()
{
ApplicationConfiguration.Initialize();
Application.Run(new Form1());
}
}
ApplicationConfiguration.Initialize() - это API, сгенерированный источником, который генерирует следующие вызовы:
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
Application.SetDefaultFont(new Font(...));
Application.SetHighDpiMode(HighDpiMode.SystemAware);
Параметры этих вызовов настраиваются с помощью свойств MSBuild в файлах csproj или props. Дизайнер Windows Forms в Visual Studio 2022 также знает об этих свойствах (пока он читает только шрифт по умолчанию) и может показать вам ваше приложение (C#, .NET 6.0 и выше) так, как оно будет выглядеть во время выполнения:

Обратите внимание, что Visual Basic по-разному обрабатывает эти значения по умолчанию для всего приложения. В .NET 6.0 Visual Basic представляет новое событие приложения ApplyApplicationDefaults, которое позволяет вам определять параметры всего приложения (например, HighDpiMode или шрифт по умолчанию) обычным способом Visual Basic. В ближайшем будущем также появится дизайнерская поддержка шрифта по умолчанию, настроенного через свойства MSBuild. Для получения дополнительных сведений перейдите в специальный пост в блоге о Visual Basic, в котором обсуждаются новые возможности Visual Basic.
Обновления шаблона
Как упоминалось выше, мы обновили наши шаблоны C# в соответствии с соответствующими изменениями в рабочих нагрузках .NET, шаблоны Windows Forms для C# были обновлены для поддержки директив global using, пространств имен с файловой областью и ссылочных типов, допускающих значение NULL. Поскольку для типичного приложения Windows Forms требуется атрибут STAThread, и оно состоит из нескольких типов, разделенных на несколько файлов (например, Form1.cs и Form1.Designer.cs), операторы верхнего уровня отсутствуют в шаблонах Windows Forms. Однако обновленные шаблоны включают код начальной загрузки приложения.
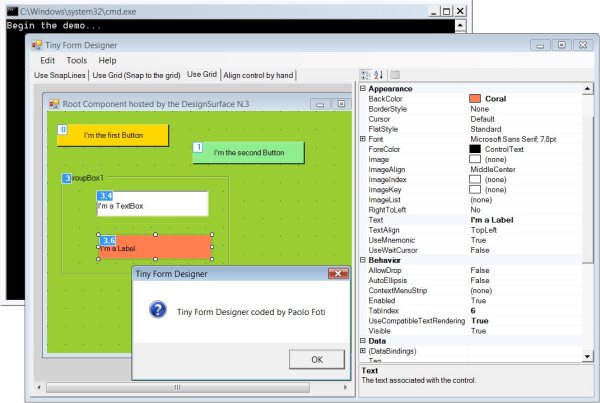
Больше конструкторов среды выполнения
Мы завершили перенос недостающих конструкторов и связанную с ними инфраструктуру, которая позволяет создавать универсального дизайнера (например, дизайнера отчетов). Для получения более подробной информации обратитесь к нашему более раннему анонсу.
Если вы считаете, что мы забыли о конструкторе, от которого зависит ваше приложение, сообщите нам об этом в нашем репозитории GitHub.
Высокий DPI и улучшения масштабирования
Мы работали над пространством с высоким DPI, чтобы заставить приложения Windows Forms правильно поддерживать режим PerMonitorV2 из коробки. Это сложная задача, и, к сожалению, мы не смогли добиться того, на что рассчитывали. Тем не менее в этом выпуске мы добились некоторого прогресса, и теперь можно:- Создавайте элементы управления с той же поддержкой DPI, что и приложение.
- Правильно масштабируйте ContainerControls и дочерние окна MDI в режиме PerMonitorV2 в большинстве сценариев. По-прежнему существует несколько конкретных сценариев (например, привязка) и элементов управления (например, MonthCalendar), в которых взаимодействие остается некачественным.

Другие заметные изменения
- Новые перегрузки для методов Control.Invoke() и Control.BeginInvoke(), которые принимают Action и Func и позволяют писать более современный и лаконичный код.
- Новый API Control.IsAncestorSiteInDesignMode является дополнительным к Component.DesignMode и указывает, размещен ли один из прародителей элемента управления, а также находится ли этот сайт в режиме разработки. Специальная запись в блоге, посвященная этому API, появится позже, так что следите за обновлениями.
- Поведение всплывающей подсказки по умолчанию в стиле Windows 11 заставляет всплывающую подсказку оставаться открытой при наведении на нее мыши и не исчезать автоматически. Всплывающую подсказку можно закрыть клавишами CONTROL или ESCAPE.

Что нового в Windows Forms в .NET 6.0
Мы продолжаем поддерживать и внедрять инновации в среду выполнения Windows Forms. В этой статье обсудим, что мы сделали в рамках .NET 6.0. Улучшения и исправления специальных возможностей Сделать...
