Наступило лето, пора отпусков, самое время заняться изучением Perl и Dancer, а также написать об этом пост (мой первый на хабре). Очертим круг читателей, которым он может быть полезным и интересным:
 Актуальная версия Перла 5.34
Актуальная версия Перла 5.34
Она про версию языка 5.14, но что очень удобно для изучения Перла - код, работающий 15 лет назад, работает и сегодня. Многие примеры всё ещё применимы, а всё устаревшее улавливается и гуглится.
А ещё она написана прекрасным живым языком, легко читается и просто поднимает настроение.
Однако, если вы хотите начать изучение Perl сегодня, то лучше выбрать самое последнее, буквально на днях вышедшее, 8-е издание (все полезные ссылки будут в конце). Поправка: книга "Learning Perl, 8th Edition" написана, отправлена в печать, но ещё не выпущена. Амазон честно пишет "This title has not yet been released").
Язык мне очень понравился своей свободой и гибкостью. И я влюбился, влюбился с первой строчки кода, с первого цикла и первого модуля.
Я решил препарировать Dancer.
Теперь ставим фреймворк:
cpan Dancer2
После установки, в наше распоряжение попадает утилита dancer2, которая создаст базовый скелет приложения:
dancer2 gen -a MyApp
cd MyApp # директория проекта
plackup -p 5000 bin/app.psgi # запускаем сервер
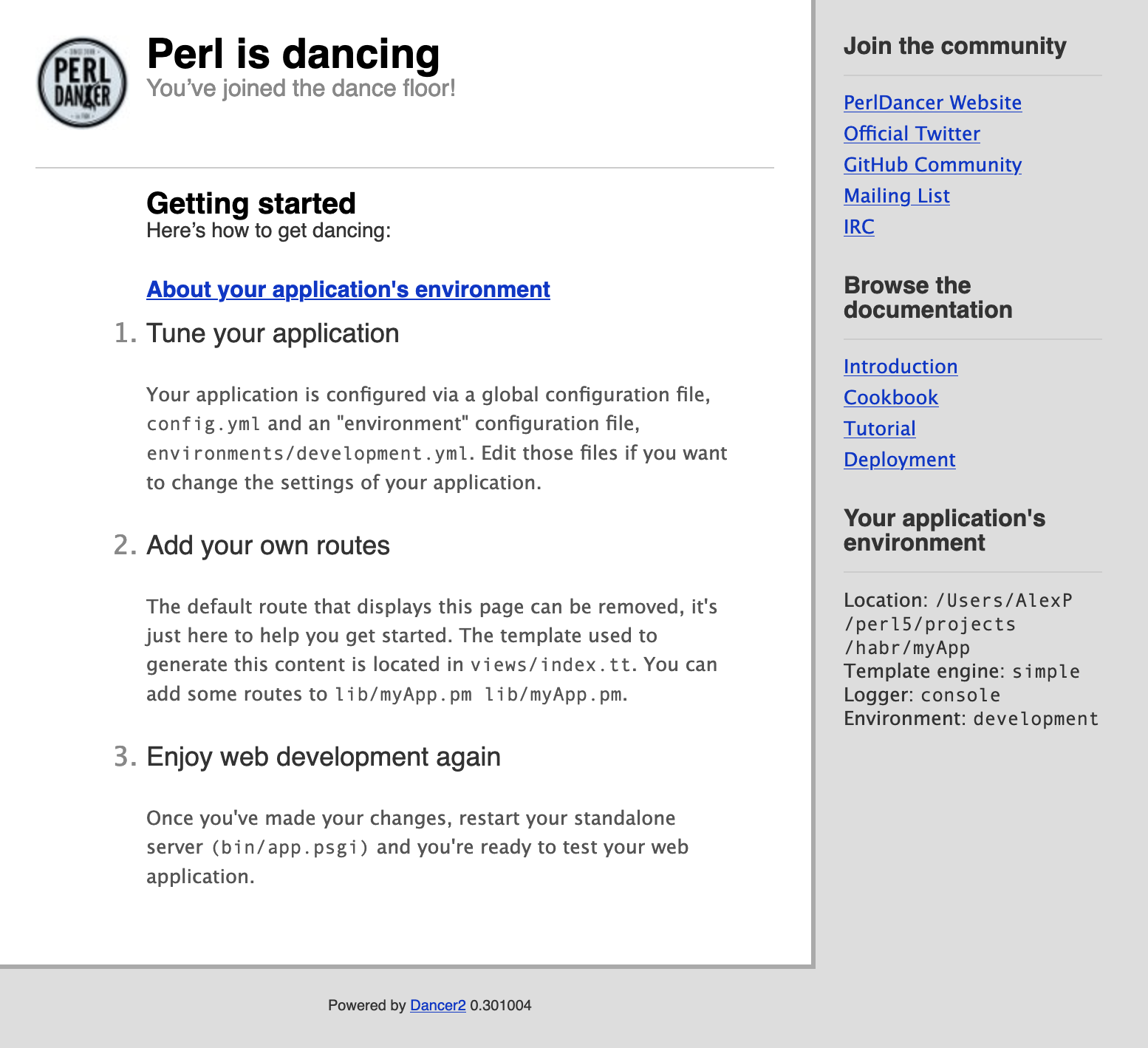
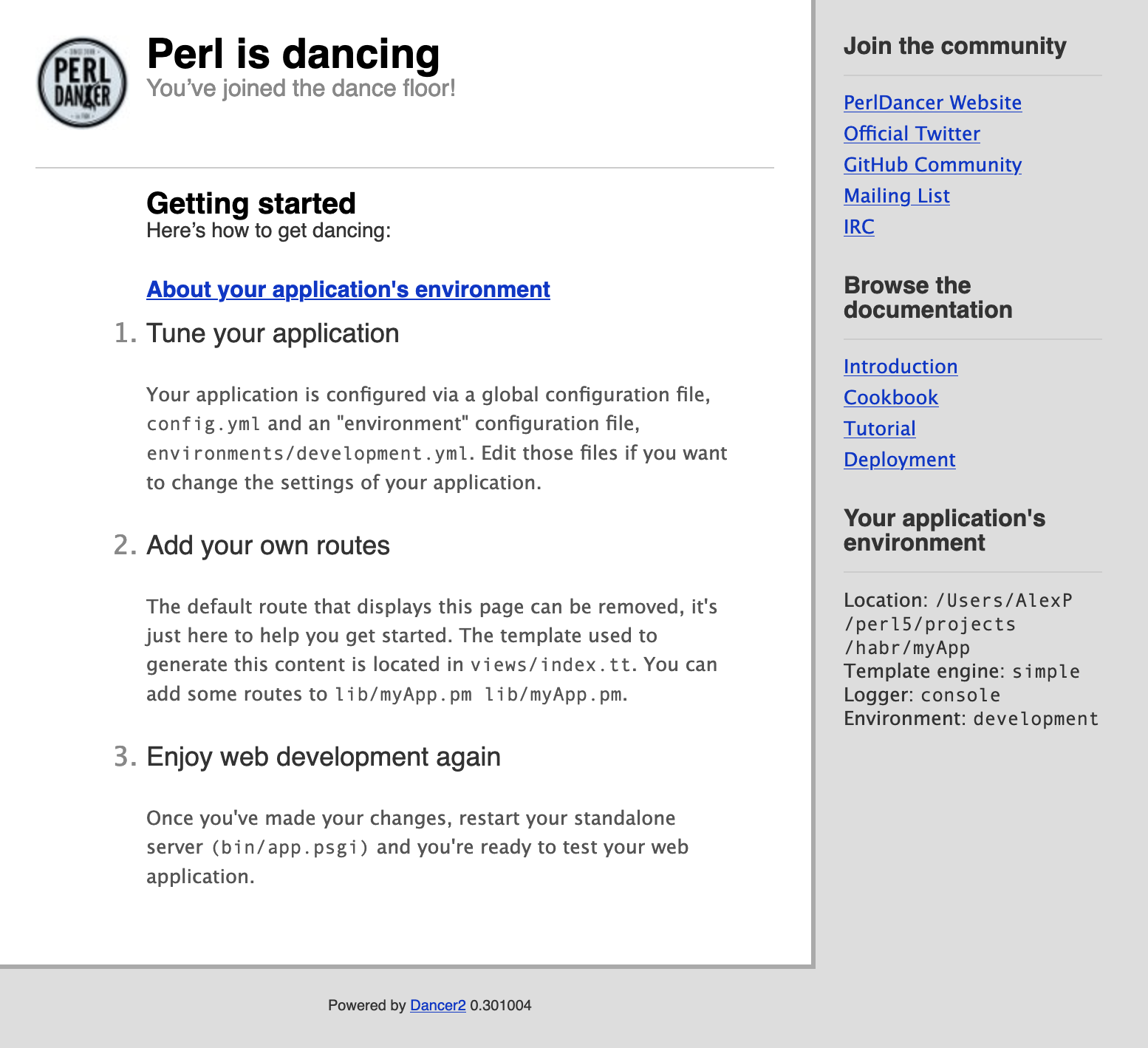
Открыв http://localhost:5000, вы увидите там справочную страницу dancer с полезными ссылками и базовой информацией о вашем приложении:
 Перл танцует
Перл танцует
Фрейморк предоставляет в пользование набор команд, которые выглядят как ключевые слова(спасибо гибкости Perl), но на самом деле являются функциями-хелперами. Из этих слов выстраивается доменно-специфический язык (DSL), который позволяет декларативно описывать логику:
use Dancer2;
get '/' => sub {
return 'Hello World!';
};
start;
Приложение имеет три файла конфигов. Config.yml в корне для всех основных настроек: сессии, куки, шаблоны. И два файла environments/development.yml и environments/production.yml. Первый используется по дефолту при запуске приложения и предназначен для разработки: очень подробное логирование почти всего процесса, вывод логов в консоль и отображение ошибок. Второй: логирование в файл, отключенные ошибки, задействуется в боевой среде и подключается с помощью ключа --env при запуске:
plackup -p 5000 --env production bin/app.psgi
get '/' => sub {
return "Let's dance!";
};
Оператор жирной запятой (=>) может ввести в заблуждение людей незнакомых с языком. В Perl он эквивалентен обычной запятой (,) и в данном случае используется лишь для удобочитаемости при разделении аргументов функции get.
В схеме можно описать именованные параметры, обозначив их двоеточием ), с их помощью реализуются маршруты с динамическими фрагментами:
), с их помощью реализуются маршруты с динамическими фрагментами:
get '/pages/ age' => sub {
age' => sub {
my $page = route_parameters->get('page');
return "Welcome to the page:$page";
};
Dancer позволяет дополнительно задать тип этого параметра в квадратных скобках([]). Этой возможностью надо пользоваться чуть ли не всегда, ведь улучшается не только читаемость, но и надежность кода:
get '/pages/ age[Int]' => sub {
age[Int]' => sub {
my $page = route_parameters->get('page');
return "Welcome to the page:$page";
};
При попытке открыть http://localhost:5000/pages/main увидим стандартную 404:
 404 страница
404 страница
Если вы повторяли за мной, то уже заметили некоторое неудобство. Вносимые изменения в код не подхватываются приложением до перезагрузки сервера. Это можно исправить, добавив ключ -R с указанием директории для наблюдения при запуске:
plackup -p 5000 -R lib bin/app.psgi
Теперь при обновлении кода в директории lib сервер будет автоматически перезапущен.
get '/pages/ age[Int]' => sub {
age[Int]' => sub {
my $page = route_parameters->get('page');
template 'page.tt', {
page => $page,
};
};
Создадим views/page.tt:
<h1>Hi!</h1>
<p>You are on page: <b><% page %></b></p>
Обратиться к переданным переменным можно, используя синтаксис <% var %>.
Открываем http://localhost:5000/pages/12 и находим там:

Заметили, что на на странице имеются стили и картинки, которые мы нигде не описывали? Это базовый макет, который по дефолту создал для нас dancer2 views/layouts/main.tt. Можно его смело менять или создать свой. Только не забудьте изменить название в config.yml.
Серия статей про Dancer2

 habr.com
habr.com
- Всем любителям Perl.
- Веб-разработчикам.
- Всем, кто собирается писать на Perl.
Предисловие
Некоторое время назад мне встретилась (на полке заброшенных книг):
Она про версию языка 5.14, но что очень удобно для изучения Перла - код, работающий 15 лет назад, работает и сегодня. Многие примеры всё ещё применимы, а всё устаревшее улавливается и гуглится.
А ещё она написана прекрасным живым языком, легко читается и просто поднимает настроение.
Однако, если вы хотите начать изучение Perl сегодня, то лучше выбрать самое последнее, буквально на днях вышедшее, 8-е издание (все полезные ссылки будут в конце). Поправка: книга "Learning Perl, 8th Edition" написана, отправлена в печать, но ещё не выпущена. Амазон честно пишет "This title has not yet been released").
Язык мне очень понравился своей свободой и гибкостью. И я влюбился, влюбился с первой строчки кода, с первого цикла и первого модуля.
Перл и Web
На сегодняшний день существуют два основных фреймворка для web-разработки на PERL:- Dancer2 - микро-фреймворк, расширяется плагинами.
- Mojolicious - полновесный фреймворк с большим количеством встроенных возможностей.
Я решил препарировать Dancer.
С чего начать
Было бы неплохо обзавестись последней версией языка, в этом поможет perlbrew для Nix'ов и berrybrew для Windows (или используйте менеджер пакетов вашей системы: deb, rpm, другие), и утилитой cpan(поставляется вместе с perl) для установки модулей и зависимостей.Теперь ставим фреймворк:
cpan Dancer2
После установки, в наше распоряжение попадает утилита dancer2, которая создаст базовый скелет приложения:
dancer2 gen -a MyApp
- bin - там лежит стартующий файл для запуска Dancer
- lib - наш код
- public - всё, что доступно из интернета
- views - представления
- t - тесты
- environments - конфиги
- config.yml - основной конфиг
- cpanfile - зависимости (оказался очень полезным, расскажу в продолжении)
- Makefile.PL - для зависимостей и размещения на cpan
- MANIFEST.SKIP - для зависимостей и размещения на cpan
- MANIFEST - для зависимостей и размещения на cpan
- .dancer - для cpan
cd MyApp # директория проекта
plackup -p 5000 bin/app.psgi # запускаем сервер
Открыв http://localhost:5000, вы увидите там справочную страницу dancer с полезными ссылками и базовой информацией о вашем приложении:

Dancer2
Dancer2 реализует MVC, правда из коробки не предоставляет инструментов для работы с моделью(это уже реализуется с помощью плагинов). Для работы с представлениями предлагаются движки на выбор. Имеется множество адаптеров ко всем популярным модулям, что позволяет выбрать оптимальный для вас вариант.Фрейморк предоставляет в пользование набор команд, которые выглядят как ключевые слова(спасибо гибкости Perl), но на самом деле являются функциями-хелперами. Из этих слов выстраивается доменно-специфический язык (DSL), который позволяет декларативно описывать логику:
use Dancer2;
get '/' => sub {
return 'Hello World!';
};
start;
Приложение имеет три файла конфигов. Config.yml в корне для всех основных настроек: сессии, куки, шаблоны. И два файла environments/development.yml и environments/production.yml. Первый используется по дефолту при запуске приложения и предназначен для разработки: очень подробное логирование почти всего процесса, вывод логов в консоль и отображение ошибок. Второй: логирование в файл, отключенные ошибки, задействуется в боевой среде и подключается с помощью ключа --env при запуске:
plackup -p 5000 --env production bin/app.psgi
Роутинг
Описываются роуты в файле lib/MyApp.pm с помощью специальных "http глаголов": get, post, put, delete и других, соответствующих основным http методам. Далее идет схема маршрута(роут) и анонимная функция-обработчик, куда будет передано управление при совпадении маршрута:get '/' => sub {
return "Let's dance!";
};
Оператор жирной запятой (=>) может ввести в заблуждение людей незнакомых с языком. В Perl он эквивалентен обычной запятой (,) и в данном случае используется лишь для удобочитаемости при разделении аргументов функции get.
В схеме можно описать именованные параметры, обозначив их двоеточием
get '/pages/
my $page = route_parameters->get('page');
return "Welcome to the page:$page";
};
Dancer позволяет дополнительно задать тип этого параметра в квадратных скобках([]). Этой возможностью надо пользоваться чуть ли не всегда, ведь улучшается не только читаемость, но и надежность кода:
get '/pages/
my $page = route_parameters->get('page');
return "Welcome to the page:$page";
};
При попытке открыть http://localhost:5000/pages/main увидим стандартную 404:

Если вы повторяли за мной, то уже заметили некоторое неудобство. Вносимые изменения в код не подхватываются приложением до перезагрузки сервера. Это можно исправить, добавив ключ -R с указанием директории для наблюдения при запуске:
plackup -p 5000 -R lib bin/app.psgi
Теперь при обновлении кода в директории lib сервер будет автоматически перезапущен.
Шаблоны
Шаблоны располагаются в директории views и имеют расширение .tt. Подключаются они с помощью функции template, которая первым аргументом принимает путь, а вторым переменные, которые надо ему передать:get '/pages/
my $page = route_parameters->get('page');
template 'page.tt', {
page => $page,
};
};
Создадим views/page.tt:
<h1>Hi!</h1>
<p>You are on page: <b><% page %></b></p>
Обратиться к переданным переменным можно, используя синтаксис <% var %>.
Открываем http://localhost:5000/pages/12 и находим там:

Заметили, что на на странице имеются стили и картинки, которые мы нигде не описывали? Это базовый макет, который по дефолту создал для нас dancer2 views/layouts/main.tt. Можно его смело менять или создать свой. Только не забудьте изменить название в config.yml.
Итоги
Кажется, что информации для первой статьи более чем достаточно. Планирую продолжить серию и рассказать про: подключение к БД, выбор шаблонного движка, деплой, установку зависимостей, перенос приложения в docker. Если это вам интересно, вы знаете, что делать. Спасибо за внимание!Серия статей про Dancer2
- Часть I (текущая) - установка, роутинг и шаблоны
- Часть II - выбор шаблонного движка, сессии и флэш-сообщения
Ссылки
- Новая книга Perl.
- Официальная страница Dancer2.
- Официальная страница Mojolicious.
- Отличный стартовый гайд по Dancer.
- Утилита командной строки для управлении версиями Perl (nix).
- Утилита командной строки для управления версиями Perl (win).
- Статья про базовые возможности роутинга в Dancer2.
- Форум Perl, где можно быстро получить ответ на любой вопрос.

Dancer2 или современное web-приложение на PERL
Наступило лето, пора отпусков, самое время заняться изучением Perl и Dancer, а также написать об этом пост (мой первый на хабре). Очертим круг читателей, которым он может быть полезным и интересным:...
