Оперативно проверить сайт или приложение, найти баги и улучшить проект веб-разработчикам помогут специальные сервисы и расширения. Мы собрали более 25 инструментов, упрощающих жизнь программисту.
Есть множество сервисов, с которыми создание кода из бесконечного поиска ошибок превратится в продуктивное и приятное занятие. Мы неоднократно писали про инструменты для веб-разработчиков и программистов, однако постоянно появляются новые. Представляем вниманию читателей актуализированный список.

Редактировать, собирать и выполнять отладку исходного кода в VS Code можно на macOS, Windows и Linux. Есть навигация, адаптеры узлов и отладок, собственные репозиториии и поддержка Microsoft Azure, Node, React, Python, Angular, Veu.

Для работы с JavaScript также подходит сервис Babel.
Progressive Web Apps (PWA)
Прогрессивное веб-приложение – это технология, которая преобразует визуальную и функциональную части сайта в мобильное приложение.




· Flickr с 2004 года используют для хранения и использования цифровых фотографий и видеоматериалов.
· Pexels позволяет скачать изображение даже незарегистрированным пользователям.
· 500px на нем представлены работы профессиональных фотографов.
Расширение поддерживает несколько роботов-симуляторов:
· Blurry Bianca при помощи foggy filter предоставляет размытую картинку.
· Color Carl поддерживает фильтры для разных типов дальтонизма.
· Dyslexia Dani имитирует «танцующие» буквы в словах.
· Trembling Trevor показывает движение неконтролируемого курсора мыши.
· Tunnel Toby демонстрирует картинку глазами людей с тоннельным зрением (радиальным и прямоугольным).
· Peripheral Pierre позволяет настраивать режимы слепоты и размеры пятна (области, которую не воспринимает глаз).
· Elderly Ellen одновременно показывает размытую картинку с плохим контрастом и плохо контролируемым курсором.
· Sunshine Sue отображает картинку, как если бы на экран светило солнце (предусмотрено 3 режима настройки).
· Hyperactive Henny поддерживает визуализацию множества всплывающих вкладок, разных звуков и меняющихся настроек сайта.
· Keyboard Kim скрывает курсор – управлять перемещением по вкладке нужно при помощи клавиатуры.
· Robot Robin показывает, какие настройки есть на странице.
На протяжении четырех дней вся функциональность доступна бесплатно, а для дальнейшего использования нужно заплатить $4,99 за месяц. В платной версии есть настройки симуляторов, возможность создания собственных тренажеров и т.д.


Источник статьи: https://proglib.io/p/instrumenty-ve...h-v-2021-godu-dolzhen-znat-kazhdyy-2021-02-27
Есть множество сервисов, с которыми создание кода из бесконечного поиска ошибок превратится в продуктивное и приятное занятие. Мы неоднократно писали про инструменты для веб-разработчиков и программистов, однако постоянно появляются новые. Представляем вниманию читателей актуализированный список.
Сервисы для работы с прототипами
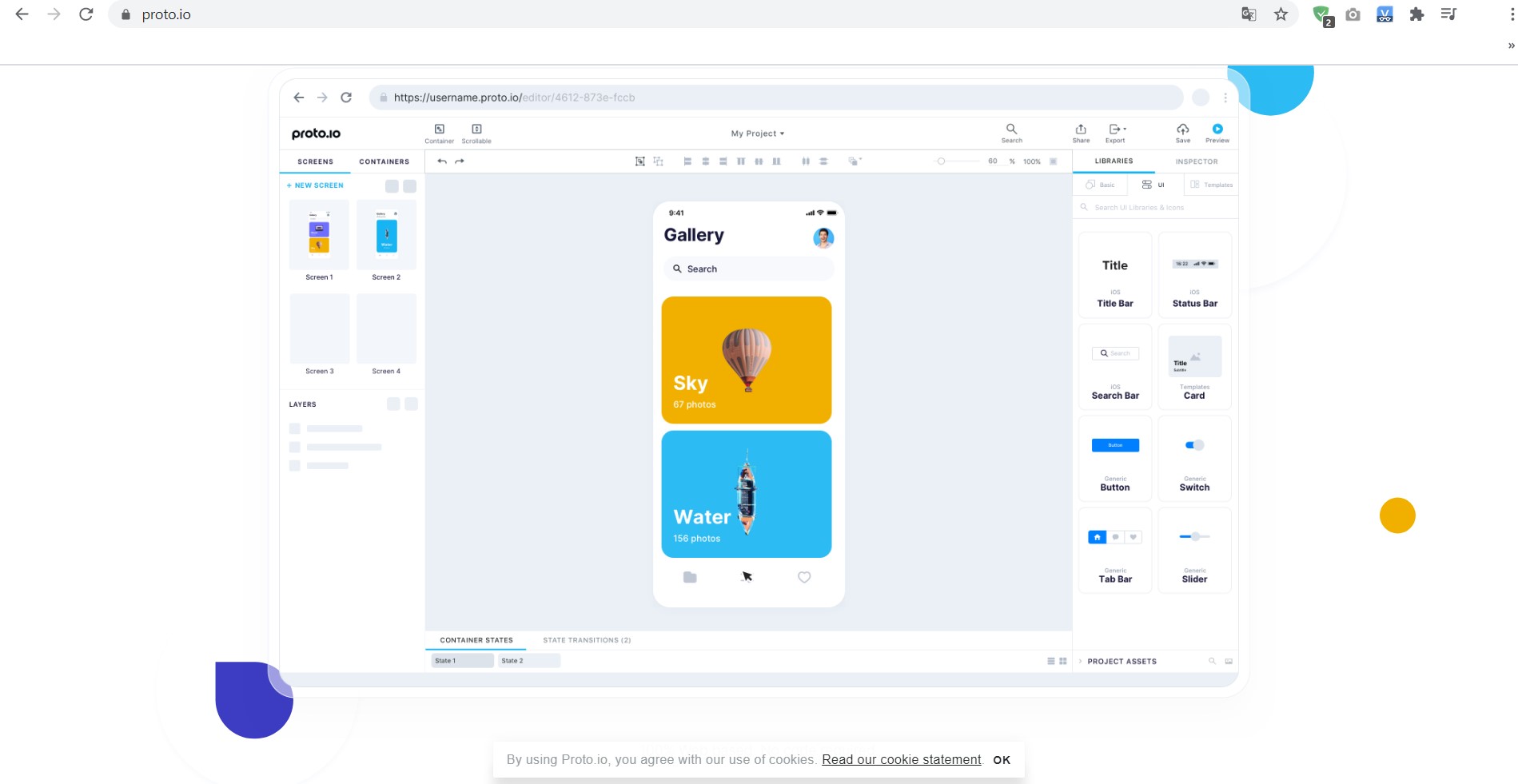
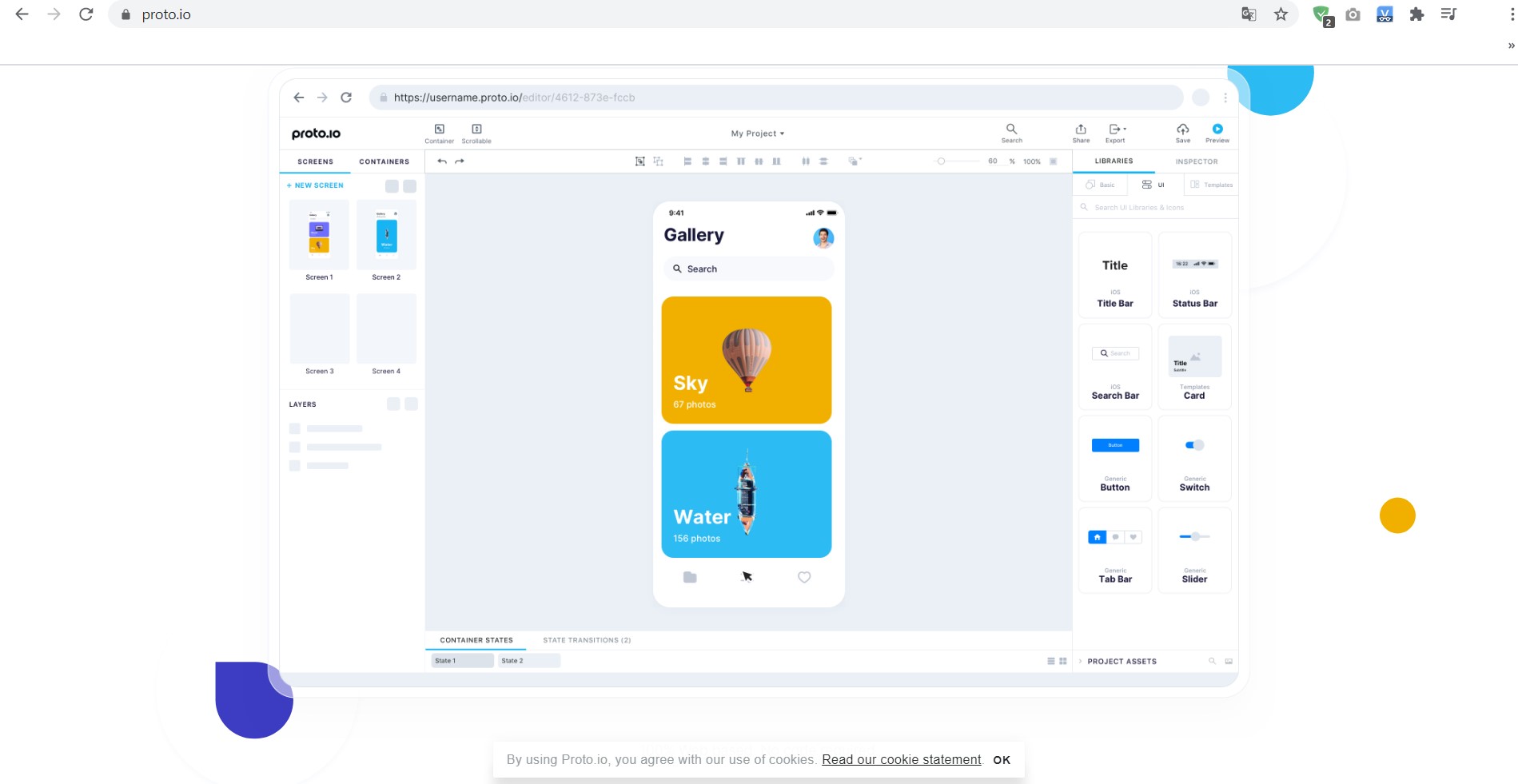
Proto.io
Создать прототип веб-ресурса, провести юзабилити-тестирование, проверить работу блоков и их взаимодействие, безопасность проекта и многое другое поможет онлайн сервис Proto.io. Просмотр данных, а также навигация и проверка функциональности прототипа происходят непосредственно в браузере. Тут же можно вносить необходимые правки.
Figma
Инструмент Figma выполняет прототипирование сайта. С его помощью команда разработчиков может проектировать страницы, учитывая даже мелкие детали и получая доступную пользователю картину.Инструменты для упрощения разработки
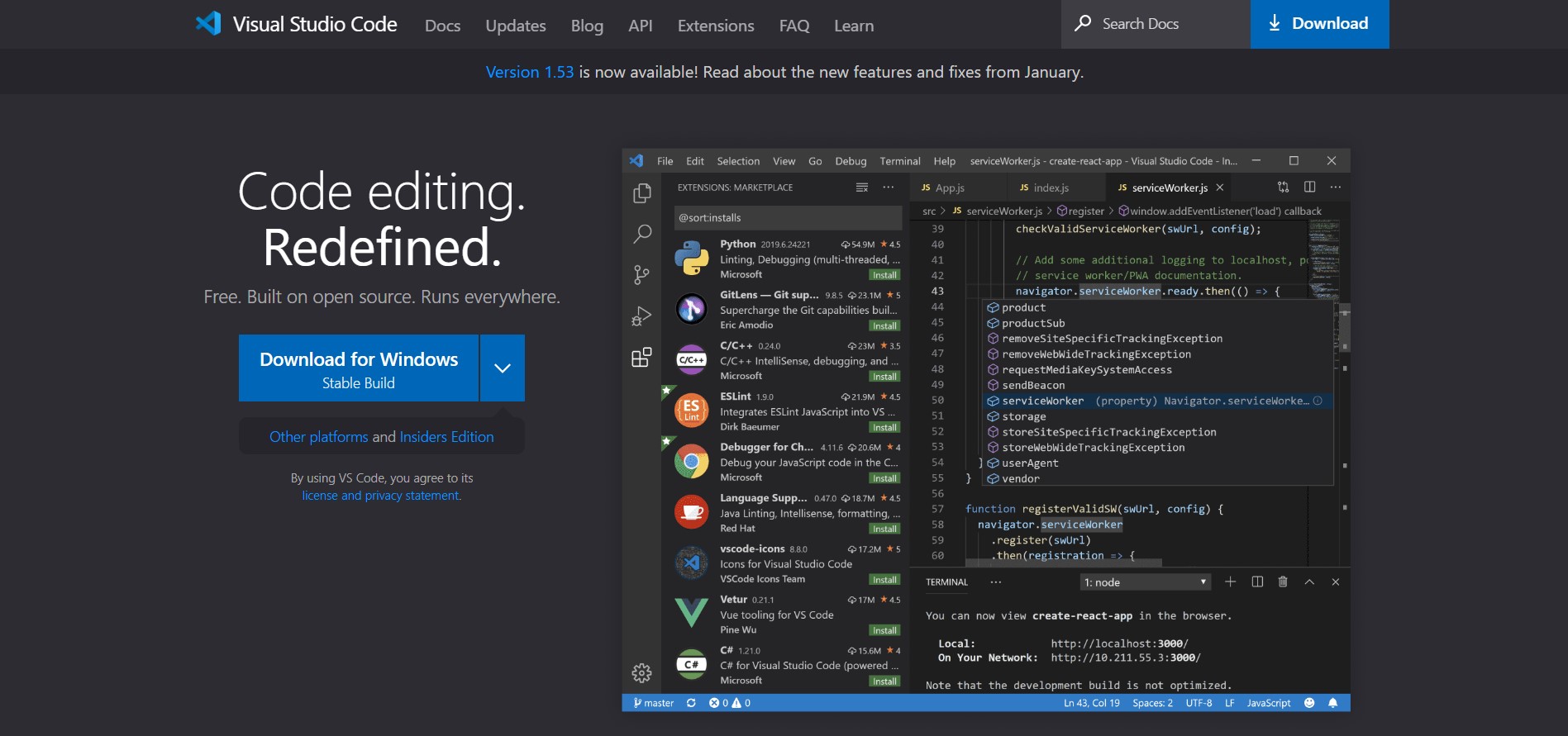
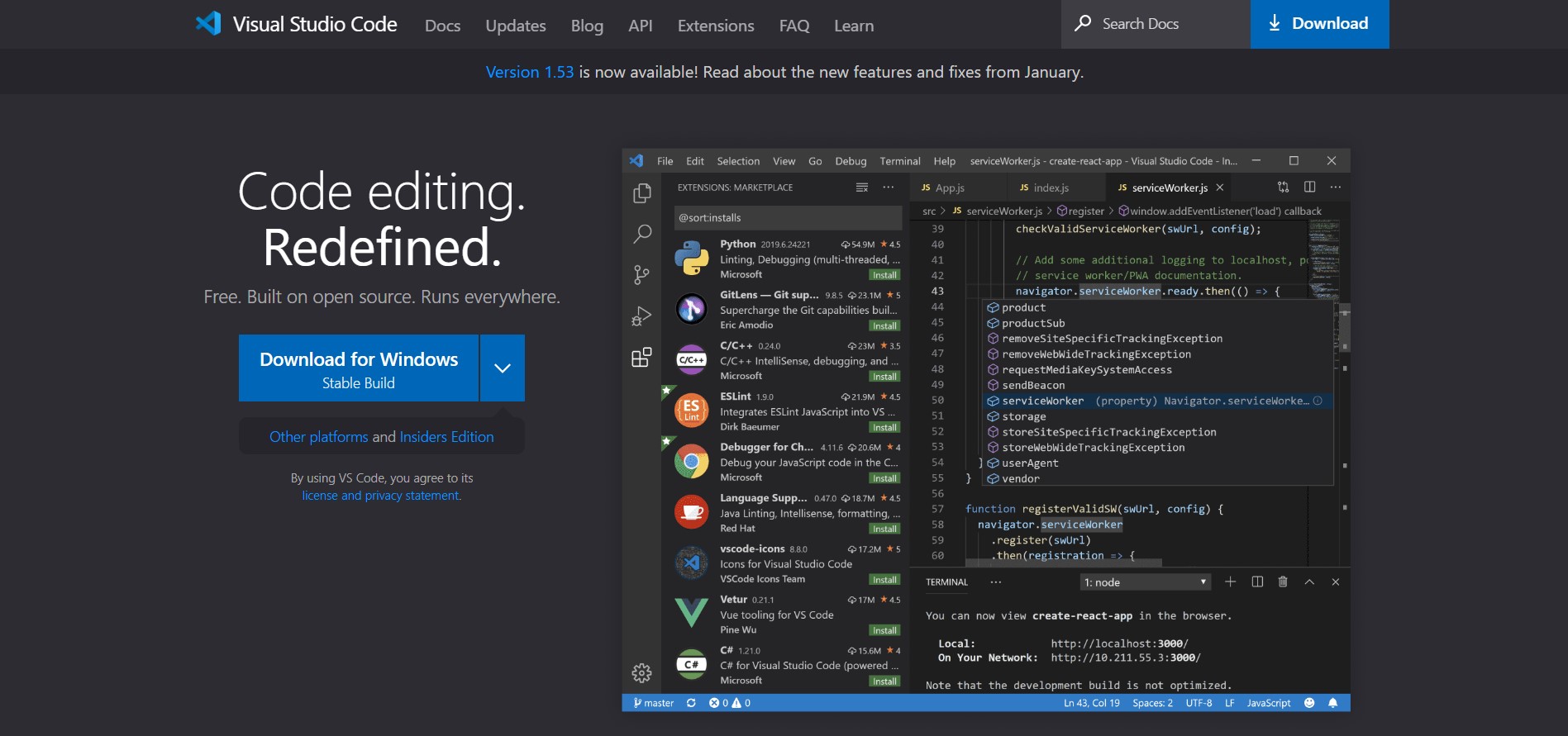
Visual Studio Code (VSC)
Редактировать, собирать и выполнять отладку исходного кода в VS Code можно на macOS, Windows и Linux. Есть навигация, адаптеры узлов и отладок, собственные репозиториии и поддержка Microsoft Azure, Node, React, Python, Angular, Veu.

Для работы с JavaScript также подходит сервис Babel.
Progressive Web Apps (PWA)
Прогрессивное веб-приложение – это технология, которая преобразует визуальную и функциональную части сайта в мобильное приложение.
HUGO
Генератор статических сайтов Hugo представляет собой программу для обработки структурированных исходных данных (медиафайлы, шаблоны, тексты) и генерирования файлов HTML, готовых к загрузке на сервер. Обработка данных осуществляет быстро, но взаимодействовать с программой нужно в режиме командной строки.
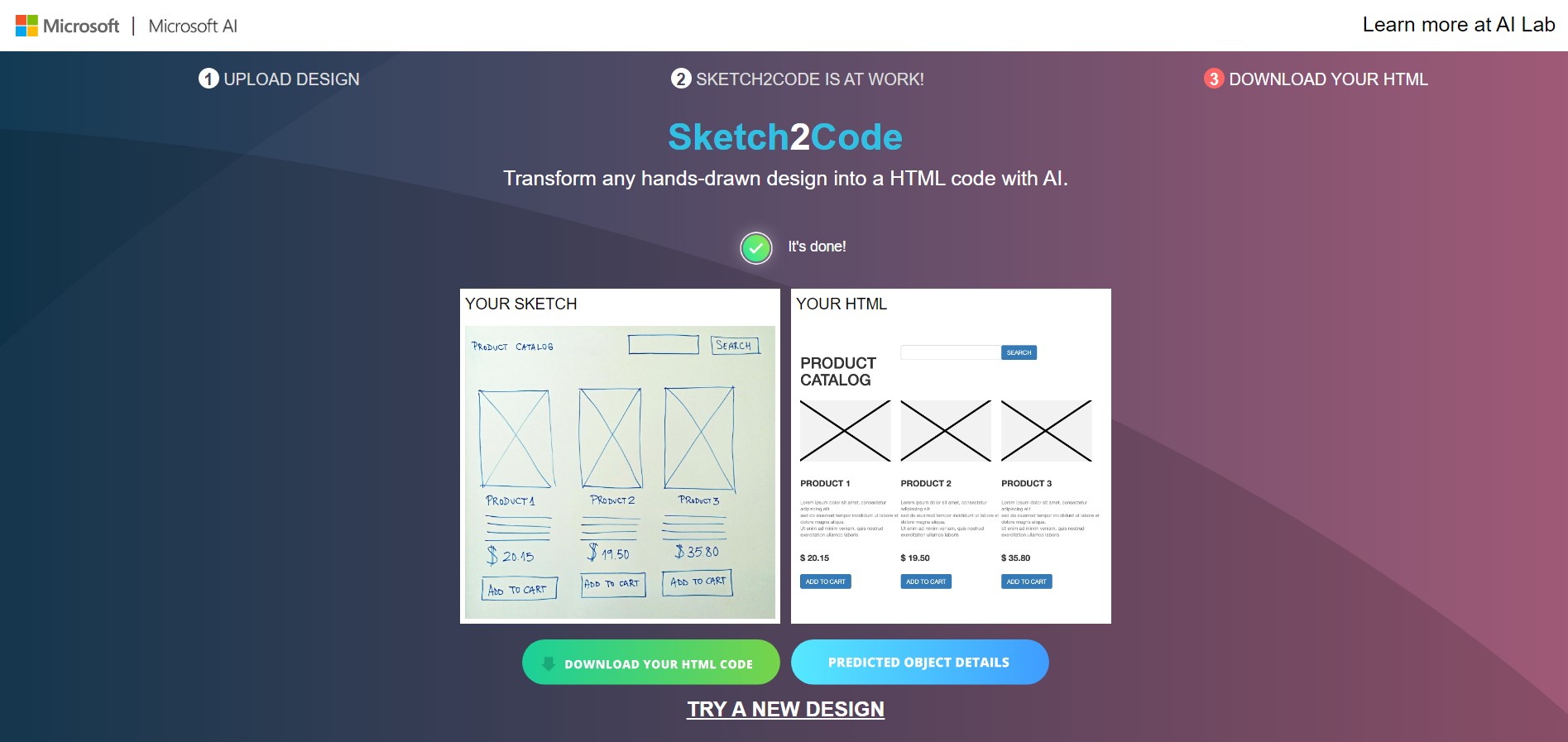
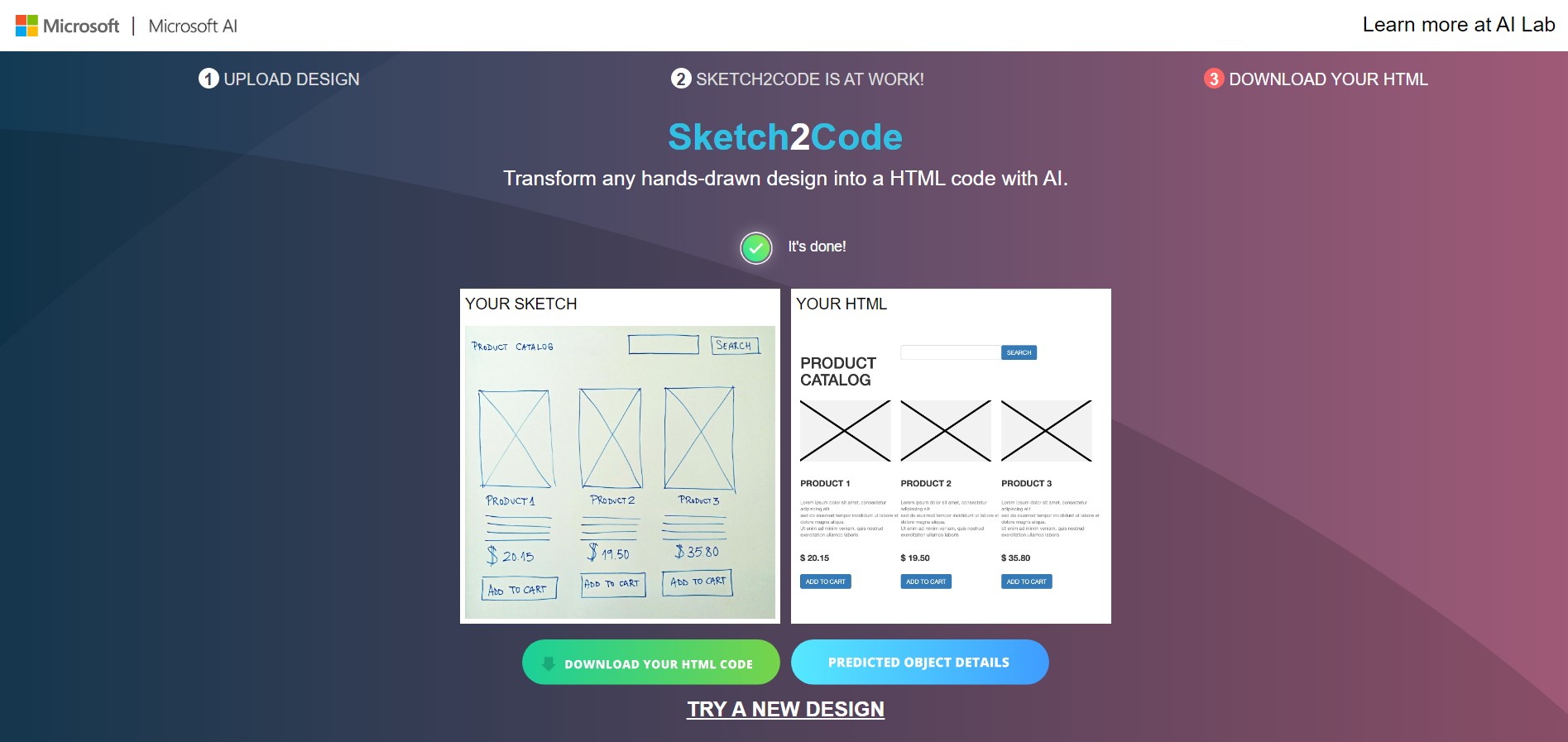
Sketch2Code
Преобразовать нарисованный от руки макет сайта в код HTML способен Artificial Intelligence (AI) Sketch2Code. Разработка Microsoft упрощает процесс верстки, а также предлагает образцы дизайна страниц проекта.
Yarn
Сервис, созданный совместно специалистами Tilde, Facebook, Exponent и Google, упрощает сборку проектов. Yarn является альтернативой npm, притом работает быстрее аналога на 20%.
GitHub package registry
Сервис управления пакетами GitHub package registry поддерживает .Net (NuGet), JavaScript (npm), Ruby (RubyGams), Java (Maven) и Docker. Его функциональность постоянно расширяется, а на GitHub публикуют частные и публичные пакеты вместе с открытым кодом.Сервисы для работы с медиафайлами
FavIcon Generator
Создать фавикон сайта поможет онлайн-сервис FavIcon Generator. В несколько кликов он позволяет делать иконки размером 16х16, 32х32 и 48х48 пикселей.Orion Icon
Библиотека Orion Icon предоставляет плоские, цветные, линейные и сплошные иконки на различные тематики. Доступны файлы SVG и векторная графика. Преимущество сервиса заключается в возможности создать свою коллекцию под конкретный проект.
Fontello
Генератор Fontello создает иконки в формате веб-шрифтов. На странице онлайн-сервиса представлены значки, которые можно редактировать и настраивать, формируя коллекцию для собственного проекта.Фотохостинги
Ресурсы с фотографиями и видео в высоком качестве:· Flickr с 2004 года используют для хранения и использования цифровых фотографий и видеоматериалов.
· Pexels позволяет скачать изображение даже незарегистрированным пользователям.
· 500px на нем представлены работы профессиональных фотографов.
Сервисы для тестирования
Firebug
Плагин Firebug для браузера Firefox дает разработчикам возможность провести мониторинг, отладку и редактирование кода JavsScript, CSS и HTML.Jest
Протестировать код на JavaScript позволяет фреймворком Jest. Сервис поддерживает проекты на Vue, Babel, React, TypeScript, Angular, Node и т.д.PerfectPixel
Расширение для Chrome PerfectPixel помогает выполнить попиксельное сравнение макета сайта с имеющимся проектом. Полупрозрачное изображение отражается поверх страницы HTML упрощая проверку качества верстки.Funkify
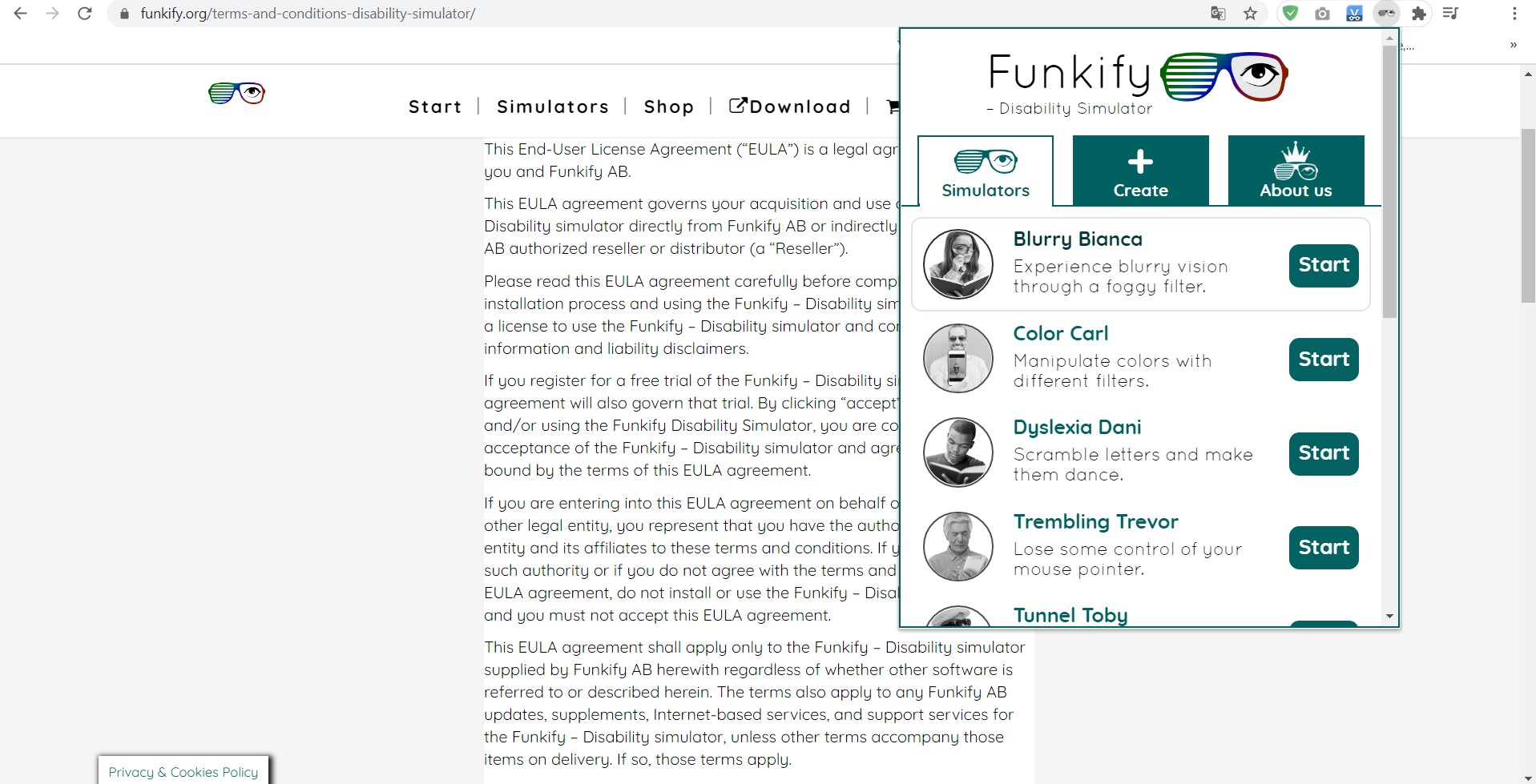
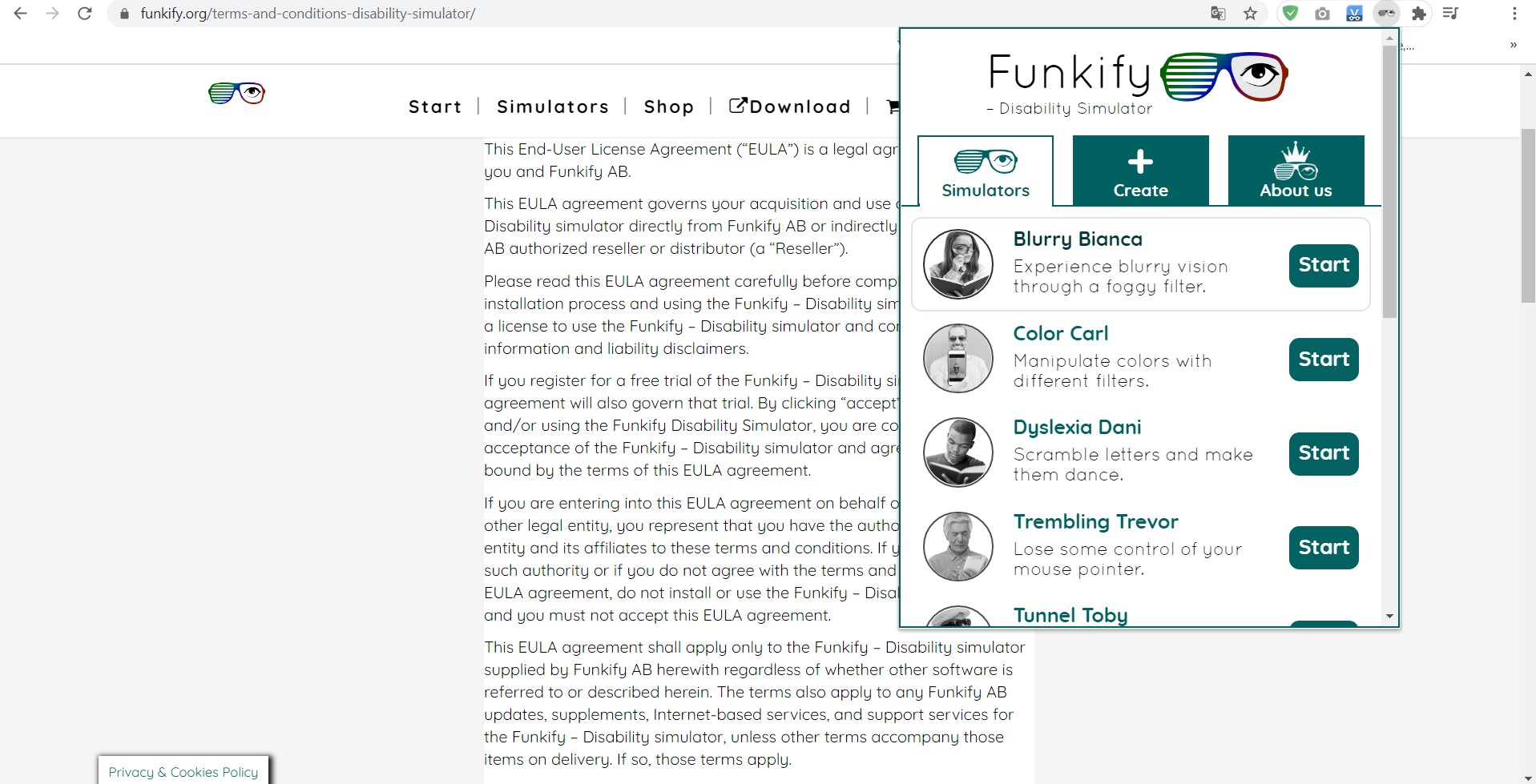
Увидеть сайт глазами людей с ограниченными возможностями можно при помощи Funkify для браузера Chrome.Расширение поддерживает несколько роботов-симуляторов:
· Blurry Bianca при помощи foggy filter предоставляет размытую картинку.
· Color Carl поддерживает фильтры для разных типов дальтонизма.
· Dyslexia Dani имитирует «танцующие» буквы в словах.
· Trembling Trevor показывает движение неконтролируемого курсора мыши.
· Tunnel Toby демонстрирует картинку глазами людей с тоннельным зрением (радиальным и прямоугольным).
· Peripheral Pierre позволяет настраивать режимы слепоты и размеры пятна (области, которую не воспринимает глаз).
· Elderly Ellen одновременно показывает размытую картинку с плохим контрастом и плохо контролируемым курсором.
· Sunshine Sue отображает картинку, как если бы на экран светило солнце (предусмотрено 3 режима настройки).
· Hyperactive Henny поддерживает визуализацию множества всплывающих вкладок, разных звуков и меняющихся настроек сайта.
· Keyboard Kim скрывает курсор – управлять перемещением по вкладке нужно при помощи клавиатуры.
· Robot Robin показывает, какие настройки есть на странице.
На протяжении четырех дней вся функциональность доступна бесплатно, а для дальнейшего использования нужно заплатить $4,99 за месяц. В платной версии есть настройки симуляторов, возможность создания собственных тренажеров и т.д.

Endtest
Интеллектуальная платформа Endtest для автоматизированного тестирования работает с Safari, Chrome, Edge и Firefox. На официальном сайте есть инструкции по созданию тестов веб-приложений и мобильных приложений, информация о расширенных настройках и способах размещения результатов на разных платформах (Slack, GitHub, Jenkins, Jira и других).Load Impact
Облачный сервис генерирует тестовую нагрузку при большом объеме трафика для сайтов, веб-приложений, мобильных приложений и разнообразных API. При необходимости Load Impact эмулирует одновременное посещение ресурса более чем миллионом пользователей.BugHerd
Выполнить дебаггин сайта на стадии разработки поможет BugHerd. Инструмент анализирует связи между пользователем и сервером. В случае ошибки передачи данных, разработчик получит развернутое описание неисправности и отчет по стабильности системы. BugHerd – облачный сервис, что упрощает синхронизацию работы географически распределенной команды. В настройках есть функции фильтрации и сортировки, делегирования задач, установки приоритетов и уровней доступа. Доступна возможность общения и обмена отзывами внутри команды. Оценить функциональность сервиса можно в бесплатной версии, а затем придется платить $29 в месяц.Website Vulnerability Scanner
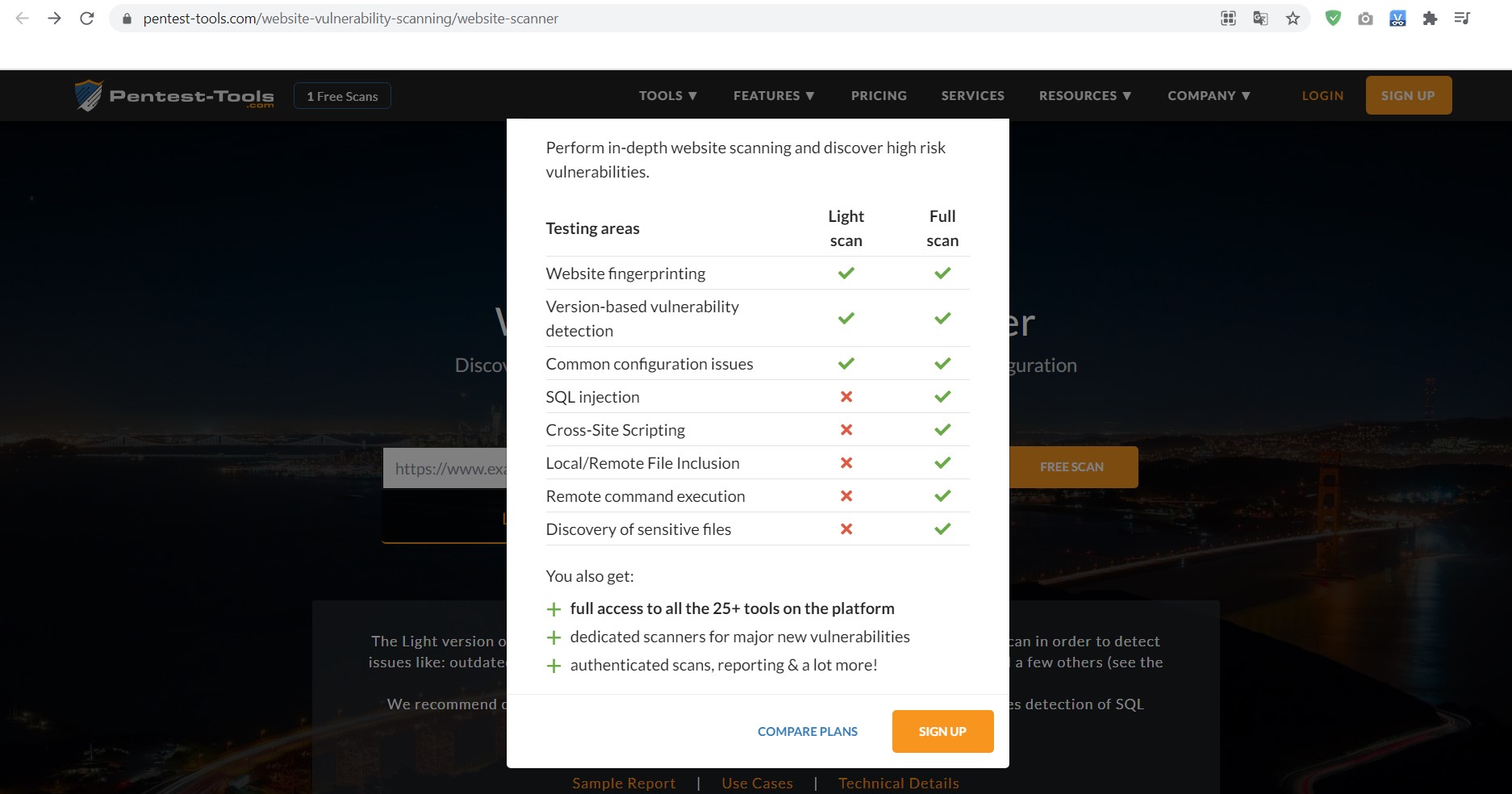
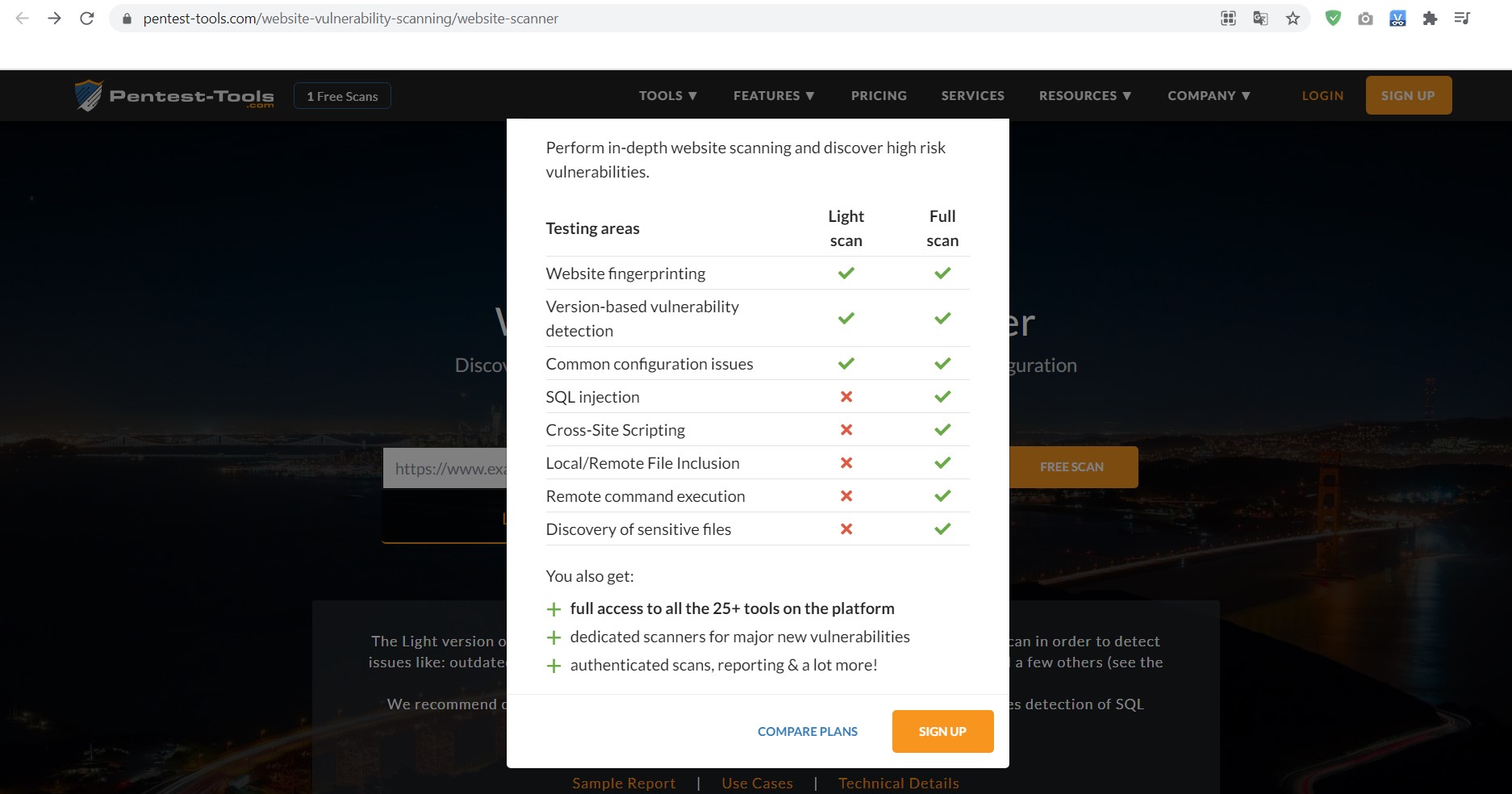
Проверить уязвимости сайта позволяет разработанный в Pantest-Tools онлайн-инструмент Website Vulnerability Scanner. Он проверяет ресурс по ссылке и генерирует отчет.
Инструменты для проверки конверсии ресурса
Google Lighthouse
Для проверки качества веб-проекта подойдет Google Lighthouse. Оно автоматически оценит качество поисковой оптимизации, уровень производительности и доступности сайта, а также сгенерирует детальные отчеты по результатам теста с рекомендациями по улучшению показателей.LuckyOrange
Отследить поведение быстро покинувшего сайт пользователя позволяет Lucky Orange. Сервис с тепловыми картами воспроизводит действия человека внутри сессии и анализирует проблемы, которые мешают удерживать внимание аудитории. В аналитическом блоке можно посмотреть историю серфинга посетителя, количество просмотров, способ попадания на ресурс, эффективность ключевых фраз, манеру поведения человека, страну проживания, поддерживаемые браузером языки и другие показатели.Meta Tags
Инструмент Meta Tags проверяет наличие метаданных сайта и сгенерирует их для Twitter, Linkedin, Facebook, Punterest, Slack, Google. Сервис необходим для SEO-настройки проекта, которая привлечет больше посетителей.Источник статьи: https://proglib.io/p/instrumenty-ve...h-v-2021-godu-dolzhen-znat-kazhdyy-2021-02-27
