
Здравствуйте, если вы это читаете, то наверное у вас есть мечта создать свою игру.
А может вы просто странник случайно открывший эту статью? \_^-^_/
Первым делом стоит уточнить... Сегодня мы не будем создавать AAA-игру с открытым миром и огромным сюжетом на 2000 страниц сценария... Нет, сегодня мы создадим обычную игру жанра - платформер в котором не будет ничего сверхъестественного. Ну что же... Приступим!
Первый проект

Проект создать не сложно. С самого начала следует выбрать проекту имя, потом выбрать разрешение экрана и наконец ориентацию проекта (Landscape - горизонтальная, portrait - вертикальная)
Далее следует выбрать как мы будем писать логику игры. Есть два варианта...
- Использовать внутреннюю систему "листа событий" где вся логика будет строиться на основе простых блоков.
- система скриптов на основе языка программирования JavaScript.
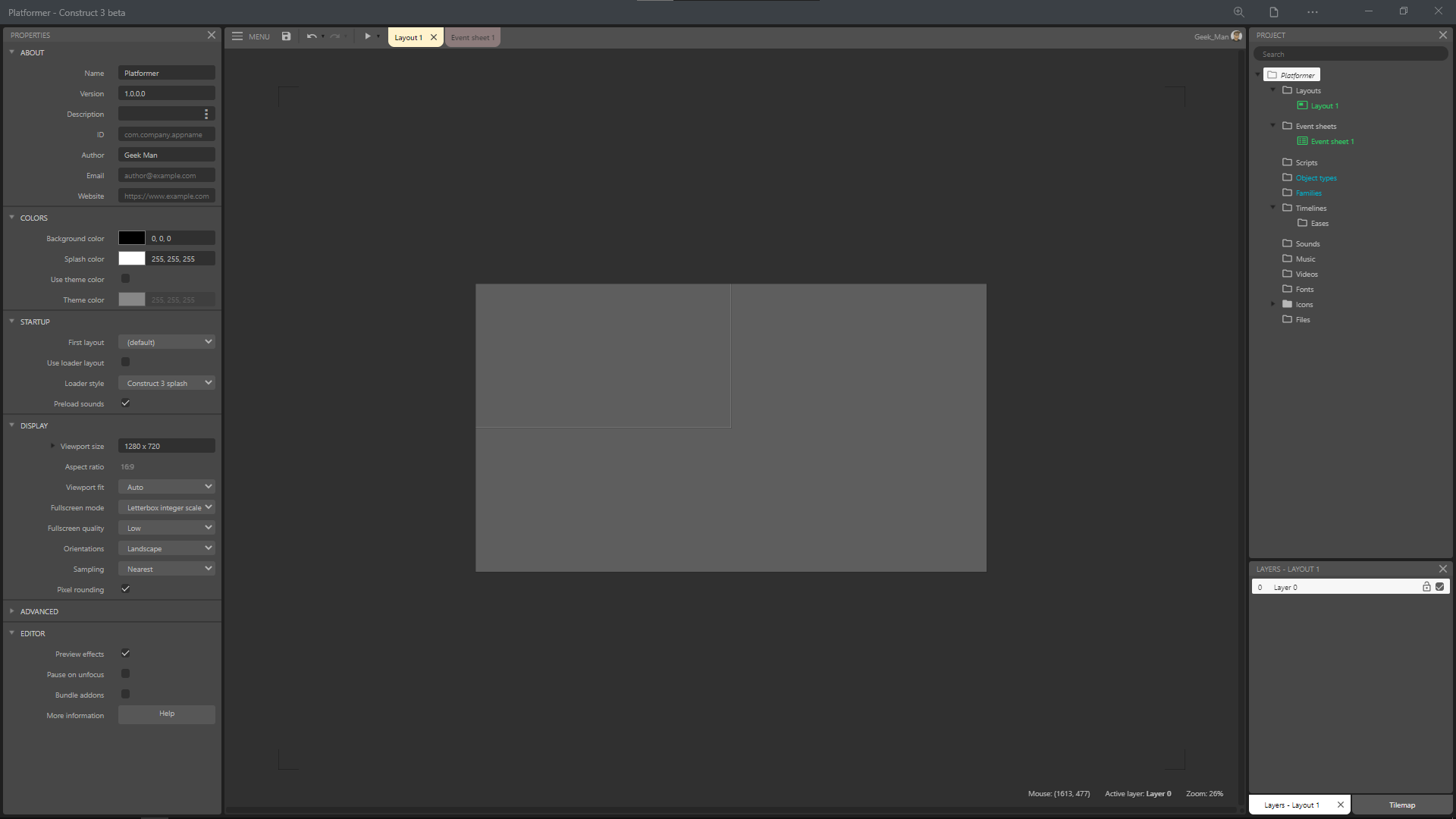
Настройки сцены

Создав проект первое что вы увидите, это сцену, на которой и будут находиться все игровые объекты.
Долго по настройкам проходится не буду, ведь это и правда долго, но все же без них никуда...
Во вкладке About необходимо заполнить всю контактную информацию.
На вкладке Startup следует выбрать первую сцену, которая будет запускаться в начале и загрузочный экран, который будет показываться в самом начале игры. Рекомендую вам его убрать, чтобы никакие знаки в начале игры не всплывали и не отвлекали внимание игрока от основной сути происходящего.
Думаю с основными настройками мы закончили но подождите... Что это за серый фон? Так не пойдет...
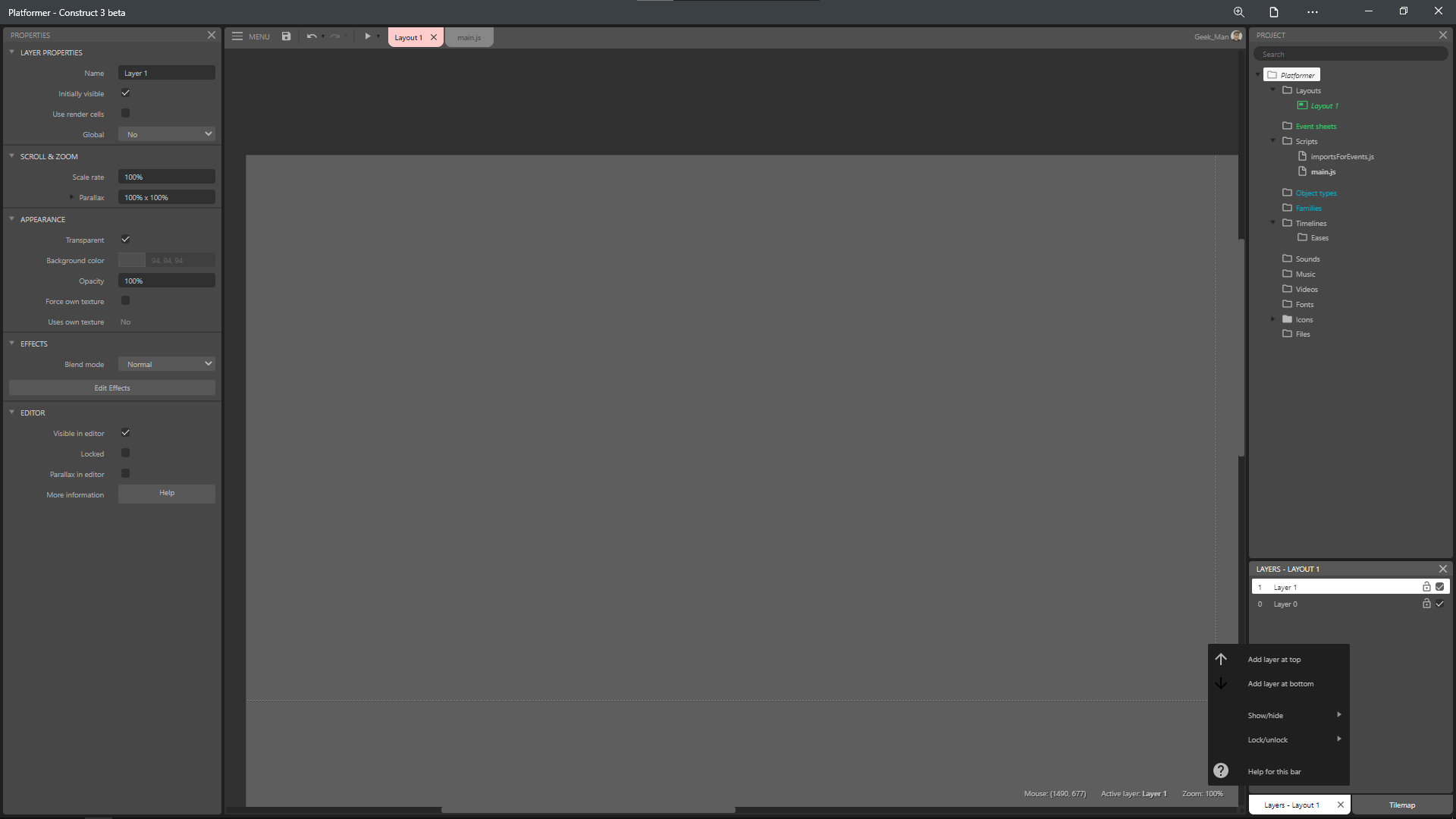
Слои и их свойства

Слои в Construct - это настоящая магия.
Мы можем изменить parallax, цвет, прозрачность, эффекты и много много еще того, что сегодня пройдет мимо нас...
Нам будет достаточно выбрать приятный глазу цвет и пойти изучать основы дальше.
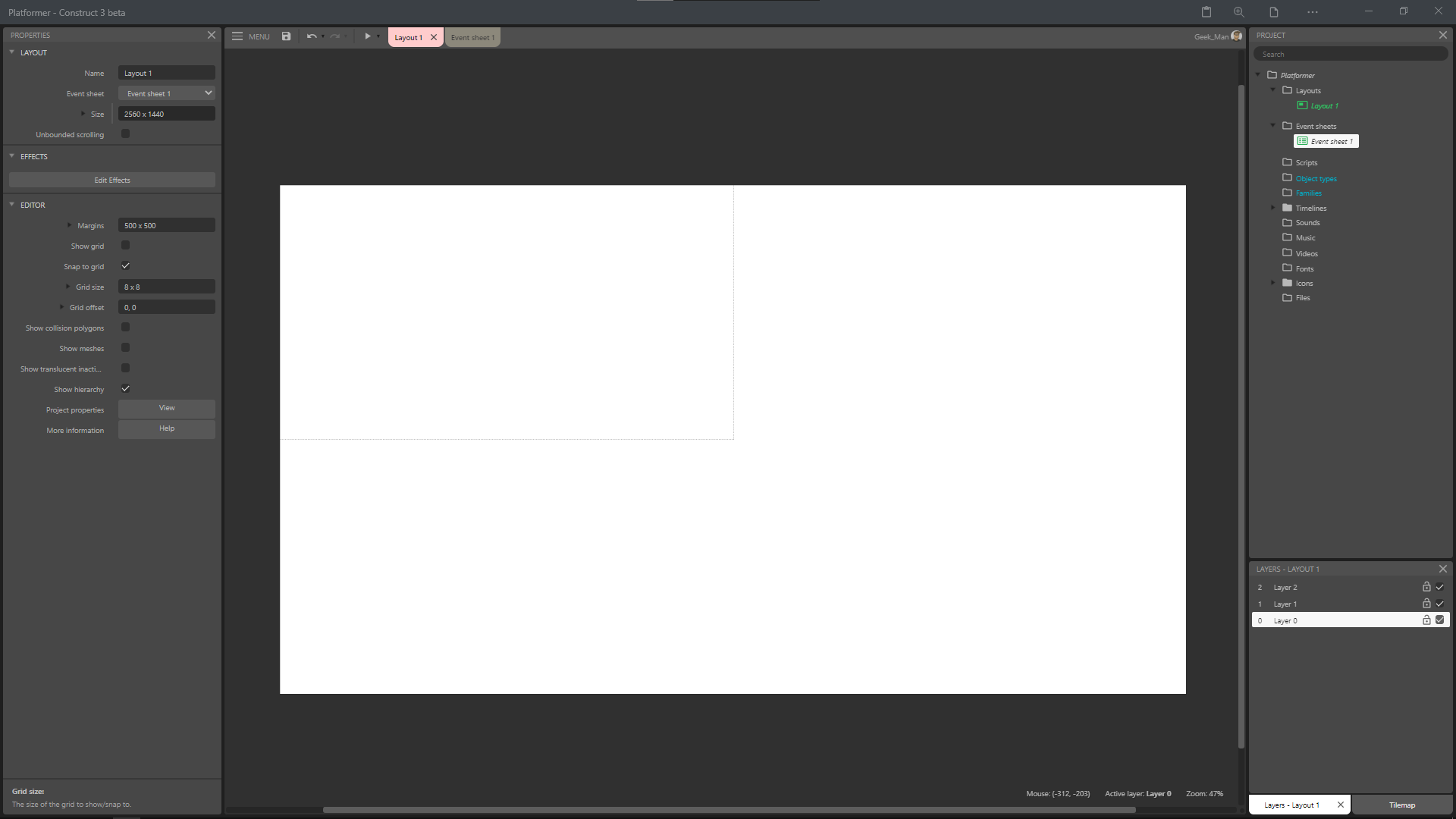
Сцена и видимая область

Обратите ваше внимание на контур в сцене. Видите? Так вот... Это та область, которую мы указывали еще при создании проекта, вопрос... За что она отвечает? Все просто... Эта та территория, которую видит игрок на своем экране, все остальное - размер сцены, проще говоря размер уровня. Давайте размер сцены уменьшим и поставим значения к примеру 1560 x 720
Стоит еще рассказать про лист событий... Лист событий - это среда программирования в Construct. На листе событий мы задаем логику игры и определяем то, как будут себя вести объекты на сцене.
Давайте не будем гнаться за всем и сразу и первым делом создадим первый объект.
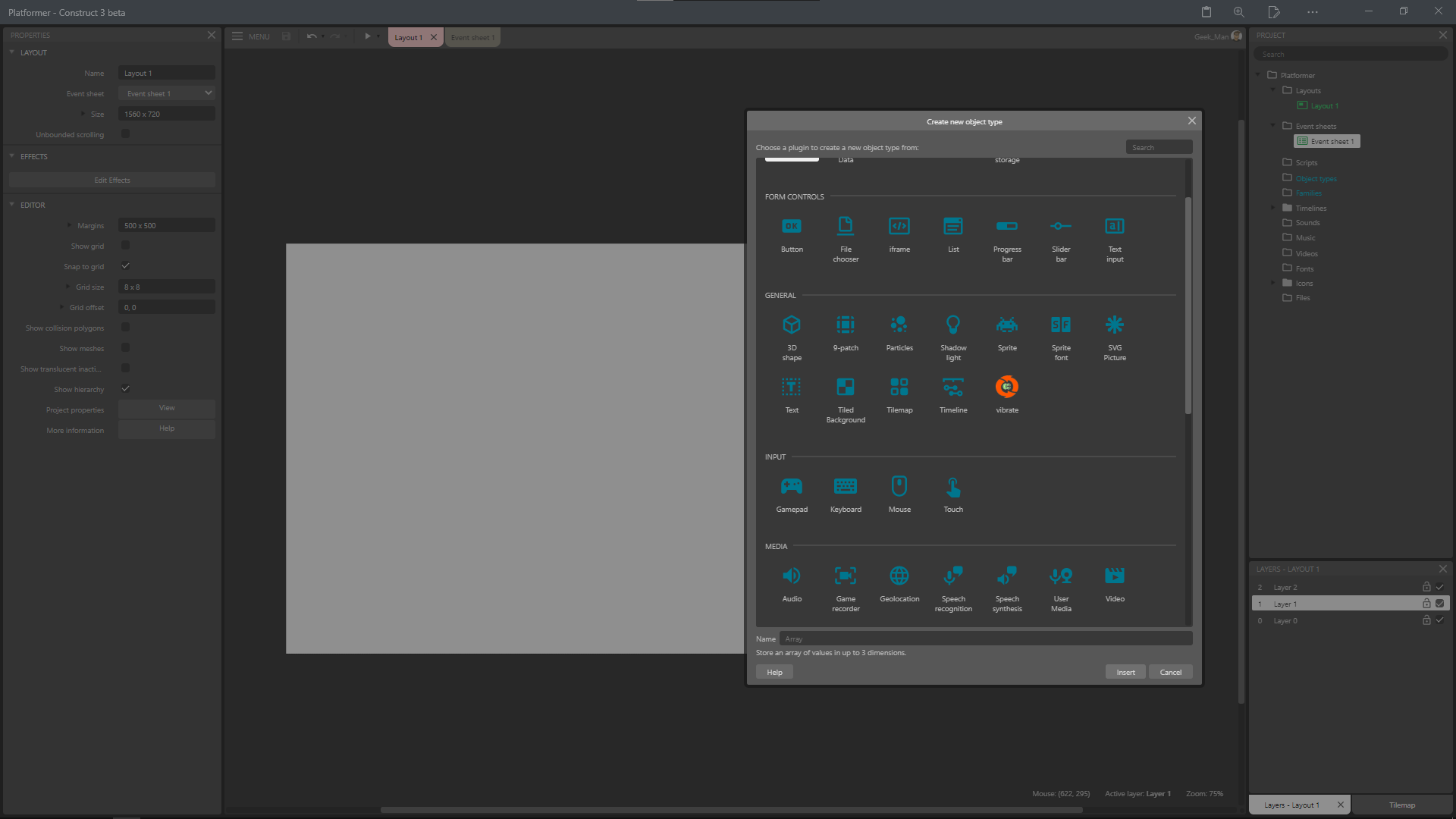
Первый объект

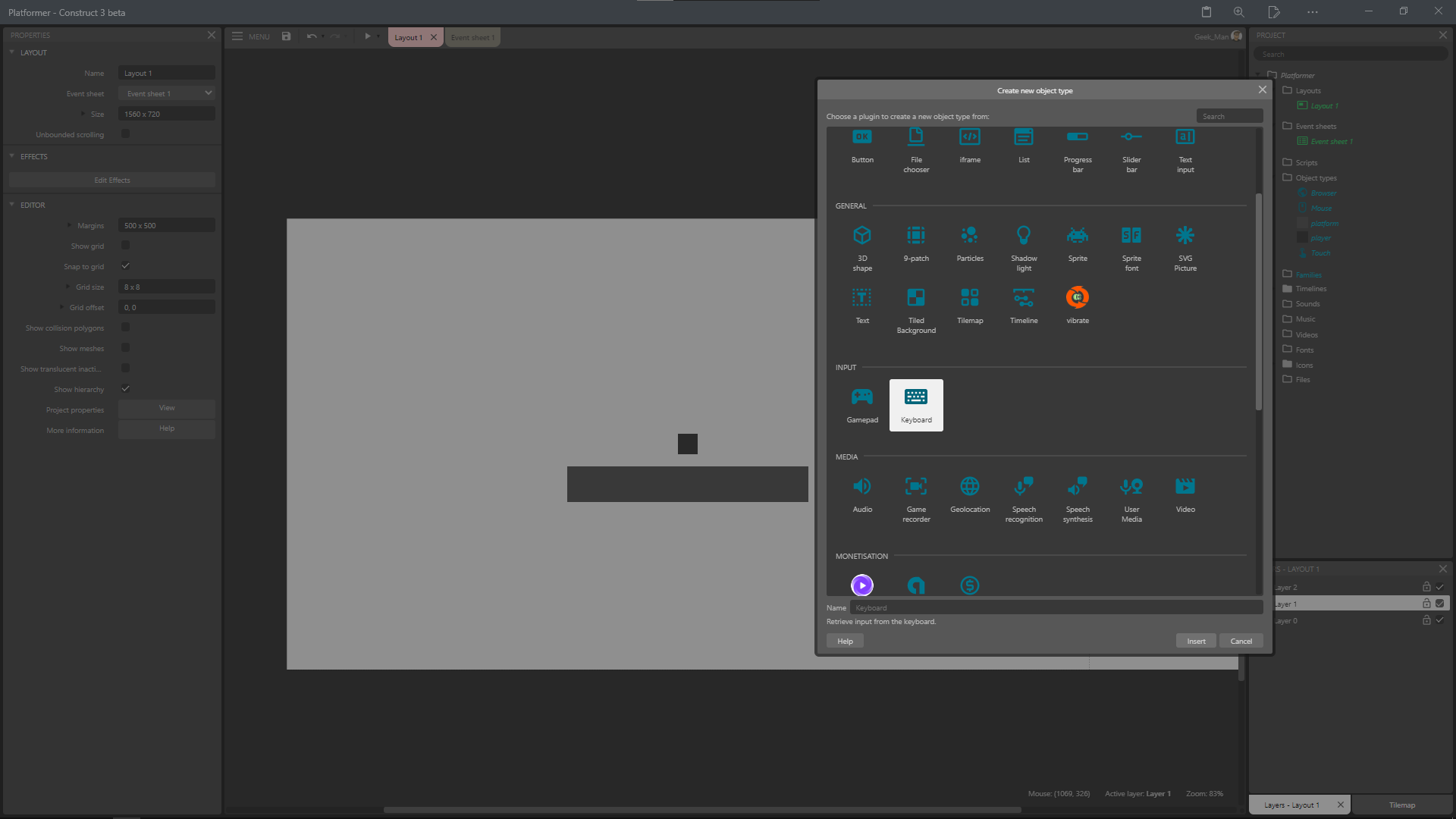
Двойным кликом мыши и взмахом волшебной палочки мы открыли меню объектов и плагинов. Здесь мы можем добавить в наш проект плагины и объекты. Так же можно подключить устройства ввода и вывода. В общем... Это меню вы будете открывать часто при разработке игры.
Нам необходимо добавить объект Sprite и дальше будет интересно...
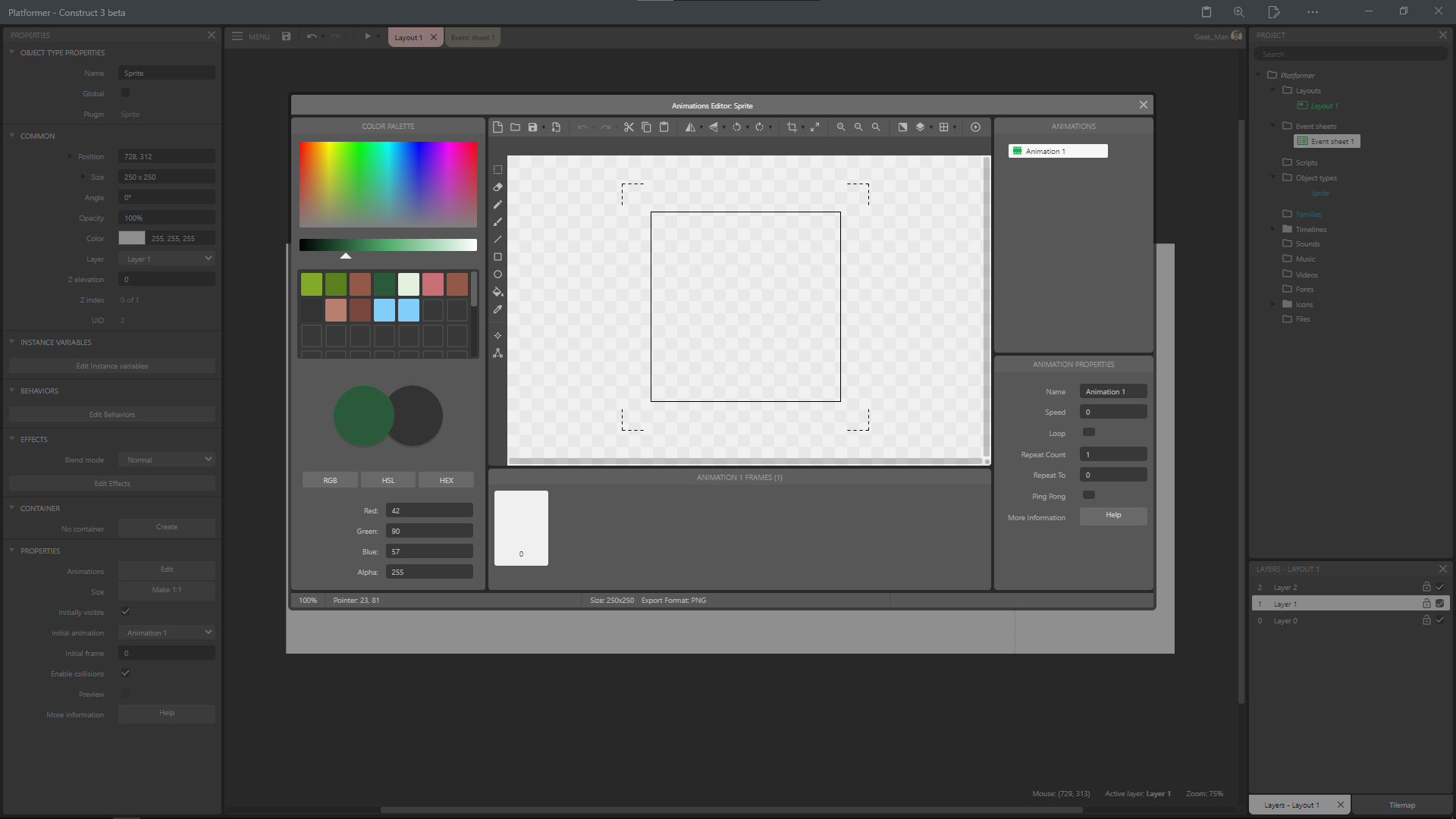
Графический редактор

О да... Ещё одно незнакомое нам окно, как же это интригует!
Это графический редактор, здесь вы можете рисовать и настраивать анимации. Так же здесь вы можете выбрать центр спрайта и настроить Collision polygon
Обо всем по порядку... Справа сверху вы видите анимации, а справа снизу настройки этой самой анимации. Вы можете настроить скорость анимации, её имя, включить или выключить зацикленность и число повторений анимации. Далее по центру внизу вы можете увидеть кадры анимации, в этой панели будут отображаться все кадры, которые вы добавите в анимации. Слева вы видите цветовую палитру, но это не все... Совсем ненадолго я упомянул про центр спрайта. Так вот...

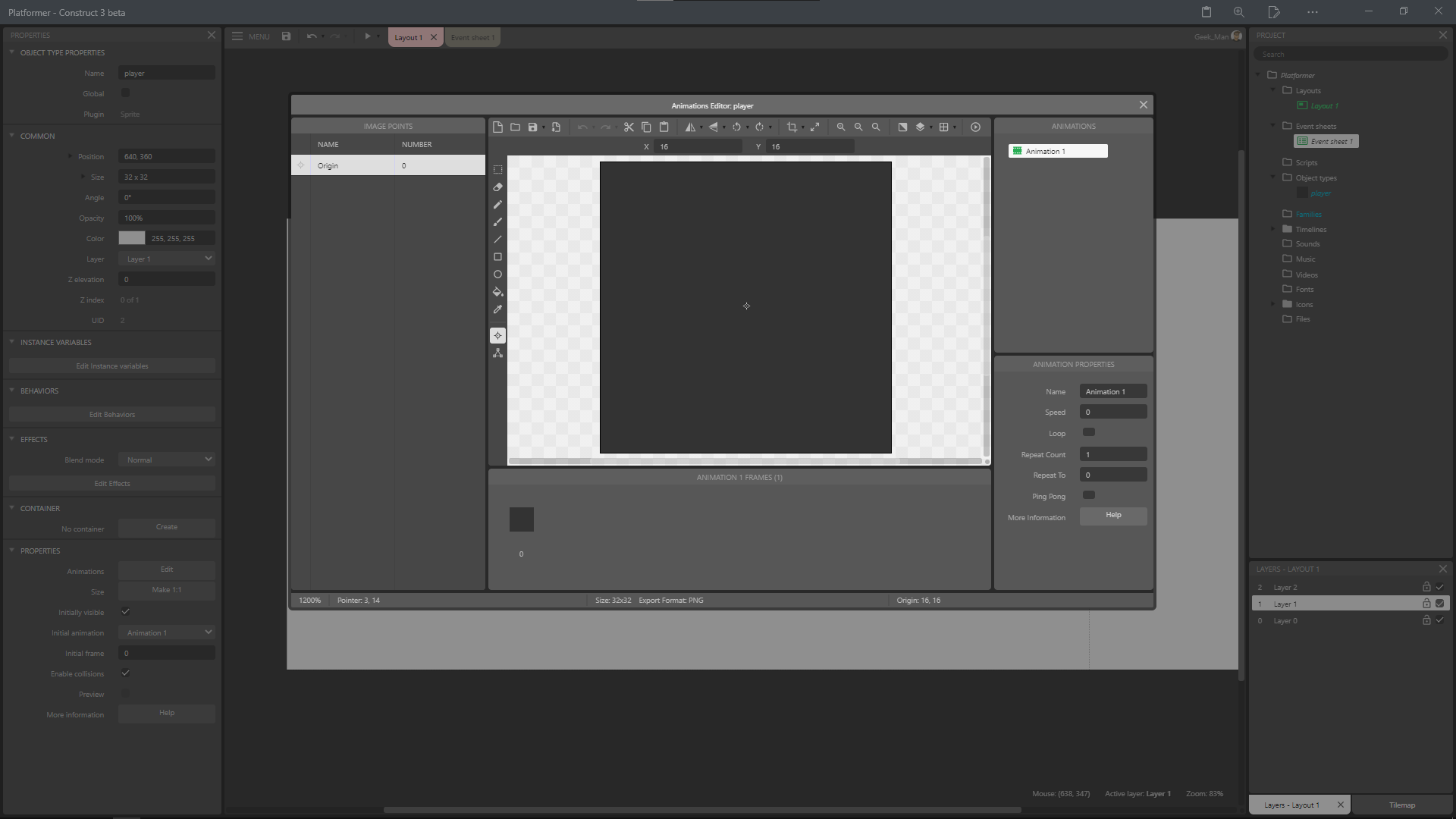
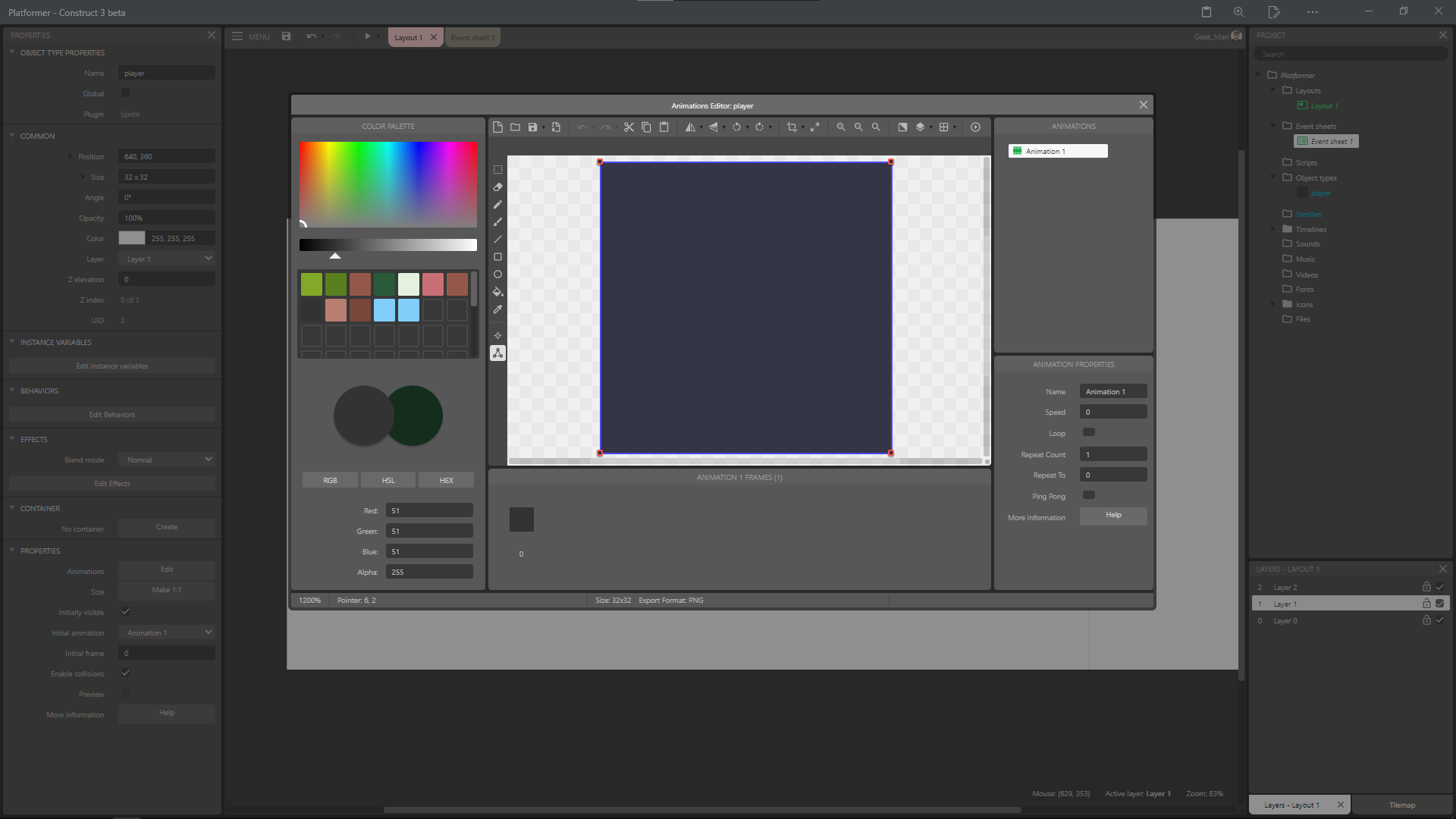
центр спрайта - origin. Он определяет центральную точку вашего спрайта. По этой точке конструктор смотрит координаты объекта и его угол поворота. Рекомендую ставить origin по центру снизу, так будет проще работать.
Ой... Совсем забыл. Я же еще говорил про Collision polygon.

Конструктор не видит границ объекта если вы их не укажите сами. Это границы объекта, за счет них и определяется то, где у персонажа ноги, а где голова. Рекомендую много точек в коллизии не ставить, ведь это может плохо повлиять на оптимизацию игры, но если это необходимо, то так уж и быть...
Поведения и их свойства

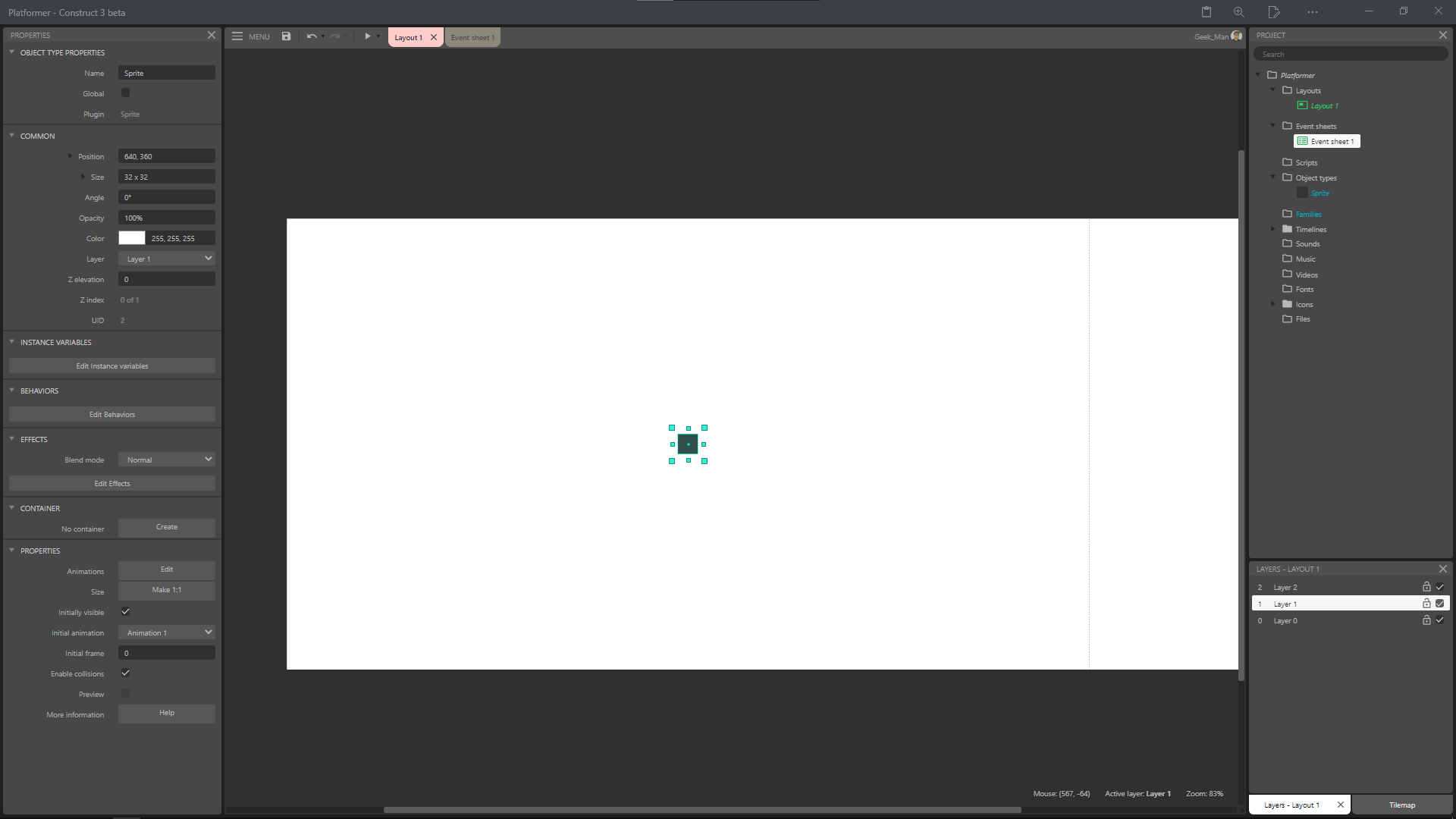
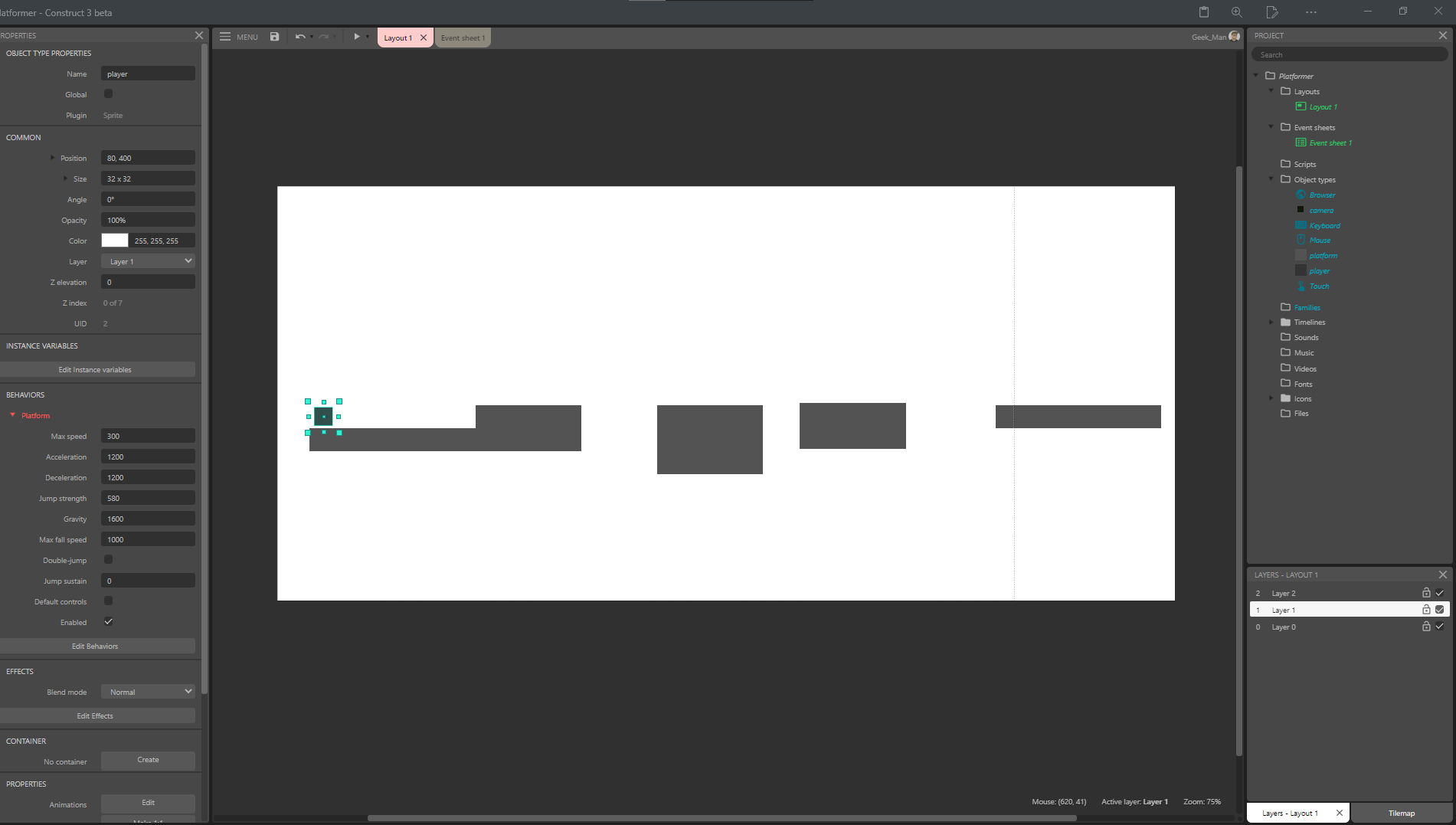
Ух ты... Мы добавили первый объект на сцену! Я вас поздравляю, но радоваться рано. Как вы видите Слева у объекта появилось множество настроек, давайте познакомимся с ними.
Object type properties - Тут будет достаточно указать имя вашего объекта. Рекомендую называть все объекты на Английском языке.
Common - Вот тут интересное, мы можем указать позицию объекта, размеры, его угол наклона, прозрачность, цвет, слой на котором будет этот объект и расположение по Z - координате.
Instance variables - Это локальные переменные объекта, мы наверное будем их использовать в процессе программирования.
Behaviors - поведения объекта. Если говорить проще, то это свойства объекта, буквально в два клика мыши мы можем оживить наш объект и научить его ходить. Я повторю... В два клика!
Effects - Эффекты объекта, за счет них можно сделать красивую воду или к примеру добавить в игру Виньетку.
Ну что же... Не устали? Предлагаю немного отдохнуть и составить формулу Гидроксида кальция. Кхм... Шучу, не расслабляйтесь, впереди интереснее.
Поведение "platform"

хо-хо-хо. Вот и все, наш объект стал игровым персонажем и мы научили его ходить, падать, прыгать и так далее... Но почему так просто? В этом и заключается особенность этого конструктора. Однако мы еще успеем взорвать голову в процессе программирования.
Платформа и первый тест

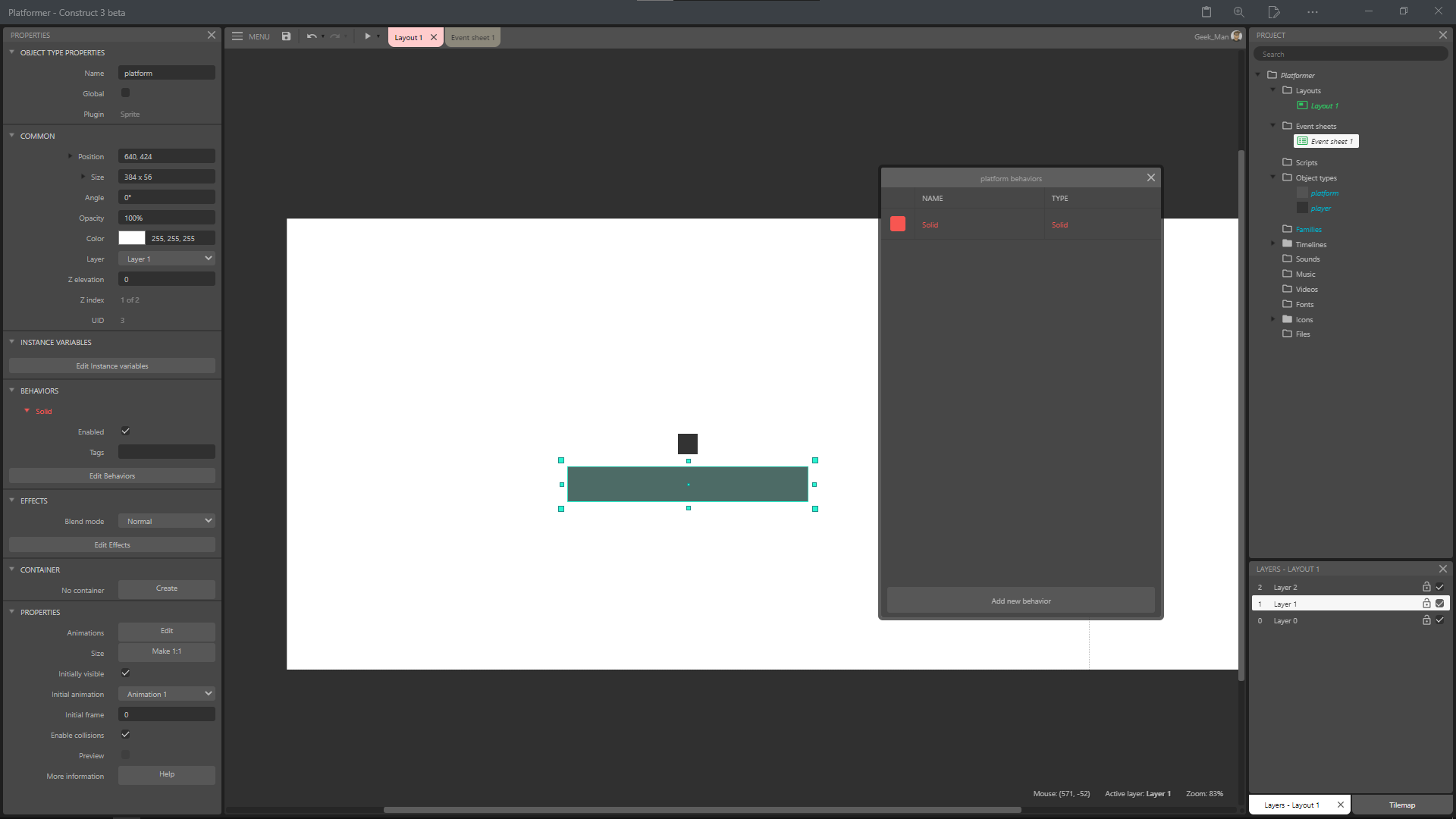
Давайте добавим второй объект на сцену и вместо поведения platform наденем на него поведение solid. Отлично, теперь игру можно протестировать.Сверху на панели инструментов есть маленький треугольник, нажав на него вы сможете запустить игру и протестировать её.

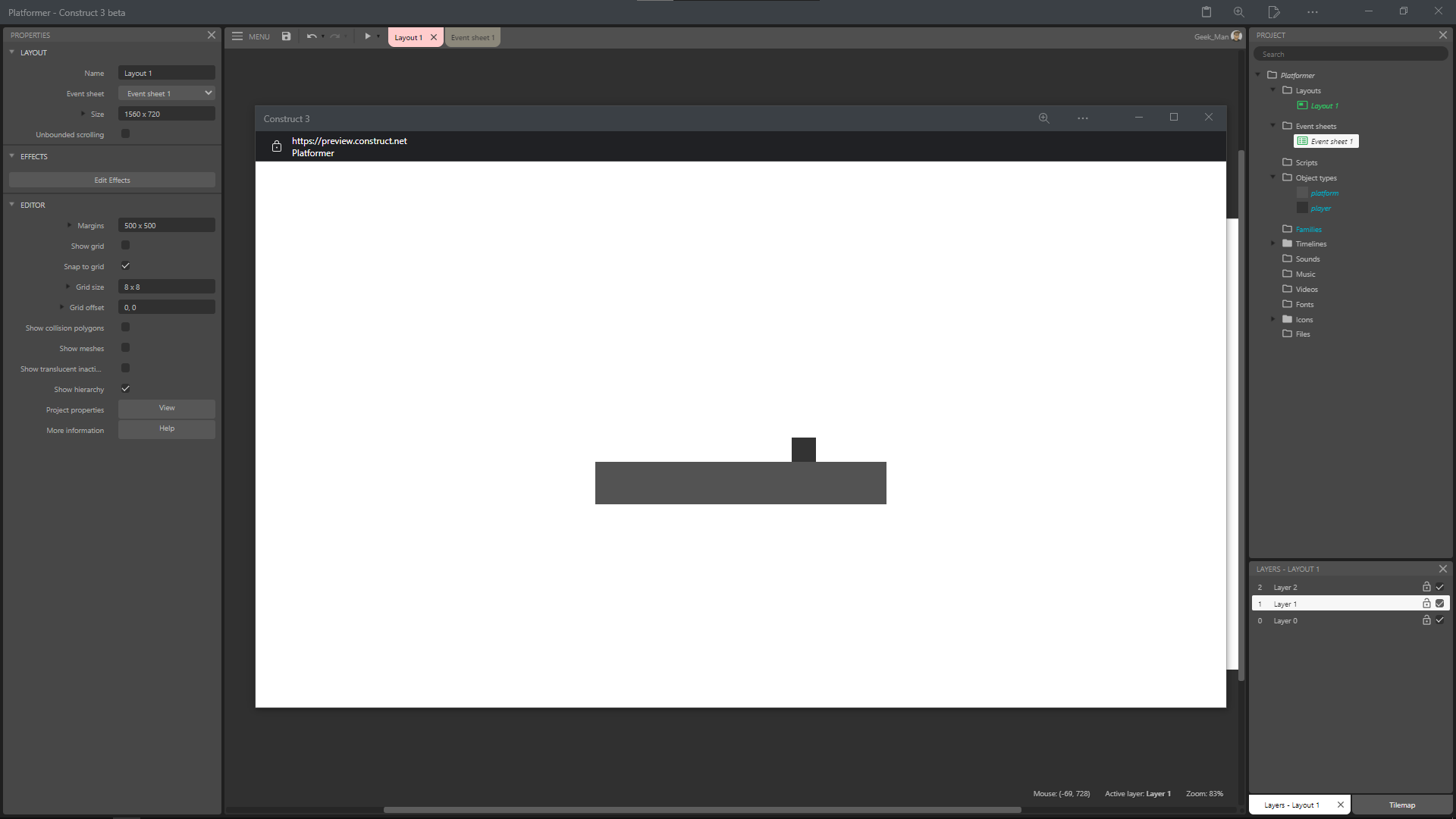
Юхуу! Мы сделали это. Нажимая на стрелочки клавиатуры мы можем ходить и прыгать. Однако... Это было слишком просто
Давайте попробуем немного программирования.
Лист событий и плагин клавиатуры

Хорошо, давайте научимся строить логику игры и управлять персонажем через кнопки клавиатуры, которые укажем сами. Никаких стрелочек, только WASD!

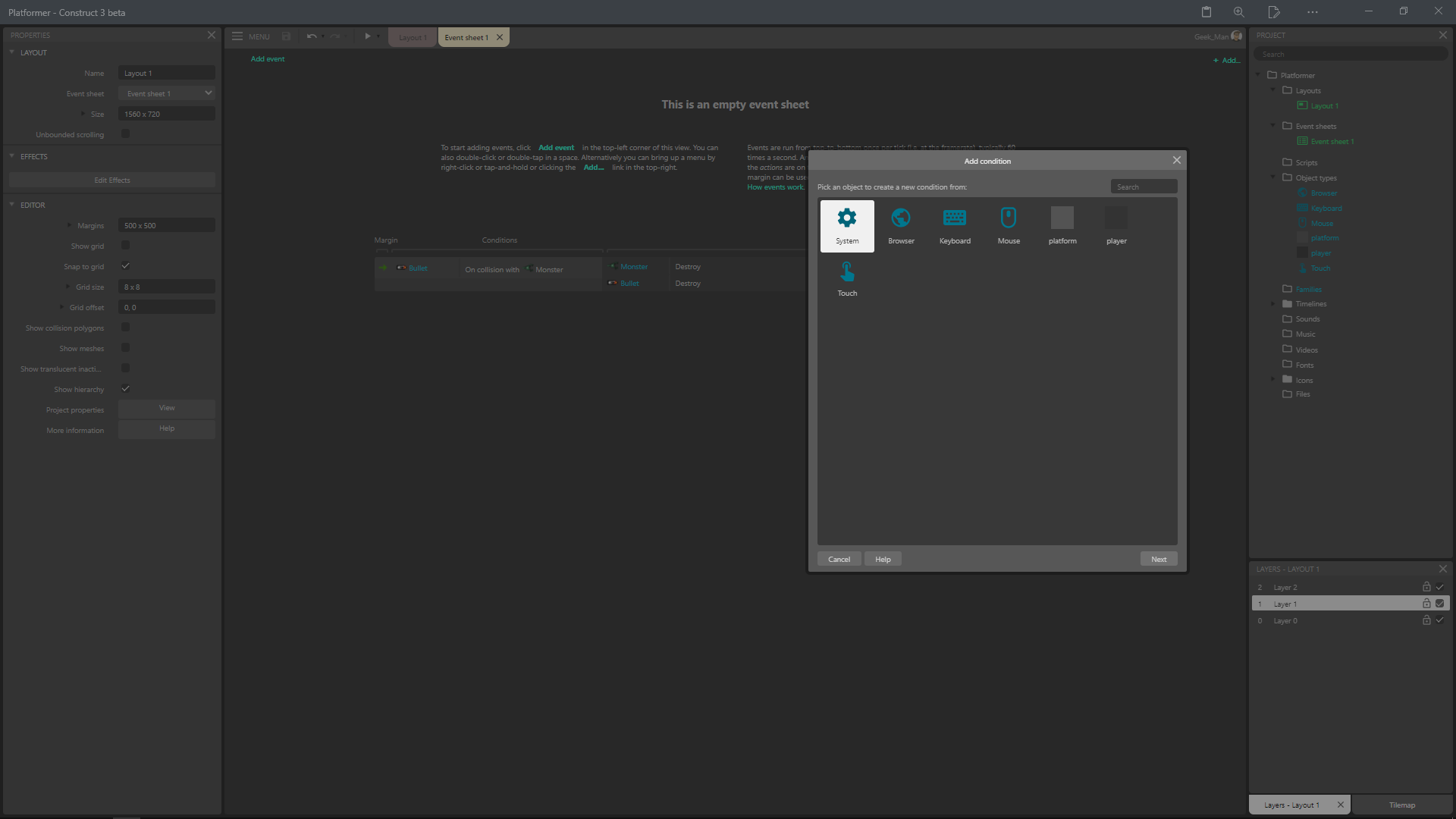
Открыв лист событий можно добавить первое событие, но подождите... Что за события?
Все очень просто... У каждого события есть свои последствия и именно по таким правилам происходит процесс программирования в Construct.
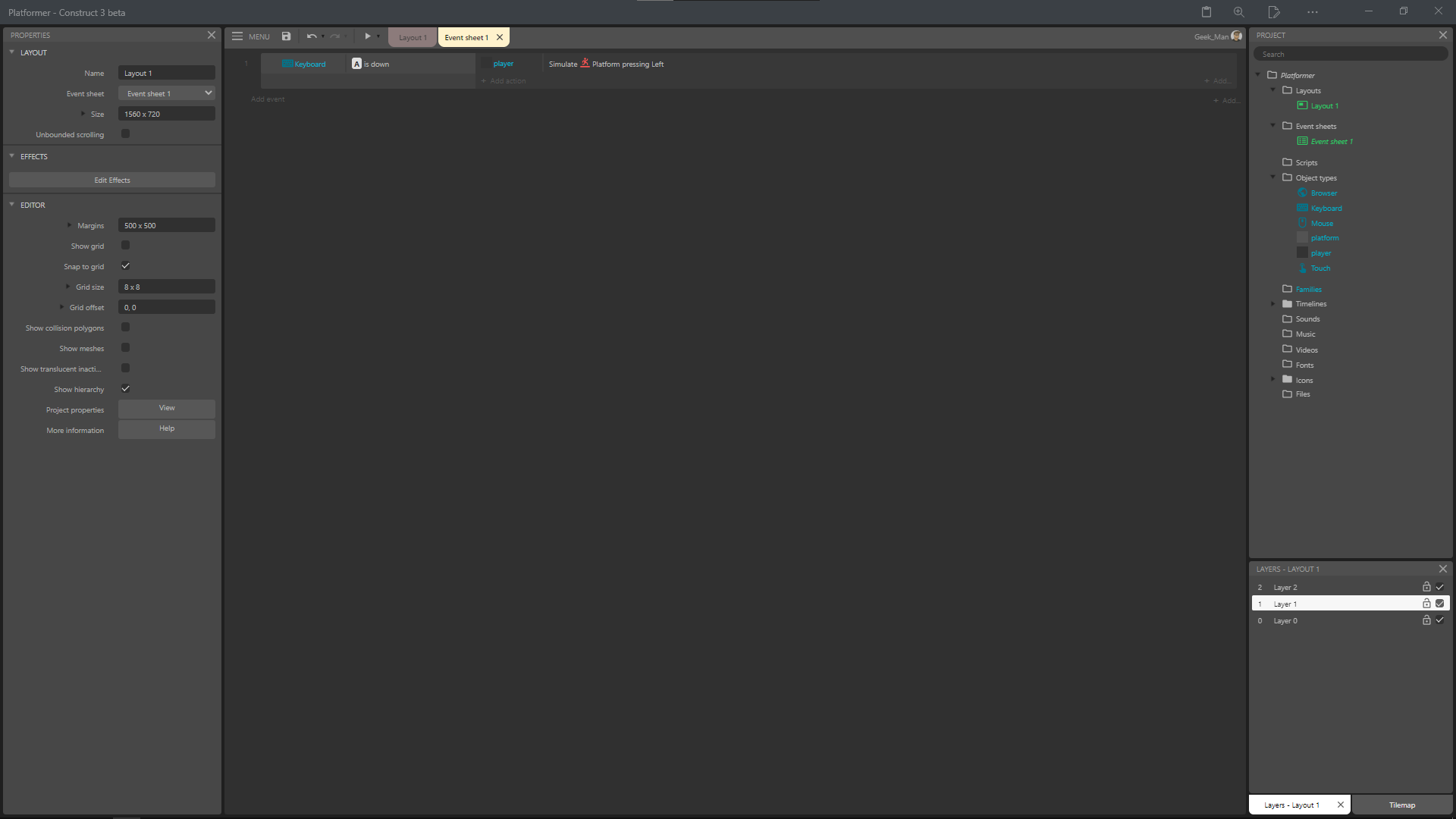
Давайте сделаем так, чтобы при удержании какой-либо клавиши наш персонаж бы двигался влево и наоборот.

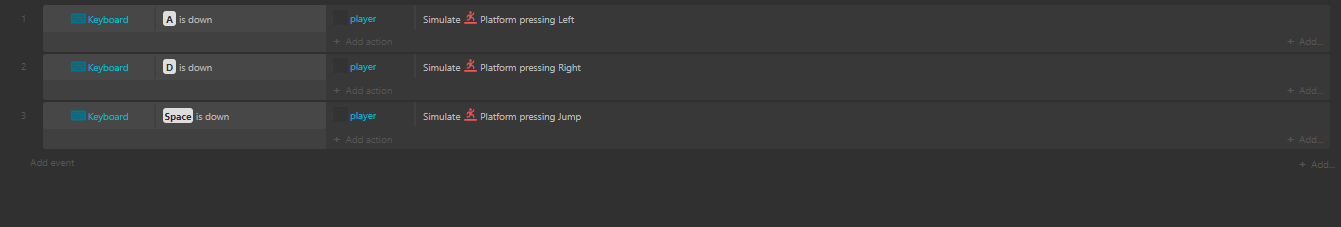
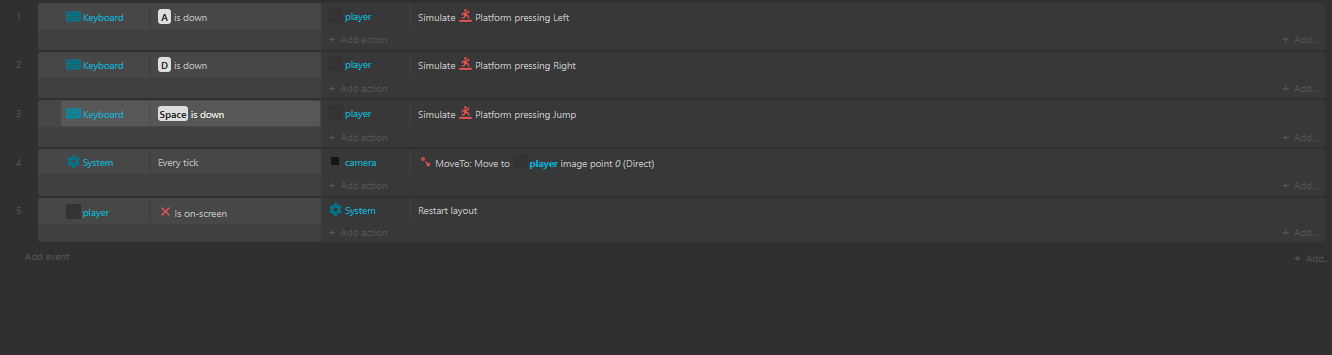
Вот так будет выглядеть наше событие. Но этого мало и поэтому добавим еще несколько событий.

Теперь мы сделали полноценное управление за счет привычных клавиш на клавиатуре. Но что дальше? Дальше я предлагаю добавить камеру и немного больше платформ.
Камера

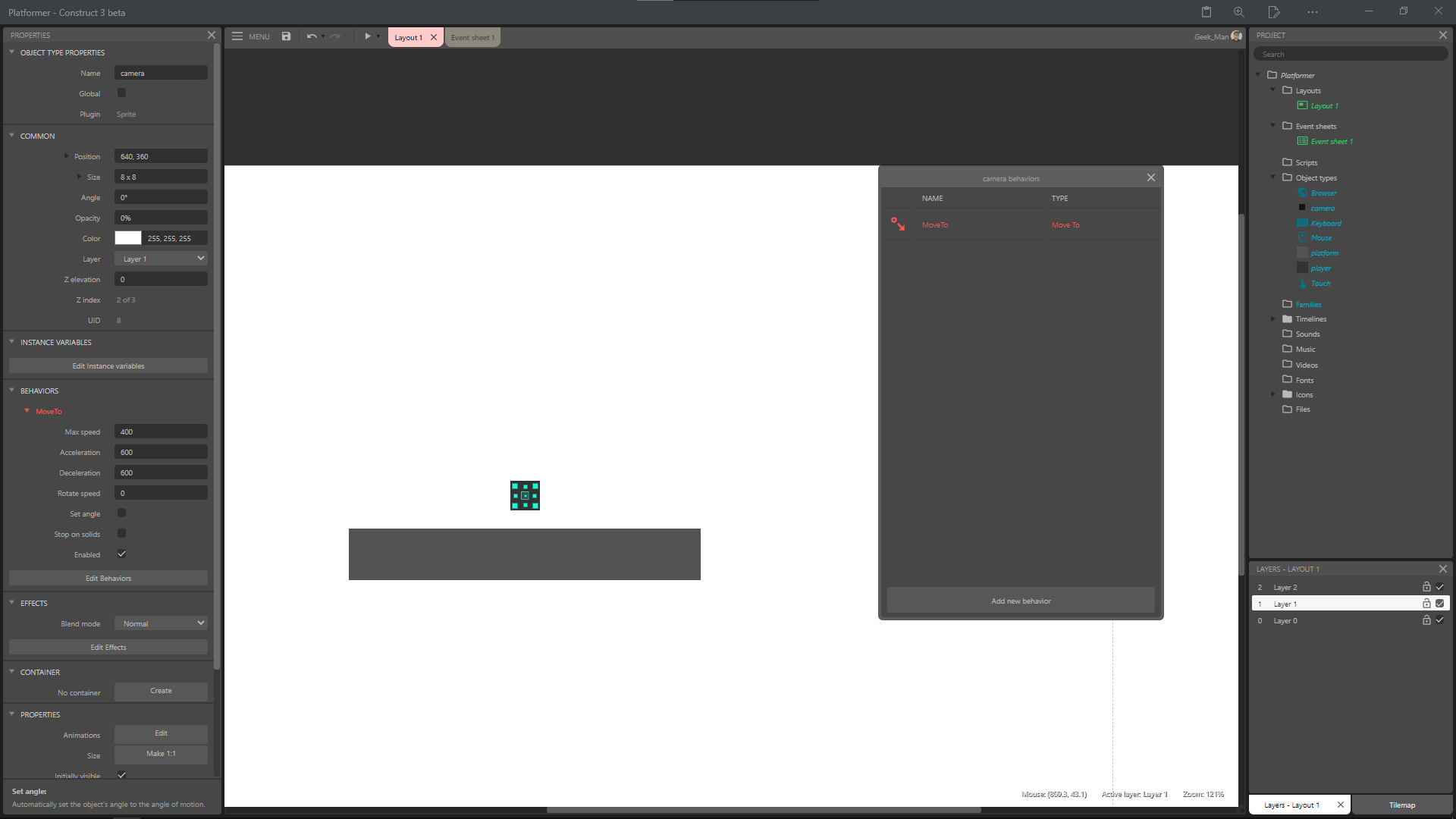
Давайте добавим еще один объект на сцену и назовем его "camera" Далее установим у этого объекта прозрачность на 0% и добавим новое поведение "MoveTo" а так же "Scroll To"

Отлично, теперь перейдем в лист событий и добавим простое событие.

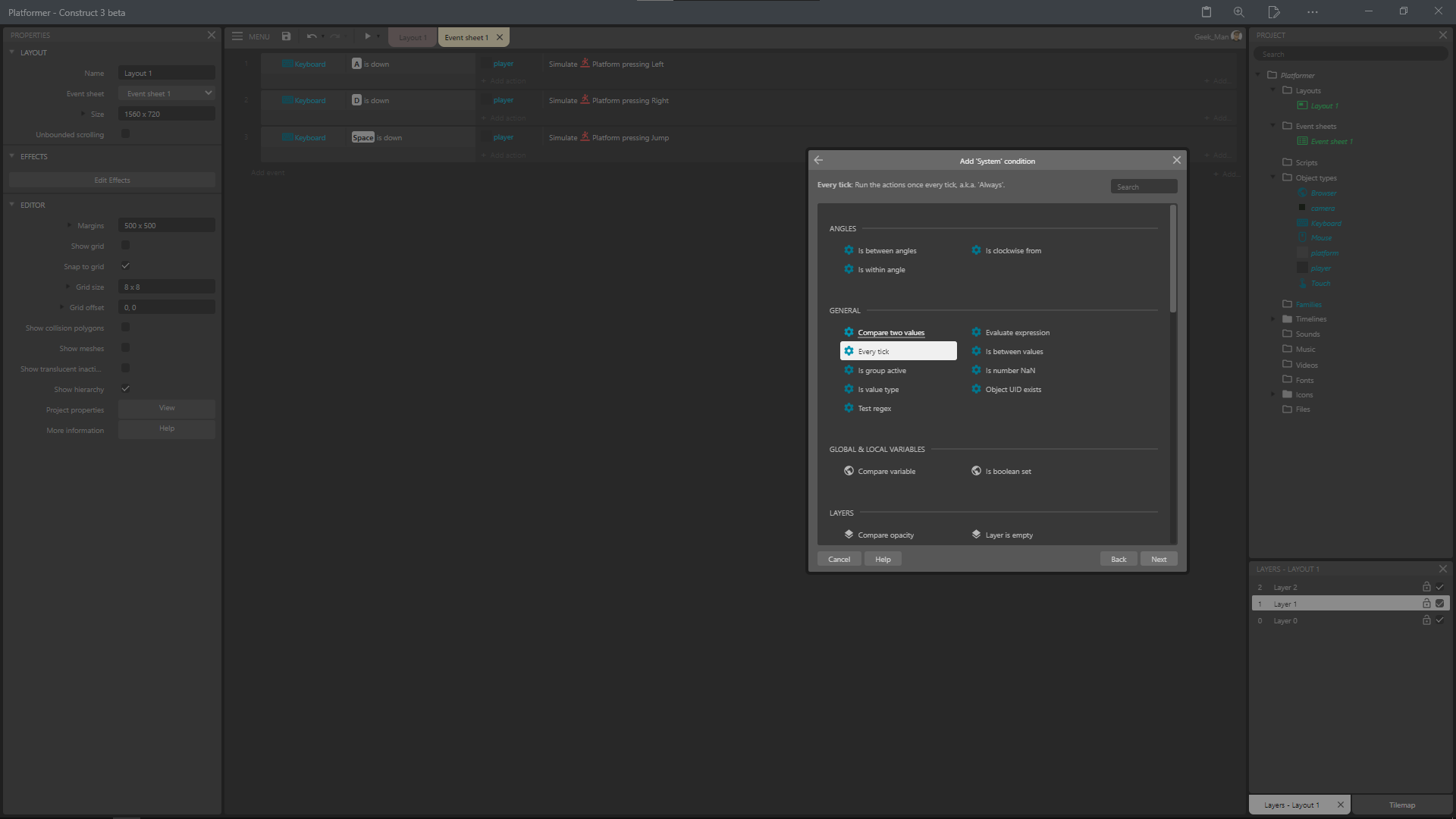
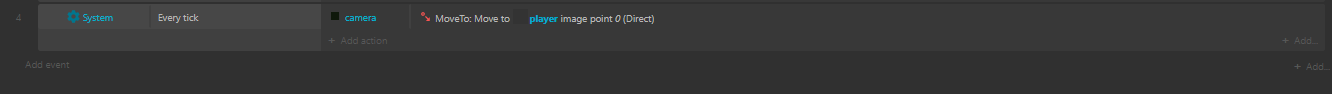
Добавим событие every tick - каждый кадр и сделаем так чтобы камера постоянно двигалась к объекту (нашему игроку)

Вот и все... На самом деле можно просто добавить поведение "Scroll To" на нашего персонажа, но такой способ немного не подходит нам, ведь тогда камера будет следовать за нами не плавно, а это не круто.
Перезагрузка уровня

Что будет если наш персонаж упадет вниз при попытке пройти этот уровень? Хмм... Да, он продолжит падать вниз и игрок не сможет пройти этот уровень с самого начала, давайте это исправим.

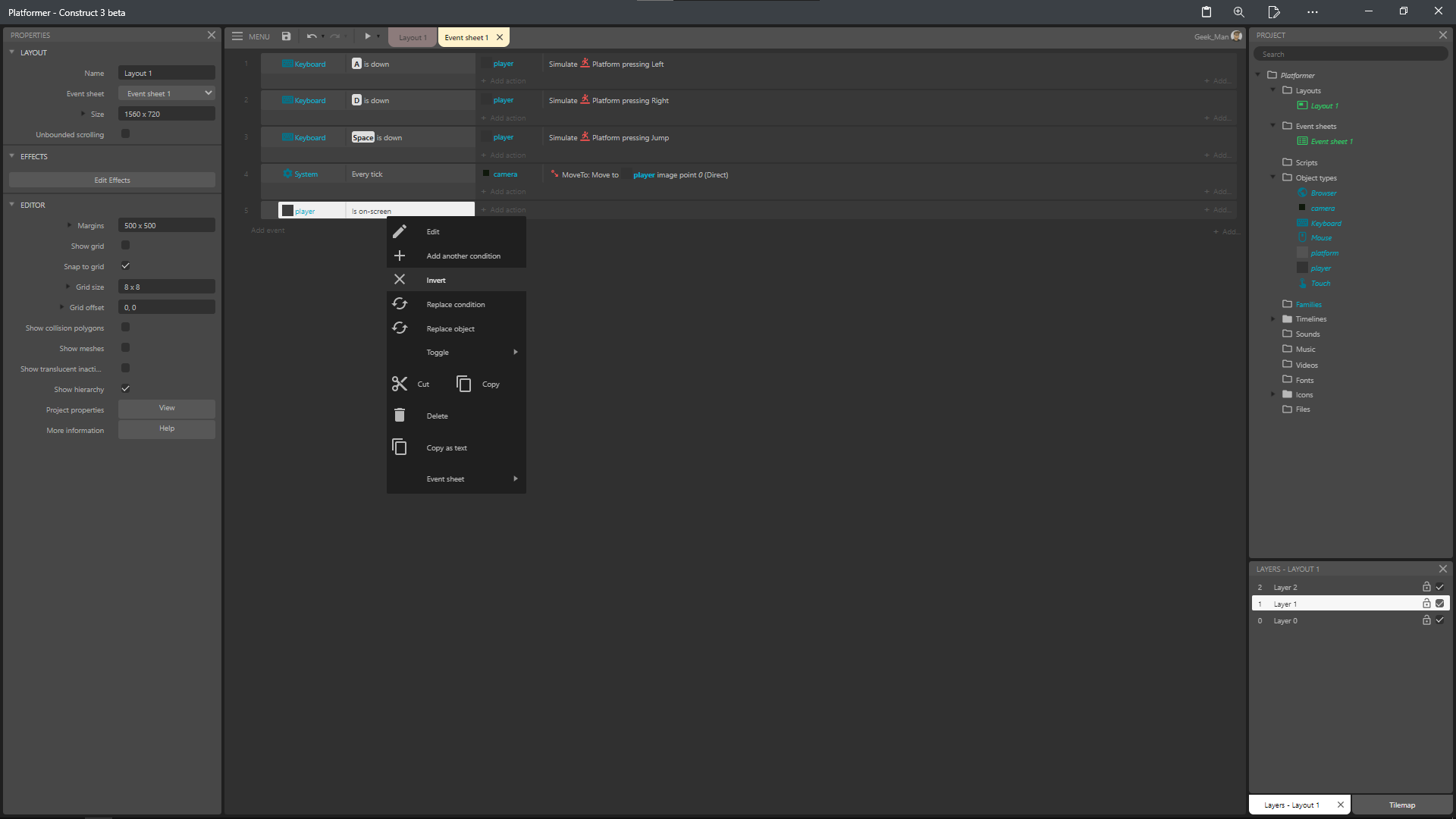
Добавим новое событие и инвертируем его. Я знаю, у вас появились вопросы, давайте по порядку. Я добавил событие is on-screen - если на экране. Потом я инвертировал его и звучит оно так: если не на экране. Я надеюсь что вы поняли... Это трудно понять новичкам, но вы уже не новички, вы уже почти создали свою первую игру!

Доделаем это событие и в условии поставим restart layout - перезагрузка сцены. Таким образом если наш игрок будет вне видимости, то сцена просто начнется с самого начала.
Оптимизация игры под разные экраны

Если развернуть игру на полный экран, то можно заметить неприятную картину.... Это легко исправить. Перейдем в настройки проекта и найдем настройку Fullscreen mode у этой настройки необходимо поставить режим scale inner, либо же scale outer. Если scale inner приближает картинку и заполняет всё недостающее пространство, то вот scale outer добавляет это самое пространство вокруг и оставляет картинку такой, какая она была.
Вот и все...
Я рад тому, что кто-то дошёл до конца этой статьи и прочел её полностью. Если вам что-то осталось непонятным, то задавайте вопросы в комментариях. Постараюсь помочь. Окей, удачи тебе, странник.Источник статьи: https://habr.com/ru/post/557030/
