Этот материал поможет настроить path aliases для вашего cretae-react-app.
Содержание
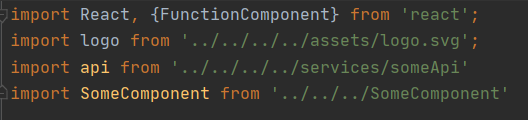
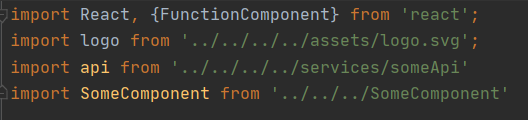
По мере роста количества компонентов и различных сервисов в вашем проекте, все чаще начинают появляться такие импорты:
 Вы только посмотрите на этих крокодилов !
Вы только посмотрите на этих крокодилов !
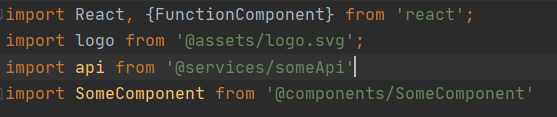
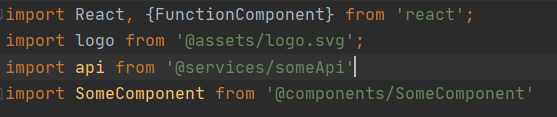
Хочется заменить эти пути на что-то подобное:
 Ну красота же !
Ну красота же !
Ниже я привел 2 варианта решения данной проблемы.
const path = require('path');
const resolvePath = p => path.join(path.resolve(__dirname, p))
module.exports = {
// ...
webpack: {
alias: {
'@components': resolvePath('./src/components'),
'@assets': resolvePath('./src/assets'),
'@services': resolvePath('./src/services')
}
},
// ...
}
npm react-scripts eject
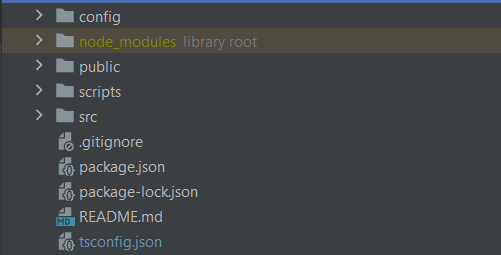
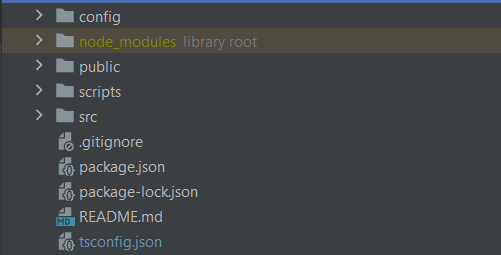
После выполнения скрипта у вас появятся такие директории и файлы как :

Изначально нужно добавить наши path aliases в tsconfig.json (или jsconfig.json). Для того, чтоб при сборке наши скрипты в директории config/ подтянули их для webpack и для jest.
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@components/*": ["src/components/*"],
"@styled/*": ["src/components/styled/*"],
"@pages/*": ["src/pages/*"],
"@assets/*": ["src/assets/*"],
"@services/*": ["src/services/*"]
},
// ...
},
// ...
}
Далее нужно провести небольшие изменения в файле modules.js, который обрабатывает файл исправленный ранее.
'use strict'
const fs = require('fs')
const path = require('path')
const paths = require('./paths')
const chalk = require('react-dev-utils/chalk')
const resolve = require('resolve')
const slicePath = p => p.slice(0, p.indexOf('*') - 1)
// ...
function getWebpackAliases(options = {}) {
const baseUrl = options.baseUrl
if (!baseUrl) {
return {}
}
let resultAlias = {src: paths.appSrc}
return Object.assign({}, resultAlias,
Object.keys(options.paths).reduce(
(obj, x) => {
obj[slicePath(x)] = options.paths[x].map(slicePath)[0]
return obj
}, {}
)
)
}
// ...
function getJestAliases(options = {}) {
const baseUrl = options.baseUrl
if (!baseUrl) {
return {}
}
let resultAlias = {'^src/(.*)$': '<rootDir>/src/$1'}
return Object.assign({}, resultAlias,
Object.keys(options.paths).reduce(
(obj, x) => {
obj[`^${slicePath(x)}(.*)$`] = options.paths[x].map(x => `<rootDir>/src/${slicePath(x)}/$1`)
return obj
}, {}
)
)
}
// ...
Теперь наш проект успешно работает с созданными нами path aliases.
Пользуйтесь на здоровье!
Источник статьи: https://habr.com/ru/post/557076/
Содержание
- <a href="#Intro">Introduction </a>
- <a href="#Craco">Import Craco </a>
- <a href="#Eject">React-scripts eject</a>
Введение
Давайте начнем с того, зачем вообще это необходимо.По мере роста количества компонентов и различных сервисов в вашем проекте, все чаще начинают появляться такие импорты:

Хочется заменить эти пути на что-то подобное:

Ниже я привел 2 варианта решения данной проблемы.
Import craco
Самый простой способ - это воспользоваться craco. Установив пакет и заменив скрипты, как написано в документации, вы можете приступить к созданию path aliases в файле craco.config.js.const path = require('path');
const resolvePath = p => path.join(path.resolve(__dirname, p))
module.exports = {
// ...
webpack: {
alias: {
'@components': resolvePath('./src/components'),
'@assets': resolvePath('./src/assets'),
'@services': resolvePath('./src/services')
}
},
// ...
}
React-scripts eject
В этом методе я хочу сам поправить конфигурационные файлы, а для этого мне нужен к ним доступ. Но, будьте аккуратны, ведь действия этого скрипта НЕОТВРАТИМЫ!npm react-scripts eject
После выполнения скрипта у вас появятся такие директории и файлы как :
- Директория config/
- Директория scripts/
- Файл tsconfig.json (или jsconfig.json)

Изначально нужно добавить наши path aliases в tsconfig.json (или jsconfig.json). Для того, чтоб при сборке наши скрипты в директории config/ подтянули их для webpack и для jest.
{
"compilerOptions": {
// ...
"baseUrl": ".",
"paths": {
"@components/*": ["src/components/*"],
"@styled/*": ["src/components/styled/*"],
"@pages/*": ["src/pages/*"],
"@assets/*": ["src/assets/*"],
"@services/*": ["src/services/*"]
},
// ...
},
// ...
}
Далее нужно провести небольшие изменения в файле modules.js, который обрабатывает файл исправленный ранее.
'use strict'
const fs = require('fs')
const path = require('path')
const paths = require('./paths')
const chalk = require('react-dev-utils/chalk')
const resolve = require('resolve')
const slicePath = p => p.slice(0, p.indexOf('*') - 1)
// ...
function getWebpackAliases(options = {}) {
const baseUrl = options.baseUrl
if (!baseUrl) {
return {}
}
let resultAlias = {src: paths.appSrc}
return Object.assign({}, resultAlias,
Object.keys(options.paths).reduce(
(obj, x) => {
obj[slicePath(x)] = options.paths[x].map(slicePath)[0]
return obj
}, {}
)
)
}
// ...
function getJestAliases(options = {}) {
const baseUrl = options.baseUrl
if (!baseUrl) {
return {}
}
let resultAlias = {'^src/(.*)$': '<rootDir>/src/$1'}
return Object.assign({}, resultAlias,
Object.keys(options.paths).reduce(
(obj, x) => {
obj[`^${slicePath(x)}(.*)$`] = options.paths[x].map(x => `<rootDir>/src/${slicePath(x)}/$1`)
return obj
}, {}
)
)
}
// ...
Теперь наш проект успешно работает с созданными нами path aliases.
Пользуйтесь на здоровье!
Источник статьи: https://habr.com/ru/post/557076/
