Компания Google представила релиз web-браузера Chrome 89. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого видеоконтента (DRM), системой автоматической установки обновлений и передачей при поиске RLZ-параметров. Следующий выпуск Chrome 90 запланирован на 13 апреля.
Основные изменения в Chrome 89:
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=54674
Основные изменения в Chrome 89:
- Версия Chrome для Android отныне сможет запускаться только на устройствах, сертифицированных в Play Protect. В виртуальных машинах и эмуляторах Chrome для Android сможет использоваться если эмулируется допустимое устройство или эмулятор разработан в Google. Проверить сертифицировано устройство или нет можно в приложении Google Play в секции настроек (на странице с настройками в самом низу показан статус "Play Protect certification"). Для несертифицированных устройств, например при использовании сторонних прошивок, для запуска Chrome пользователям предлагается зарегистрировать свои устройства.
- Для небольшого процента пользователей включено открытие сайтов по умолчанию через HTTPS при наборе имён хостов в адресной строке. Например, при вводе хоста example.com по умолчанию будет открыт сайт https://example.com, а если при открытии возникли проблемы будет выполнен откат до http://example.com. Для управления использованием по умолчанию "https://" предложена настройка "chrome://flags#omnibox-default-typed-navigations-to-https".
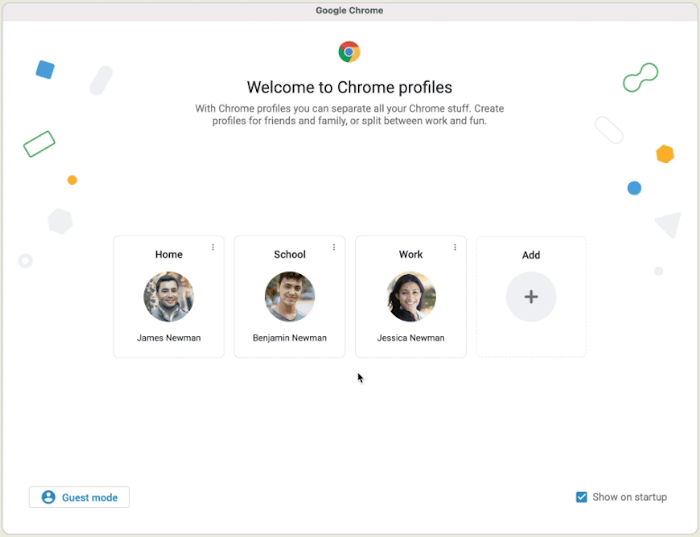
- Включенапереработаная реализация профилей, позволяющих разным пользователям разделить свои учётные записи при работе через один браузер. Например, при помощи профилей можно организовать доступ членам семьи или разделить сеансы, используемые для работы и личных интересов. Пользователь может создать новый профиль Chrome и настроить его активацию при подключении к определённой учётной записи в Google, что позволяет разным пользователям разделять закладки, настройки и историю посещений.
В новой реализации упрощено переключение между профилями и обеспечено наглядное разделение сеансов. Браузер теперь определяет попытки входа на сайтах Google в другую учётную запись, - если эта учётная запись привязана к другому профилю, пользователю будет предложено переключиться на этот профиль. При наличии у одного пользователя привязки к нескольким профилям, предоставлена возможность выбора желаемого профиля. Возможна настройка для профилей своих цветовых схем и тем оформления, что позволяет добиться визуального разделения сеансов разных пользователей. Добавлена возможность открытия интерфейса для выбора профиля после запуска браузера.

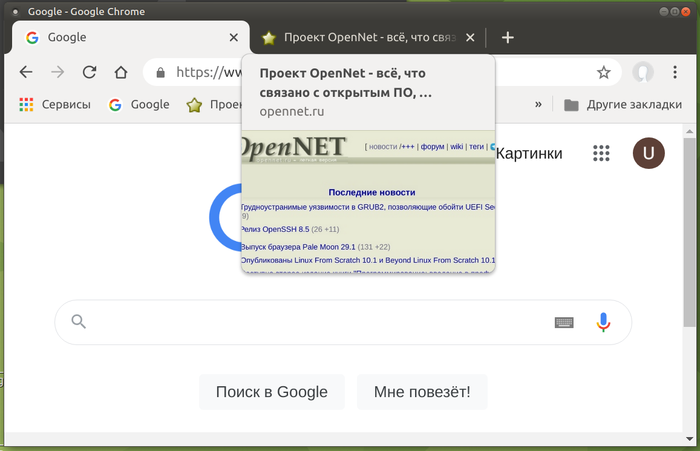
- Включено отображение эскизов содержимого при наведении курсора на вкладки в верхней панели. Ранее предпросмотр содержимого вкладок был отключён по умолчанию и требовал изменения настройки "chrome://flags/#tab-hover-cards".

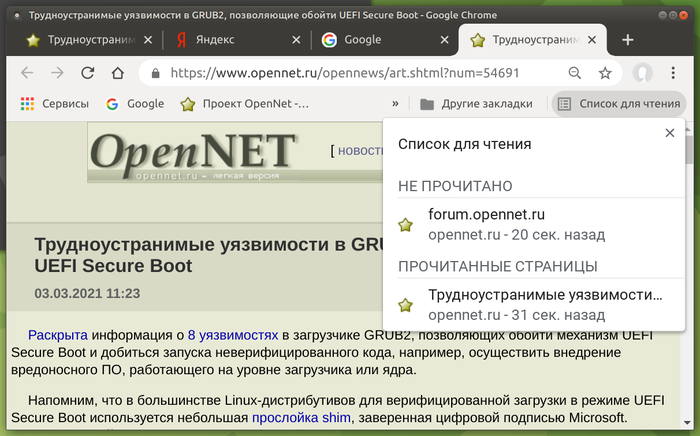
- Для части пользователей включена функция "Список чтения" (Reading List, "chrome://flags#read-later"), при активации которой при нажатии на звёздочку в адресной строке помимо кнопки "Добавить закладку" появляется вторая кнопка "Добавить в список чтения", а в правом углу панели закладок появляется меню "Список чтения", в котором перечислены все ранее добавленные в список страницы. При открытии страницы из списка она помечается прочитанной. Страницы в списке также могут быть отмечены прочитанными и непрочитанными вручную или удалены из списка.

- Для пользователей, входящих в учётную запись Google, без включения Chrome Sync предоставлен доступ к методам платежей и паролям, сохранённым в учётной записи Google. Возможность включена для части пользователей и постепенно будет доведена до остальных.
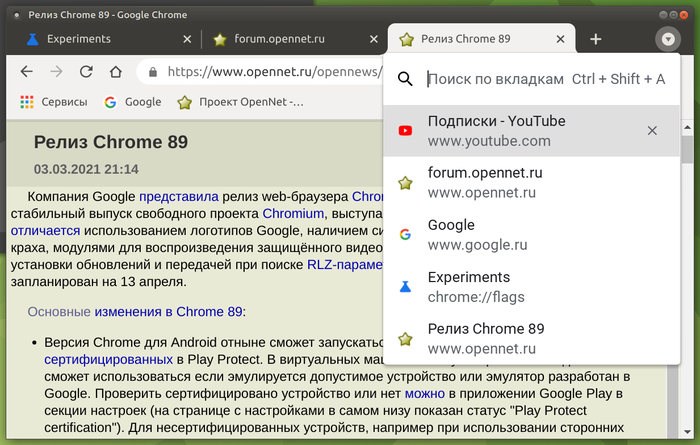
- Включена поддержка быстрого поиска вкладок, которая ранее требовала активации через флаг "chrome://flags/#enable-tab-search". В правом углу панели вкладок появилась новая кнопка со стрелкой вниз, при нажатии на которую появляется форма поиска, через которую можно просмотреть список всех открытых вкладок и быстро отфильтровать нужную вкладку, независимо от того в текущем или другом окне она находится. Функция также доступна через комбинацию клавиш "Ctrl+Shift+A".

- Для всех пользователей прекращена обработка ввода отдельных слов в адресной строке как попыток открытия внутренних сайтов. Ранее, в случае ввода одного слова в адресной строке, браузер вначале пытался в DNS определить наличие хоста с таким именем, полагая, что пользователь пытается открыть поддомен, и уже потом перенаправлял запрос поисковой системе. Таким образом, владелец DNS-сервера, указанного в настройках пользователя, получал сведения о состоящих из одного слова поисковых запросах, что оценивалось как нарушение конфиденциальности. Для предприятий, использующих интернет-хосты без поддомена (например, "https://helpdesk/") предоставлена опция для возвращения старого поведения.
- Предоставлена возможность закрепления версии дополнения или приложения. Например, для использования на предприятии только проверенных дополнений администратор при помощи новой политики ExtensionSettings может настроить Chrome для использования собственного URL для загрузки обновлений, вместо URL указанного в манифесте дополнения.
- На системах x86 для работы браузера теперь обязательна поддержка процессором инструкций SSE3, которые поддерживаются процессорами Intel начиная с 2004 года, а AMD - c 2005 года.
- Добавлены дополнительные API, нацеленные на предоставление функциональности, которая сможет заменить сторонние Cookie, применяемые для отслеживания перемещений пользователя между сайтами в коде рекламных сетей, виджетов социальных сетей и систем web-аналитики. Предложены для тестирования следующие API:
- Trust Token для разделения пользователей без использования межсайтовых идентификаторов.
- First party sets - позволяет связанным доменам объявить себя первичными для того, чтобы браузер мог учесть эту связь при межсайтовых обращениях.
- Schemeful Same-Site для распространения понятия same-site на разные схемы URL, т.е. http://website.example и https://website.examplе будут обработаны как один сайт при межсайтовых запросах.
- Floc для определения категории интересов пользователя без проведения индивидуальной идентификации и без привязки к истории посещения конкретных сайтов.
- Conversion Measurement для оценки активности пользователя после перехода на рекламу.
- User-Agent Client Hints для замены User-Agent и выборочной отдачи данных о конкретных параметрах браузера и системы (версия, платформа и т.д.).
- Добавлен API Serial, позволяющий сайтам читать и записывать данные через последовательный порт. В качестве причины появления подобного API называется возможность создавать web-приложения для прямого управления такими устройствами как микроконтроллеры и 3D-принтеры. Для получения доступа к периферийному устройству требуется явное подтверждение пользователем полномочий.
- Добавлен API WebHID для низкоуровневого доступа к HID-устройствам (Human interface device, клавиатуры, мыши, геймпады, сенсорные панели), позволяющим реализовать логику работы с HID-устройством на JavaScript для организации работы с редкими HID-устройствами без наличия в системе специфичных драйверов. Прежде всего новый API нацелен на предоставление поддержки геймпадов.
- Добавлен API Web NFC, позволяющий web-приложениям читать и записывать NFC-тэги. Среди примеров применения нового API в web-приложениях отмечается предоставление информации о музейных экспонатах, проведение инвентаризации, получение сведений с бейджей участников конференций и т.п. Отправка и сканирование тегов производится при помощи объектов NDEFWriter и NDEFReader.
- API Web Share (объект navigator.share) выведен за рамки мобильных устройств и теперь доступен пользователям настольных браузеров (пока только для Windows и Chrome OS). API Web Share предоставляет средства для обмена информацией в социальных сетях, например, позволяет сгенерировать унифицированную кнопку для публикации в социальных сетях, которыми пользуется посетитель, или организовать отправку данных другим приложениям.
- В версиях для Android и компоненте WebView включена поддержка декодирования формата изображений AVIF (AV1 Image Format), в котором задействованы технологии внутрикадрового сжатия из формата кодирования видео AV1 (в настольных версиях поддержка AVIF была включена ещё в Chrome 85). Контейнер для распространения сжатых данных в AVIF полностью аналогичен HEIF. AVIF поддерживает как изображения в HDR (High Dynamic Range) и цветовом пространстве Wide-gamut, так и в стандартном динамическом диапазоне (SDR).
- Добавлен новый Reporting API для получения информации о нарушении правил безопасного использования на странице привилегированных операций, заданных через заголовок COOP (Cross-Origin-Opener-Policy), который также позволяет перевести COOP в режим отладки, работающий без блокировки нарушений правил.
- Добавлена функция performance.measureUserAgentSpecificMemory(), определяющая размер памяти, израсходованный при обработке страницы.
- Для соответствия требованиям web-стандарта все URL "data:" теперь обрабатываются как потенциально заслуживающие доверия, т.е. являются частью защищённого контекста.
- В API Streams добавлена поддержка потоков байтов (Byte Streams), которые специально оптимизированы для эффективной передачи произвольных наборов байтов и минимизируют число операций копирования с данными. Вывод потока может быть записан в такие примитивы как строки или ArrayBuffer.
- В элементах SVG реализована поддержка полного синтаксиса свойства "filter", что позволяет одновременно применять к SVG и не SVG элементам такие функции фильтрации, как blur(), sepia() и grayscale().
- В CSS реализован псевдо-элемент "::target-text", который можно использовать для выделения фрагмента на который был переход по тексту (scroll-to-text) другим стилем, чем используется браузером при подсветке найденного.
- Добавлены CSS-свойства для управления скруглением углов: border-start-start-radius, border-start-end-radius, border-end-start-radius, border-end-end-radius.
- Добавлено CSS-свойство forced-colors для определения того, применяет ли браузер на странице заданную пользователем ограниченную цветовую палитру.
- Добавлено CSS-свойство forced-color-adjust для отключения принудительного ограничения цветов для отдельных элементов, оставляя для них полные возможности управления цветами через CSS.
- В JavaScript разрешено использование ключевого слова await в модулях на верхнем уровне, что позволяет более мягко интегрировать асинхронные вызовы в процесс загрузки модулей и обойтись без упаковки в "async function". Например, вместо
(async function() {
await Promise.resolve(console.log('test'));
}());
теперь можно писать
await Promise.resolve(console.log('test'));
- В JavaScript-движке V8 ускорен вызов функций, в ситуации, когда число переданных аргументов не соответствует определённым в функции параметрам. При расхождении числа аргументов в режиме без JIT производительность возросла на 11.2%, а при использовании JIT TurboFan на 40%.
- Внесена большая порция мелких улучшений в инструменты для web-разработчиков.
Источник статьи: https://www.opennet.ru/opennews/art.shtml?num=54674
