Часть 1
Hello World!!!
Второй раз сталкиваюсь с написанием плагина для Figma и второй раз недоумеваю, зачем так сложно? Ну, в общем-то, ничего особо сложного нет. Но вот этот TypeScript, это зачем все? Установи модули, настрой публикацию. Сколько я не думал, единственное объяснение, зачем все это нужно, это защита от дурака. Типа, кому надо - разберется, а остальным и нечего лезть, говнокод плодить.
Ну так, мы развеем этот снобистский тренд и прорубим ход в API Figma для всех желающих.
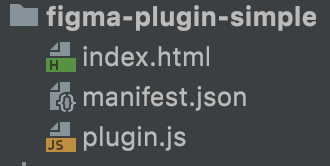
А рецепт проще пареной репы. Суть в том, что если отбросить все лишнее, то в сухом остатке нам понадобится всего-лишь три файла:

Точкой входа плагина является файл manifest.json. Выглядеть он должен следующим образом:
{
"name": "Simple Plugin",
"api": "1.0.0",
"main": "plugin.js",
"ui": "index.html",
"editorType": [
"figma"
]
}
Поле name, это имя плагина, оно будет отображаться в меню и на корешке окна плагина.
В поле api мы указываем версию api, пока что это 1.0.0.
Поле editorType содержит массив с перечислением редакторов, для которых разрабатывается плагин. Мы указываем только figma.
Оставшиеся два поля main и ui содержат пути к файлам самого плагина. ui указывает на html с версткой и логикой окна плагина. main ссылается на js с логикой взаимодействия плагина с Figma.
Начнем их изучения с ui, а значит с файла index.html:
<button>Click Me</button>
<script>
document.querySelector('button').onclick = () => {
alert('Hello world!!!')
}
</script>
Я поместил в него кнопку и скрипт, обрабатывающий клик по этой кнопке. По клику на кнопку выводится окно с текстом “Hello World!!!”. Тут важно понять, что скрипт должен находится внутри html. Подгружать скрипт атрибутом src плагин не умеет.
Ну, и последний файл который нам нужен для работы плагина, это plugin.js.
figma.showUI (
__html__,
{width: 400, height: 400}
);
Он предельно прост, в нем мы только даем Figma команду, открыть окно с содержимым нашего html. Вторым параметром метод showUI принимает объект, в котором мы указываем необходимый нам размер окна.
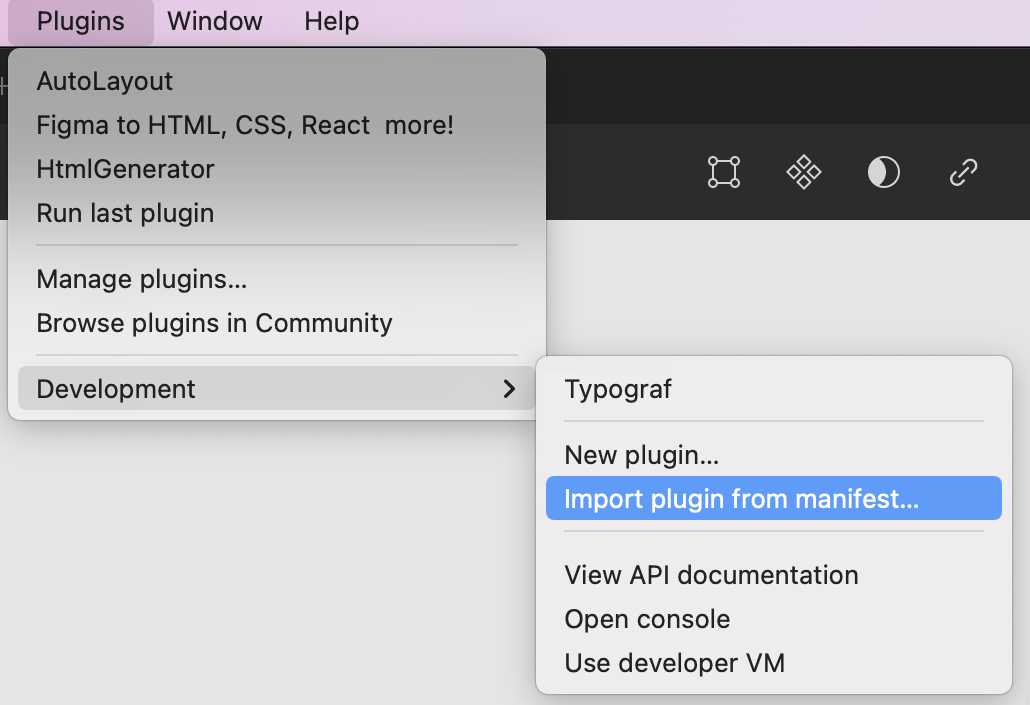
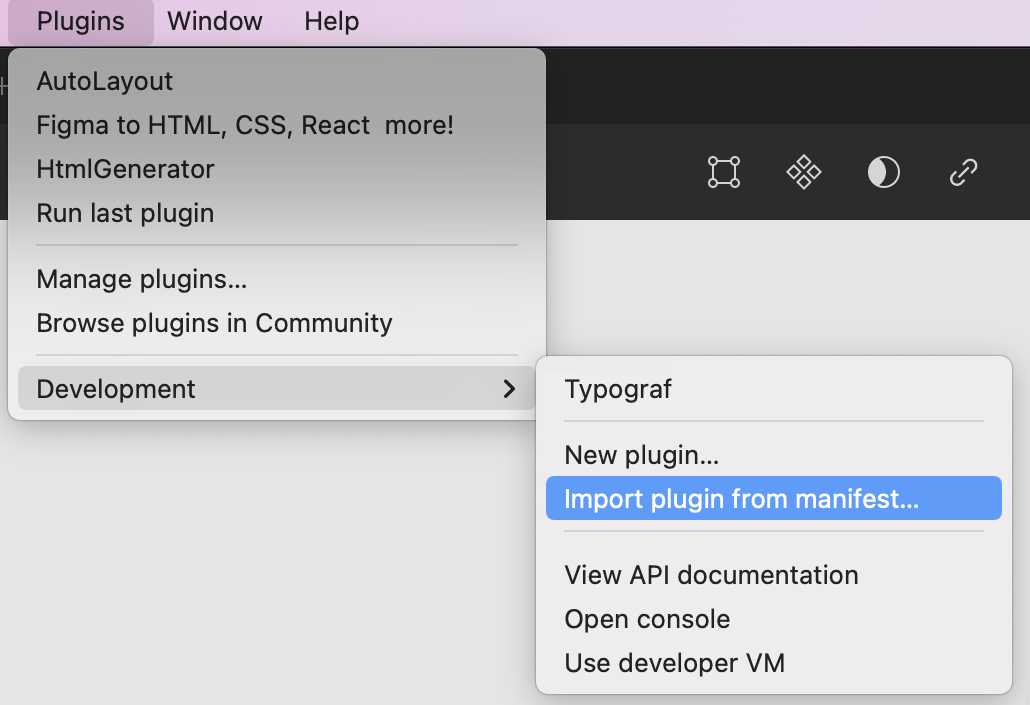
Вот, собственно, и все. Нам осталось только открыть редактор Figma и перейти в меню Plugins -> Development -> Import plugin from manifest…

Выбираем наш manifest.json, после чего в том же меню находим наш плагин.

Вуаля!!! Наш плагин готов.
Код с данным примером можно найти тут.
С документацией API Figma можно познакомиться тут.

 habr.com
habr.com
Hello World!!!
Второй раз сталкиваюсь с написанием плагина для Figma и второй раз недоумеваю, зачем так сложно? Ну, в общем-то, ничего особо сложного нет. Но вот этот TypeScript, это зачем все? Установи модули, настрой публикацию. Сколько я не думал, единственное объяснение, зачем все это нужно, это защита от дурака. Типа, кому надо - разберется, а остальным и нечего лезть, говнокод плодить.
Ну так, мы развеем этот снобистский тренд и прорубим ход в API Figma для всех желающих.
А рецепт проще пареной репы. Суть в том, что если отбросить все лишнее, то в сухом остатке нам понадобится всего-лишь три файла:

Точкой входа плагина является файл manifest.json. Выглядеть он должен следующим образом:
{
"name": "Simple Plugin",
"api": "1.0.0",
"main": "plugin.js",
"ui": "index.html",
"editorType": [
"figma"
]
}
Поле name, это имя плагина, оно будет отображаться в меню и на корешке окна плагина.
В поле api мы указываем версию api, пока что это 1.0.0.
Поле editorType содержит массив с перечислением редакторов, для которых разрабатывается плагин. Мы указываем только figma.
Оставшиеся два поля main и ui содержат пути к файлам самого плагина. ui указывает на html с версткой и логикой окна плагина. main ссылается на js с логикой взаимодействия плагина с Figma.
Начнем их изучения с ui, а значит с файла index.html:
<button>Click Me</button>
<script>
document.querySelector('button').onclick = () => {
alert('Hello world!!!')
}
</script>
Я поместил в него кнопку и скрипт, обрабатывающий клик по этой кнопке. По клику на кнопку выводится окно с текстом “Hello World!!!”. Тут важно понять, что скрипт должен находится внутри html. Подгружать скрипт атрибутом src плагин не умеет.
Ну, и последний файл который нам нужен для работы плагина, это plugin.js.
figma.showUI (
__html__,
{width: 400, height: 400}
);
Он предельно прост, в нем мы только даем Figma команду, открыть окно с содержимым нашего html. Вторым параметром метод showUI принимает объект, в котором мы указываем необходимый нам размер окна.
Вот, собственно, и все. Нам осталось только открыть редактор Figma и перейти в меню Plugins -> Development -> Import plugin from manifest…

Выбираем наш manifest.json, после чего в том же меню находим наш плагин.

Вуаля!!! Наш плагин готов.
Код с данным примером можно найти тут.
С документацией API Figma можно познакомиться тут.

Figma plugin API человеческим языком
Часть 1 Hello World!!! Часть 2 Взаимодействие с Figma >> Второй раз сталкиваюсь с написанием плагина для Figma и второй раз недоумеваю, зачем так сложно ? Ну, в общем-то, ничего особо сложного...
