
1. Атрибут `loading=lazy`
Совет по производительности. Вы можете использовать атрибут loading = lazy, чтобы отложить загрузку изображения до тех пор, пока пользователь не домотает до них.
<img src='image.jpg' loading='lazy' alt='Alternative Text'>
2. Email, звонки и SMS
<a href="mailto:{email}?subject={subject}&body={content}">
Send us an email
</a>
<a href="tel:{phone}">
Call us
</a>
<a href="sms:{phone}?body={content}">
Send us a message
</a>
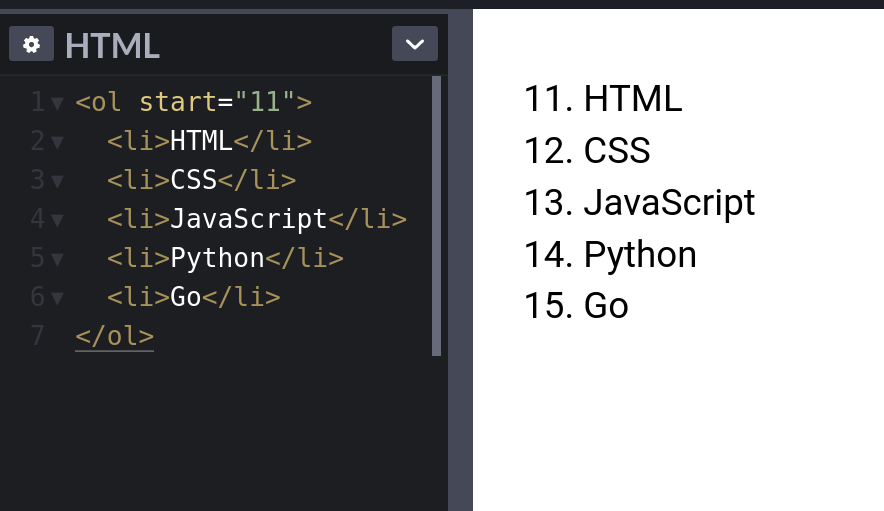
3. Упорядоченные списки с атрибутом `start`
Используйте атрибут start, чтобы изменить начальную точку для ваших упорядоченных списков.

4. Элемент`meter`
Вы можете использовать элемент <meter> для отображения количеств. Не требуется JavaScript / CSS.
5. HTML Native Search
6. Элемент Fieldset
Вы можете использовать элемент fieldset, чтобы сгруппировать несколько элементов управления, а также метки ( label ) в веб-форме.
7. Window.opener
Страницы, открытые с target = "_ blank", позволяют новой странице получить доступ к window.opener оригинала. Это может иметь последствия для безопасности и производительности. Включите rel = "noopener" или rel = "noreferrer", чтобы предотвратить это.
<a href="https://markodenic.com/" target="_blank" rel="noopener">
Marko's website
</a>
8. Элемент Base
Если вы хотите открыть все ссылки в документе на новой вкладке, вы можете использовать элемент base
9. Очистка кэша Favicon
Чтобы обновить значок вашего веб-сайта, вы можете заставить браузеры загружать новую версию, добавив ?v=2 к имени файла.
Это особенно полезно в производственной среде, чтобы пользователи получали новую версию.
<link rel="icon" href="/favicon.ico?v=2" />
10. Атрибут `spellcheck`
Используйте атрибут spellcheck, чтобы определить, можно ли проверять элемент на наличие орфографических ошибок.
11. Нативные слайдеры HTML
Вы можете использовать input type = "range" для создания ползунков.
12. HTML Accordion
Вы можете использовать элемент details для создания native HTML accordion
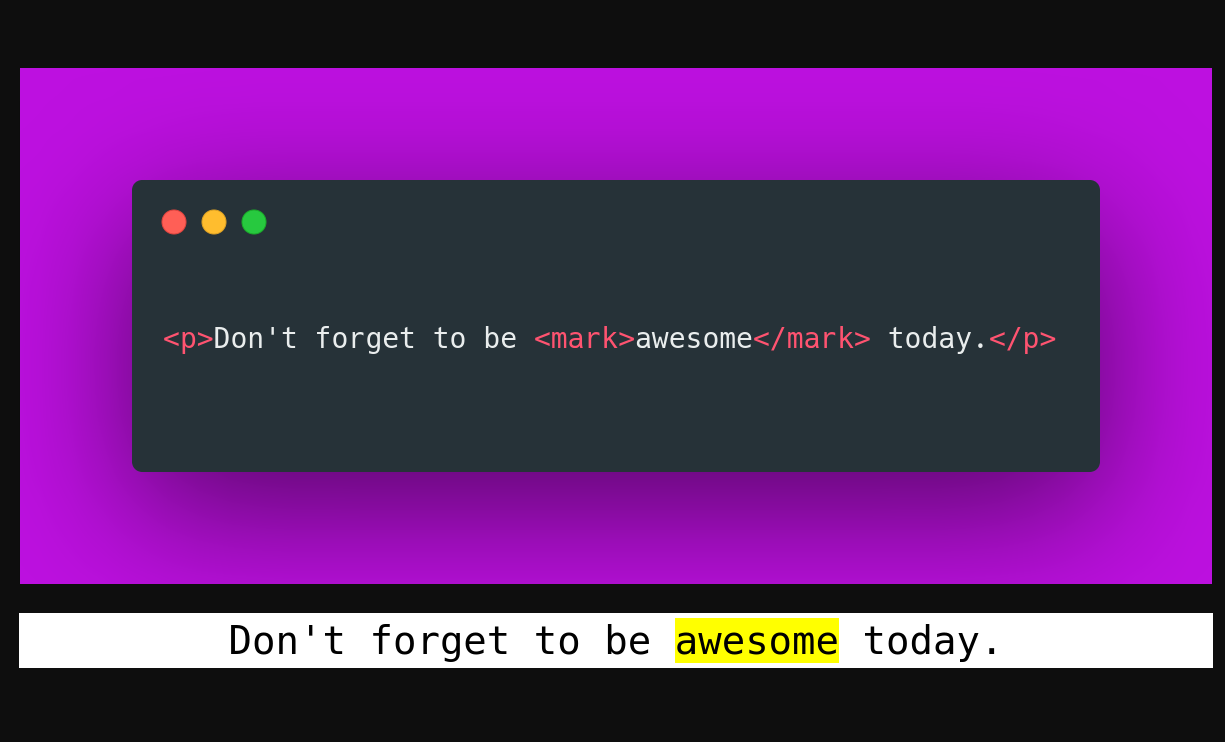
13. Тег `mark`
Вы можете использовать тег mark для выделения текста.

14. Атрибут `download`
Вы можете использовать атрибут download в своих ссылках, чтобы загрузить файл вместо перехода к нему.
<a href='path/to/file' download>
Download
</a>
15. Трюк для производительности
Используйте формат изображения .webp, чтобы уменьшить размер изображения и повысить производительность вашего веб-сайта.
<picture>
<!-- load .webp image if supported -->
<source srcset="logo.webp" type="image/webp">
<!--
Fallback if `.webp` images or <picture> tag
not supported by the browser.
-->
<img src="logo.png" alt="logo">
</picture>
16. Миниизображение для видео
Используйте атрибут poster, чтобы указать изображение, которое будет отображаться во время загрузки видео или пока пользователь не нажмет кнопку воспроизведения.
<video poster="path/to/image">
Источник статьи: https://habr.com/ru/company/timeweb/blog/556214/
