Для решения часто повторяющихся задач программисты на JavaScript часто используют ujnjdst библиотеки кода. Они упрощают создание интерфейса, а также помогают добавить на сайт мощную функциональность. Из огромного числа рабочих идей и готовых решений мы отобрали наиболее полезные и популярные инструменты.

Algolia Places – библиотека JavaScript для автоматического заполнения форм. Она специализируется на адресах, может добавить карту в поиск и отобразить местоположение. Удивительно точная и сверхбыстрая библиотека повысит удобство работы пользователей с сайтом.

Анимация и микровзаимодействия сейчас в тренде. Anime.js добавит на сайт немного движения. Библиотека работает с CSS, SVG, атрибутами DOM и объектами JavaScript, что делает ее идеальной практически для любого проекта.

Работаете над одностраничным сайтом с эффектом parallax? Animate on Scroll добавит приятную анимацию при прокручивании страницы. Эта библиотека поможет вам создать привлекательный дизайн: в ней есть все, от эффектов затухания, до размещения статических привязок.

Полноэкранные видео служат отличным фоном для сайта. Bideo.js – библиотека JavaScript для добавления видеофона, который хорошо смотрится на экране любого размера и плавно масштабируется. Если хотите увидеть, как она работает, кликните сюда.

Chart.js – библиотека для дизайнеров и веб-разработчиков, позволяющая добавлять на сайт красивые диаграммы различных типов. Есть возможность смешивать их, чтобы получить действительно интересный набор данных.

Choreographer-js – простая библиотека JavaScript для анимации CSS. Ее легко использовать, и она действительно поможет вам создать для сайта сложную CSS-анимацию. Кликните сюда, чтобы увидеть красочный пример использования библиотеки и узнать, как начать работу.

Вы когда-нибудь использовали поле формы, которое бы форматировало контент во время набора текста? Например, чтобы превратить 1234567890 в номер телефона с международным кодом: (123) 456-7890. Cleave.js – библиотека JavaScript, позволяющая добавить на сайт подобные функции.

D3.js – набор инструментов для визуализации данных. Состоит он из небольших модулей, каждый из которых решает отдельную задачу. Есть модули для построения различных фигур, для работы с элементами на странице (простой аналог jQuery), для загрузки данных (аналог fetch/$.ajax, заточенный под форматы csv, json, xml и т.д.), для форматирования/масштабирования данных и множество других. При помощи D3.js вы сможете, к примеру, создавать HTML-таблицы или интерактивные диаграммы SVG.

Отличная библиотека, которая помогает при работе с компонентами пользовательского интерфейса и отрисовкой DOM. Она построена на базе Ember CLI и использует Git, Node.js, npm и Yarn. Если вы ищете инструмент для создания компонентов и хотите оптимизировать процесс работы с ними, обратите внимание на Glimmer.

Украсьте фон своего сайта красочным градиентом с помощью Granim.js. Эта небольшая библиотека JavaScript идеально подходит для добавления плавных и интерактивных градиентов. Их можно использовать независимо от других элементов, можно также закрыть ими изображение или разместить их под графической маской.

Если вы занимаетесь созданием интересных фоновых изображений, обязательно стоит попробовать Multiple.js. Библиотека позволяет использовать фоновое изображение для нескольких элементов с помощью CSS, что создает действительно интересный визуальный эффект. На сайте разработчиков доступна демонстрация возможностей продукта.

Плагин jQuery, хранящий значения формы при помощи HTML5 LocalStorage. Чем длиннее форма, тем больше вероятность необходимости повторного ее заполнения в случае сбоя. Плагин помогает пользователю избежать подобной ситуации.

Если ваш проект включает формы, попробуйте Parsley. Библиотека также прекрасно работает с Garlic.

Эта библиотека JavaScript поможет вам создать на сайте красивые попперы. Если вам интересно, что такое поппер, вспомните коммиксы. Когда герой о чем-то думает, из его головы вырывается маленький пузырь мыслей. Popper.js предлагает несколько способов упорядочить эти мысли, привязать к элементам и обеспечить их работу на экране любого размера.

Premonish – библиотека JavaScript, которая анализирует движение курсора и предсказывает, с каким элементом пользователь будет взаимодействовать дальше. Это позволяет применить на сайте интересные триггеры анимации и помогает выделить некоторые призывы к действию.

Slick поможет вам реализовать эффект карусели. Он полностью имеет множество опций, работает с жестами смахивания для мобильных устройств и поддерживает другие интересные функции. Вы даже можете синхронизировать две карусели, если хотите создать эффект наложения.

Если вы работаете с данными в JavaScript, вам понравится TaffyDB. Эта библиотека привносит в ваш код функциональность базы данных.

Эта часть пакета CreateJS невероятно эффективна для создания анимации на HTML и JavaScript.

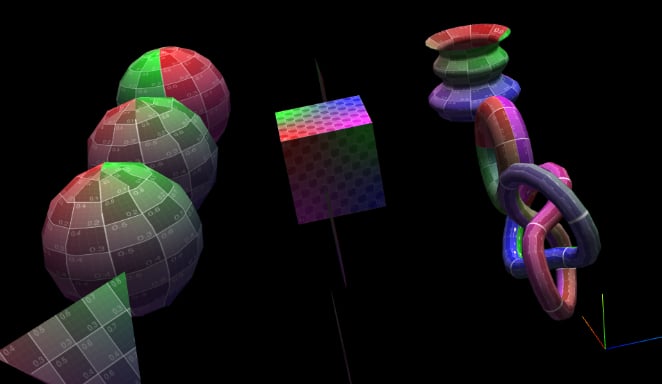
Three.js – действительно интересная библиотека JavaScript для интересующихся трехмерным дизайном. Посмотрите сайт Paper Planes – там можно бросать бумажные самолетики с помощью телефона. Больше созданных с помощью Three.js проектов вы найдете здесь.

Voca упрощает работу со строками, предлагая полезные функции, вроде изменения регистра, обрезки и усечения. Библиотека разбита на несколько модулей, что позволяет работать с отдельными ее функциями.

Выявляйте ошибки в коде с помощью этой подключаемой утилиты, специально созданной для JavaScript и JSX. Вы можете узнать больше о ее возможностях здесь.

Используя заданную максимальную высоту, этот плагин JavaScript обрезает оставшийся текст, чтобы он поместился в элементе HTML. При этом текст сохраняется в скрытом элементе <span>, т.е. вы его не потеряете.

Stencil сочетает лучшие концепции самых популярных интерфейсных фреймворков для создания веб-компонентов, которые работают в любом современном браузере. Это просто, быстро и надежно.
Overlay Scrollbars

Плагин JavaScript, который скрывает собственные полосы прокрутки, заменяя их версиями с индивидуальным стилем.

Когда вам нужно уведомить о чем-то пользователей или запросить у них информацию, лучшим решением иногда является всплывающее модальное окно. Благодаря этому легкому плагину jQuery его очень легко добавить на сайт. iziModal предлагает несколько вариантов окон и имеет множество настроек.
Microlight.js

Это облегченная библиотека подсветки кода для любого языка программирования, которая значительно улучшает его читаемость.
***
Выложившим эти прекрасные инструменты в открытый доступ – огромный респект. Всегда полезно иметь в своем арсенале набор небольших готовых решений: такой подход экономит время и помогает сосредоточиться на более важных задачах. Сохраняйте библиотеки в закладки и активно ими пользуйтесь. Удачи!
Источник статьи: https://proglib.io/p/25-poleznyh-pl...cript-o-kotoryh-vy-mozhete-ne-znat-2021-02-25
Algolia Places

Algolia Places – библиотека JavaScript для автоматического заполнения форм. Она специализируется на адресах, может добавить карту в поиск и отобразить местоположение. Удивительно точная и сверхбыстрая библиотека повысит удобство работы пользователей с сайтом.
Anime.js

Анимация и микровзаимодействия сейчас в тренде. Anime.js добавит на сайт немного движения. Библиотека работает с CSS, SVG, атрибутами DOM и объектами JavaScript, что делает ее идеальной практически для любого проекта.
AOS – Animate On Scroll

Работаете над одностраничным сайтом с эффектом parallax? Animate on Scroll добавит приятную анимацию при прокручивании страницы. Эта библиотека поможет вам создать привлекательный дизайн: в ней есть все, от эффектов затухания, до размещения статических привязок.
Bideo.js

Полноэкранные видео служат отличным фоном для сайта. Bideo.js – библиотека JavaScript для добавления видеофона, который хорошо смотрится на экране любого размера и плавно масштабируется. Если хотите увидеть, как она работает, кликните сюда.
Chart.js

Chart.js – библиотека для дизайнеров и веб-разработчиков, позволяющая добавлять на сайт красивые диаграммы различных типов. Есть возможность смешивать их, чтобы получить действительно интересный набор данных.
Choreographer-js

Choreographer-js – простая библиотека JavaScript для анимации CSS. Ее легко использовать, и она действительно поможет вам создать для сайта сложную CSS-анимацию. Кликните сюда, чтобы увидеть красочный пример использования библиотеки и узнать, как начать работу.
Cleave.js

Вы когда-нибудь использовали поле формы, которое бы форматировало контент во время набора текста? Например, чтобы превратить 1234567890 в номер телефона с международным кодом: (123) 456-7890. Cleave.js – библиотека JavaScript, позволяющая добавить на сайт подобные функции.
D3.js

D3.js – набор инструментов для визуализации данных. Состоит он из небольших модулей, каждый из которых решает отдельную задачу. Есть модули для построения различных фигур, для работы с элементами на странице (простой аналог jQuery), для загрузки данных (аналог fetch/$.ajax, заточенный под форматы csv, json, xml и т.д.), для форматирования/масштабирования данных и множество других. При помощи D3.js вы сможете, к примеру, создавать HTML-таблицы или интерактивные диаграммы SVG.
Glimmer

Отличная библиотека, которая помогает при работе с компонентами пользовательского интерфейса и отрисовкой DOM. Она построена на базе Ember CLI и использует Git, Node.js, npm и Yarn. Если вы ищете инструмент для создания компонентов и хотите оптимизировать процесс работы с ними, обратите внимание на Glimmer.
Granim.js

Украсьте фон своего сайта красочным градиентом с помощью Granim.js. Эта небольшая библиотека JavaScript идеально подходит для добавления плавных и интерактивных градиентов. Их можно использовать независимо от других элементов, можно также закрыть ими изображение или разместить их под графической маской.
Multiple.js

Если вы занимаетесь созданием интересных фоновых изображений, обязательно стоит попробовать Multiple.js. Библиотека позволяет использовать фоновое изображение для нескольких элементов с помощью CSS, что создает действительно интересный визуальный эффект. На сайте разработчиков доступна демонстрация возможностей продукта.
Garlic

Плагин jQuery, хранящий значения формы при помощи HTML5 LocalStorage. Чем длиннее форма, тем больше вероятность необходимости повторного ее заполнения в случае сбоя. Плагин помогает пользователю избежать подобной ситуации.
Parsley

Если ваш проект включает формы, попробуйте Parsley. Библиотека также прекрасно работает с Garlic.
Popper.js

Эта библиотека JavaScript поможет вам создать на сайте красивые попперы. Если вам интересно, что такое поппер, вспомните коммиксы. Когда герой о чем-то думает, из его головы вырывается маленький пузырь мыслей. Popper.js предлагает несколько способов упорядочить эти мысли, привязать к элементам и обеспечить их работу на экране любого размера.
Premonish

Premonish – библиотека JavaScript, которая анализирует движение курсора и предсказывает, с каким элементом пользователь будет взаимодействовать дальше. Это позволяет применить на сайте интересные триггеры анимации и помогает выделить некоторые призывы к действию.
Slick

Slick поможет вам реализовать эффект карусели. Он полностью имеет множество опций, работает с жестами смахивания для мобильных устройств и поддерживает другие интересные функции. Вы даже можете синхронизировать две карусели, если хотите создать эффект наложения.
TaffyDB

Если вы работаете с данными в JavaScript, вам понравится TaffyDB. Эта библиотека привносит в ваш код функциональность базы данных.
TweenJS

Эта часть пакета CreateJS невероятно эффективна для создания анимации на HTML и JavaScript.
Three.js

Three.js – действительно интересная библиотека JavaScript для интересующихся трехмерным дизайном. Посмотрите сайт Paper Planes – там можно бросать бумажные самолетики с помощью телефона. Больше созданных с помощью Three.js проектов вы найдете здесь.
Voca

Voca упрощает работу со строками, предлагая полезные функции, вроде изменения регистра, обрезки и усечения. Библиотека разбита на несколько модулей, что позволяет работать с отдельными ее функциями.
ESLint

Выявляйте ошибки в коде с помощью этой подключаемой утилиты, специально созданной для JavaScript и JSX. Вы можете узнать больше о ее возможностях здесь.
Shave

Используя заданную максимальную высоту, этот плагин JavaScript обрезает оставшийся текст, чтобы он поместился в элементе HTML. При этом текст сохраняется в скрытом элементе <span>, т.е. вы его не потеряете.
StencilJS

Stencil сочетает лучшие концепции самых популярных интерфейсных фреймворков для создания веб-компонентов, которые работают в любом современном браузере. Это просто, быстро и надежно.
Overlay Scrollbars

Плагин JavaScript, который скрывает собственные полосы прокрутки, заменяя их версиями с индивидуальным стилем.
iziModal

Когда вам нужно уведомить о чем-то пользователей или запросить у них информацию, лучшим решением иногда является всплывающее модальное окно. Благодаря этому легкому плагину jQuery его очень легко добавить на сайт. iziModal предлагает несколько вариантов окон и имеет множество настроек.
Microlight.js

Это облегченная библиотека подсветки кода для любого языка программирования, которая значительно улучшает его читаемость.
***
Выложившим эти прекрасные инструменты в открытый доступ – огромный респект. Всегда полезно иметь в своем арсенале набор небольших готовых решений: такой подход экономит время и помогает сосредоточиться на более важных задачах. Сохраняйте библиотеки в закладки и активно ими пользуйтесь. Удачи!
Источник статьи: https://proglib.io/p/25-poleznyh-pl...cript-o-kotoryh-vy-mozhete-ne-znat-2021-02-25
