Сегодня я расскажу о самом простом плане работы с проектом от его начала до его завершения. Этот план отлично подойдет для новичков. Если вы еще не освоили Agile, не знаете всех инструментов и лучших практик, но проект сделать нужно, то эта статья для вас.
Как правило, до начала процесса разработки подготавливается описание основных, самых важных компонентов и достаточно поверхностно, некоторые детали могут быть описаны подробнее, при необходимости. Детализация требований происходит параллельно с процессом программирования и фиксируется, обычно, в ТЗ, а также в виде задач для команды. Такой подход позволяет на этапе инициации проекта достаточно быстро подготовить информацию по проекту, которую можно использовать в оценке проекта, а также дает большую гибкость в реализации проекта, так как требования имеют свойство меняться в процессе (закладываем на это время в оценке).
Итак, ниже я опишу материалы, которые необходимо подготовить для проекта, а также основные этапы работы над проектам от инициализации до запуска и что вам нужно делать на каждом из них.
Для полноценного проектирования и детализации требований продукта необходимо подготовить следующее:
Пример прототипа
После того, как готовы базовое ТЗ и прототипы, формируем Смету проекта, где указываем все виды работ, их оценку в часах, а также бюджет проекта. Иногда там же можно указать майлстоуны. Что касается оценки, то существует масса вариантов, но лично я предпочитаю оценку через бета-распределение (упрощенную версию)
Пример сметы
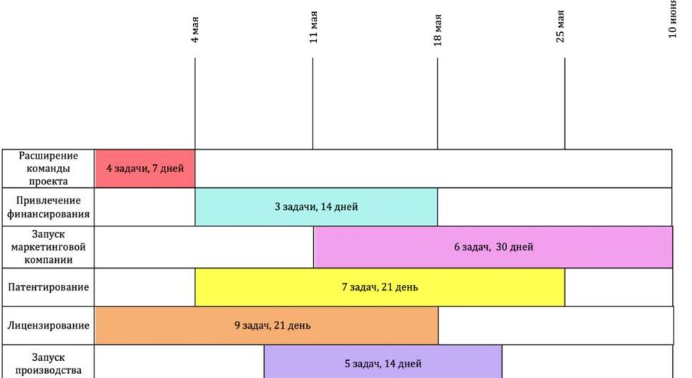
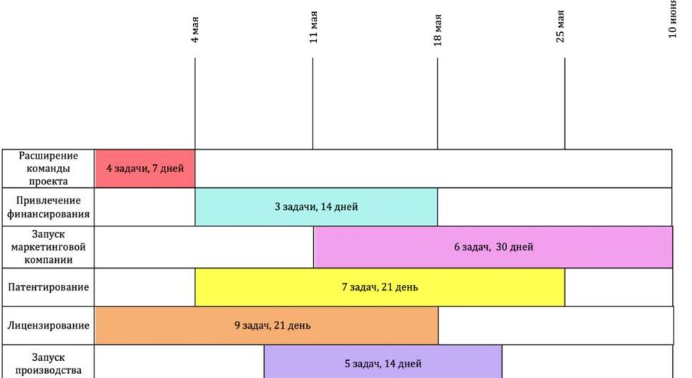
Также можно составить Роадмап проекта на этом этапе, где указать календарный план работ и майлстоуны:

Для каждого компонента системы указывается следующее:
Кроме того, в материалах, описанных выше, могут быть и другие составляющие или, напротив, отсутствовать некоторые из описанных, что вполне нормально и индивидуально для каждого проекта.
Это, конечно, очень упрощенное описание работы над проектом, но достаточное для понимания того, какие материалы и как нужно готовить. Самое важное при работе над проектом пользоваться не только правилами, а также и здравым смыслом.
Источник статьи: https://habr.com/ru/post/567166/
Совсем немного введения
При разработке нового продукта важно выяснить каким конкретным требованиям он должен соответствовать, необходимо продумать основные функции и интерфейс, а также некоторые важные детали реализации.Как правило, до начала процесса разработки подготавливается описание основных, самых важных компонентов и достаточно поверхностно, некоторые детали могут быть описаны подробнее, при необходимости. Детализация требований происходит параллельно с процессом программирования и фиксируется, обычно, в ТЗ, а также в виде задач для команды. Такой подход позволяет на этапе инициации проекта достаточно быстро подготовить информацию по проекту, которую можно использовать в оценке проекта, а также дает большую гибкость в реализации проекта, так как требования имеют свойство меняться в процессе (закладываем на это время в оценке).
Итак, ниже я опишу материалы, которые необходимо подготовить для проекта, а также основные этапы работы над проектам от инициализации до запуска и что вам нужно делать на каждом из них.
Для полноценного проектирования и детализации требований продукта необходимо подготовить следующее:
- Техническое задание, где мы описываем в текстовом виде и с помощью диаграмм все требования и детали проекта.
- Прототипы дизайна, где в общем виду показать какая информация будет размещаться на основных экранах
- Смета проекта, где указаны все виды работ на проекте и их оценка в человеко-часах или в днях, а также стоимость проекта
- Роадмап проекта, где указываем календарный план работ и майлстоуны
- Устав, который часто разрабатывается вместе с контрактом на этапе инициации и где указываем правила работы над проектом (полезная вещь, особенно в неопытных командах)
Этап Инициации
На этом этапе идея продукта формируется в виде более подробных требований. Необходимо описать в техническом задании следующее:- Общая информация о проекте
- Цели проекта
- Целевая аудитория проекта и ее проблемы (потребности), которые будет решать продукт
- Ожидаемые выгоды от проекта (для ЦА)
- Основные функции, которые пользователи смогут выполнять в системе. Составляется в общем виде с базовым описанием. Нужно разбить проект на компоненты, в состав которых может входить несколько функций.
- Основные экраны и информация на них (в текстовом виде), которая составляется на основе требований к функциям из пункта выше.
Пример прототипа
После того, как готовы базовое ТЗ и прототипы, формируем Смету проекта, где указываем все виды работ, их оценку в часах, а также бюджет проекта. Иногда там же можно указать майлстоуны. Что касается оценки, то существует масса вариантов, но лично я предпочитаю оценку через бета-распределение (упрощенную версию)
Пример сметы
Также можно составить Роадмап проекта на этом этапе, где указать календарный план работ и майлстоуны:

Этап Разработки
На этом этапе подготовленное ранее Техническое задание разбивается на части (функциональные компоненты, например), затем каждая часть описывается более детально, затем разбивается на конкретные задачи для команды и идет в разработку. Таким образом, пока идет проектирование и описание второй части, первая часть уже разрабатывается.Для каждого компонента системы указывается следующее:
- Список use cases (можно постепенно дополнять use case диаграмму или сразу сделать ее в полном объеме) с описанием каждого use case
- Описание экранов (также можно постепенно составлять схему экранов или карту сайта)
- Дополнительная информация:
- База данных для компонента (может постепенно дополняться или разрабатываться сразу полностью)
- Остальные UML-диаграммы
- Другая информация
Этап Запуска
Этап разработки завершается полноценным приемочным тестированием системы. Когда основные баги исправлены, проект запускается на сервере или (если это не серверное решение) отправляется в стор, после чего могут понадобится дополнительные настройки, которые лучше заранее расписать в ТЗ в виде требований к окружению (серверу).Кроме того, в материалах, описанных выше, могут быть и другие составляющие или, напротив, отсутствовать некоторые из описанных, что вполне нормально и индивидуально для каждого проекта.
Это, конечно, очень упрощенное описание работы над проектом, но достаточное для понимания того, какие материалы и как нужно готовить. Самое важное при работе над проектом пользоваться не только правилами, а также и здравым смыслом.
Источник статьи: https://habr.com/ru/post/567166/
