ReactJS по умолчанию обладает высокой производительностью. Но время от времени у вас появляется шанс сделать его еще лучше. И замечательное сообщество React придумало для этого несколько фантастических библиотек.
Сегодня мы поговорим о семи таких библиотеках, которые могут улучшить качество вашего кода и при этом повысить производительность.
Давайте начнем.
. . .
В документации к ней говорится: «Получайте, кэшируйте и обновляйте данные в ваших приложениях React, не затрагивая никакого "глобального состояния"».
Да. Это именно то, что она делает. Она помогает нам управлять состоянием сервера без лишних хлопот. Это может уменьшить необходимость использования библиотеки управления состоянием, такой как Redux.
Преимущества
Вот пример для получения данных с помощью нашего пользовательского хука. Он даже не поддерживает кэширование.
const useFetch = (url) => {
const [data, setData] = useState();
const [isLoading, setIsLoading] = useState(false);
const [error, setError] = useState(false);
useEffect(() => {
const fetchData = async () => {
setIsError(false);
setIsLoading(true);
try {
const result = await fetch(url);
setData(result.data);
} catch (error) {
setError(error);
}
setIsLoading(false);
};
fetchData();
}, ); return {data , isLoading , .../react-hook-form.com/'][U]React Hook Form[/U] - это современная библиотека обработки форм, которая может поднять эффективность работы вашей формы на совершенно новый уровень.
Преимущества
Без React Hook Form
Вот пример создания формы авторизации вручную.
function LoginForm() {
const [email, setEmail] = React.useState("");
const [password, setPassword] = React.useState("");
const handleSubmit = (e: React.FormEvent) => {
e.preventDefault();
console.log({email, password});
}
return (
<form onSubmit={handleSubmit}>
<input
type="email"
id="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<input
type="password"
id="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</form>
);
}
С помощью React Form
Вот тот же пример с React Hook Form.
function LoginForm() {
const { register, handleSubmit } = useForm();
const onSubmit = data => console.log(data);
return (
<form onSubmit={handleSubmit(onSubmit)}>
<input {...register("email")} />
<input {...register("password")} />
<input type="submit" />
</form>
);
}
Выглядит аккуратно и в то же время эффективно. Попробуйте.
. . .
Это может привести к серьезным задержкам в вашем приложении. Данная библиотека очень популярна и является обязательным инструментом в вашем арсенале.
Ручной рендеринг 1 000 элементов
import React, {useEffect, useState} from 'react';
const names = [] // 1000 names
export const LongList = () => {
return <div>
{names.map(name => <div> Name is: {name} </div>)}
<div/>
}
Но этот код рендерит 1000 элементов одновременно, хотя на экране можно увидеть не более 10-20 элементов.
Использование React Window
Теперь давайте используем React Window.
import { FixedSizeList as List } from 'react-window';
const Row = ({ index, style }) => <div style={style}> Name is {names[index]}</div>
const LongList = () => (
<List
height={150}
itemCount={1000}
itemSize={35}
width={300}
>
{Row}
</List>
);
Данный код рендерит только то, что вы видите на экране. Поначалу это может быть непонятно, но необходимо, если вам нужно отобразить длинный список.
. . .
React LazyLoad - это библиотека, специально созданная для этой цели. Вы просто оборачиваете свой компонент, а эта библиотека позаботится обо всем остальном.
Преимущества
Вот пример, в котором мы загружаем пять изображений вручную.
import React from 'react';
const ImageList = () => {
return <div>
<img src ='image1.png' />
<img src ='image2.png' />
<img src ='image3.png' />
<img src ='image4.png' />
<img src ='image5.png' />
</div>
}
С LazyLoad
Вот тот же пример с компонентом LazyLoad.
import React from 'react';
import LazyLoad from 'react-lazyload';
const ImageList = () => {
return <div>
<LazyLoad> <img src ='image1.png' /> <LazyLoad>
<LazyLoad> <img src ='image2.png' /> <LazyLoad>
<LazyLoad> <img src ='image3.png' /> <LazyLoad>
<LazyLoad> <img src ='image4.png' /> <LazyLoad>
<LazyLoad> <img src ='image5.png' /> <LazyLoad>
</div>
}
. . .
Этот замечательный пакет, Why Did You Render, помогает нам найти проблемы с производительностью и решить их. Вы просто включаете его в любом компоненте, и он сообщает вам, почему именно происходит рендеринг.
Ниже представлен компонент с возникающими проблемами рендеринга.
import React, {useState} from 'react'
const WhyDidYouRenderDemo = () => {
console.log('render')
const [user , setUser] = useState({})
const updateUser = () => setUser({name: 'faisal'})
return <>
<div > User is : {user.name}</div>
<button onClick={updateUser}> Update </button>
</>
}
export default WhyDidYouRenderDemo
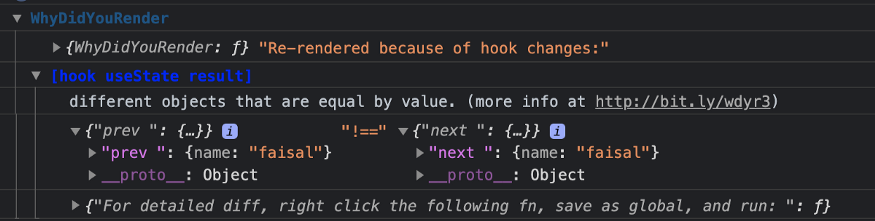
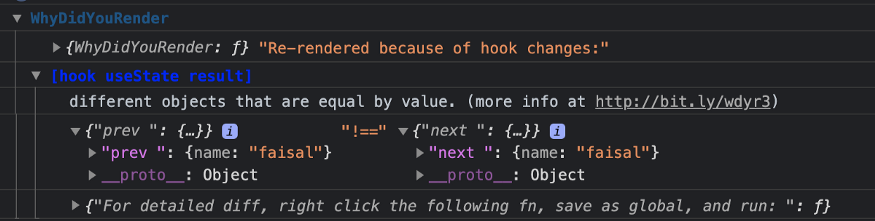
После включения эта библиотека будет записывать в консоль следующий результат.

Из этого журнала видно, что мы обновляем объект с одним и тем же значением, что плохо для производительности.
. . .
Reselect решает эту проблему, меморизуя значения и передавая только то, что необходимо.
Преимущества (из документации)
Ниже приведен пример получения значений из хранилища и их изменения в селекторе.
import { createSelector } from 'reselect'
const shopItemsSelector = state => state.shop.items
const subtotalSelector = createSelector(
shopItemsSelector,
items => items.reduce((subtotal, item) => subtotal + item.value, 0)
)
const exampleState = {
shop: {
items: [
{ name: 'apple', value: 1.20 },
{ name: 'orange', value: 0.95 },
]
}
}
. . .
Вот почему мы видим следующий результат.
const user1 = {
name:'faisal'
}
const user2 ={
name:'faisal'
}
const normalEqual = user1 === user2 // false
Но если нужно проверить равенство (для мемоизации), то это становится затратной (и сложной) операцией.
Если мы используем Deep Equal, то это повышает производительность в 46 раз. Ниже приведен пример того, как мы можем это сделать.
var equal = require('deep-equal');
const user1 = {
name:'faisal'
}
const user2 ={
name:'faisal'
}
const deepEqual = equal(user1 , user2); // true -> exactly what we wanted!
. . .
Вот как это выглядит. Таковы некоторые из самых важных библиотек, которые вы можете использовать для обеспечения максимальной производительности вашего приложения React.
Источник статьи: https://habr.com/ru/company/otus/blog/559672/
Сегодня мы поговорим о семи таких библиотеках, которые могут улучшить качество вашего кода и при этом повысить производительность.
Давайте начнем.
. . .
1. React Query
Известно, что React Query, библиотека управления состоянием для React, отсутствует.В документации к ней говорится: «Получайте, кэшируйте и обновляйте данные в ваших приложениях React, не затрагивая никакого "глобального состояния"».
Да. Это именно то, что она делает. Она помогает нам управлять состоянием сервера без лишних хлопот. Это может уменьшить необходимость использования библиотеки управления состоянием, такой как Redux.
Преимущества
- Автоматическое кэширование
- Автоматическое обновление данных в фоновом режиме
- Значительно сокращает объем кода
Вот пример для получения данных с помощью нашего пользовательского хука. Он даже не поддерживает кэширование.
const useFetch = (url) => {
const [data, setData] = useState();
const [isLoading, setIsLoading] = useState(false);
const [error, setError] = useState(false);
useEffect(() => {
const fetchData = async () => {
setIsError(false);
setIsLoading(true);
try {
const result = await fetch(url);
setData(result.data);
} catch (error) {
setError(error);
}
setIsLoading(false);
};
fetchData();
}, ); return {data , isLoading , .../react-hook-form.com/'][U]React Hook Form[/U] - это современная библиотека обработки форм, которая может поднять эффективность работы вашей формы на совершенно новый уровень.
Преимущества
- Уменьшает объем кода
- Сокращает ненужный ре-рендеринг.
- Легко интегрируется с современными библиотеками пользовательского интерфейса (UI)
Без React Hook Form
Вот пример создания формы авторизации вручную.
function LoginForm() {
const [email, setEmail] = React.useState("");
const [password, setPassword] = React.useState("");
const handleSubmit = (e: React.FormEvent) => {
e.preventDefault();
console.log({email, password});
}
return (
<form onSubmit={handleSubmit}>
<input
type="email"
id="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<input
type="password"
id="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
</form>
);
}
С помощью React Form
Вот тот же пример с React Hook Form.
function LoginForm() {
const { register, handleSubmit } = useForm();
const onSubmit = data => console.log(data);
return (
<form onSubmit={handleSubmit(onSubmit)}>
<input {...register("email")} />
<input {...register("password")} />
<input type="submit" />
</form>
);
}
Выглядит аккуратно и в то же время эффективно. Попробуйте.
. . .
3. React Window
React Window используется для рендеринга длинных списков. Представьте, что у вас есть список из 1 000 элементов. На экране отображаются только десять, но ваш код пытается визуализировать 1000 элементов одновременно.Это может привести к серьезным задержкам в вашем приложении. Данная библиотека очень популярна и является обязательным инструментом в вашем арсенале.
Ручной рендеринг 1 000 элементов
import React, {useEffect, useState} from 'react';
const names = [] // 1000 names
export const LongList = () => {
return <div>
{names.map(name => <div> Name is: {name} </div>)}
<div/>
}
Но этот код рендерит 1000 элементов одновременно, хотя на экране можно увидеть не более 10-20 элементов.
Использование React Window
Теперь давайте используем React Window.
import { FixedSizeList as List } from 'react-window';
const Row = ({ index, style }) => <div style={style}> Name is {names[index]}</div>
const LongList = () => (
<List
height={150}
itemCount={1000}
itemSize={35}
width={300}
>
{Row}
</List>
);
Данный код рендерит только то, что вы видите на экране. Поначалу это может быть непонятно, но необходимо, если вам нужно отобразить длинный список.
. . .
4. React LazyLoad
Ленивая загрузка - это техника, используемая для загрузки только того, что вам нужно. Таким образом, она повышает производительность, не расходуя без необходимости вычислительные мощности.React LazyLoad - это библиотека, специально созданная для этой цели. Вы просто оборачиваете свой компонент, а эта библиотека позаботится обо всем остальном.
Преимущества
- Повышенная производительность
- Поддерживает рендеринг на стороне сервера
Вот пример, в котором мы загружаем пять изображений вручную.
import React from 'react';
const ImageList = () => {
return <div>
<img src ='image1.png' />
<img src ='image2.png' />
<img src ='image3.png' />
<img src ='image4.png' />
<img src ='image5.png' />
</div>
}
С LazyLoad
Вот тот же пример с компонентом LazyLoad.
import React from 'react';
import LazyLoad from 'react-lazyload';
const ImageList = () => {
return <div>
<LazyLoad> <img src ='image1.png' /> <LazyLoad>
<LazyLoad> <img src ='image2.png' /> <LazyLoad>
<LazyLoad> <img src ='image3.png' /> <LazyLoad>
<LazyLoad> <img src ='image4.png' /> <LazyLoad>
<LazyLoad> <img src ='image5.png' /> <LazyLoad>
</div>
}
. . .
5. Почему вы выполняете рендеринг (Why Did You Render)
Ненужный рендеринг может навредить производительности ваших React-приложений. Но иногда мы делаем это, даже не подозревая.Этот замечательный пакет, Why Did You Render, помогает нам найти проблемы с производительностью и решить их. Вы просто включаете его в любом компоненте, и он сообщает вам, почему именно происходит рендеринг.
Ниже представлен компонент с возникающими проблемами рендеринга.
import React, {useState} from 'react'
const WhyDidYouRenderDemo = () => {
console.log('render')
const [user , setUser] = useState({})
const updateUser = () => setUser({name: 'faisal'})
return <>
<div > User is : {user.name}</div>
<button onClick={updateUser}> Update </button>
</>
}
export default WhyDidYouRenderDemo
После включения эта библиотека будет записывать в консоль следующий результат.

Из этого журнала видно, что мы обновляем объект с одним и тем же значением, что плохо для производительности.
. . .
6. Reselect
Если вы используете Redux, то эта функция станет для вас спасительной. Мы знаем, что редьюсеры Redux могут хранить большое количество данных, и если вы передадите всё хранилище в какой-либо компонент, это приведет к тому, что он будет заново рендериться каждый раз, когда что-либо в этом хранилище будет обновляться.Reselect решает эту проблему, меморизуя значения и передавая только то, что необходимо.
Преимущества (из документации)
- Селекторы могут вычислять производные данные, что позволяет Redux хранить минимально возможное состояние.
- Селекторы эффективны. Селектор не пересчитывается, если один из его аргументов не изменился.
- Селекторы являются составными. Они могут быть использованы в качестве входных данных для других селекторов.
Ниже приведен пример получения значений из хранилища и их изменения в селекторе.
import { createSelector } from 'reselect'
const shopItemsSelector = state => state.shop.items
const subtotalSelector = createSelector(
shopItemsSelector,
items => items.reduce((subtotal, item) => subtotal + item.value, 0)
)
const exampleState = {
shop: {
items: [
{ name: 'apple', value: 1.20 },
{ name: 'orange', value: 0.95 },
]
}
}
. . .
7. Deep Equal
Deep Equal - это известная библиотека, которую можно использовать для сравнения. Это очень удобно. Ведь в JavaScript, несмотря на то, что два объекта могут иметь одинаковые значения, они считаются разными, поскольку указывают на разные области памяти.Вот почему мы видим следующий результат.
const user1 = {
name:'faisal'
}
const user2 ={
name:'faisal'
}
const normalEqual = user1 === user2 // false
Но если нужно проверить равенство (для мемоизации), то это становится затратной (и сложной) операцией.
Если мы используем Deep Equal, то это повышает производительность в 46 раз. Ниже приведен пример того, как мы можем это сделать.
var equal = require('deep-equal');
const user1 = {
name:'faisal'
}
const user2 ={
name:'faisal'
}
const deepEqual = equal(user1 , user2); // true -> exactly what we wanted!
. . .
Вот как это выглядит. Таковы некоторые из самых важных библиотек, которые вы можете использовать для обеспечения максимальной производительности вашего приложения React.
Источник статьи: https://habr.com/ru/company/otus/blog/559672/
