Чтобы создать прокручиваемый контейнер, нужно настроить отображение содержимого — его не должно быть видно за пределами блока. Эта задача решается с помощью CSS-свойства overflow. Можно использовать значение auto или scroll. Пример кода:
Получился стандартный слайдер, который уже работает. Но он плох тем, что на мобильных устройствах его нельзя листать свайпом. Пользователям приходится перемещать элементы через весь экран. Это происходит из-за того, что прокрутка не учитывает содержимое просматриваемой области.
Решить эту проблему поможет CSS Scroll Snap. Он позволяет привязать положение прокрутки к местоположению или определённым элементам после того, как пользователь прокрутил страницу. Вот классный пример использования из статьи Practical CSS Scroll Snapping:

Простой прокручиваемый контейнер
Чтобы добиться похожего эффекта, добавим в наш код два свойства: scroll-snap-type и scroll-snap-align. Первое нужно указать для контейнера, второе — для дочерних элементов.
Отлично — теперь элементы можно пролистывать свайпом, а не перетаскивать пальцем через всю ширину экрана. Посмотрим, какие ещё возможности даёт CSS Scroll Snap.
1
С направлением всё просто:
Текст не помещается в области видимости по высоте, последние строчки невозможно прочитать, потому что срабатывает строгая привязка к прокрутке. Чтобы такого эффекта не было, можно заменить mandatory на proximity. Но и здесь остаётся опасность пролистывания — всё зависит от браузера. Проблему можно решить с помощью свойства scroll-padding, о котором мы поговорим ниже.
2
Чтобы было проще понять разницу, посмотрите на этот пример:
У первого и второго элементов значение start, у третьего — center, — у четвёртого и пятого — end. Прокрутите содержимое контейнера вверх и вниз. Проследите, как меняется позиция каждого элемента.
При горизонтальной прокрутке привязка работает аналогичным образом. Start в таком случае — левый край контейнера, end — правый край.
3
4
Внутренний отступ может быть полезен, если высота элемента больше высоты контейнера. Это решает рассмотренную выше проблему использования значения mandatory свойства scroll-snap-type. Можно просто указать, чтобы при пролистывании сверху оставалось достаточно место для отображения последних строк фрагмента текста.
Ещё одно полезное применение — если внутри контейнера есть фиксированный блок. Отступ поможет избавиться от перекрывания содержимого.
5
Например, здесь внешний отступ задан только третьему элементу. Он занимает позицию в 50px от позиции прокрутки. При этом следующие за ним элементы снова привязываются к указанной точке.
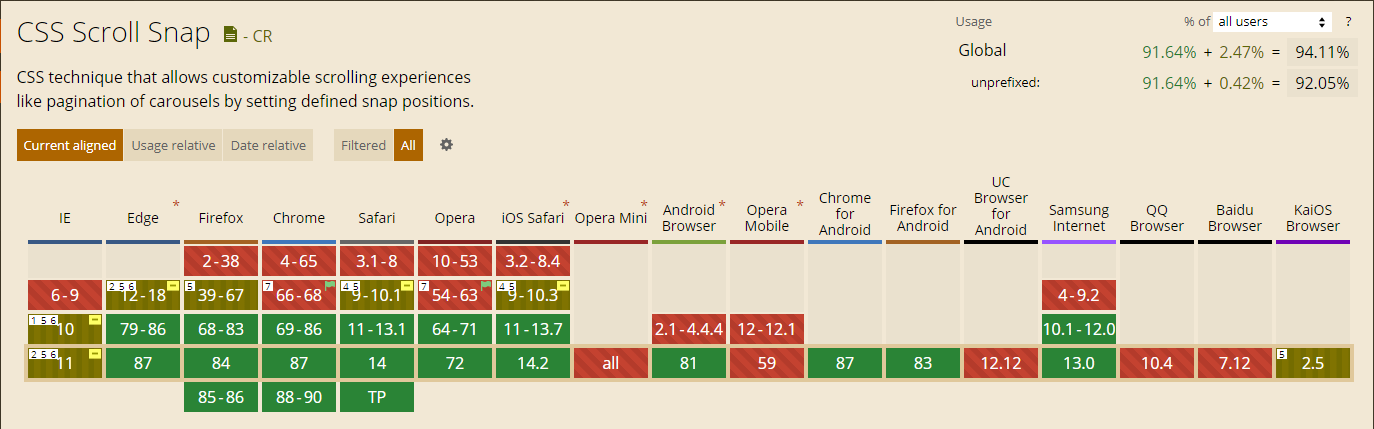
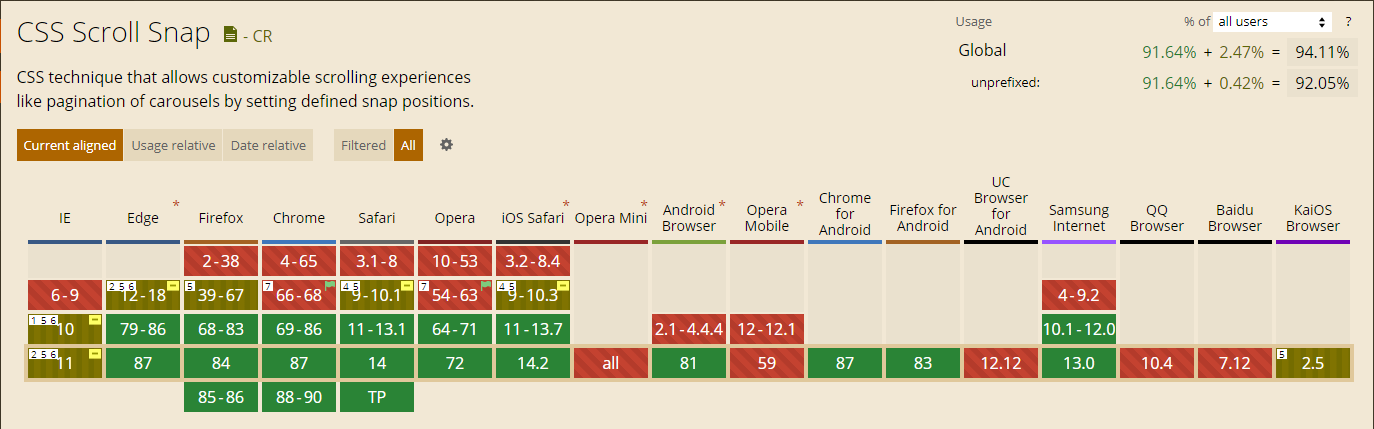
Поддержка в браузерах:

В последних версиях популярных браузеров полная поддержка. В Internet Explorer 10 и 11 — частичная.
Источник статьи: https://tproger.ru/articles/css-scr...a-prokruchivaemyh-kontejnerov-bez-javascript/
Получился стандартный слайдер, который уже работает. Но он плох тем, что на мобильных устройствах его нельзя листать свайпом. Пользователям приходится перемещать элементы через весь экран. Это происходит из-за того, что прокрутка не учитывает содержимое просматриваемой области.
Решить эту проблему поможет CSS Scroll Snap. Он позволяет привязать положение прокрутки к местоположению или определённым элементам после того, как пользователь прокрутил страницу. Вот классный пример использования из статьи Practical CSS Scroll Snapping:

Простой прокручиваемый контейнер
Чтобы добиться похожего эффекта, добавим в наш код два свойства: scroll-snap-type и scroll-snap-align. Первое нужно указать для контейнера, второе — для дочерних элементов.
Отлично — теперь элементы можно пролистывать свайпом, а не перетаскивать пальцем через всю ширину экрана. Посмотрим, какие ещё возможности даёт CSS Scroll Snap.
1
Настройка направления и строгости привязки
Свойство scroll-snap-type задаётся контейнеру и позволяет указать направление, в котором происходит привязка прокрутки (x или y), а также строгость привязки (none, mandatory или proximity).С направлением всё просто:
- горизонтальная прокрутка — x или ключевое слово inline:
- вертикальная прокрутка — y или ключевое слово block;
- привязка в обоих направлениях — both.
- none — нет привязки к точке;
- mandatory — обязательное смещение прокрутки к указанной точке;
- proximity — смещение происходит только в тех ситуациях, когда область видимости находится близко к точке привязки. Степень близости браузер определяет самостоятельно.
Текст не помещается в области видимости по высоте, последние строчки невозможно прочитать, потому что срабатывает строгая привязка к прокрутке. Чтобы такого эффекта не было, можно заменить mandatory на proximity. Но и здесь остаётся опасность пролистывания — всё зависит от браузера. Проблему можно решить с помощью свойства scroll-padding, о котором мы поговорим ниже.
2
Изменение точек привязки
Свойство scroll-snap-align задаётся дочерним элементам. Это те самые точки привязки, про которые шла речь при изучении значений mandatory и proximity свойства scroll-snap-type. Доступные значения scroll-snap-align — start, center и end.Чтобы было проще понять разницу, посмотрите на этот пример:
У первого и второго элементов значение start, у третьего — center, — у четвёртого и пятого — end. Прокрутите содержимое контейнера вверх и вниз. Проследите, как меняется позиция каждого элемента.
При горизонтальной прокрутке привязка работает аналогичным образом. Start в таком случае — левый край контейнера, end — правый край.
3
Управление прокруткой
Свойство scroll-snap-stop задаётся дочерним элементам и позволяет управлять прокруткой. Принимает два значения:- normal — привязка происходит только тогда, когда пользователь прекращает прокрутку, отдельные точки привязки могут быть пропущены;
- always — контейнер останавливается на каждой точке привязке, прежде чем пользователь сможет скроллить дальше.
4
Настройка внутреннего отступа контейнера
Свойство scroll-padding задаётся контейнеру и устанавливает внутренний отступ. Вместо сокращённой записи можно использовать более конкретную: scroll-padding-top/right/bottom/left.Внутренний отступ может быть полезен, если высота элемента больше высоты контейнера. Это решает рассмотренную выше проблему использования значения mandatory свойства scroll-snap-type. Можно просто указать, чтобы при пролистывании сверху оставалось достаточно место для отображения последних строк фрагмента текста.
Ещё одно полезное применение — если внутри контейнера есть фиксированный блок. Отступ поможет избавиться от перекрывания содержимого.
5
Настройка внешнего отступа элемента
Свойство scroll-margin задаётся дочерним элементам и устанавливает внешний отступ до позиции прокрутки. Вместо сокращённой записи можно использовать более конкретную: scroll-margin-top/right/bottom/left.Например, здесь внешний отступ задан только третьему элементу. Он занимает позицию в 50px от позиции прокрутки. При этом следующие за ним элементы снова привязываются к указанной точке.
Поддержка в браузерах:

В последних версиях популярных браузеров полная поддержка. В Internet Explorer 10 и 11 — частичная.
Источник статьи: https://tproger.ru/articles/css-scr...a-prokruchivaemyh-kontejnerov-bez-javascript/
