Быстрые сайты любят и пользователи, и поисковики.
С первыми всё просто: если страница долго грузится, пользователь её закроет и перейдёт на другой сайт. С поисковиками похожая история: скорость загрузки влияет на ранжирование сайта в поисковой выдаче.
Проверить производительность сайта можно с помощью разных инструментов. Один из наиболее известных — Lighthouse от компании Google. Он не только тестирует сайт и показывает оценку производительности, но и даёт конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.

Давайте разберём, как с помощью Lighthouse проверить качество сайта и повысить его производительность. Мы не будем углубляться в алгоритмы работы инструмента и принципы подсчёта внутренних метрик: начинающим веб-разработчикам это и не нужно. Однако знать, как работает инструмент, и уметь использовать его в своих проектах — очень важный навык.
С помощью Node CLI. Для этого установите в свой проект пакет Lighthouse с помощью команды npm install -g lighthouse.
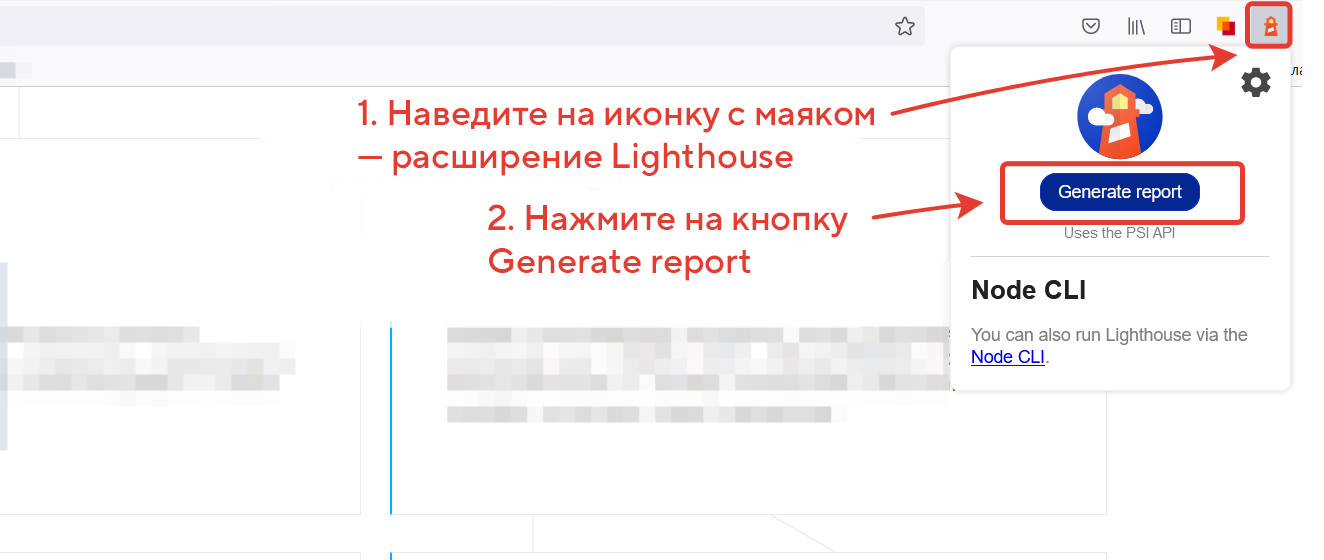
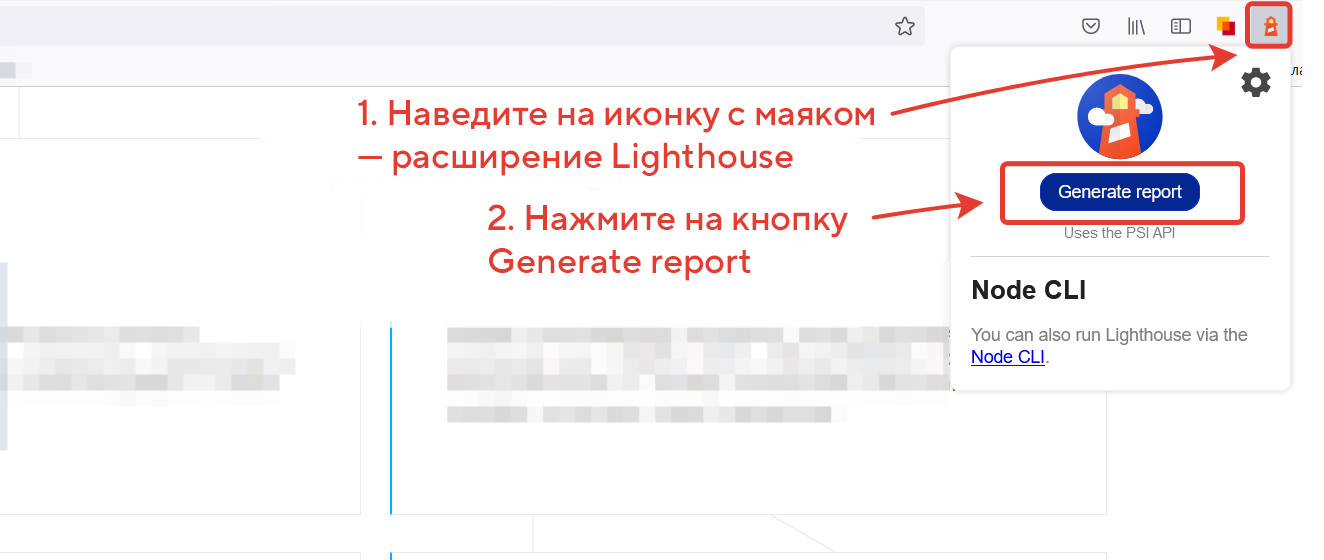
Через расширение для браузера Chrome или Firefox. Установите расширение, затем откройте свой сайт и запустите проверку с помощью кнопки Generate report.
 Пример запуска Lighthouse из браузера Firefox
Пример запуска Lighthouse из браузера Firefox
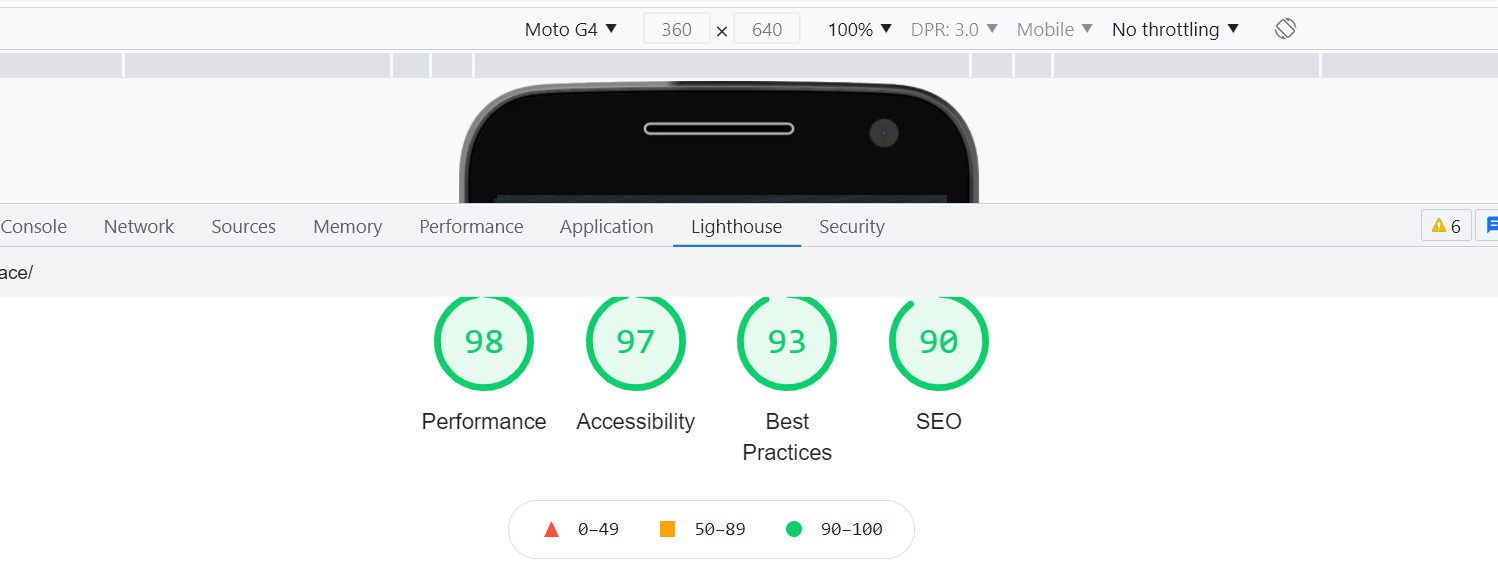
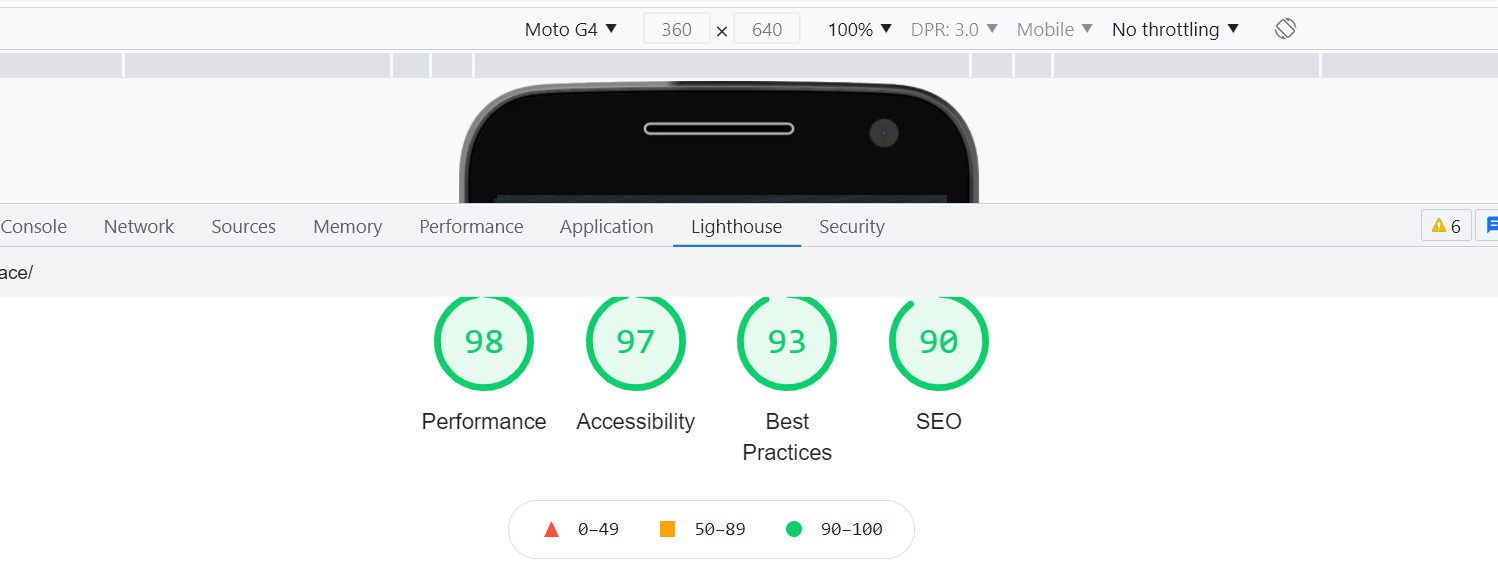
С помощью инструментов разработчика — Chrome DevTools. Чтобы запустить проверку, откройте инструменты разработчика, переключитесь на вкладку Lighthouse и нажмите на кнопку Generate report.

Мы разберем основы работы с Lighthouse на примере Chrome DevTools. Этого вполне достаточно, чтобы понять возможности инструмента. Для продвинутого использования можно установить npm-пакет и работать с Lighthouse через консоль. Этот способ позволяет более гибко настраивать инструмент и запускать его в автоматическом режиме.
Обзор Chrome DevTools. Решаем основные задачи веб-разработчика
Performance — производительность. Анализирует скорость загрузки сайта. На эту оценку влияет время блокировки, отрисовки стилей, загрузки интерактивных элементов, шрифтов и контента.
Progressive Web App — Прогрессивные web-приложения. Проверяет, регистрирует ли сайт Service Workers, работает ли офлайн, возвращает ошибку 200.
Best Practices — лучшие практики. Проверяет безопасность сайта и использование современных стандартов веб-разработки. Оценка зависит от того, используется ли на сайте HTTPS, устаревшие API, правильная кодировка и другие параметры.
Accessibility — доступность. Проверяет, могут ли все пользователи получать доступ к контенту и эффективно перемещаться по сайту. Эта оценка зависит от понятности и воспринимаемости контента, возможности управлять интерфейсом и передвигаться по содержимому без помощи мыши.
SEO — оценивает соответствие страницы советам Google по поисковой оптимизации. Здесь проверяется использование метатегов, доступ к индексации и переобходу роботами, наличие атрибутов alt у изображений, адаптированность к мобильным экранам и другие характеристики.
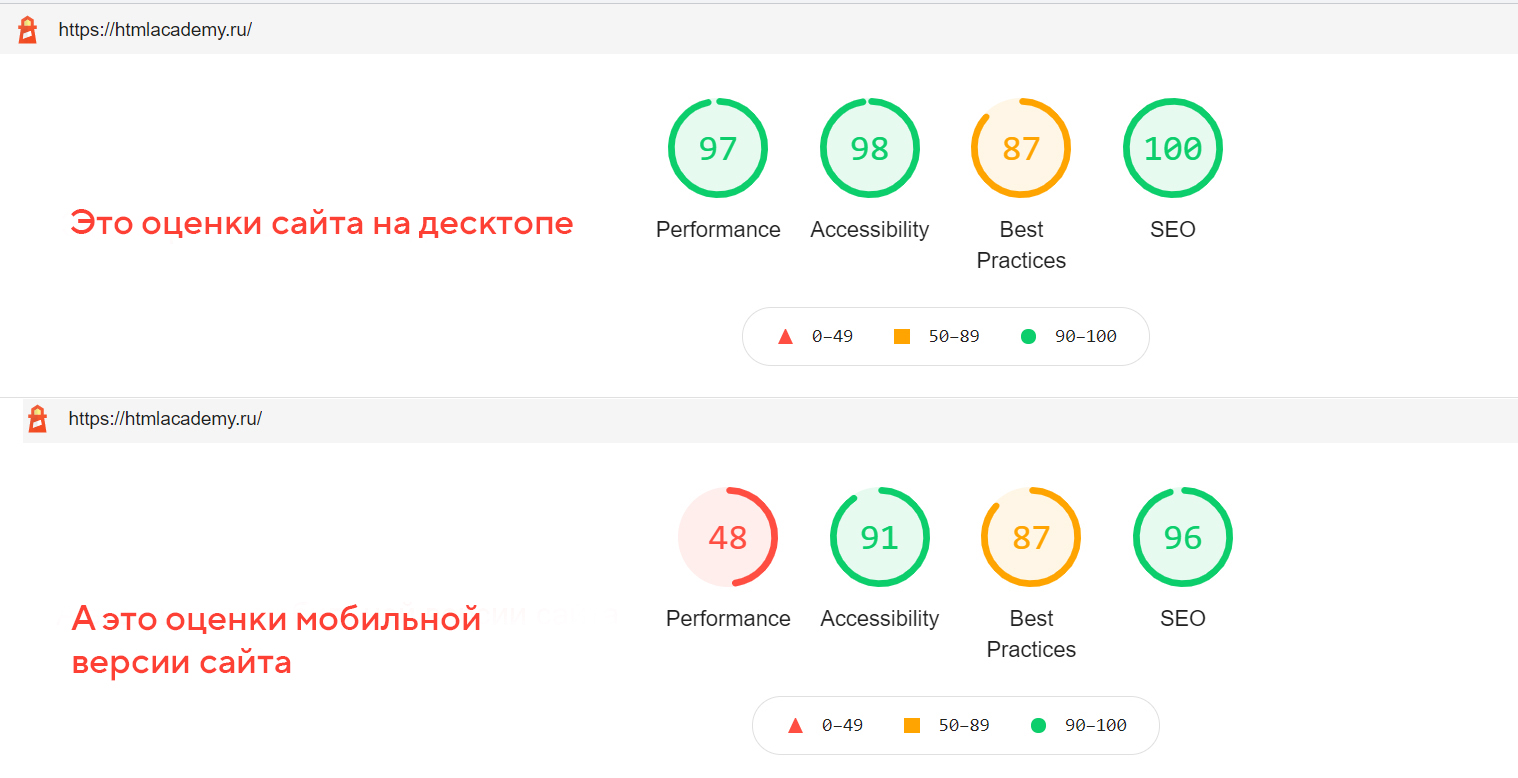
Каждый параметр оценивается по 100-балльной шкале: чем выше, тем лучше. У каждой группы оценок также есть свой цвет. Зелёный выставляется при 90-100 баллах, он показывает, что с сайтом всё хорошо. Оранжевый можно получить при 50-89 баллах. То есть с сайтом всё хорошо, но можно сделать ещё лучше. Если оценка ниже 49 баллов, она становится красной. Это означает, что над производительностью стоит поработать.
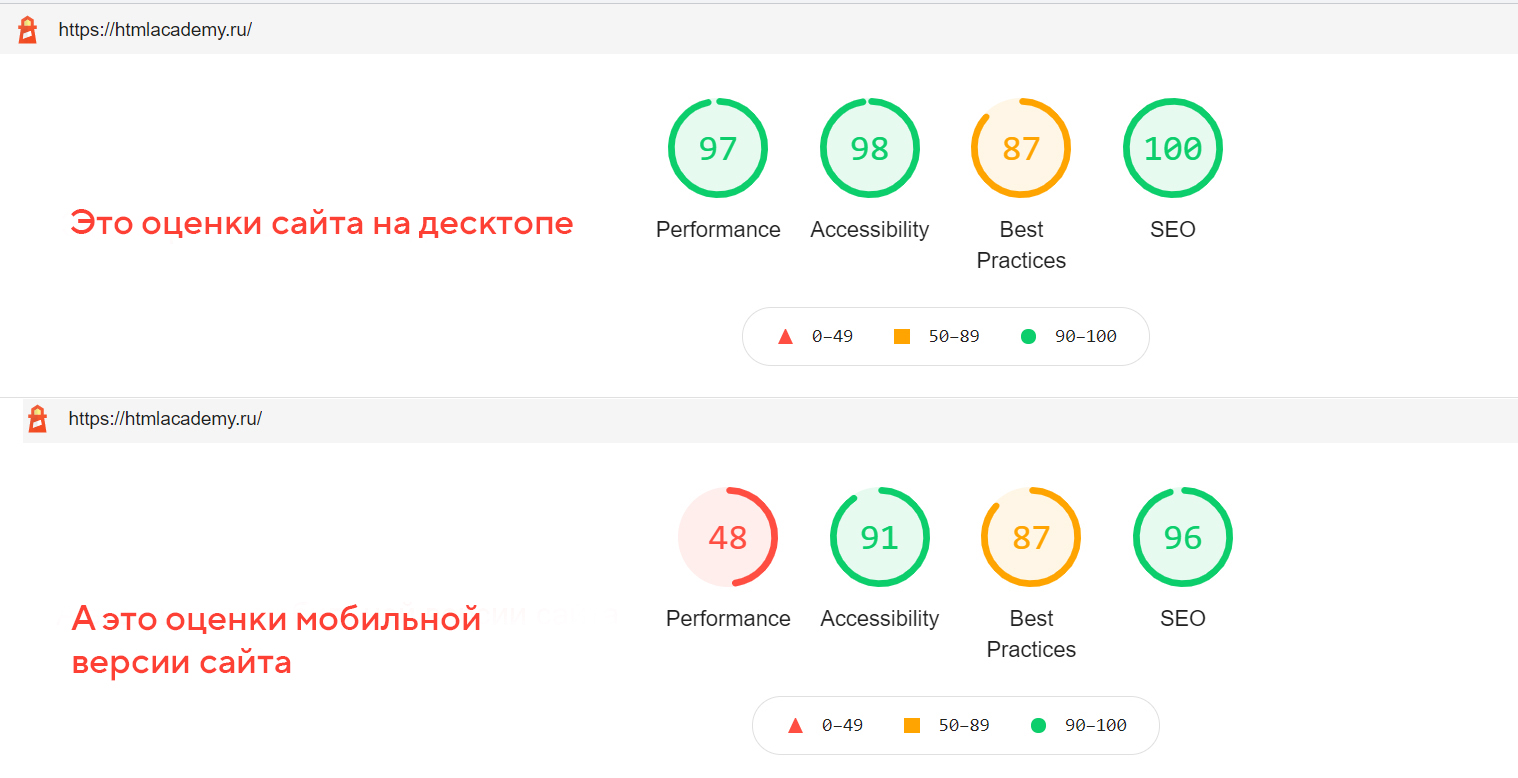
Большой плюс Lighthouse в том, что проверять качество сайта можно как на десктопной, так и на мобильной версии.

Оценки при этом будут отличаться. Порой они различаются и при запуске нескольких тестов для одной версии сайта. В этом случае колебания возможны при:
 Результаты проверки десктопной версии сайта
Результаты проверки десктопной версии сайта
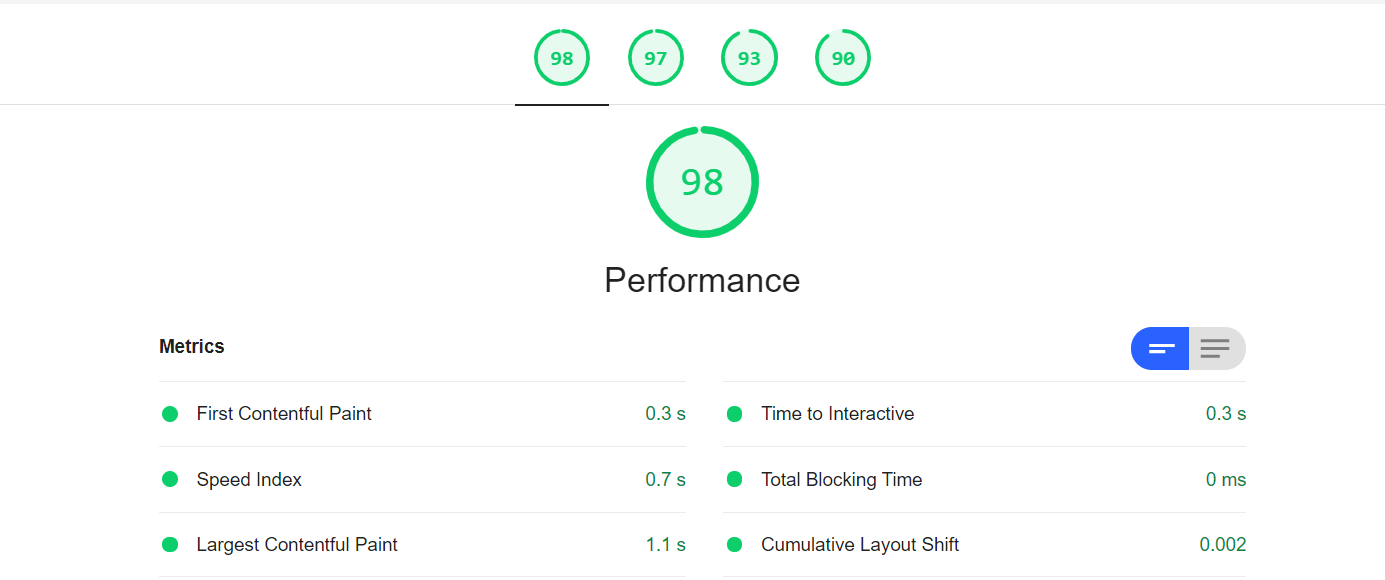
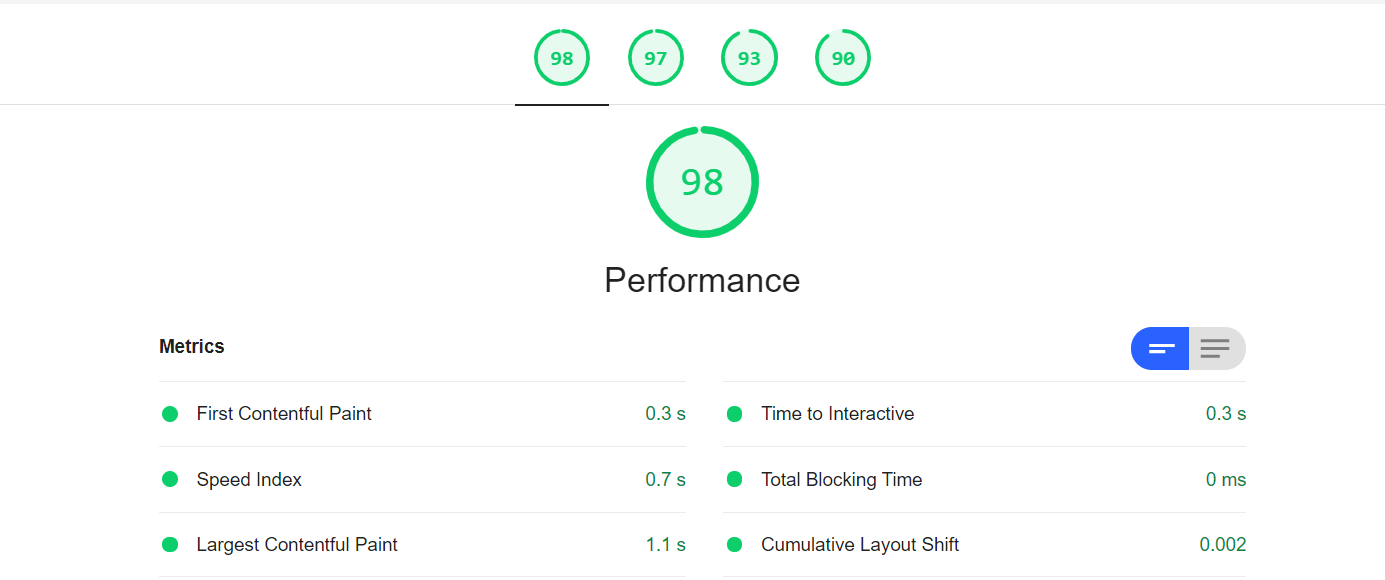
Например, оценка производительности складывается из шести метрик:
 Показатели метрик — на этом сайте всё хорошо
Показатели метрик — на этом сайте всё хорошо
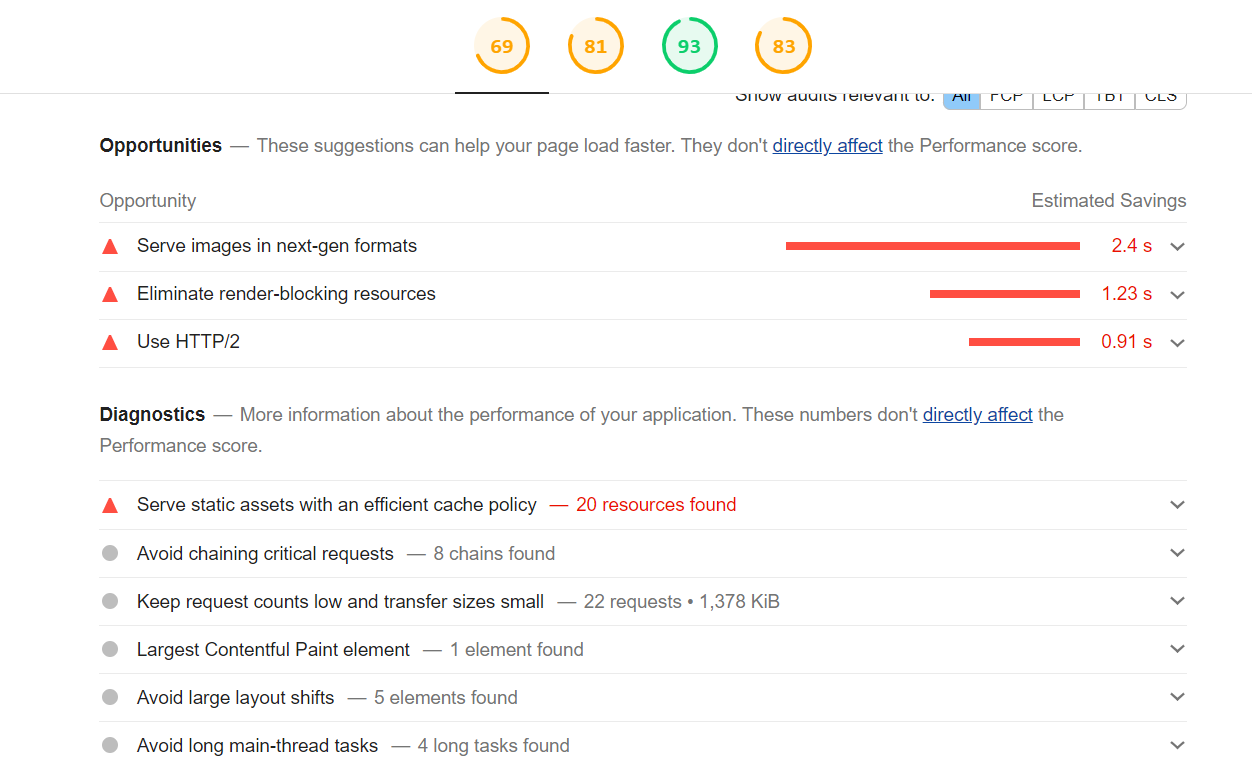
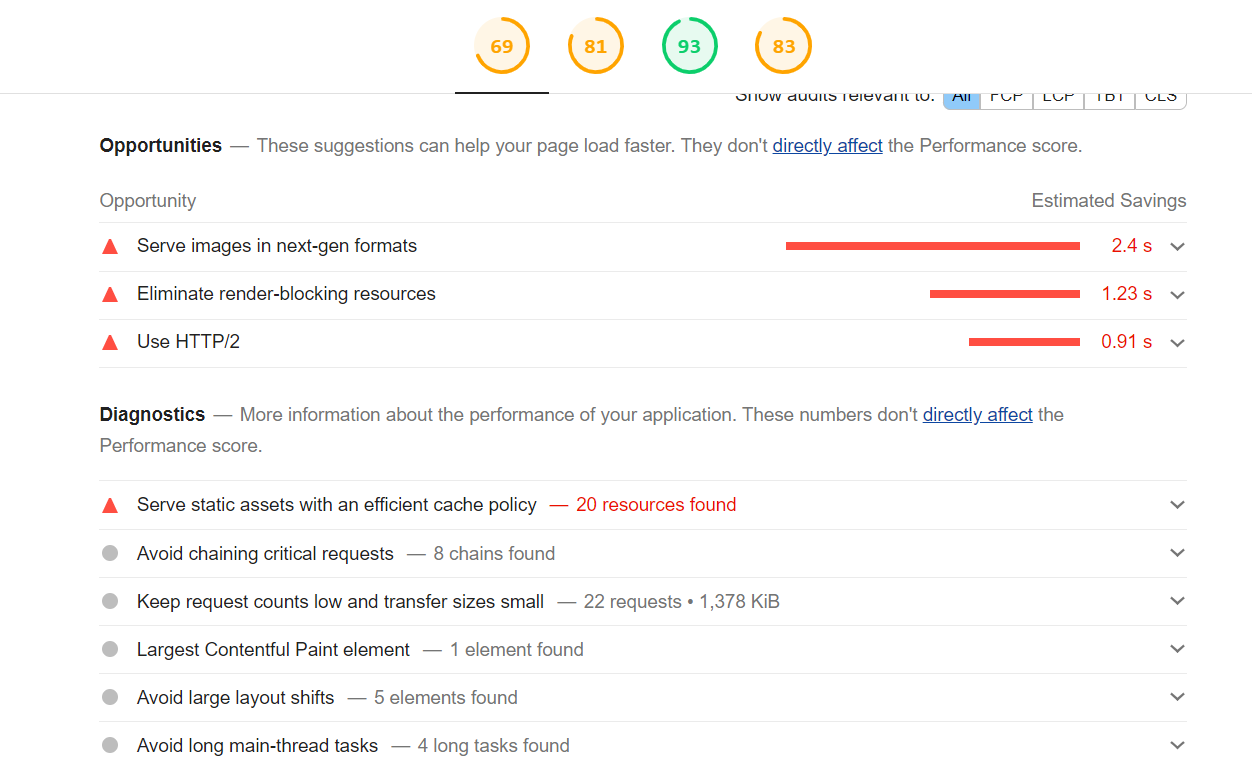
Ниже под метриками Lighthouse описывает возможности и предложения, которые помогут улучшить показатели.
Давайте разберём, как можно повысить оценки Lighthouse на конкретном примере. Для этого возьмём стандартный сайт, размещённый на бесплатном хостинге, и проверим его производительность. Тестировать будем мобильную версию, так как Google преимущественно использует мобильную версию контента для индексации и ранжирования.

Как видно на скриншоте, у сайта средние показатели производительности: 69 баллов из 100. Это неплохо, но давайте их улучшим. Для этого используем рекомендации, которые даёт Lighthouse. Каждую из них можно раскрыть и посмотреть подробнее, что предлагается изменить:

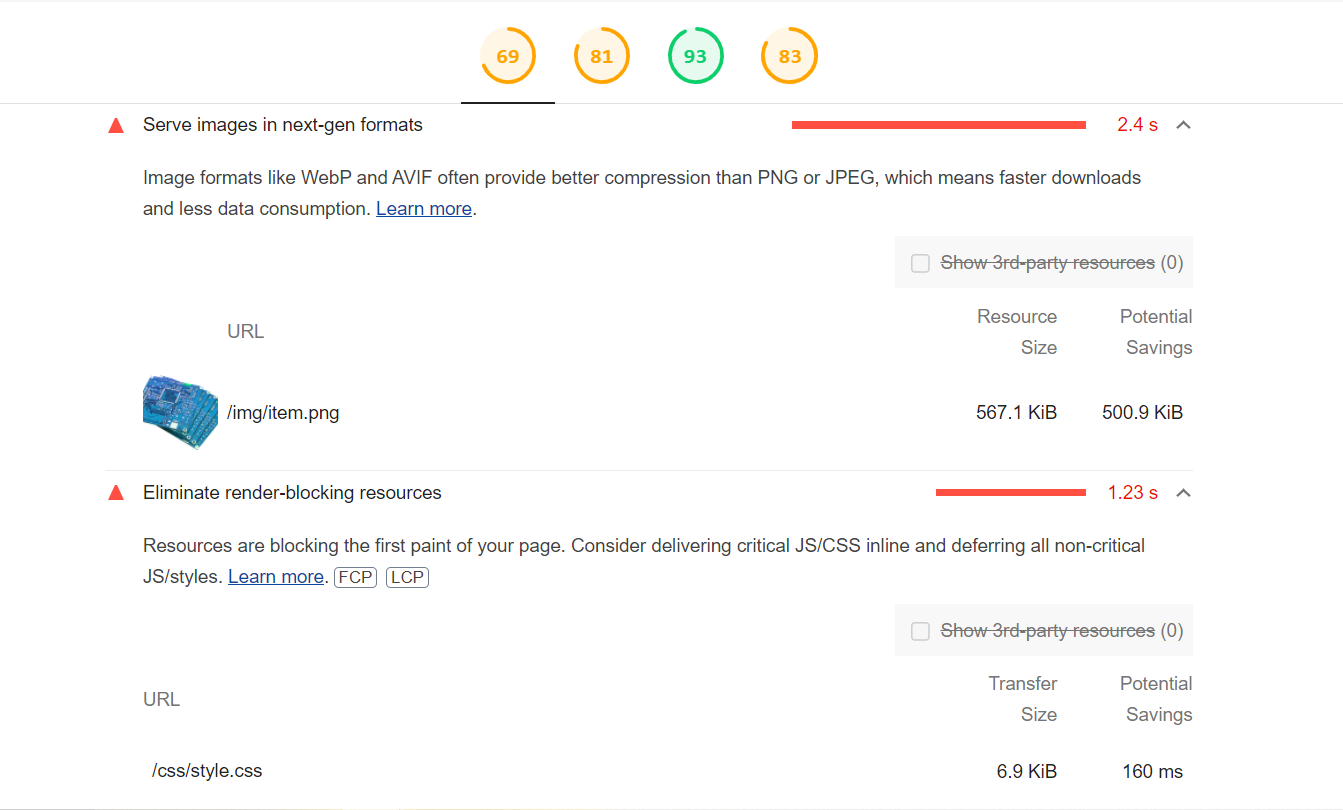
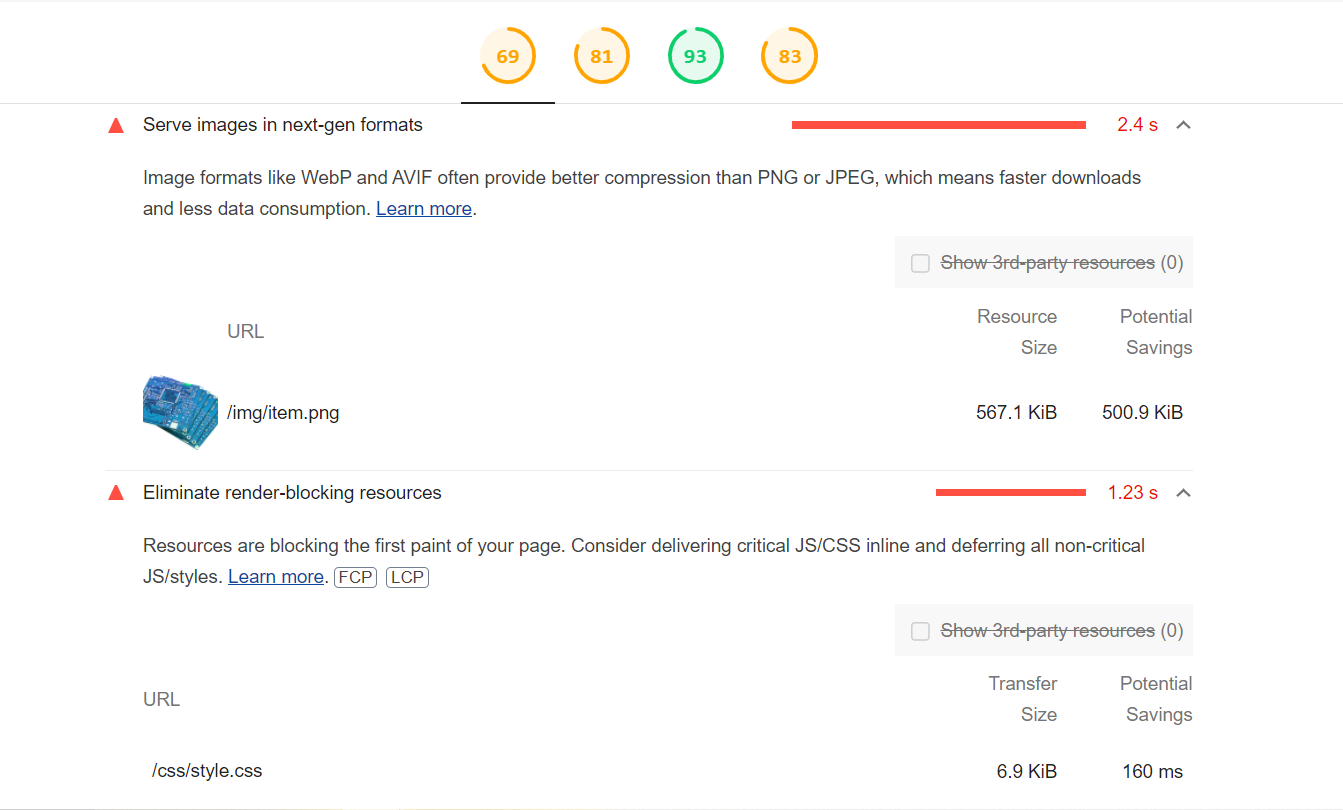
Если такого описания недостаточно и вы всё равно не понимаете, что нужно делать — нажимайте на ссылку Learn more. В открывшемся окне появится более подробная информация и руководство для разработчиков. Вся информация на английском языке, но даже если вы его не знаете, Google Переводчик поможет вам разобраться.
В нашем случае Lighthouse предлагает использовать современные форматы изображений: WebP и AVIF, так как они весят меньше, чем PNG и JPEG. Мы также можем уменьшить размер изображения с 567 Кб до 500 Кб. На первый взгляд может показаться, что это мелочи. Но если мы оптимизируем изображения на сайте, то браузерам понадобится меньше времени на их загрузку.
Также важно помнить про блокирующие рендеринг ресурсы, такие как стили и скрипты. Lighthouse предупреждает нас о том, что мы можем уменьшить их влияние на скорость, если минифицируем код или встроим критические ресурсы инлайн.
Если соблюдать хотя бы эти рекомендации, мы повысим оценку Lighthouse. Пусть не до 100 баллов, но это уже будет значительный вклад в производительность сайта.

Среди разработчиков нет единого мнения о том, когда лучше проверять производительность сайта. Кто-то этим занимается в процессе разработки, кто-то — в самом конце. Неважно, какой способ выберете вы. Главное не забывайте тестировать свой продукт и работать над его качеством.
Базовые рекомендации для повышения производительности:
Нужно ли вам добиваться таких показателей — решайте сами. Но помните: главное не сама оценка. Главное — сделать сайт достаточно быстрым, безопасным и удобным для пользователей.
У каждого из таких инструментов есть свои особенности. Например, GTmetrix и Pingdom Tools дают более развёрнутые результаты проверки.
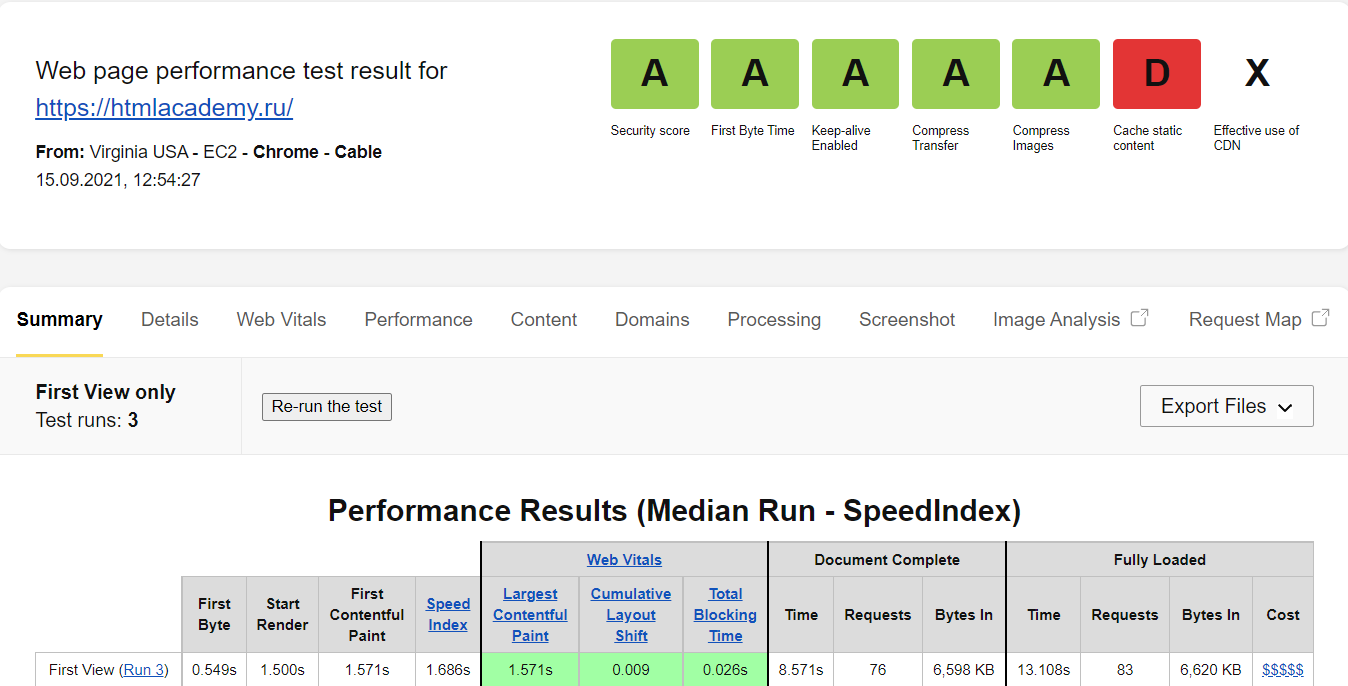
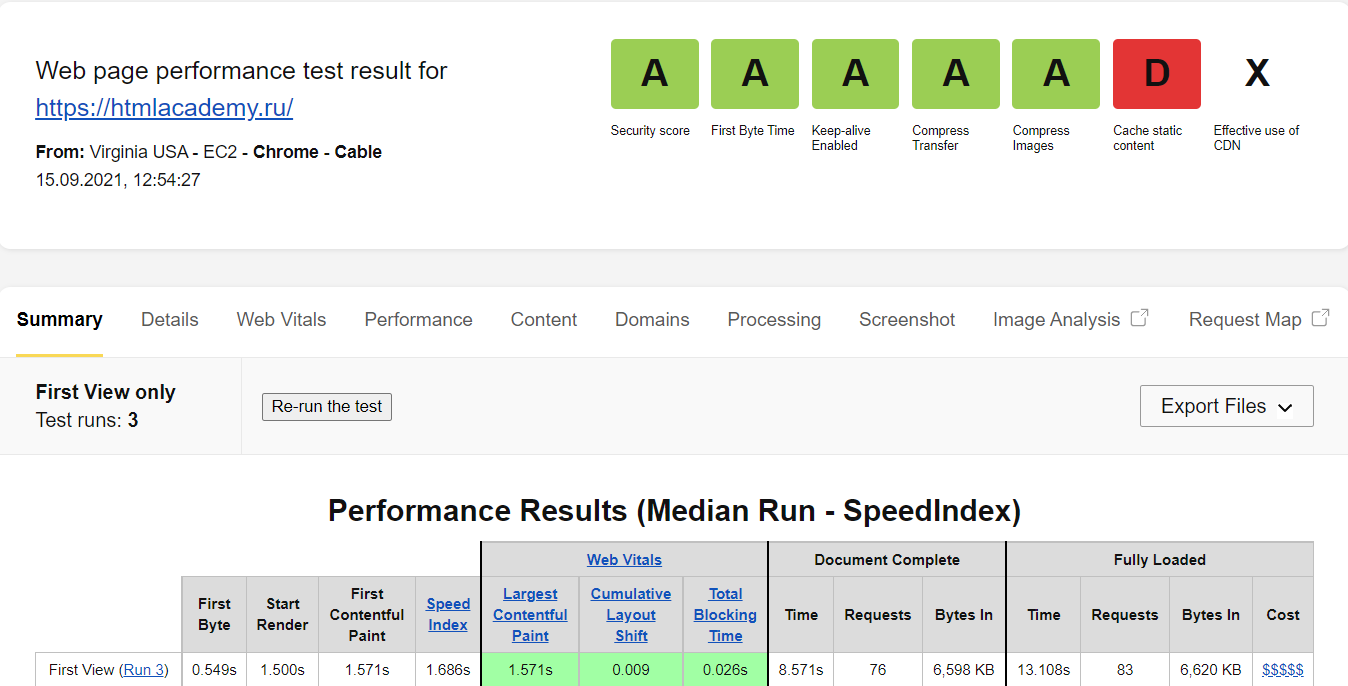
 Так выглядят оценки и результаты проверки в WebPageTest
Так выглядят оценки и результаты проверки в WebPageTest
Они также показывают последовательность загрузки ресурсов и учитывают во время проверки местонахождение сервера — параметр, который тоже может влиять на производительность. А в GTmertix можно не только получить результаты тестирования, но и отслеживать их в дальнейшей работе.
Если по какой-то причине вам не подходит Lighthouse, можете остановиться на любом другом инструменте. Ведь главный принцип получения высокой оценки в любом из сервисов — это хороший, качественный код. А научиться его писать вы можете на профессиональных курсах «HTML и CSS. Профессиональная вёрстка сайтов» и «HTML и CSS. Адаптивная вёрстка и автоматизация».

 habr.com
habr.com
С первыми всё просто: если страница долго грузится, пользователь её закроет и перейдёт на другой сайт. С поисковиками похожая история: скорость загрузки влияет на ранжирование сайта в поисковой выдаче.
Проверить производительность сайта можно с помощью разных инструментов. Один из наиболее известных — Lighthouse от компании Google. Он не только тестирует сайт и показывает оценку производительности, но и даёт конкретные рекомендации: что можно улучшить, чтобы сделать сайт быстрее.

Давайте разберём, как с помощью Lighthouse проверить качество сайта и повысить его производительность. Мы не будем углубляться в алгоритмы работы инструмента и принципы подсчёта внутренних метрик: начинающим веб-разработчикам это и не нужно. Однако знать, как работает инструмент, и уметь использовать его в своих проектах — очень важный навык.
Как запустить Lighthouse
Запустить инструмент можно тремя способами:С помощью Node CLI. Для этого установите в свой проект пакет Lighthouse с помощью команды npm install -g lighthouse.
Через расширение для браузера Chrome или Firefox. Установите расширение, затем откройте свой сайт и запустите проверку с помощью кнопки Generate report.

С помощью инструментов разработчика — Chrome DevTools. Чтобы запустить проверку, откройте инструменты разработчика, переключитесь на вкладку Lighthouse и нажмите на кнопку Generate report.

Мы разберем основы работы с Lighthouse на примере Chrome DevTools. Этого вполне достаточно, чтобы понять возможности инструмента. Для продвинутого использования можно установить npm-пакет и работать с Lighthouse через консоль. Этот способ позволяет более гибко настраивать инструмент и запускать его в автоматическом режиме.
Обзор Chrome DevTools. Решаем основные задачи веб-разработчика
Какие параметры оценивает Lighthouse
Lighthouse анализирует четыре показателя: производительность, доступность, SEO и лучшие практики. Для прогрессивных веб-приложений добавляется пятый параметр — PWA.Performance — производительность. Анализирует скорость загрузки сайта. На эту оценку влияет время блокировки, отрисовки стилей, загрузки интерактивных элементов, шрифтов и контента.
Progressive Web App — Прогрессивные web-приложения. Проверяет, регистрирует ли сайт Service Workers, работает ли офлайн, возвращает ошибку 200.
Best Practices — лучшие практики. Проверяет безопасность сайта и использование современных стандартов веб-разработки. Оценка зависит от того, используется ли на сайте HTTPS, устаревшие API, правильная кодировка и другие параметры.
Accessibility — доступность. Проверяет, могут ли все пользователи получать доступ к контенту и эффективно перемещаться по сайту. Эта оценка зависит от понятности и воспринимаемости контента, возможности управлять интерфейсом и передвигаться по содержимому без помощи мыши.
SEO — оценивает соответствие страницы советам Google по поисковой оптимизации. Здесь проверяется использование метатегов, доступ к индексации и переобходу роботами, наличие атрибутов alt у изображений, адаптированность к мобильным экранам и другие характеристики.
Каждый параметр оценивается по 100-балльной шкале: чем выше, тем лучше. У каждой группы оценок также есть свой цвет. Зелёный выставляется при 90-100 баллах, он показывает, что с сайтом всё хорошо. Оранжевый можно получить при 50-89 баллах. То есть с сайтом всё хорошо, но можно сделать ещё лучше. Если оценка ниже 49 баллов, она становится красной. Это означает, что над производительностью стоит поработать.
Большой плюс Lighthouse в том, что проверять качество сайта можно как на десктопной, так и на мобильной версии.

Оценки при этом будут отличаться. Порой они различаются и при запуске нескольких тестов для одной версии сайта. В этом случае колебания возможны при:
- запуске A/B-тестов;
- использовании на сайте анимаций, которые отображаются рандомным образом;
- нестабильной сети;
- использовании расширений для браузера;
- запуске антивирусных программ;
- использовании устройств с разной производительностью.

Как улучшить производительность сайта с помощью Lighthouse
Lighthouse не только показывает оценку по каждому из четырёх критериев, но и даёт конкретные рекомендации: что можно улучшить.Например, оценка производительности складывается из шести метрик:
- First Contentful Paint — измеряет время, которое понадобится браузеру для отображения первой части содержимого DOM.
- Speed Index — проверяет скорость визуального отображения контента во время загрузки страницы.
- Largest Contentful Paint — измеряет время загрузки самого большого элемента в области просмотра.
- Time to Interactive — проверяет, за какое время страница станет полностью интерактивной.
- Total Blocking Time — смотрит, в течение какого времени происходит блокировка страницы в ответ на действия пользователя: клики мышью или нажатия клавиш.
- Cumulative Layout Shift — проверяет визуальную стабильность: смещение макета из-за асинхронной загрузки ресурсов.

Ниже под метриками Lighthouse описывает возможности и предложения, которые помогут улучшить показатели.
Давайте разберём, как можно повысить оценки Lighthouse на конкретном примере. Для этого возьмём стандартный сайт, размещённый на бесплатном хостинге, и проверим его производительность. Тестировать будем мобильную версию, так как Google преимущественно использует мобильную версию контента для индексации и ранжирования.

Как видно на скриншоте, у сайта средние показатели производительности: 69 баллов из 100. Это неплохо, но давайте их улучшим. Для этого используем рекомендации, которые даёт Lighthouse. Каждую из них можно раскрыть и посмотреть подробнее, что предлагается изменить:

Если такого описания недостаточно и вы всё равно не понимаете, что нужно делать — нажимайте на ссылку Learn more. В открывшемся окне появится более подробная информация и руководство для разработчиков. Вся информация на английском языке, но даже если вы его не знаете, Google Переводчик поможет вам разобраться.
В нашем случае Lighthouse предлагает использовать современные форматы изображений: WebP и AVIF, так как они весят меньше, чем PNG и JPEG. Мы также можем уменьшить размер изображения с 567 Кб до 500 Кб. На первый взгляд может показаться, что это мелочи. Но если мы оптимизируем изображения на сайте, то браузерам понадобится меньше времени на их загрузку.
Также важно помнить про блокирующие рендеринг ресурсы, такие как стили и скрипты. Lighthouse предупреждает нас о том, что мы можем уменьшить их влияние на скорость, если минифицируем код или встроим критические ресурсы инлайн.
Если соблюдать хотя бы эти рекомендации, мы повысим оценку Lighthouse. Пусть не до 100 баллов, но это уже будет значительный вклад в производительность сайта.

Среди разработчиков нет единого мнения о том, когда лучше проверять производительность сайта. Кто-то этим занимается в процессе разработки, кто-то — в самом конце. Неважно, какой способ выберете вы. Главное не забывайте тестировать свой продукт и работать над его качеством.
Базовые рекомендации для повышения производительности:
- Подключайте к документу минифицированные стили и скрипты.
- Подумайте, что можно сделать с неиспользуемым кодом. Возможно, его стоит переписать или удалить.
- Оптимизируйте изображения. Используйте для этого специальные программы или пакеты npm.
- Используйте современные форматы графики, собирайте SVG в спрайты.
- По возможности уменьшайте количество подключенных ресурсов;
- Подсказывайте браузеру, какие ресурсы самые важные: включайте предзагрузку или наоборот — ленивую загрузку.
Можно ли получить 100 баллов в Lighthouse?
Максимальная оценка вполне достижима. В сети есть проект Зака Лезермана — рейтинг сайтов с максимальными баллами Lighthouse. На момент подготовки этой статьи в нем было 133 ресурса, набравших сто баллов по каждому из четырёх критериев.Нужно ли вам добиваться таких показателей — решайте сами. Но помните: главное не сама оценка. Главное — сделать сайт достаточно быстрым, безопасным и удобным для пользователей.
Какие еще есть инструменты для проверки производительности?
Lighthouse далеко не единственный инструмент для оптимизации скорости сайтов. Есть и другие, не менее популярные сервисы. Например, WebPageTest, GTmetrix и Pingdom Tools. Или даже PageSpeed Insights, который использует для проверки алгоритмы Lighthouse, но работает только с сайтами, размещенными в Интернете. Протестировать сайты на локальном сервере с его помощью не получится.У каждого из таких инструментов есть свои особенности. Например, GTmetrix и Pingdom Tools дают более развёрнутые результаты проверки.

Они также показывают последовательность загрузки ресурсов и учитывают во время проверки местонахождение сервера — параметр, который тоже может влиять на производительность. А в GTmertix можно не только получить результаты тестирования, но и отслеживать их в дальнейшей работе.
Если по какой-то причине вам не подходит Lighthouse, можете остановиться на любом другом инструменте. Ведь главный принцип получения высокой оценки в любом из сервисов — это хороший, качественный код. А научиться его писать вы можете на профессиональных курсах «HTML и CSS. Профессиональная вёрстка сайтов» и «HTML и CSS. Адаптивная вёрстка и автоматизация».

Lighthouse. Руководство по оптимизации сайтов для начинающих
Быстрые сайты любят и пользователи, и поисковики. С первыми всё просто: если страница долго грузится, пользователь её закроет и перейдёт на другой сайт....
