Кажется, что все в начале пути разработчика отлаживали код при помощи console.log(). Я уверен, что и сейчас среди читателей найдётся человек, который сможет отладить код любой сложности при помощи вывода информации в консоль.
Признаюсь честно, я и сам достаточно долго просто выводил что-то в консоль, пытаясь понять, что пошло не так. Я понимал, что использовать breakpoint быстрее и продуктивнее, даёт больше возможностей, ну и в целом выглядит солиднее, но по-прежнему пользовался консолью.

Пример использования console.log для отладки.
В общем, эта статья должна облегчить ежедневную работу таким, как я, и тем, кто только постигает науку отладки JS. Здесь не будет хардкора, только самые основы.
Во многих языках программирования, если не во всех, существует специальная команда, которая останавливает выполнение кода. При этом доступно состояние программы в момент остановки. Чуть более подробно можно почитать на Википедии.
Существует несколько способов установить точку остановки. Самый очевидный — это написать в коде ключевое слово debugger. После этого загрузка страницы остановится и Chrome подсветит вам строчку, в которой установлен debugger.

Пример использования ключевого слова debugger.
Как можно увидеть на скриншоте или на работающем прототипе (только не забудьте открыть Chrome DevTools), приложение не просто открылось в нужный момент, но и подсветило значение переменных, с которыми можно работать, например, введя их в консоль или как-то поработав с их значениями.
Но у этого способа установки breakpoint есть один очевидный недостаток: каждый раз при попытке что-то отобразить придётся пересобирать приложение. Поэтому в Chrome DevTools есть другой способ.

Установка breakpoint при помощи Chrome DevTools.
Если кликнуть на любую строчку кода прямо в Chrome DevTools, то она подсветится синим, и это аналогично использованию ключевого слова debugger, но при этом нет необходимости пересобирать проект.
Иногда на одной строчке кода можно делать точку остановки в нескольких местах. Такие места Chrome подсвечивает пиктограммами, как те, которые отображаются перед словами document и getElementById. По сути, сейчас код будет остановлен дважды. Но если вам необходимо остановиться только в одном месте, можно точку остановки отключить, просто кликнув на пиктограмму.
Теперь давайте рассмотрим пример посложнее. Допустим, на нашей странице что-то происходит и появляется ошибка. Чтобы разобраться, необходимо в инспекторе выбрать DOM-узел, за которым вы хотите наблюдать, и после этого кликнуть правой кнопкой «Break on => Subtree modification». После чего код остановится и подсветит нужную нам функцию.

Установка breakpoint на изменение DOM-элемента.
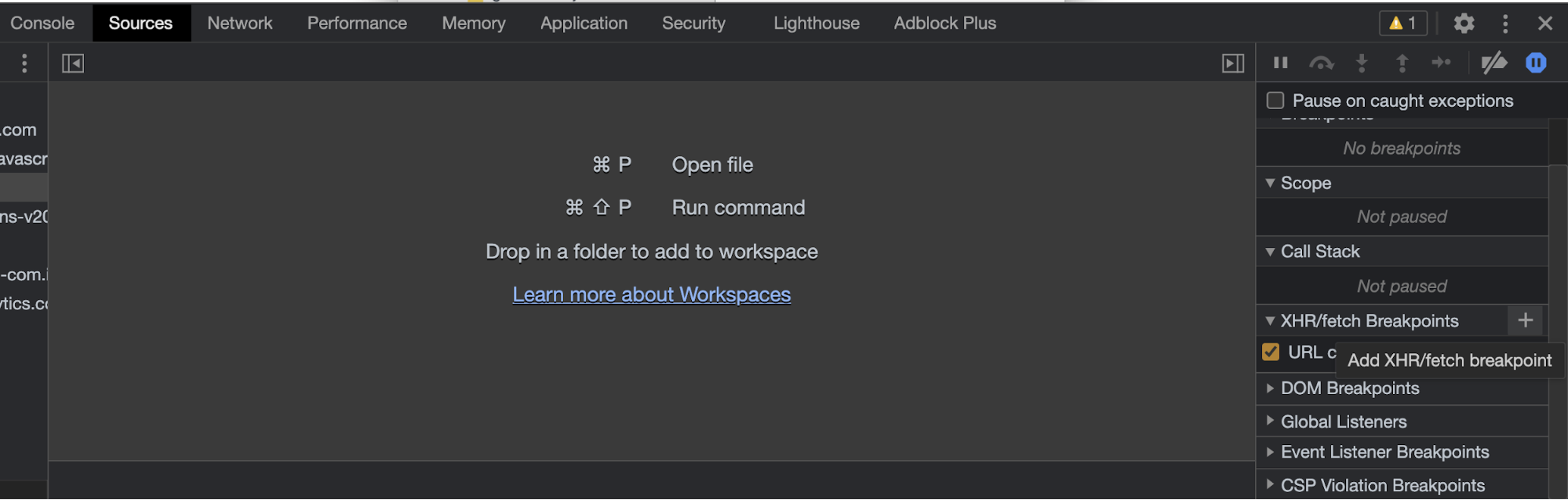
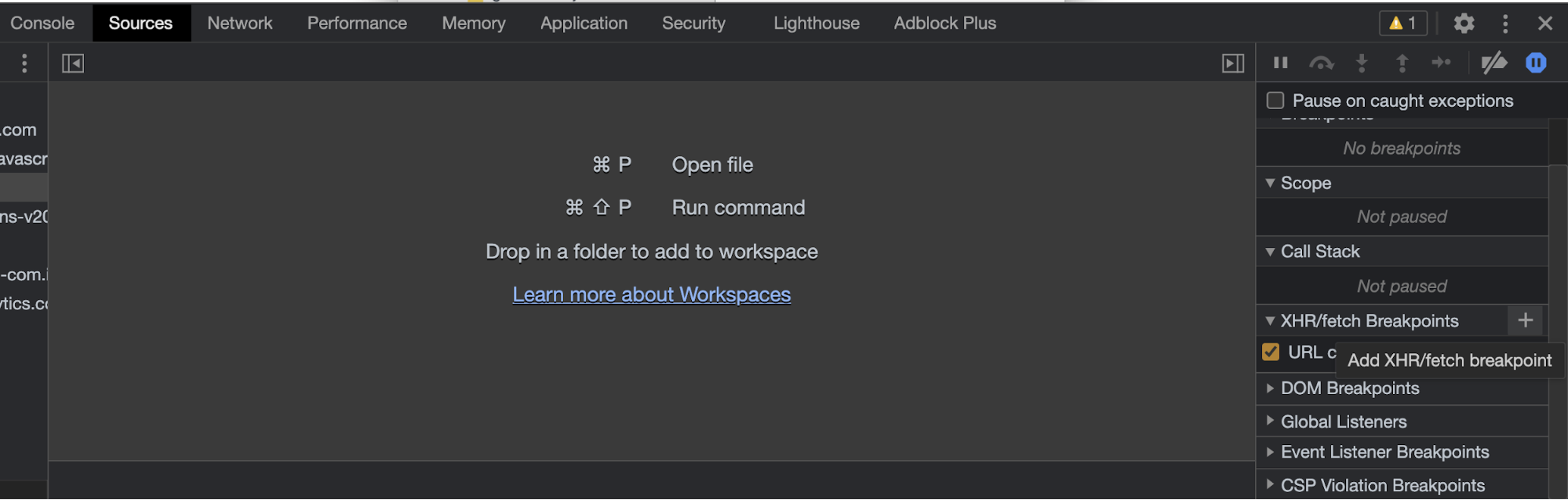
Если что-то идет не так после ответа от сервера, то на этот случай есть инструмент для создания точки остановки. Перейдите во вкладку Sources и в правой колонке в раскрывающемся списке “XHR/Fetch breakpoint” добавьте новое условие для остановки.

Установка breakpoint на XHR/Fetch-событие.
Похожим образом можно остановить выполнение программы при срабатывании какого-либо события. Чуть ниже “XHR/Fetch breakpoint” находятся раскрывающиеся списки “Global Events” и “Event Listener Breakpoint”. В них находятся всевозможные события, которые могут произойти на странице, начиная от банального клика и заканчивая чем-то более экзотическим, вроде события message.
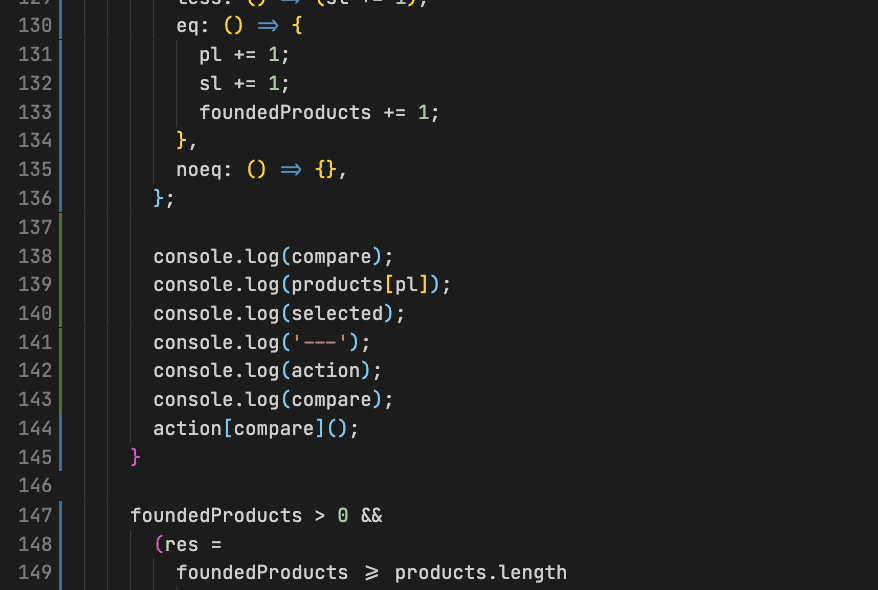
Чтобы не останавливать код каждый раз, когда интерпретатор доходит до точки остановки, можно добавить условия срабатывания breakpoint. Это чрезвычайно удобно делать в цикле.
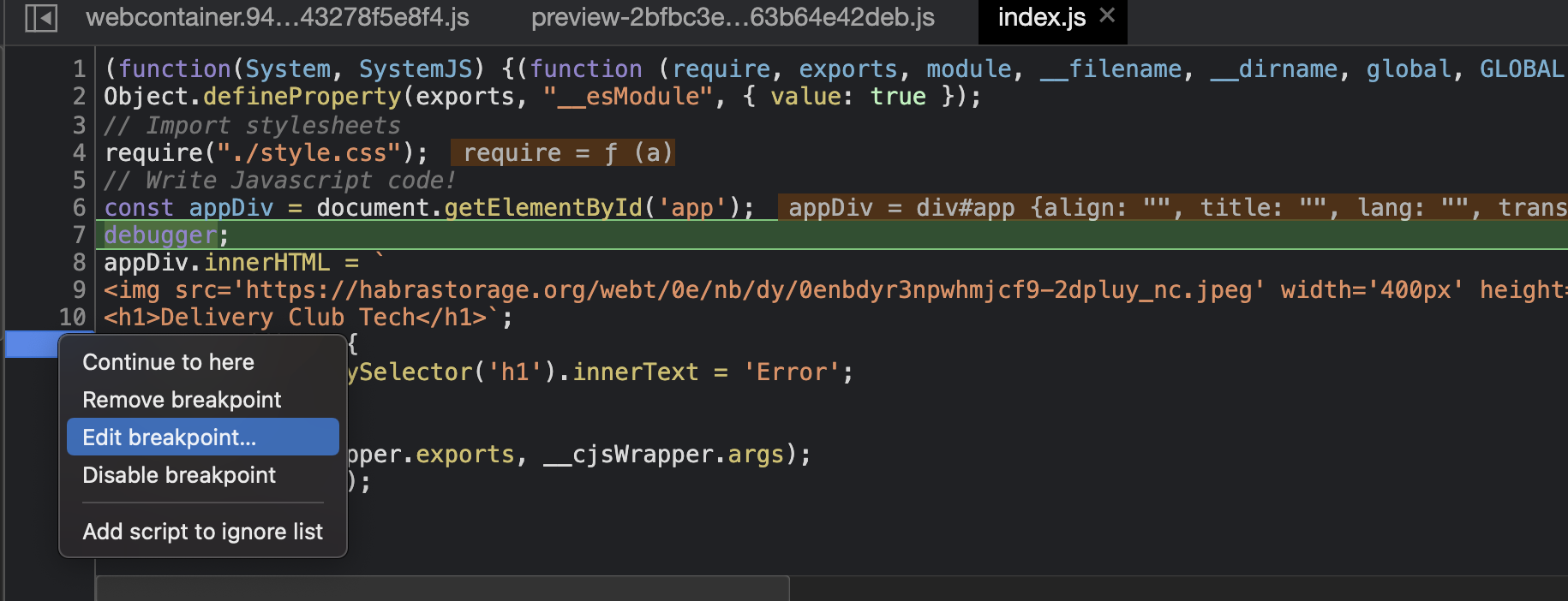
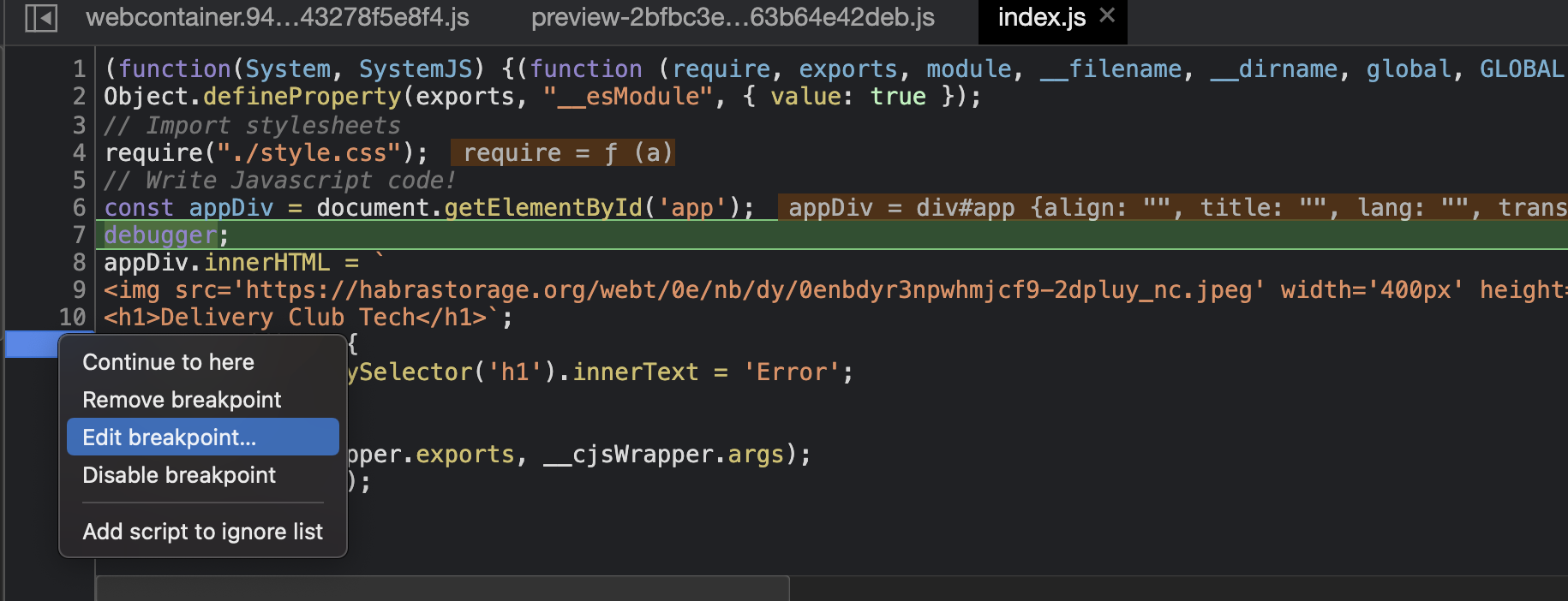
Чтобы прописать условия срабатывания, необходимо кликнуть правой кнопкой по установленной breakpoint и выбрать “Edit breakpoint”. А дальше на родном Javascript можно написать условное выражение, и когда его результат будет true, выполнение программы остановится.

Добавление условия к срабатыванию точки остановки.
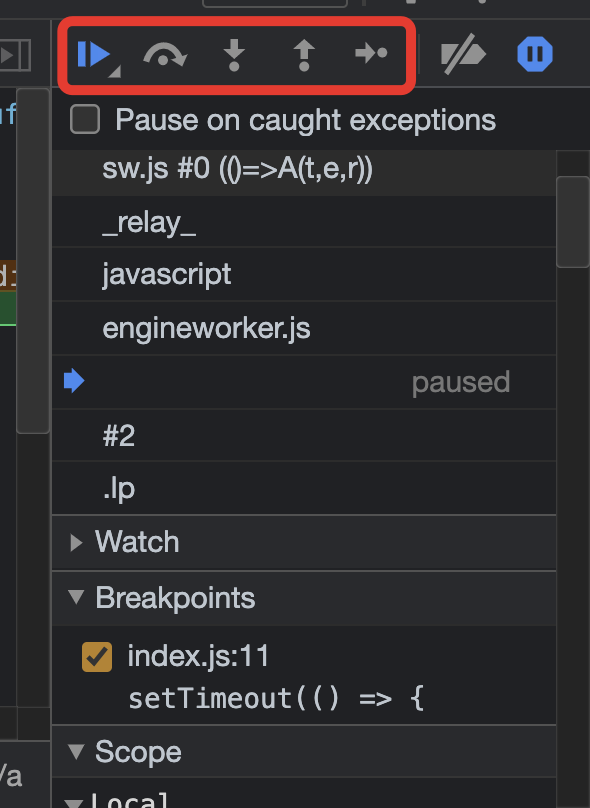
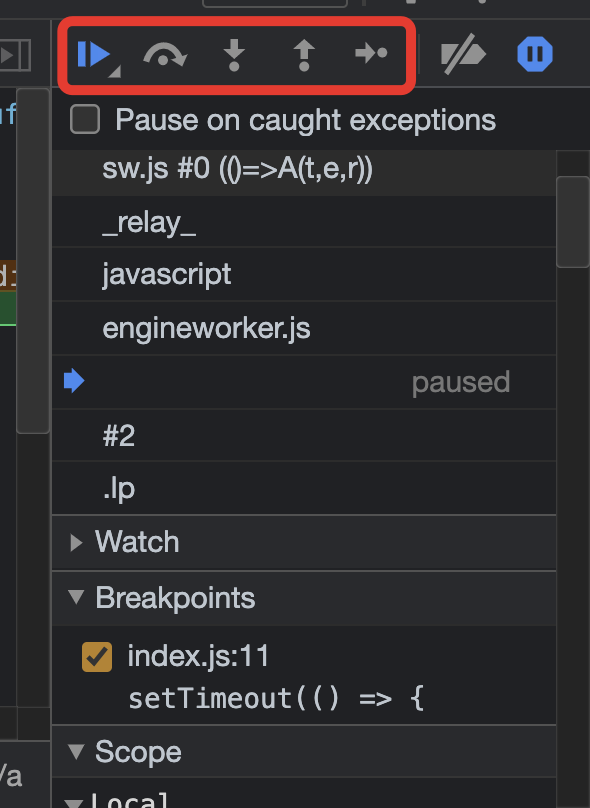
Прелесть использования точки остановки вместо console.log заключается не только в том, что можно получить исчерпывающую информацию о состоянии в месте остановки, но и в том, что исполнение программы можно продолжить по шагам. Для этого необходимо использовать правую панель во вкладке Sources.

Панель управления отладкой.
На этом инструменты отладки в Chrome DevTools не заканчиваются, это только вершина айсберга. Несмотря на то, что поначалу использовать breakpoint кажется сложнее, чем вывод информации в консоль, в долгосрочной перспективе это сэкономит много времени и откроет большие возможности.
Если тема работы с Chrome DevTools будет интересна, я могу написать ещё одну статью с более хардкорными практиками и методами. А на этом у меня всё, спасибо.
Источник статьи: https://habr.com/ru/company/mailru/blog/557386/
Признаюсь честно, я и сам достаточно долго просто выводил что-то в консоль, пытаясь понять, что пошло не так. Я понимал, что использовать breakpoint быстрее и продуктивнее, даёт больше возможностей, ну и в целом выглядит солиднее, но по-прежнему пользовался консолью.

Пример использования console.log для отладки.
В общем, эта статья должна облегчить ежедневную работу таким, как я, и тем, кто только постигает науку отладки JS. Здесь не будет хардкора, только самые основы.
Что такое breakpoint?
Во многих языках программирования, если не во всех, существует специальная команда, которая останавливает выполнение кода. При этом доступно состояние программы в момент остановки. Чуть более подробно можно почитать на Википедии.
Существует несколько способов установить точку остановки. Самый очевидный — это написать в коде ключевое слово debugger. После этого загрузка страницы остановится и Chrome подсветит вам строчку, в которой установлен debugger.

Пример использования ключевого слова debugger.
Как можно увидеть на скриншоте или на работающем прототипе (только не забудьте открыть Chrome DevTools), приложение не просто открылось в нужный момент, но и подсветило значение переменных, с которыми можно работать, например, введя их в консоль или как-то поработав с их значениями.
Но у этого способа установки breakpoint есть один очевидный недостаток: каждый раз при попытке что-то отобразить придётся пересобирать приложение. Поэтому в Chrome DevTools есть другой способ.

Установка breakpoint при помощи Chrome DevTools.
Если кликнуть на любую строчку кода прямо в Chrome DevTools, то она подсветится синим, и это аналогично использованию ключевого слова debugger, но при этом нет необходимости пересобирать проект.
Иногда на одной строчке кода можно делать точку остановки в нескольких местах. Такие места Chrome подсвечивает пиктограммами, как те, которые отображаются перед словами document и getElementById. По сути, сейчас код будет остановлен дважды. Но если вам необходимо остановиться только в одном месте, можно точку остановки отключить, просто кликнув на пиктограмму.
Остановка в случае изменения DOM
Теперь давайте рассмотрим пример посложнее. Допустим, на нашей странице что-то происходит и появляется ошибка. Чтобы разобраться, необходимо в инспекторе выбрать DOM-узел, за которым вы хотите наблюдать, и после этого кликнуть правой кнопкой «Break on => Subtree modification». После чего код остановится и подсветит нужную нам функцию.

Установка breakpoint на изменение DOM-элемента.
Типы точек остановки на DOM-узлах:
- Subtree modifications. Срабатывает, когда дочерний или выделенный узел DOM-дерева изменяется, удаляется или добавляется. Не срабатывает при изменении атрибутов.
- Attributes modifications. Срабатывает при изменении атрибутов текущей или дочерних нод.
- Node Removal. Срабатывает, когда выделенная нода удаляется.
Остановка после XHR/Fetch-ответа
Если что-то идет не так после ответа от сервера, то на этот случай есть инструмент для создания точки остановки. Перейдите во вкладку Sources и в правой колонке в раскрывающемся списке “XHR/Fetch breakpoint” добавьте новое условие для остановки.

Установка breakpoint на XHR/Fetch-событие.
Похожим образом можно остановить выполнение программы при срабатывании какого-либо события. Чуть ниже “XHR/Fetch breakpoint” находятся раскрывающиеся списки “Global Events” и “Event Listener Breakpoint”. В них находятся всевозможные события, которые могут произойти на странице, начиная от банального клика и заканчивая чем-то более экзотическим, вроде события message.
События с условиями
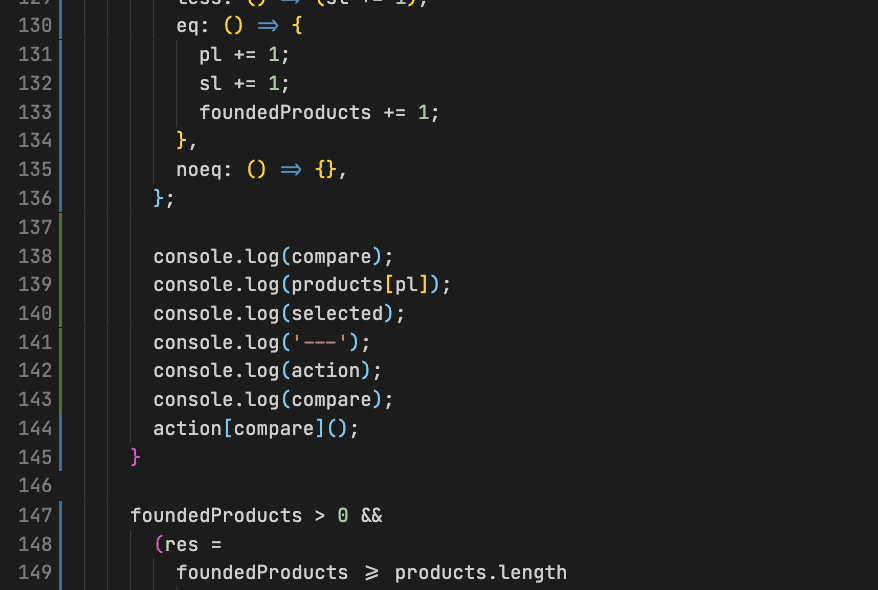
Чтобы не останавливать код каждый раз, когда интерпретатор доходит до точки остановки, можно добавить условия срабатывания breakpoint. Это чрезвычайно удобно делать в цикле.
Чтобы прописать условия срабатывания, необходимо кликнуть правой кнопкой по установленной breakpoint и выбрать “Edit breakpoint”. А дальше на родном Javascript можно написать условное выражение, и когда его результат будет true, выполнение программы остановится.

Добавление условия к срабатыванию точки остановки.
А что дальше?
Прелесть использования точки остановки вместо console.log заключается не только в том, что можно получить исчерпывающую информацию о состоянии в месте остановки, но и в том, что исполнение программы можно продолжить по шагам. Для этого необходимо использовать правую панель во вкладке Sources.

Панель управления отладкой.
При помощи этой панели можно:
- Продолжить исполнение программы. Выполнение скрипта продолжится до конца или до следующей точки остановки.
- Сделать шаг (выполнить следующую команду), не заходя в функцию. Выполнение просто перешагнет через функцию, оказавшись перед следующей.
- Сделать шаг. В отличие от предыдущего примера, здесь мы «заходим» во вложенные функции и шаг за шагом проходим по скрипту.
- Продолжить выполнение до завершения текущей функции. Выполнение кода остановится на самой последней строчке текущей функции. Этот метод применяется, когда мы случайно нажали предыдущую кнопку и зашли в функцию, но нам она не интересна и мы как можно скорее хотим из неё выбраться.
- Активировать/деактивировать все точки остановки. Эта кнопка не влияет на выполнение кода, она лишь позволяет массово включить/отключить точки остановки.
- Разрешить/запретить остановку выполнения в случае возникновения ошибки. Если опция включена и инструменты разработчика открыты, то любая ошибка в скрипте приостанавливает выполнение кода, что позволяет его проанализировать. Поэтому если скрипт завершается с ошибкой, открываем отладчик, включаем эту опцию, перезагружаем страницу и локализуем проблему.
Заключение
На этом инструменты отладки в Chrome DevTools не заканчиваются, это только вершина айсберга. Несмотря на то, что поначалу использовать breakpoint кажется сложнее, чем вывод информации в консоль, в долгосрочной перспективе это сэкономит много времени и откроет большие возможности.
Если тема работы с Chrome DevTools будет интересна, я могу написать ещё одну статью с более хардкорными практиками и методами. А на этом у меня всё, спасибо.
Источник статьи: https://habr.com/ru/company/mailru/blog/557386/
