Этот язык программирования настолько крут, что позволяет творить чудеса с помощью только одной строки кода. Рассмотрим 13 таких однострочников из разряда like a pro.

const randomBoolean = () => Math.random() >= 0.5;
console.log(randomBoolean());
// Результат: изменение 50/50 при возврате true из false
Используя этот метод, можно проверить, является ли указанная в функции дата рабочей или это выходной день.

const isWeekday = (date) => date.getDay() % 6 !== 0;
console.log(isWeekday(new Date(2021, 0, 11)));
// Результат: true (понедельник)
console.log(isWeekday(new Date(2021, 0, 10)));
// Результат: false (воскресенье)

const reverse = str => str.split('').reverse().join('');
reverse('hello world');
// Результат: "dlrow olleh"

const isBrowserTabInView = () => document.hidden;
isBrowserTabInView();
// Результат: возвращает true или false в зависимости от того,
находится ли вкладка в фокусе

const isEven = num => num % 2 === 0;
console.log(isEven(2));
// Результат: true
console.log(isEven(3));
// Результат: false

const timeFromDate = date => date.toTimeString().slice(0, 8);
console.log(timeFromDate(new Date(2021, 0, 10, 17, 30, 0)));
// Результат: "17:30:00"
console.log(timeFromDate(new Date()));
// Результат: будет логировать текущее время

const toFixed = (n, fixed) => ~~(Math.pow(10, fixed) * n) / Math.pow(10, fixed);
// Примеры
toFixed(25.198726354, 1); // 25.1
toFixed(25.198726354, 2); // 25.19
toFixed(25.198726354, 3); // 25.198
toFixed(25.198726354, 4); // 25.1987
toFixed(25.198726354, 5); // 25.19872
toFixed(25.198726354, 6); // 25.198726

const elementIsInFocus = (el) => (el === document.activeElement);
elementIsInFocus(anyElement)
// Результат: вернет true, если в фокусе, false, если нет

const touchSupported = () => {
('ontouchstart' in window || window.DocumentTouch && document instanceof window.DocumentTouch);
}
console.log(touchSupported());
// Результат: вернет true, если поддерживаются
touch-события, false, если нет

const isAppleDevice = /Mac|iPod|iPhone|iPad/.test(navigator.platform);
console.log(isAppleDevice);
// Результат: вернет true, если пользователь находится на устройстве Apple
Следует помнить, что метод .scrollTo() не поддерживается в Internet Explorer.

const goToTop = () => window.scrollTo(0, 0);
goToTop();
// Результат: браузер будет прокручиваться в верхнюю часть страницы
 const average = (...args) => args.reduce((a, b) => a + b) / args.length;
const average = (...args) => args.reduce((a, b) => a + b) / args.length;
average(1, 2, 3, 4);
// Результат: 2.5

const celsiusToFahrenheit = (celsius) => celsius * 9/5 + 32;
const fahrenheitToCelsius = (fahrenheit) => (fahrenheit - 32) * 5/9;
// Примеры
celsiusToFahrenheit(15); // 59
celsiusToFahrenheit(0); // 32
celsiusToFahrenheit(-20); // -4
fahrenheitToCelsius(59); // 15
fahrenheitToCelsius(32); // 0
Источик статьи: https://proglib.io/p/13-odnostrochnikov-na-javascript-kotorye-sdelayut-vas-professionalom-2021-02-09
1. Получение случайного логического значения (true/false)
Эта функция вернет логическое значение (true или false) с помощью метода Math.random(). Метод генерирует случайное число от 0 до 1, после чего мы проверим, больше оно или меньше 0,5. Это означает, что вероятность получить истину или ложь составляет 50%.
const randomBoolean = () => Math.random() >= 0.5;
console.log(randomBoolean());
// Результат: изменение 50/50 при возврате true из false
2. Проверка, является ли день будним
Используя этот метод, можно проверить, является ли указанная в функции дата рабочей или это выходной день.

const isWeekday = (date) => date.getDay() % 6 !== 0;
console.log(isWeekday(new Date(2021, 0, 11)));
// Результат: true (понедельник)
console.log(isWeekday(new Date(2021, 0, 10)));
// Результат: false (воскресенье)
3. Реверс строки
Существует несколько различных способов перевернуть строку. Этот – один из самых простых, использующий split(), reverse() и join().
const reverse = str => str.split('').reverse().join('');
reverse('hello world');
// Результат: "dlrow olleh"
4. Проверка на активную/в фокусе закладку
Можно проверить, находится ли текущая вкладка в активном состоянии (в фокусе), используя свойство document.hidden.
const isBrowserTabInView = () => document.hidden;
isBrowserTabInView();
// Результат: возвращает true или false в зависимости от того,
находится ли вкладка в фокусе
5. Четное/нечетное число
Элементарная задача, которую можно решить с помощью оператора «по модулю» (%). Если вы не слишком знакомы с ним – вот хорошее визуальное объяснение со Stack Overflow:
const isEven = num => num % 2 === 0;
console.log(isEven(2));
// Результат: true
console.log(isEven(3));
// Результат: false
6. Получение времени из даты
Используя метод .toTimeString() и разрезая строку в нужном месте, можно получить время из даты, с которой мы работаем, или получить текущее время.
const timeFromDate = date => date.toTimeString().slice(0, 8);
console.log(timeFromDate(new Date(2021, 0, 10, 17, 30, 0)));
// Результат: "17:30:00"
console.log(timeFromDate(new Date()));
// Результат: будет логировать текущее время
7. Усечение числа до десятичной части
При помощи метода Math.pow() можно усечь число до определенной десятичной части, которую мы предоставляем в функции.
const toFixed = (n, fixed) => ~~(Math.pow(10, fixed) * n) / Math.pow(10, fixed);
// Примеры
toFixed(25.198726354, 1); // 25.1
toFixed(25.198726354, 2); // 25.19
toFixed(25.198726354, 3); // 25.198
toFixed(25.198726354, 4); // 25.1987
toFixed(25.198726354, 5); // 25.19872
toFixed(25.198726354, 6); // 25.198726
8. Проверка, находится ли элемент в фокусе
Чтобы проверить, находится ли элемент в данный момент в фокусе, используется свойство document.activeElement.
const elementIsInFocus = (el) => (el === document.activeElement);
elementIsInFocus(anyElement)
// Результат: вернет true, если в фокусе, false, если нет
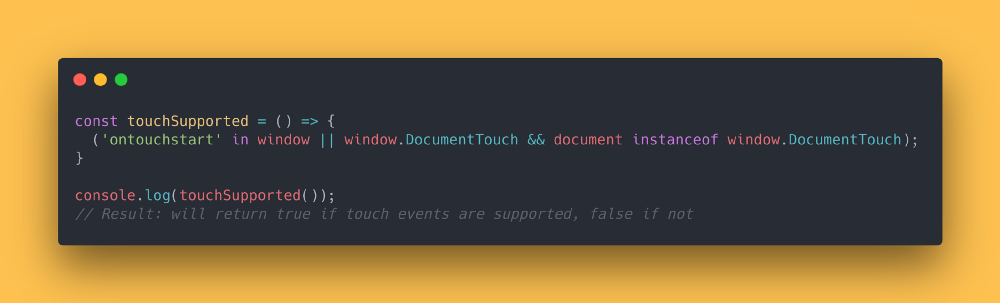
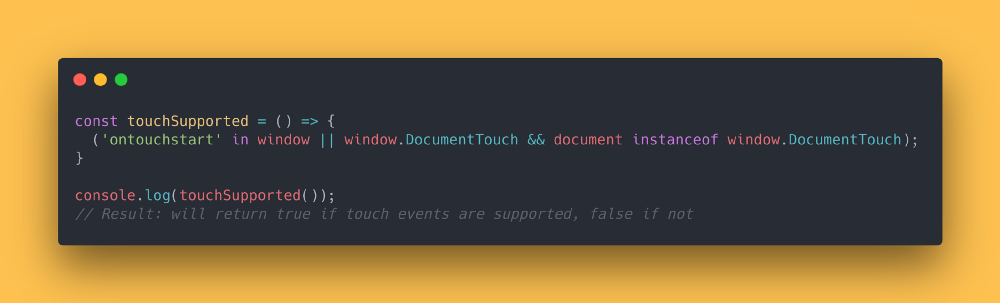
9. Поддерживает ли текущий пользователь touch-события

const touchSupported = () => {
('ontouchstart' in window || window.DocumentTouch && document instanceof window.DocumentTouch);
}
console.log(touchSupported());
// Результат: вернет true, если поддерживаются
touch-события, false, если нет
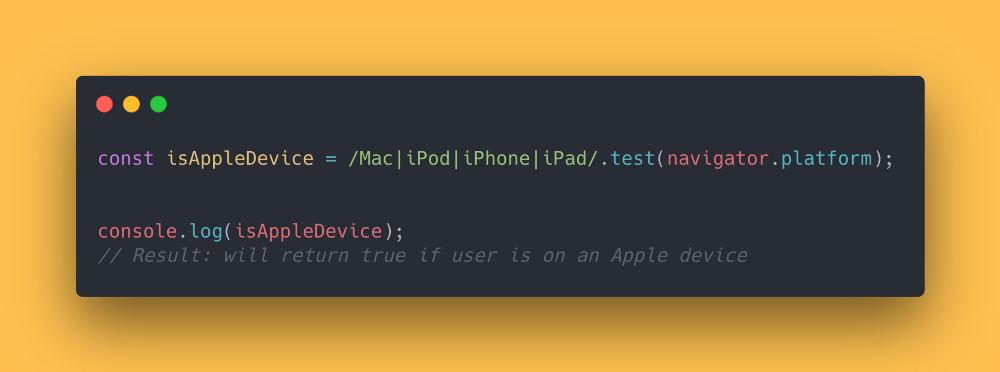
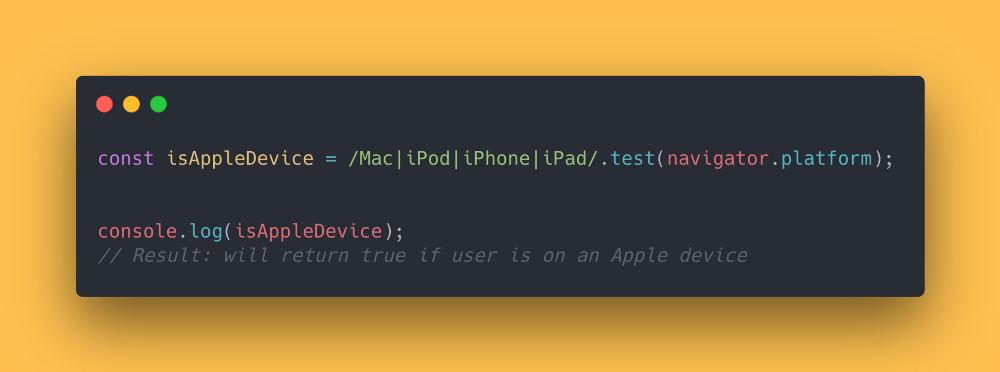
10. Проверка, работает ли пользователь на устройстве Apple
Мы можем применить navigator.platform, чтобы проверить, используется ли клиентское устройство от Apple.
const isAppleDevice = /Mac|iPod|iPhone|iPad/.test(navigator.platform);
console.log(isAppleDevice);
// Результат: вернет true, если пользователь находится на устройстве Apple
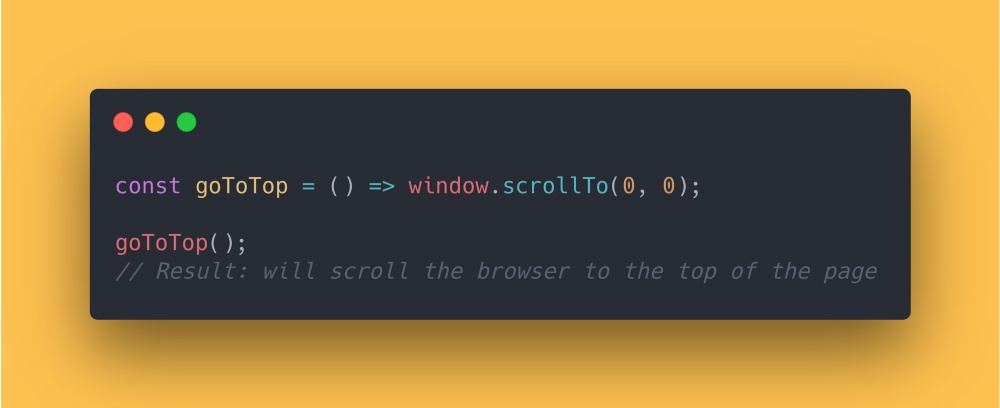
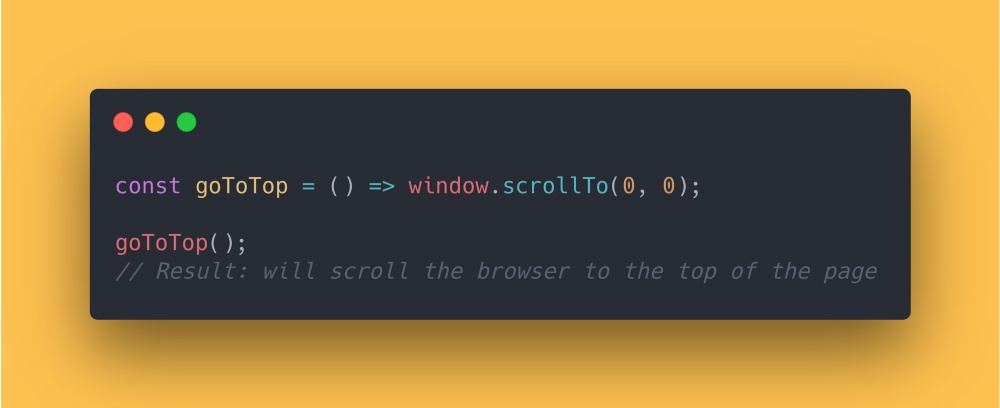
11. Прокрутка страницы до конкретной позиции
Метод window.scrollTo() принимает координаты x и y для прокрутки. Если установить их равными нулю, мы прокрутим страницу до самого верха.Следует помнить, что метод .scrollTo() не поддерживается в Internet Explorer.

const goToTop = () => window.scrollTo(0, 0);
goToTop();
// Результат: браузер будет прокручиваться в верхнюю часть страницы
12. Получить среднее значение аргументов
Чтобы получить среднее значение аргументов, можно использовать метод reduce.
average(1, 2, 3, 4);
// Результат: 2.5
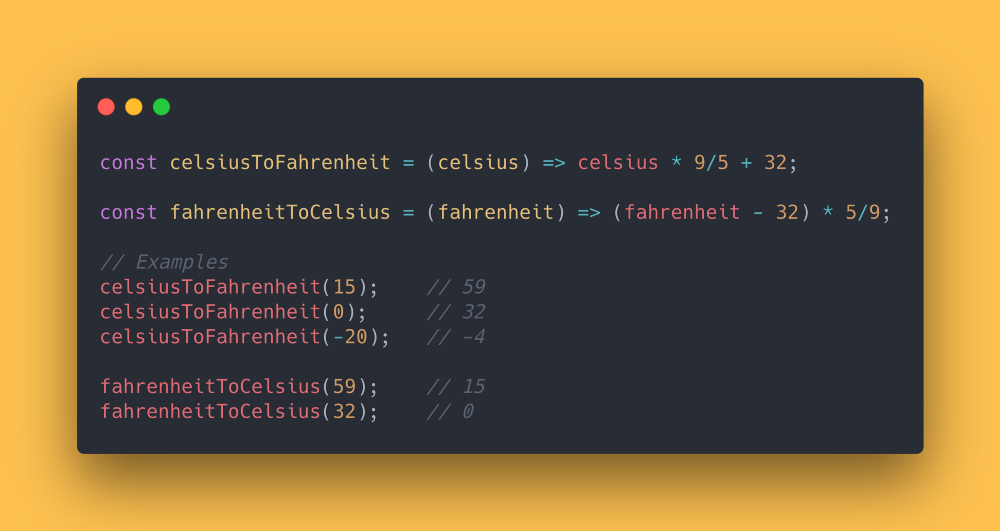
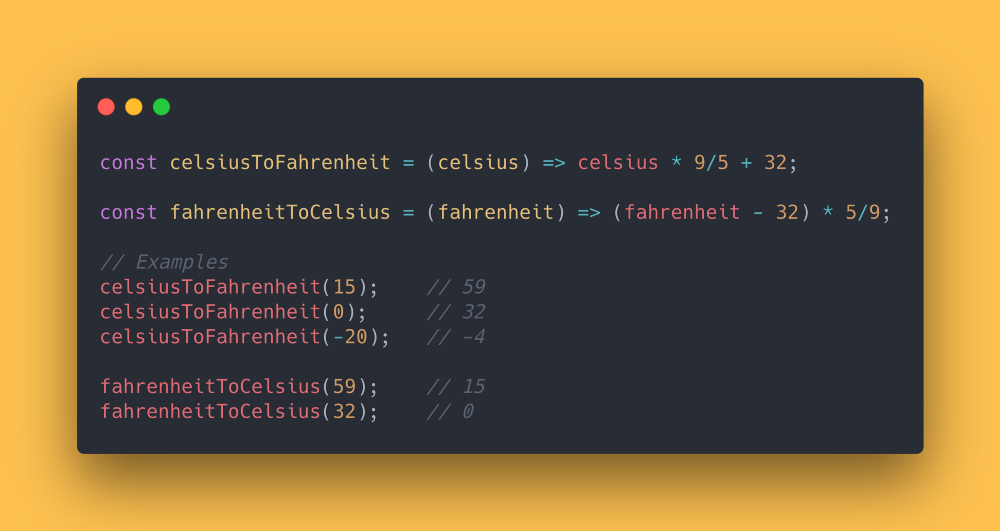
13. Преобразование температуры Фаренгейт/Цельсий
Данные две функции помогут вам преобразовать градусы Фаренгейта в температуру по Цельсию и наоборот.
const celsiusToFahrenheit = (celsius) => celsius * 9/5 + 32;
const fahrenheitToCelsius = (fahrenheit) => (fahrenheit - 32) * 5/9;
// Примеры
celsiusToFahrenheit(15); // 59
celsiusToFahrenheit(0); // 32
celsiusToFahrenheit(-20); // -4
fahrenheitToCelsius(59); // 15
fahrenheitToCelsius(32); // 0
Заключение
JavaScript – очень мощный инструмент, скрывающий массу полезных трюков и способный на магию. Не останавливайтесь на достигнутом, продолжайте постигать азы, совершенствуйтесь и да пребудет с вами сила. Удачи!Источик статьи: https://proglib.io/p/13-odnostrochnikov-na-javascript-kotorye-sdelayut-vas-professionalom-2021-02-09
